Chỉ số INP là gì? Vốn dĩ có rất nhiều thuật ngữ được viết tắt liên quan đến lĩnh vực website nhưng có lẽ INP vẫn còn khá mới lạ đối với nhiều người. Sau đây, ATPWeb sẽ giúp bạn tìm hiểu chi tiết về khái niệm INP và hướng dẫn các cách để cải thiện chỉ số INP trên website hiệu quả!
Vào đầu năm 2020, Google đã ra mắt Core Web Vitals để cung cấp một bộ tín hiệu chất lượng cho các trang web bao gồm các chỉ số để đo lường như: LCP (Largest Contentful Paint), FID (First Input Delay) và CLS (Cumulative Layout Shift).
Tuy nhiên, chỉ số FID còn gặp nhiều hạn chế, vì thế Google điều chỉnh Core Web Vitals với sự bổ sung hai chỉ số mới vào hỗn hợp: INP (Interaction To Next Paint) và TTFB (Time to First Byte).

I. Tổng quan về INP (Interaction to Next Paint)
1. INP là gì?
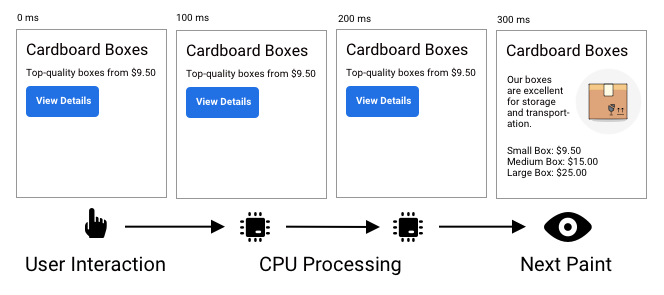
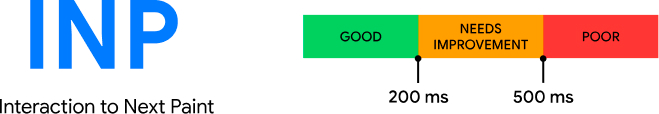
INP (Interaction to Next Paint) chỉ số để mà Google đánh giá trải nghiệm người dùng trên các trang web. Khi người dùng thực hiện các thao tác tương tác trên trang web như nhấp chuột, cuộn trang,… thì trình duyệt web sẽ phải xử lý và cập nhật giao diện trang web theo tương tác đó, giúp đáp ứng nhanh chóng và đem đến trải nghiệm lướt web mượt mà đối với người dùng.

Điều quan trọng của INP là đảm bảo rằng trình duyệt web có khả năng phản hồi ngay lập tức sau khi nhận được tương tác người dùng, thay vì phải chờ đến khi toàn bộ quá trình vẽ lại giao diện hoàn tất. Điều này giúp người dùng cảm nhận được phản hồi tức thì từ trang web, tạo ra trải nghiệm tốt hơn và giảm thiểu sự chờ đợi không mong muốn.
- Chỉ số INP càng cao, người dùng có thể gặp khó khăn trong việc tương tác với trang web và trải nghiệm của họ sẽ bị ảnh hưởng tiêu cực.
- Chỉ số INP càng thấp thì đồng nghĩa với trang web càng thân thiện với người dùng, đem lại trải nghiệm tốt nhất cho khách hàng.
2. Các phần cấu tạo nên chỉ số INP
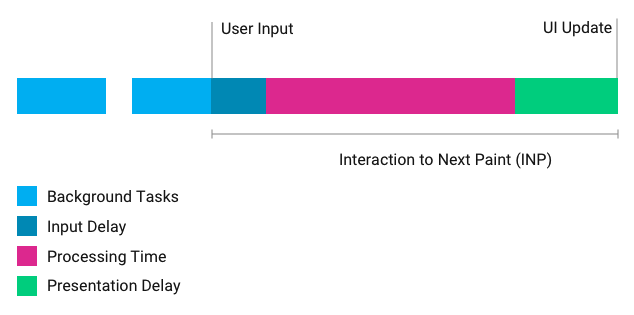
INP sẽ bao gồm các giai đoạn:
- Độ trễ đầu vào (Input Delay): Chờ các tác vụ nền trên trang ngăn trình xử lý sự kiện chạy.
- Thời gian xử lý (Processing Time): Chạy trình xử lý sự kiện trong JavaScript.
- Độ trễ trình bày (Presentation Delay): Tính toán lại bố cục trang và sơn nội dung trang.

