Dịch vụ thiết kế website chuyên nghiệp
Cung cấp giải pháp thiết kế website trọn gói cho doanh nghiệp Việt.
- Miễn phí SSL
- Miễn phí tên miền
- Miễn phí Hosting 1 năm

Nhóm hỗ trợ
Riêng biệt
- Check lỗi, gỡ lỗi bị phạt, xử lý bất kỳ vướn mắc nào trong quá trình phát triển website của khách hàng...
KHÔNG
PHÁT SINH CHI PHÍ
- Tư vấn định hướng để KH tự xây dựng bộ từ khóa & quy trình làm seo/phát triển website hiệu quả


Bảng giá
Dịch vụ Thiết kế Website
Bán hàng trên website
5.000.000 Đ
Website theo mẫu
- Tặng 5 bài viết khởi tạo website
- Băng thông Không giới hạn
- Tặng hosting 5gb
- Tặng tên miền.com .net
- Tự động quét mã độc
- Toàn quyền truy cập Hosting, quản trị source code
Bán hàng trên website
7.500.000 Đ
Website tùy biến theo mẫu
- Tặng 10 bài viết khởi tạo website
- Băng thông Không giới hạn
- Tặng hosting 5gb
- Tặng tên miền .com .net
- Tự động quét mã độc
- Toàn quyền truy cập Hosting, quản trị source code
- Thiết kế 3 banner
Bán hàng trên website
15.000.000 Đ
Website Độc Quyền
- Tặng 10 bài viết khởi tạo website
- Băng thông Không giới hạn
- Tặng hosting 10gb
- Tặng tên miền .com .net
- Tự động quét mã độc
- Toàn quyền truy cập Hosting, quản trị source code
- Thiết kế 3 banner
- Thiết kế 1 logo doanh nghiệp
- Khóa học SEO - quản trị website
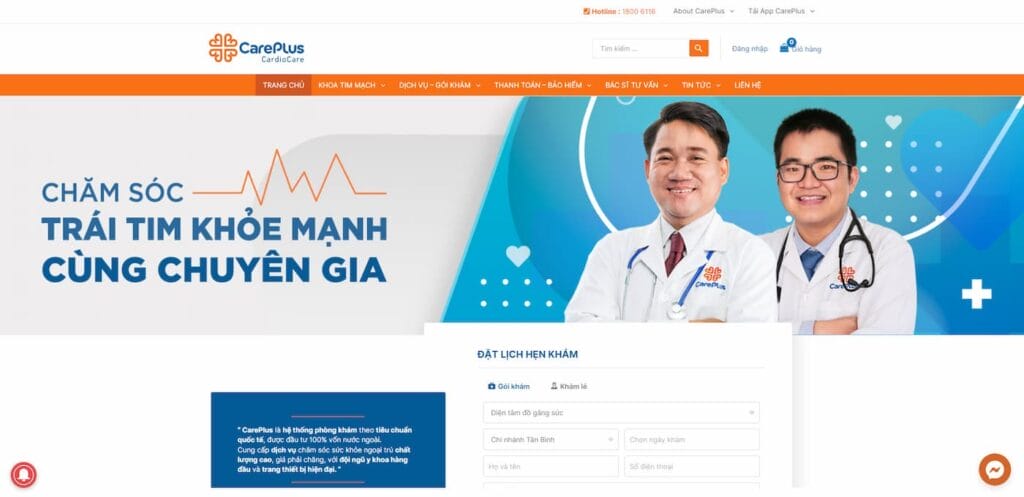
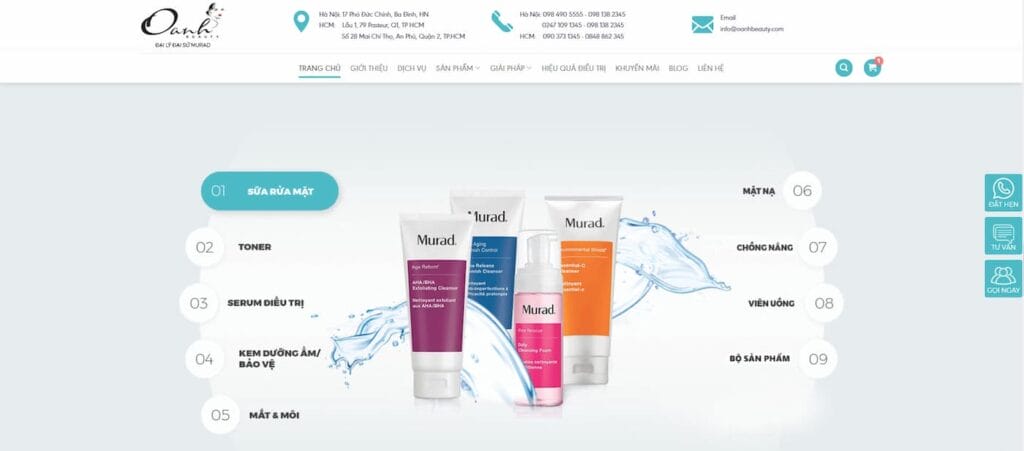
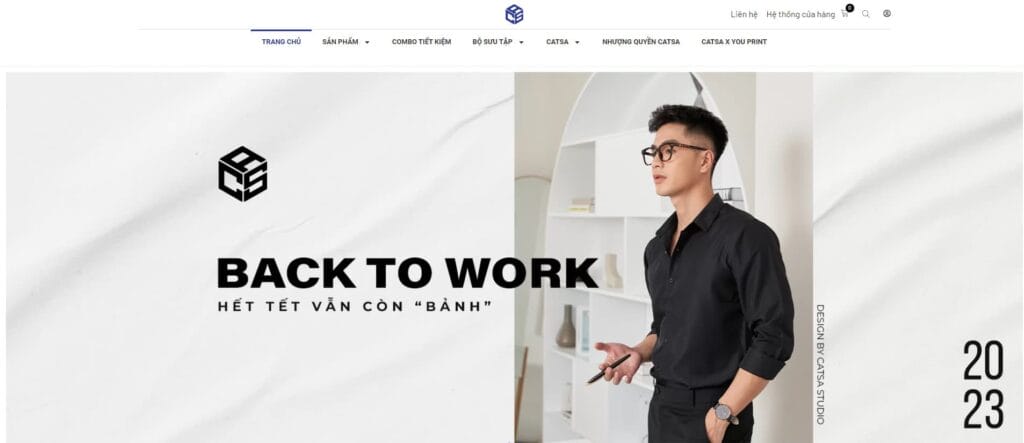
Dự án thiết kế Web đã triển khai








Dịch vụ Website tại ATP Web
Dịch vụ thiết kế website
Chuyên nghiệp - Trọn gói
- Chuẩn SEO
- Tối ưu tốc độ
- Hiển thị tốt trên mọi thiết bị
