Kho giao diện 500+
mẫu website đa lĩnh vực
Mẫu giao diện web được thiết kế chuyên nghiệp, chuẩn SEO và tùy biến phù hợp với từng ngành nghề/lĩnh vực.

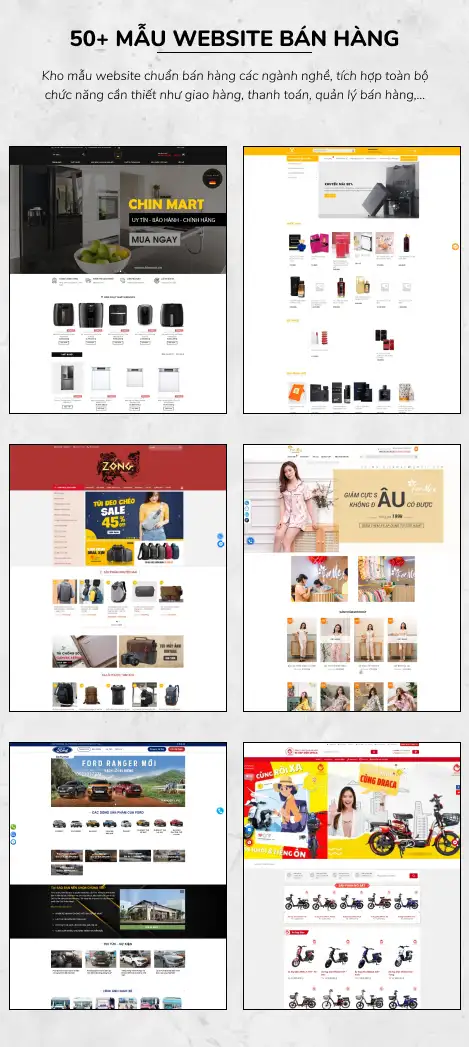
TOP MẪU GIAO DIỆN WEB NỔI BẬT
Những giao diện web nổi bật được nhiều khách hàng quan tâm nhất tại ATPWEB.
Kho giao diện
GIAO DIỆN WEB LÀ GÌ?
Giao diện web chính là bố cục, hình ảnh, màu sắc,… xuất hiện khi truy cập vào website. Đây là thứ đầu tiên khách hàng nhìn thấy trên website của bạn, vì thế cũng là yếu tố được ưu tiên nhiều nhất khi tiến hành thiết kế website.
Ảnh hưởng của giao diện web đến hiệu quả website
- Thiết kế Giao diện Web hay Giao diện Người dùng (UI) tập trung vào việc dự đoán những gì người dùng có thể cần làm và đảm bảo rằng giao diện có các yếu tố dễ truy cập, dễ hiểu, dễ sử dụng để hỗ trợ các hành động đó.
- Giao diện web tốt rất quan trọng vì nó giúp khách hàng mục tiêu của bạn dễ dàng nhìn thấy rõ sản phẩm của bạn là gì. Nó được thiết kế theo cách có thể hiển thị các sản phẩm/dịch vụ của bạn mà không gây mơ hồ, nhằm thu hút sự chú ý của khách truy cập và giữ họ ở lại trang web của bạn.
- Nói một cách đơn giản, Giao diện web tốt rất quan trọng vì nó có thể biến khách truy cập tiềm năng thành người mua vì nó tạo điều kiện thuận lợi cho tương tác giữa người dùng và trang web của bạn.