3. INP xem xét những tương tác nào của người dùng?
Các tương tác sau đây được tính cho INP:
- Nhấp chuột
- Chạm (trên màn hình cảm ứng)
- Nhấn (Trên bàn phím)
Các tương tác sau đây không được tính:
- Hovering
- Scrolling (Cuộn trang)
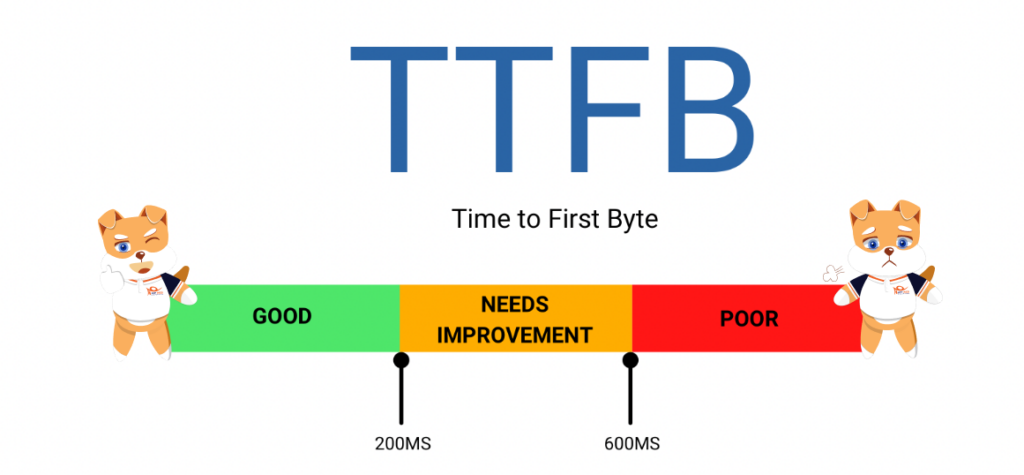
4. TTFB là gì?
TTFB (Time to First Byte) là thời gian từ khi trình duyệt gửi yêu cầu đến máy chủ web và nhận được byte đầu tiên của phản hồi từ máy chủ đó. Nó đo lường thời gian mà máy chủ mất để xử lý yêu cầu và bắt đầu gửi dữ liệu về trình duyệt.

TTFB là một trong những chỉ số quan trọng để đánh giá hiệu suất của trang web. Nếu TTFB lâu, có thể cho thấy máy chủ đang gặp vấn đề trong việc xử lý yêu cầu hoặc có thể cần được tối ưu hóa để giảm thời gian phản hồi.
Một TTFB thấp cho thấy trang web có khả năng phản hồi nhanh và cung cấp trải nghiệm tốt hơn cho người dùng.
II. Điểm khác biệt giữa INP (Interaction to Next Paint) và FID (First Input Delay)
Có 2 điểm khác biệt giữa FID và INP:
- FID chỉ đo độ trễ xử lý ban đầu trong khi INP đo toàn bộ thời gian giữa đầu vào của người dùng và cập nhật giao diện người dùng.
- FID chỉ tính tương tác đầu tiên của người dùng trên một trang, trong khi INP xem xét (đại khái) độ trễ lớn nhất.