- An toàn, Bảo mật
- Tối ưu UX/UI
- Dễ quản trị
- Đa dạng tính năng
- Dễ dàng mở rộng

Dịch vụ thiết kế landing page
- Tư vấn landing page tối ưu nhất cho mục tiêu chuyển đổi
- Tối ưu tốc độ load của landing page
- Landing page chuẩn SEO, hỗ trợ chiến dịch SEO và SEM
- Thiết lập thu lead và quản lý trên Google Sheet
- Cấu trúc Landing Page chuẩn Responsive, hiển thị tốt trên tất cả các thiết bị
- Hỗ trợ và Support 24/7 từ các chuyên gia website

Dịch vụ viết bài chuẩn SEO
- Viết content website chuẩn SEO
- Tối ưu checklist SEO On-page cho từng bài viết
- Content chú trọng mục tiêu chuyển đổi theo yêu cầu
- Gom nhóm từ khóa và Outline chuẩn chỉnh
- Cấu trúc internal link trực quan cho bộ từ khóa
- Hỗ trợ gắn Schema tùy chỉnh cho từng bài viết
- Hỗ trợ dịch vụ đăng sản phẩm lên website

Tối ưu Website WordPress
- Chủ động phân tích website và đưa ra hướng tối ưu phù hợp nhất
- Tăng tốc độ load trang web của bạn lên gấp nhiều lần
- Tăng điểm tối đa khi kiểm tra Google PageSpeed Insight
- Tăng cường bảo mật và kiểm tra mã độc trên website của bạn
- Đảm bảo tính nguyên vẹn dữ liệu của bạn trong quá trình thực hiện
- Với các chuyên gia về WordPress sẵn sàng hỗ trợ 24/7

Lợi ích của
Dịch vụ
Thiết kế web
trọn gói
Chiến dịch Marketing tối ưu hiệu suất
Hiển thị quảng cáo sinh động, tính tương tác cao, hình ảnh chuyên nghiệp. Cho phép đo lường kỹ càng từng chỉ số và từ đó tối ưu hiệu suất cho chiến dịch.
Kênh Online của riêng doanh nghiệp
Cho phép bạn tự do đăng/tùy chỉnh nội dung và các tính năng xuất hiện trên website. Phục vụ tối đa nhu cầu của bạn lẫn khách hàng.
