Nếu như bạn vẫn đang thắc mắc rằng phải làm thế nào để khiến Website của mình trở nên nổi bật và thu hút được nhiều lưu lượng truy cập hơn, thì chắc chắn bạn nên cân nhắc về việc các hiệu ứng – hoạt ảnh mang lại sự thú vị và độc đáo cho giao diện Website. Tham khảo một số Website Design Effects – Hiệu ứng Web giúp nâng cao trải nghiệm người dùng được tổng hợp trong bài viết sau đây.
Tổng hợp Website Design Effects – Hiệu ứng Web giúp nâng cao trải nghiệm người dùng
1. Thanh Tìm kiếm Động
Hộp tìm kiếm động là một thanh tìm kiếm có trường văn bản để nhận dữ liệu nhập của người dùng và sau đó thực hiện một số thao tác đối với thông tin nhập của người dùng để hiển thị các kết quả động dựa trên thông tin nhập của họ.
Các lệnh gọi API được thực hiện bất cứ khi nào người dùng bắt đầu nhập để hiển thị cho họ các tùy chọn động. Ví dụ: hộp tìm kiếm Youtube, Hộp tìm kiếm của Google, v.v.

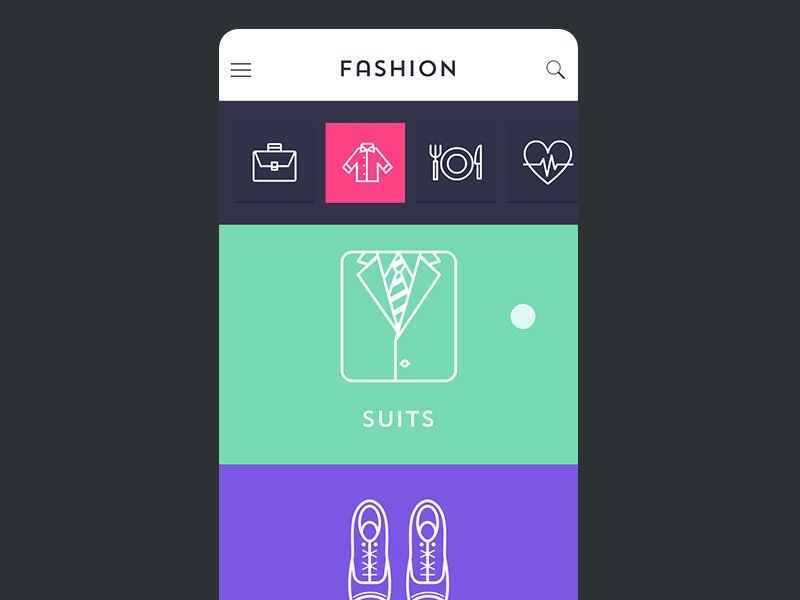
2. Điều hướng trực quan
Điều hướng trực quan được định nghĩa đơn giản là hiệu ứng web giúp người dùng biết được phải đi đâu để tìm thông tin họ muốn.
Cụ thể hơn Điều hướng trang web trực quan là quá trình lưu lượng truy cập trang web được hướng dẫn một cách liền mạch từ trang web này sang trang web khác, giúp tiếp cận thông tin họ muốn biết và bỏ qua thông tin họ không quan tâm.
Nếu bạn muốn trang web của mình được điều hướng dễ dàng, hãy bắt đầu với việc lập kế hoạch và thiết kế điều hướng. Các nhà thiết kế trang web và nhà phát triển trang web thường nhảy vào thiết kế tổng thể của trang web và thả các yếu tố điều hướng vào mà không cần suy nghĩ nhiều.
Đó là cách tiếp cận sai lầm. Hãy tìm hiểu và lên kế hoạch cụ thể cho từng hiệu ứng web mà bạn muốn sử dụng để điều hướng người dùng một cách tối ưu nhất