Như tên gọi, FID chỉ xem xét lần đầu tiên người dùng tương tác với trang, đặc biệt đối với các trang mở trong thời gian dài, vì vậy tương tác đầu tiên này có thể không đại diện cho trải nghiệm người dùng tổng thể.
Trong khi đó, INP đo độ trễ đầu vào lớn nhất trên trang. Tuy nhiên, nếu có quá nhiều trường hợp trải nghiệm người dùng nằm ngoài giới hạn, Google sẽ bỏ qua chúng và đo lường phần trăm 98 của thời gian trễ tương tác. Vì vậy, nếu INP trên một trang là 250 mili giây, 2% số lượng tương tác người dùng đã có thời gian trễ lớn hơn 250 mili giây.
III. Ứng dụng chỉ số INP vào Google Search Console
Chỉ số INP sẽ thay thế FID là một phần quan trọng trong việc đánh giá trang web từ tháng 3 năm 2024. Để hỗ trợ chủ trang web và nhà phát triển thực hiện các bước cần thiết và đánh giá trang của họ dựa trên chỉ số mới, Google Search Console sẽ bao gồm INP trong báo cáo Chỉ số quan trọng về trang web chính vào cuối năm nay.
Khi INP thay thế FID vào tháng 3 năm 2024, báo cáo trong Google Search Console sẽ không còn hiển thị chỉ số FID nữa và thay vào đó sử dụng INP làm chỉ số mới cho khả năng phản hồi của trang.
IV. Làm thế nào để đo lường INP?
Để đo đạc chỉ số Interaction to Next Paint (INP), chúng ta có thể sử dụng các công cụ đo đạc chuyên dụng như Lighthouse, Google PageSpeed Insights, hay WebPageTest. Các công cụ này sẽ cung cấp cho chúng ta một báo cáo chi tiết về chỉ số INP của trang web, cũng như các thông tin liên quan đến thời gian tải trang và các yếu tố khác trong Core Web Vital.
Browser Tools:
- Chrome Devtools Lighthouse User Flows.
- Lighthouse Panel in DevTools, available in “Timespan Mode”.
- Web Vitals extension.
In the field:
- Treo.sh.
- PageSpeed Insights.
- Chrome User Experience Report (CrUX).
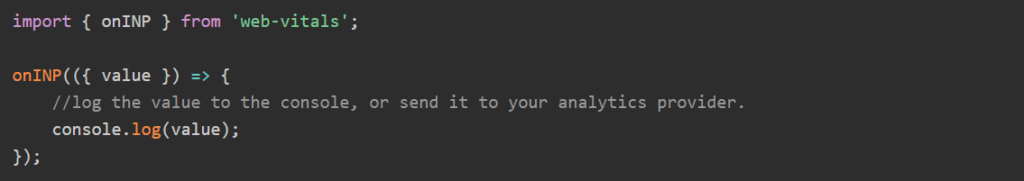
Đo lường INP trong Javascript
Riêng đối với Javascript, chúng ta có thể đo lường INP bằng cách sử dụng thư viện Javascript web-vitals

Sau khi đo đạc chỉ số INP và các thông số liên quan, chúng ta có thể áp dụng các kỹ thuật tối ưu hóa như tối ưu hóa hình ảnh, giảm số lượng yêu cầu mạng và sử dụng công nghệ lazy loading để cải thiện cả chỉ số INP và thời gian tải trang.
Việc sử dụng công cụ đo đạc để theo dõi chỉ số INP là rất quan trọng để đảm bảo trang web đáp ứng các yêu cầu của Core Web Vitals và mang lại trải nghiệm tốt nhất cho người dùng, đồng thời tránh lặp lại các thông số như Time to Interactive (TTI) hay First CPU Idle và nhận biết những vấn đề tiềm ẩn có thể ảnh hưởng đến trải nghiệm người dùng và chỉ số INP của trang web.
V. Các yếu tố ảnh hưởng đến chỉ số INP
Chỉ số Interaction to Next Paint (INP) được đo lường bởi thời gian trung bình khi người dùng tương tác với trang web và thời gian cho đến khi trang web hoàn thành việc tải. Do đó, các yếu tố liên quan đến tương tác và tải trang web đều có tác động đến chỉ số INP.