Hỗ trợ tư vấn và Chăm sóc khách hàng dễ dàng
Khả năng tương tác mạnh mẽ hơn giữa bạn và khách hàng. Tăng khả năng tư vấn, báo giá, khuyến mãi, chốt đơn ngay trên web,… Hệ thống dữ liệu lưu trữ trên web cũng cho phép bạn chăm sóc khách hàng hiệu quả hơn.
Không chịu sự ảnh hưởng từ bên khác
Website là nền tảng của riêng bạn quản lý, không phải chịu ảnh hưởng lớn do thay đổi chính sách như các MXH hay sàn thương mại điện tử
Quảng bá thương hiệu, cập nhật thông tin rộng rãi
Giúp bạn xây dựng thương hiệu đến mọi đối tượng, không giới hạn về không gian và thời gian. Từ đó tăng cơ hội thương hiệu tiếp cận với khách hàng.
Tiết kiệm chi phí so với cửa hàng offline
Website là giải pháp tiết kiệm chi phí để cửa hàng của bạn tiếp cận các thị trường mới. Ngoài ra, chi phí vận hành hàng tháng của website chỉ là số lẻ nếu so với cửa hàng truyền thống.
Cạnh tranh với đối thủ
Sở hữu một website chuyên nghiệp, mang tới sự tiện lợi cho khách hàng, tích hợp những hệ thống giúp tối ưu quy trình kinh doanh,… chính là điểm khác biệt, mang tới lợi thế cho doanh nghiệp của bạn trước đối thủ cạnh tranh.
Dịch vụ thiết kế website trọn gói của ATPWeb
Hầu hết doanh nghiệp, cửa hàng hay bất cứ ai kinh doanh trên thị trường hiện nay đều đã, đang hoặc sẽ phải sở hữu một website để hoạt động hiệu quả và bền vững trên Internet. Để đạt được điều này, website của bạn cần có giao diện nổi bật, đẹp mắt, mượt mà; tính năng hỗ trợ kinh doanh và tăng trưởng doanh thu; các giải pháp Marketing Online hiệu quả; hạ tầng ổn định, tương thích với người dùng cũng như các công cụ tìm kiếm;… và hàng trăm công việc khác cần tối ưu.
Tuy vậy, không phải chủ doanh nghiệp, chủ cửa hàng nào cũng đủ kiến thức và hiểu biết về website để đưa ra được chiến lược hiệu quả cho website của mình.
Hiểu được điều này, ATP Web cung cấp Dịch vụ Thiết kế Website Chuyên Nghiệp – Trọn Gói, hỗ trợ tư vấn TẤT TẦN TẬT mọi vấn đề liên quan đến website, giúp cho công việc kinh doanh trên website của bạn được vận hành trơn tru và hiệu quả cao nhất..
Công ty thiết kế web uy tín ATPWeb với đội ngũ chuyên gia giàu kinh nghiệm về thiết kế web, quản trị hosting, chuyên gia SEO – Digital Marketing,… luôn sẵn sàng cung cấp dịch vụ website tổng thể cho doanh nghiệp của bạn.
Thiết kế website trọn gói
Với kinh nghiệm 10 năm trong lĩnh vực làm web, tối ưu website và hơn 1000 dự án khác nhau, ATPWeb đã đúc kết để tạo ra dịch vụ thiết kế web trọn gói, tùy chỉnh và tối ưu phù hợp cho chiến lược website của doanh nghiệp.
Chúng tôi mang đến cho bạn GIẢI PHÁP hiệu quả, phục vụ cho MỤC ĐÍCH website của doanh nghiệp.
- Bán hàng trên website
- Xây dựng thương hiệu trên website
- Chiến lược Marketing xoay quanh website
- Giới thiệu doanh nghiệp cho đối tác/khách hàng trên Internet
- …
Sứ mệnh mà ATPWeb hướng đến là “XÂY DỰNG NGÔI NHÀ ONLINE” – hỗ trợ doanh nghiệp kinh doanh hiệu quả trên Internet.
Những lý do bạn nên thiết kế website?
1. Tăng uy tín
Trên thị trường có hàng trăm đơn vị đang cạnh tranh cùng sản phẩm/dịch vụ với bạn. Một cách để bạn nổi bật là sở hữu website có giao diện đẹp và truyền đạt rõ ràng các thông tin chất lượng đến khách hàng. Website mang tới cơ hội để tạo ấn tượng ban đầu và uy tín doanh nghiệp trong mắt khách hàng.