Yếu tố làm nên giao diện web đẹp, chuyên nghiệp
Giao diện web là nơi mà người dùng tương tác với website của bạn. Giao diện vì thế trở thành một trong những phần chính của việc xây dựng một trang web hấp dẫn.
Một thiết kế Giao diện web tốt thể hiện sự kết hợp liền mạch giữa thiết kế trực quan, thiết kế tương tác và kiến trúc thông tin:
1. Thiết kế trực quan
Nhiều người vẫn nghĩ đây là phần quan trọng nhất trong thiết kế giao diện web. Không hẳn vậy.
Trên thực tế, khi chúng ta nói về chức năng, vai trò của thiết kế trực quan chỉ là trung gian giữa sản phẩm và người dùng. Tuy nhiên, nếu xét về sự dễ dàng, quen thuộc và sự hài lòng mà thiết kế trực quan mang lại cho người tiêu dùng, nó xứng đáng ở vị trí đầu bảng.
Thiết kế trực quan giúp nâng cao tính thẩm mỹ của một trang web bằng cách triển khai chiến lược các yếu tố như phông chữ, màu sắc, hình ảnh cùng những thứ khác. Khi được thực hiện một cách chuyên nghiệp, thiết kế trực quan làm cho một trang web trở nên trang nhã mà không ảnh hưởng đến chức năng hoặc nội dung của nó.
2. Thiết kế tương tác
Khi chúng ta nhấp vào một nút trên một trang web, nó sẽ thực hiện một hành động nhất định. Khi chúng ta chọn một ô trên biểu mẫu trực tuyến, ô đó sẽ phản hồi cho chúng ta. Khi chúng ta bỏ lỡ một trường quan trọng trong cùng một biểu mẫu, nó sẽ được đánh dấu.
Tất cả điều này được thực hiện bởi khía cạnh tương tác của thiết kế giao diện web. Nó trình bày giao diện theo cách mà chúng ta biết hoặc có thể học cách tương tác với chúng.
Thiết kế giao diện web tương tác tốt không chỉ dự đoán cách một người tương tác với hệ thống mà còn giải quyết và khắc phục sự cố trong thời gian thích hợp. Bạn cũng có thể sáng tạo ra những cách mới mà qua đó hệ thống tương tác và phản hồi với người dùng đơn giản nhưng hiệu quả.
3. Kiến trúc thông tin
Kiến trúc thông tin của một trang web được thiết kế nhằm giúp người dùng tìm thấy thông tin họ cần một cách dễ dàng. Ngoài ra, cũng giúp truyền đạt những thông tin mà doanh nghiệp muốn người dùng thấy.
Do đó, nó liên quan đến việc ghi nhãn, cấu trúc và tổ chức nội dung web theo cách làm cho mọi thông tin dễ dàng truy cập và bền vững. Ngoài ra, bạn cần biết rằng kiến trúc thông tin cũng ảnh hưởng đến hiệu suất SEO của một trang web.
4. Giao diện điện thoại
Đặc biệt với xu hướng của người dùng hiện nay, việc tìm kiếm và duyệt web trên thiết bị di động đang chiếm một phần rất lớn. Hành vi của người dùng trên các thiết bị di động cũng khác so với trên máy tính. Vì vậy, việc thiết kế giao diện web bắt buộc phải tối ưu chuyên biệt cho các thiết bị di động.
Yếu tố cần lưu ý trên một mẫu website đẹp
Mọi thứ đều bắt nguồn từ việc hiểu người dùng của bạn, bao gồm hiểu rõ mục tiêu, kỹ năng, sở thích và xu hướng của họ. Khi bạn hiểu về người dùng của mình, hãy đảm bảo xem xét những điều sau khi thiết kế giao diện web hoặc lựa chọn một mẫu website đẹp:
1. Giao diện đơn giản.
Các mẫu website đẹp hầu hết sẽ hiển thị rõ ràng với người dùng. Họ tránh các yếu tố không cần thiết và truyền tải thông điệp rõ ràng bằng ngôn ngữ sử dụng trên banner, lời nhắn,…
2. Tính nhất quán.
Duy trì tính nhất quán bằng cách sử dụng các phần tử chung, sử dụng các yếu tố mà người dùng đã quen thuộc. Điều này đảm bảo mọi thứ được hoàn thành nhanh chóng(điền form, chọn hàng, thanh toán,…). Nó cũng đảm bảo sự thoải mái và hài lòng của người dùng.
3. Layout có mục đích rõ ràng.
Sử dụng bố cục trang thông minh, có mục đích. Cố gắng thu hút sự chú ý đến các khía cạnh quan trọng nhất của trang web. Đặc biệt, cần tạo nhiều không gian trống trên web để hỗ trợ hành vi “Quét thông tin” của người dùng.
4. Sử dụng màu sắc và kết cấu một cách chiến lược.
Màu sắc và kết cấu nên được sử dụng một cách thích hợp để thu hút sự chú ý của người dùng đến một thành phần cụ thể. Có thể dụng màu sắc, ánh sáng, độ tương phản và kết cấu có lợi cho bạn.
5. Sử dụng kiểu chữ để tạo thứ bậc và rõ ràng.
Hãy cẩn thận xem xét cách bạn sử dụng kiểu chữ. Các kích thước, phông chữ và cách sắp xếp khác nhau của văn bản để giúp tăng khả năng quét, dễ đọc và dễ nắm bắt thông tin.