1. Tốc độ mạng
Tốc độ mạng được xem là yếu tố quan trọng nhất ảnh hưởng đến chỉ số INP. Nếu tốc độ mạng chậm, trang web sẽ mất nhiều thời gian để tải, dẫn đến việc INP tăng cao. Vì vậy, để cải thiện chỉ số INP, bạn cần đảm bảo tốc độ mạng nhanh và ổn định.
2. Kích thước tài nguyên
Kích thước tài nguyên bao gồm các thành phần như hình ảnh, video, tệp JavaScript và CSS, cũng như các tài nguyên khác được sử dụng trên trang web. Khi kích thước tài nguyên lớn, trang web sẽ mất nhiều thời gian để tải xuống, làm tăng chỉ số INP. Vì vậy, việc giảm kích thước tài nguyên làm tăng hiệu suất tải trang và cải thiện chỉ số INP.
Ví dụ: Giả sử bạn có một trang web WordPress với 15 plugin quảng cáo dành riêng để hiển thị quảng cáo trên trang của bạn – và bạn không nhất thiết phải sử dụng tất cả chúng.
3. JavaScript
Nếu tệp JavaScript lớn hoặc có mã phức tạp, nó có thể làm chậm quá trình tải trang và gây trì hoãn trong sự tương tác người dùng, dẫn đến tăng chỉ số INP. Do đó, tối ưu hóa JavaScript là một trong những yếu tố quan trọng để cải thiện tốc độ tải trang và hiệu suất trang web, đồng thời giảm thiểu ảnh hưởng tiêu cực đến chỉ số INP.
4. Hiệu suất máy chủ
Khi một trang web được yêu cầu từ trình duyệt của người dùng, máy chủ phải xử lý yêu cầu đó và gửi lại các tài nguyên cần thiết để tải trang. Nếu máy chủ hoạt động chậm hoặc gặp vấn đề về hiệu suất, nó có thể làm chậm quá trình phản hồi và gửi các tài nguyên về trình duyệt của người dùng, ảnh hưởng đến chỉ số INP.
5. Quản lý CSS và bố cục trang
Kích thước của tệp CSS có thể ảnh hưởng đến tốc độ tải trang. Khi tệp CSS lớn, trình duyệt phải tải xuống và phân tích cú pháp của nó trước khi hiển thị trang. Điều này có thể làm tăng thời gian tải trang và làm chậm chỉ số INP. Do đó, bạn nên tối ưu hóa kích thước CSS bằng cách loại bỏ CSS không sử dụng, gộp các tệp CSS lại với nhau, và sử dụng các công cụ tối ưu hóa CSS để giảm kích thước.
Lưu ý rằng Chỉ số INP không chỉ phụ thuộc vào các yếu tố trên mà nó còn liên quan đến nhiều yếu tố khác nữa. Tối ưu hóa toàn diện các yếu tố là cách tốt nhất để cải thiện chỉ số INP và đảm bảo trải nghiệm tốt cho người dùng. Vì vậy, hãy kiểm tra và tối ưu hóa các yếu tố này để cải thiện chỉ số INP.
VI. Làm thế nào để cải thiện chỉ số INP?
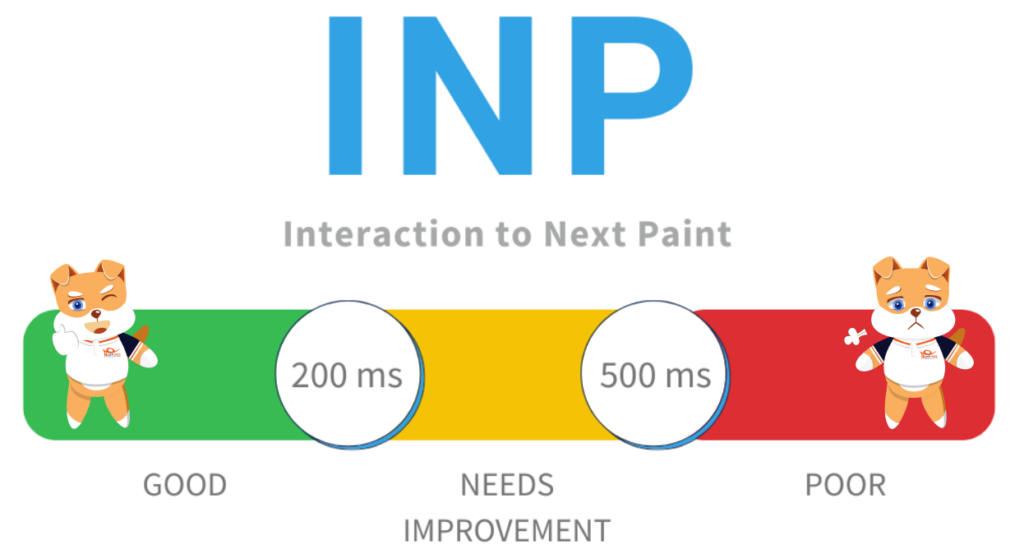
Nếu trang web có giá trị INP vượt ngưỡng 200 ms, lúc này cần tìm cách khắc phục và cải thiện tình trạng này. Để cải thiện chỉ số INP, bạn cần phải tối ưu hóa các yếu tố ảnh hưởng đến nó. Dưới đây là một số cách để giảm thiểu thời gian tương tác với người dùng và cải thiện chỉ số INP của trang web của bạn.