2. Tìm kiếm khách hàng tiềm năng
Trang web của bạn giống như một “cửa hàng Online” – khách có thể dễ dàng ra vào “cửa hàng” của bạn, tự do tìm hiểu tất cả các thông tin từ sản phẩm, dịch vụ, doanh nghiệp, và liên hệ hoặc đặt hàng ngay khi muốn. Ngoài ra, website cũng là nơi hứng phễu cực tốt cho các chiến dịch marketing mà bạn thực hiện.
3. Tiết kiệm nguồn lực – Tăng trải nghiệm của khách hàng
Website giúp khách hàng tự do hơn trong việc tìm hiểu thông tin, sản phẩm. Ngoài ra, việc sở hữu một website chuyên nghiệp, tối ưu chuẩn SEO cũng giúp bạn tiết kiệm đáng kể nhân sự chăm sóc khách hàng.
4. Tiếp cận khách hàng địa phương
Khách hàng tại địa phương, gần trụ sở doanh nghiệp là nhóm khách hàng đầu tiên mà bạn muốn tiếp cận. Dịch vụ tạo web trọn gói sẽ hỗ trợ doanh nghiệp tiếp cận tốt hơn với nhóm khách hàng này vì Google sẽ đưa ra kết quả tìm kiếm theo vị trí.
5. Phát triển trong dài hạn
Việc sở hữu website sẽ giúp doanh nghiệp của bạn tiếp cận được một thị trường khổng lồ, ổn định và sẽ tiếp tục mở rộng hơn nữa trong tương lai.
6.Nâng cao hiệu quả kinh doanh.
Xây dựng website tại ATPWeb cho phép bạn tích hợp các tính năng tùy chỉnh nhằm hỗ trợ bán hàng, giao nhận, quản lý kinh doanh, đo lường hiệu quả Marketing, hiệu quả bán hàng,… Từ đó giúp nâng cao hiệu quả kinh doanh cho doanh nghiệp của bạn, tăng doanh thu và lợi nhuận từ website.
LỢI ÍCH KHI DOANH NGHIỆP SỬ DỤNG DỊCH VỤ THIẾT KẾ WEBSITE CHUẨN SEO?
Chạy chiến dịch Marketing tối ưu hiệu suất
Hiển thị chiến dịch quảng cáo sinh động, tính tương tác cao, hình ảnh chuyên nghiệp. Cho phép đo lường kỹ càng từng chỉ số và từ đó tối ưu hiệu suất cho chiến dịch.
Kênh Online của riêng doanh nghiệp
Cho phép bạn tự do đăng/tùy chỉnh nội dung và các tính năng xuất hiện trên website. Phục vụ tối đa nhu cầu của bạn lẫn khách hàng.
Hỗ trợ tư vấn và Chăm sóc khách hàng dễ dàng
Khả năng tương tác mạnh mẽ hơn giữa bạn và khách hàng. Tăng khả năng tư vấn, báo giá, khuyến mãi, chốt đơn ngay trên web,… Hệ thống dữ liệu lưu trữ trên web cũng cho phép bạn chăm sóc khách hàng hiệu quả hơn.
Không chịu sự ảnh hưởng từ bên khác
Website là nền tảng của riêng bạn quản lý, không phải chịu ảnh hưởng lớn do thay đổi chính sách như các MXH hay sàn thương mại điện tử
Quảng bá thương hiệu, cập nhật thông tin rộng rãi
Giúp bạn xây dựng thương hiệu đến mọi đối tượng, không giới hạn về không gian và thời gian. Từ đó tăng cơ hội thương hiệu tiếp cận với khách hàng.
Tiết kiệm chi phí so với cửa hàng offline
Thiết kế website là giải pháp tiết kiệm chi phí để cửa hàng của bạn tiếp cận các thị trường mới. Ngoài ra, chi phí vận hành hàng tháng của website chỉ là số lẻ nếu so với cửa hàng truyền thống.
Cạnh tranh với đối thủ
Sở hữu một website chuyên nghiệp, mang tới sự tiện lợi cho khách hàng, tích hợp những hệ thống giúp tối ưu quy trình kinh doanh,… chính là điểm khác biệt, mang tới lợi thế cho doanh nghiệp của bạn trước đối thủ cạnh tranh.
Thiết kế website hiệu quả cần những tiêu chí nào?
Giao diện website bắt mắt và hấp dẫn
Thiết kế giao diện website đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng, tạo sự tin tưởng cho khách hàng và tăng khả năng tiếp cận của trang web trên các công cụ tìm kiếm.