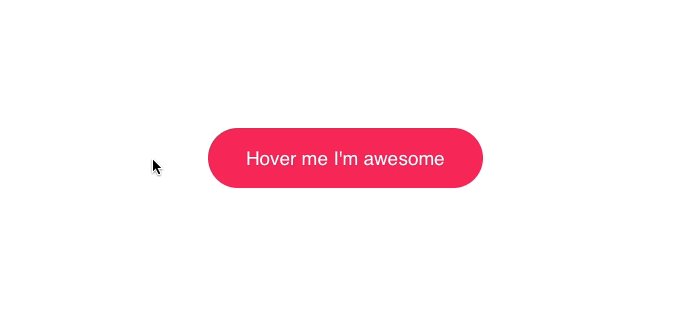
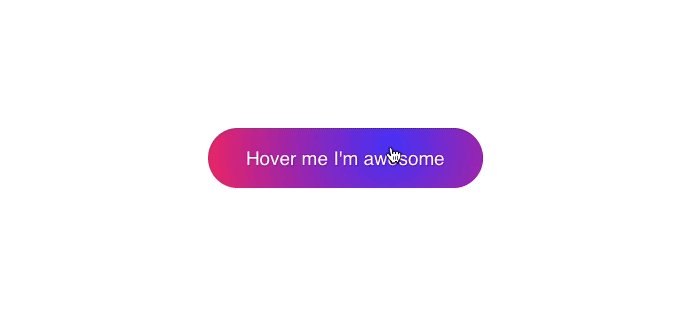
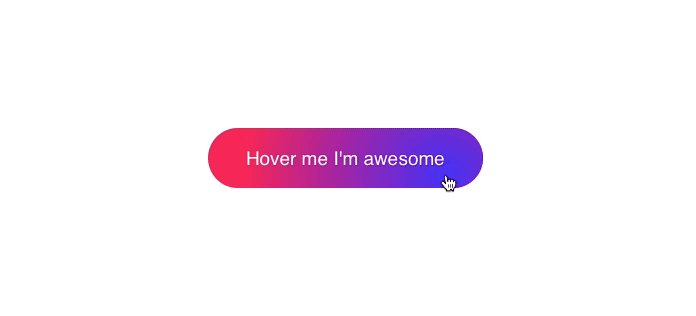
3. Hiệu ứng di chuột – Hover effect
Hiệu ứng di chuột – Hover effect diễn ra khi người dùng di chuột qua một phần tử và phần tử đó phản hồi bằng các hiệu ứng chuyển tiếp.
Hiệu ứng di chuột là một trong những Website Design Effects hàng đầu có vai trò bổ sung cho việc triển khai thương mại điện tử tiêu chuẩn, tối ưu hoá giao diện thiết kế, đánh dấu các mục quan trọng trên trang web và nâng cao trải nghiệm người dùng.

4. Hiệu ứng web đổ bóng
Trong thiết kế đồ họa và đồ họa máy tính, đổ bóng là một hiệu ứng hình ảnh bao gồm một phần tử vẽ trông giống như bóng của một đối tượng, tạo cảm giác rằng đối tượng được nâng lên trên các đối tượng phía sau nó.
Bóng đổ thường được sử dụng cho các phần tử của giao diện người dùng đồ họa như windows hoặc menu và cho văn bản đơn giản. Nhãn văn bản cho các biểu tượng trên website thường có bóng đổ, vì hiệu ứng web này giúp phân biệt hiệu quả văn bản với bất kỳ nền màu nào mà nó có thể ở phía trước.

5. Quay lại đầu trang
Tính năng “quay lại đầu trang” đây là một phím tắt cho phép người dùng nhanh chóng điều hướng lên đầu trang. Khi một trang web có nội dung quá dài, việc cuộn ngược qua màn hình sẽ trở nên quá tẻ nhạt. Việc sử dụng hiệu ứng web “Quay lại đầu trang” góp phần cải thiện độ đáp ứng của thiết kế giao diện và mang lại hiệu quả SEO tốt hơn.