1. Cải thiện INP trong quá trình tải trang
INP được xem là một yếu tố hết sức quan trọng trong quá trình tải trang vì nếu chỉ số INP tốt có thể giúp người dùng tương tác kể cả khi trang web đang tải các nội dung cần thiết.
Để cải thiện chỉ số INP trong quá trình tải trang, có một số phương án như sau.
- Tối ưu hóa mã nguồn: Sử dụng công cụ coverage tool trong Chrome’s DevTools để xác định và loại bỏ code không cần thiết. Chia nhỏ code để tải chúng sau khi trang đã được tải nếu chúng không cần thiết. Điều này giúp tối ưu hóa mã nguồn.
- Tối ưu hóa thư viện bên ngoài: Xác định những thư viện bên ngoài tải chậm trong quá trình tải trang và tối ưu chúng để giảm thời gian tải.
- Sử dụng Performance Profiler: Để xác định các tác vụ mất nhiều thời gian và tìm cách tối ưu hóa chúng.
- Tối ưu hóa tài nguyên trình duyệt: Đảm bảo rằng không tải quá nhiều tài nguyên hiển thị trên trang web. Giảm thiểu việc hiển thị nhiều thành phần lớn, tối ưu kích thước DOM và tránh giải mã hình ảnh lớn và hiệu ứng CSS phức tạp.
2. Cải thiện INP sau quá trình tải trang
Bởi vì INP được tính từ trên toàn bộ chu trình của trang, nên giá trị INP có thể ảnh hưởng bởi những hành động sau khi tải trang.
- Sử dụng postTask API: Ưu tiên xử lý những tác vụ quan trọng một cách thích hợp. Điều này giúp đảm bảo rằng các tác vụ quan trọng được thực hiện trước, giảm thời gian tương tác và cải thiện INP.
- Sử dụng requestIdleCallback: Sắp xếp và thực hiện các công việc không cần thiết khi trình duyệt đang trong trạng thái tạm ngừng. Điều này giúp tối ưu hóa thời gian tương tác và giảm thời gian hoàn thành chu trình trang.
- Sử dụng Performance Profiler: Đánh giá các tác vụ riêng lẻ trên trang web và xác định các tác vụ mất nhiều thời gian để tối ưu hóa.
- Đánh giá các thư viện bên ngoài: Xem xét ảnh hưởng của các thư viện bên ngoài đến khả năng phản hồi của trang. Nếu các thư viện này ảnh hưởng đáng kể đến thời gian tải trang và tương tác, bạn có thể xem xét loại bỏ hoặc tối ưu chúng để cải thiện chỉ số INP.
VII. Cải thiện INP thôi liệu có đủ để mang lại hiệu quả SEO?
Cải thiện INP là một quá trình phức tạp và không thể đảm bảo mang lại hiệu quả SEO ngay lập tức. Điều này cần được hiểu rõ bởi các chủ trang web và nhà phát triển khi thực hiện các biện pháp cải thiện trang web của họ. Mặc dù chỉ số INP là một yếu tố quan trọng trong đánh giá hiệu suất trang web và trải nghiệm người dùng, nhưng để đạt được hiệu quả SEO toàn diện, cần tập trung vào nhiều yếu tố tối ưu khác nhau.
Tối ưu hóa trang web để cải thiện INP là một trong số nhiều mục tiêu cần được hoàn chỉnh trong quá trình tối ưu hóa chất lượng tổng thể của trang. Các yếu tố khác như tốc độ tải trang, độ phản hồi, thời gian phản hồi máy chủ, kích thước tài nguyên và tối ưu hóa CSS cũng đóng vai trò quan trọng trong việc cải thiện hiệu suất và trải nghiệm người dùng của trang web.
Thay đổi chất lượng và cải thiện hiệu suất SEO là một quá trình liên tục, yêu cầu sự chú ý đến chi tiết và nỗ lực không ngừng. Bằng cách thực hiện loạt biện pháp tối ưu hóa và theo dõi hiệu quả của chúng, chủ trang web có thể tạo ra sự khác biệt tích cực trong hiệu suất SEO tổng thể và cải thiện vị trí của trang web trên kết quả tìm kiếm của Google và các công cụ tìm kiếm khác.
Tổng kết
Interaction to Next Paint (INP) là một chỉ số quan trọng trong Core Web Vital, ảnh hưởng đến trải nghiệm người dùng trên trang web của bạn. Hi vọng với các giải pháp mà ATPWeb đưa ra này, bạn có thể cải thiện trải nghiệm người dùng và tăng khả năng tương tác trên trang web của mình.
Nguồn tham khảo: Search Engine Journal & Debug Bear
ATPWEB – Xây dựng ngôi nhà Online
Liên hệ:
SĐT: 0707 6666 56
Fanpage: https://facebook.com/atpweb.vn
Website: atpweb.vn


![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