Thiết kế website bán hàng ra đơn cần lưu ý:
Mọi thứ đều bắt nguồn từ việc hiểu người dùng của bạn, bao gồm hiểu rõ mục tiêu, kỹ năng, sở thích và xu hướng của họ. Khi bạn hiểu về người dùng của mình, hãy đảm bảo xem xét những điều sau khi thiết kế giao diện web hoặc lựa chọn một mẫu website đẹp:
- Người dùng đánh giá thiết kế nhanh chóng và quan tâm đến khả năng sử dụng và khả năng thích ứng. Trên thực tế, khách truy cập trang web không quan tâm quá lâu đến thiết kế của bạn, mà quan tâm đến việc hoàn thành mục đích của họ một cách dễ dàng và ít tốn công sức nhất.
- Do đó, thiết kế của bạn nên “vô hình”. Người dùng không nên tập trung vào nó mà phải hoàn thành mục tiêu chuyển đổi trên trang.
- Vì vậy, hãy hiểu bối cảnh và tương tác của người dùng, để tinh chỉnh giao diện web tốt nhất, trực quan nhất mang lại trải nghiệm liền mạch.
- Giao diện người dùng cũng phải thú vị (hoặc ít nhất là không gây khó chịu).
- Khi thiết kế giao diện web dự đoán nhu cầu của người dùng, họ có thể tận hưởng trải nghiệm được cá nhân hóa và phong phú hơn. Làm hài lòng khách truy cập, nếu bạn muốn họ tiếp tục quay lại trang web.
- Giao diện web phải truyền đạt các giá trị thương hiệu và củng cố lòng tin của người dùng.
KHO GIAO DIỆN WEB “KHỔNG LỒ” CỦA ATPWEB
THU HÚT KHÁCH HÀNG NGAY TỪ CÁI NHÌN ĐẦU TIÊN

Giao diện web tối ưu chuẩn Mobile
Tất cả các mẫu website đều đạt chuẩn Mobile Responsive, có nghĩa là website sẽ tự động điều chỉnh cho phù hợp với thiết bị của khách hàng với mọi kích thước/tỷ lệ màn hình.

Tối ưu tốc độ load web
Các mẫu giao diện đều đã được tối ưu tốc độ load trang cực nhanh, đáp ứng được nhu cầu của người dùng cũng như tiêu chuẩn của công cụ tìm kiếm.

Source Code “sạch”, rõ ràng, chuẩn SEO
Website được tối ưu chuẩn SEO từ trong code, đảm bảo an toàn khi sử dụng. Khách hàng cũng sẽ được bàn giao toàn bộ Source Code khi hoàn thành dự án.

Bố cục đẹp mắt - Giao diện web hiện đại
Bố cục giao diện web mẫu tại ATPWEB được tối ưu không chỉ đẹp mắt, hiện đại mà còn tối ưu hiệu quả website trong từng lượt click.

Tiết kiệm thời gian
Thiết kế website theo mẫu tại ATPWEB sẽ giúp doanh nghiệp/cửa hàng tiết kiệm thời gian chờ, sẵn sàng chạy dự án trong thời gian sớm nhất.

Tính năng chuyên biệt cho ngành hàng
Với mỗi ngành hàng, ATPWEB đều có những cách cấu trúc website riêng, các tính năng chuyên biệt nhằm tối ưu hiệu quả của website dựa trên mục tiêu của từng ngành.
QUY TRÌNH THIẾT KẾ WEBSITE THEO MẪU
TẠI ATPWEB
ATPWEB luôn hướng đến là đơn vị thiết kế website có DỊCH VỤ TỐT NHẤT. Vì vậy, quy trình thiết kế web theo mẫu của chúng tôi cũng sẽ mang đến sự tiện lợi, đảm bảo và giúp website của bạn nhanh chóng được đưa vào vận hành chính thức.
Nhận báo giá mẫu website
Gửi thông tin của bạn để đội ngũ ATPWEB liên hệ và báo giá mẫu website chi tiết nhất.