6. Cuộn thị sai – Parallax Scrolling
Di chuyển thị sai là một kỹ thuật đồ họa máy tính được các nhà thiết kế web sử dụng để tạo hiệu ứng 3D giả. Khi người dùng cuộn xuống một trang web, các lớp nội dung hoặc hình nền khác nhau sẽ di chuyển với tốc độ khác nhau và điều này tạo ra ảo ảnh quang học. Sử dụng thao tác cuộn thị sai không phải là một kỹ thuật mới.

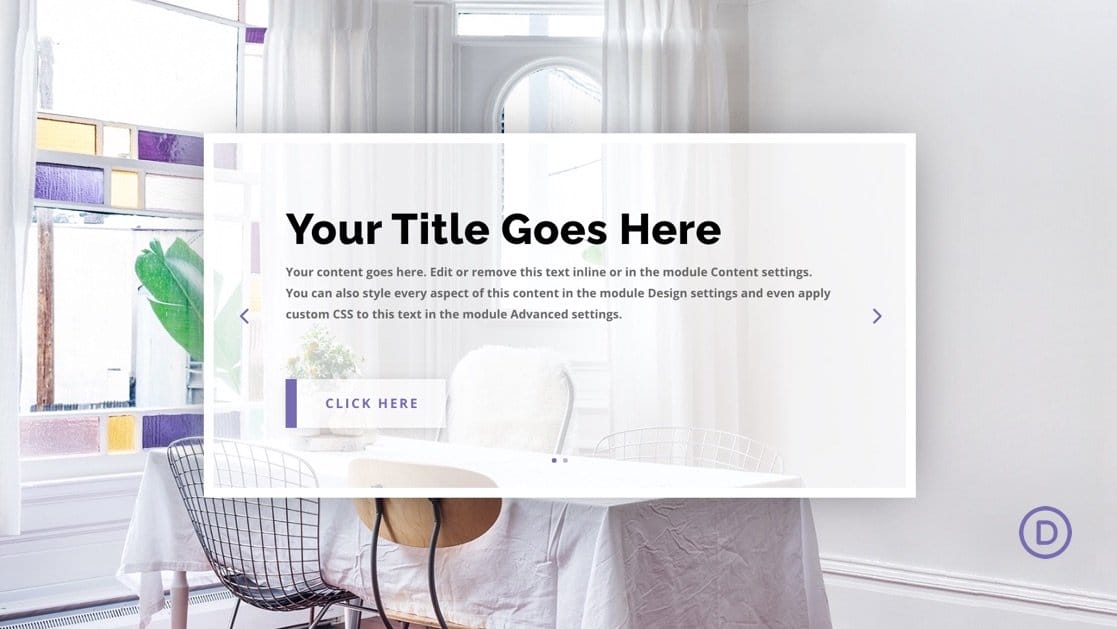
7. Nền mờ
Nhiều trang web thương mại điện tử sử dụng nền mờ dần trong chức năng xem nhanh sản phẩm tiêu chuẩn của họ. Hiệu ứng web này làm nổi bật yếu tố quan trọng, giúp người dùng tập trung vào nội dung cụ thể và thiết lập phong cách sống cho sản phẩm của các thương hiệu.

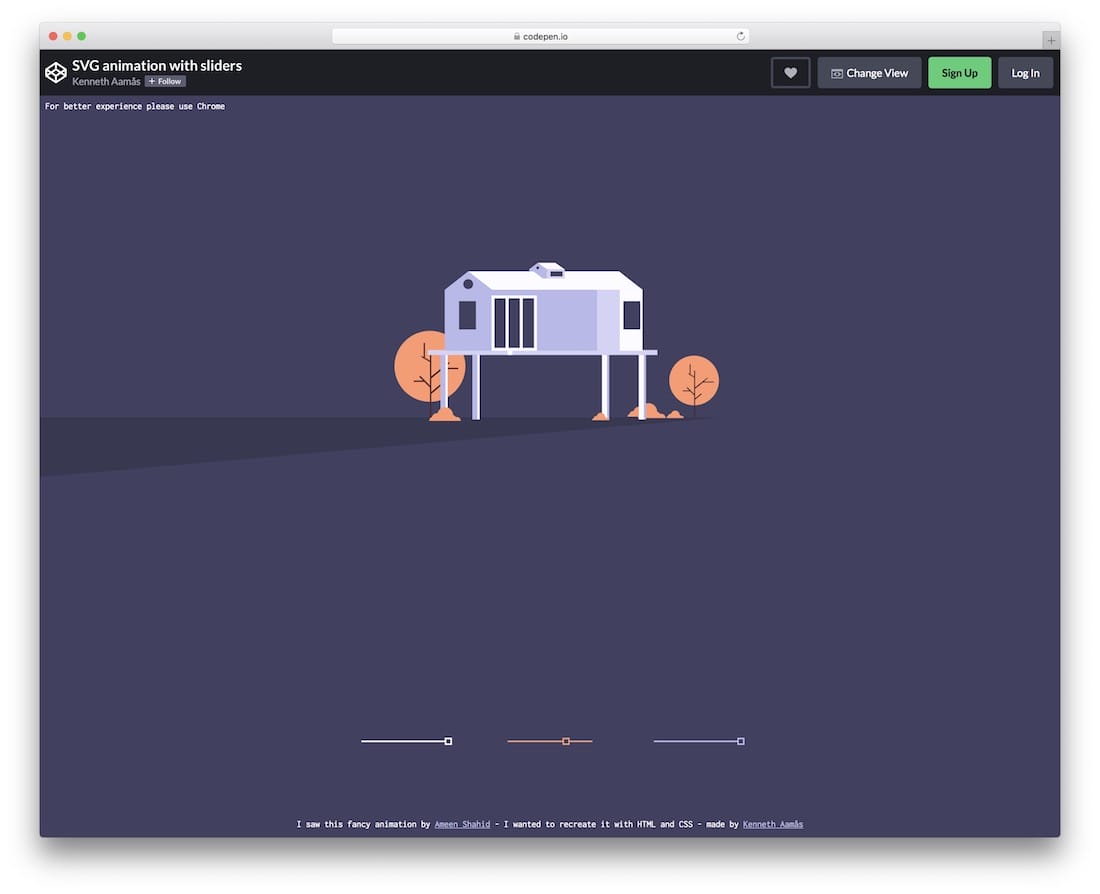
8. Hoạt ảnh SVG – SVG Animations
Hoạt ảnh của Đồ họa Vectơ có thể mở rộng, một định dạng đồ họa vector chuẩn dựa trên XML mở, có thể thực hiện được thông qua nhiều phương tiện khác nhau. Vì SVG hỗ trợ đồ họa mạng di động (PNG) và hình ảnh raster JPEG, nó có thể được sử dụng để tạo hoạt ảnh cho những hình ảnh đó như một giải pháp thay thế cho APNG và Đồ họa mạng nhiều hình ảnh (MNG).

9. Cinemagraphs
Cinemagraphs vẫn là những bức ảnh trong đó một chuyển động nhỏ và lặp lại xảy ra, tạo thành một video clip. Chúng được xuất bản dưới dạng GIF động hoặc ở các định dạng video khác và có thể tạo ra ảo giác rằng người xem đang xem hoạt ảnh. Cinemagraphs, không giống như ảnh tĩnh, thêm chuyển động cho trang web và khuyến khích người dùng tương tác.

10. Kiểu chữ lớn, đậm
Kiểu chữ lớn, đậm là hiệu ứng web có thể ngay lập tức thu hút sự chú ý của người dùng và thiết lập thông điệp cốt lõi. Ví dụ này từ trang web của bộ phim “Killing of a Sacred Deer” cân bằng hiệu ứng thiết kế này và với tính thẩm mỹ tối giản.

Nguồn: Tổng hợp
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích về Website Design Effects – Hiệu ứng Web và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !

- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
-
Hotline: 0707 6666 56
-
Fanpage: http://facebook.com/atpweb.vn
-
Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