Thiết kế giao diện web hợp lý giúp trang web của bạn sẽ trở nên vô cùng thu hút và hiệu quả, giúp tăng lượt tương tác của người dùng và cải thiện doanh số của doanh nghiệp của bạn.
Giao diện website cũng chính là đại diện cho doanh nghiệp vì nó là nơi khách hàng tiếp cận doanh nghiệp khi truy cập vào. Một giao diện chuyên nghiệp sẽ tạo ấn tượng, thu hút người dùng và giúp doanh nghiệp thành công giữ chân khách hàng.
Chú trọng Nội dung
Nội dung được chau chuốt và đầu tư kỹ lưỡng giúp bạn tạo được ấn tượng tốt với khách hàng và người xem website của bạn, tăng độ truy cập vào trang web của mình từ các công cụ tìm kiếm.
Viết bài blog, bình luận, phản hồi và chia sẻ giúp bạn xây dựng mối quan hệ với khách hàng. Cung cấp thông tin chi tiết về sản phẩm hoặc dịch vụ tạo ra niềm tin và sự tin tưởng từ khách hàng.
Thiết kế website Responsive đa nền tảng
Ngày nay, các thiết bị công nghệ giống như vật bất ly thân không thể thiếu được, vậy nên designer phải thiết kế sao cho người dùng có thể sử dụng linh hoạt với giao diện website, giao diện mobile hay tablet,…
Trong chuyên ngành, tối ưu thiết kế giao diện website trên đa nền tảng tức là thiết kế làm sao nội dung website có thể tương thích trên nhiều loại thiết bị khác nhau bằng cách thay đổi bố cục, cách bày trí và sắp xếp nội dung sao cho hợp lý và dễ xem trên các trên các thiết bị khác.
Công nghệ thiết kế website hiện đại
Thiết Kế Website hiện nay không những chỉ đơn giản với những dòng code mà còn phải có sự hỗ trợ của những công nghệ thiết kế website hiện đại nữa. Xây dựng một website thành công chính là thân thiện với người dùng, tăng tương tác và cơ hội cho các doanh nghiệp phát triển cũng như duy trì tính cạnh tranh trên thị trường “khốc liệt”.
Luôn cập nhật những công nghệ thiết kế website mới giúp bạn sở hữu website chất lượng, thân thiện với người dùng, xây dựng thương hiệu doanh nghiệp và thúc đẩy hoạt động kinh doanh, bán hàng hiệu quả.
Khả năng tối ưu SEO
Tối ưu hóa nội dung Website chuẩn SEO giúp trang web của bạn đạt được thứ hạng tốt hơn trên kết quả tìm kiếm của các công cụ tìm kiếm. Khi trang web của bạn hiển thị cao hơn trong kết quả tìm kiếm, khả năng thu hút lượng traffic truy cập của khách hàng tiềm năng sẽ tăng lên đáng kể.
Trong thị trường cạnh tranh, tối ưu hóa nội dung Website chuẩn SEO là một cách để đảm bảo rằng trang web của bạn đang cạnh tranh một cách hiệu quả với các đối thủ cạnh tranh. Điều này giúp tăng khả năng thu hút khách hàng tiềm năng và cải thiện tầm nhìn của thương hiệu của bạn.
Khả năng truy xuất hay tốc độ tải trang
Tốc độ tải trang website ảnh hưởng rất lớn đến trải nghiệm người dùng vì nếu như trang web của bạn tải quá chậm, người dùng sẽ không muốn tiếp tục chờ đợi và có thể rời khỏi trang web của bạn.
Tốc độ tải trang website là một yếu tố quan trọng trong SEO. Các công cụ tìm kiếm như Google đã cho biết rằng tốc độ tải trang website là một trong những yếu tố quan trọng đối với thứ hạng trang web trên kết quả tìm kiếm. Nếu trang web của bạn tải quá chậm, điều này có thể ảnh hưởng đến thứ hạng của trang web của bạn trên kết quả tìm kiếm.
Quản trị đơn giản
Điều ảnh hưởng nhiều nhất đến trải nghiệm của khách hàng không phải là một trang web bị nhồi nhét quá nhiều, mà đó là giao diện, là cách sử dụng dễ dàng và thân thiện với người dùng.
Điều quan trọng khi sở hữu một website chính là phải thường xuyên cập nhật , kiểm tra và xử lý những lỗi về hình ảnh, link hay code web để tránh xảy ra những vấn đề nghiêm trọng hơn.
Mượt mà về tính năng
Tính năng website hoạt động bình ổn và mượt mà giúp trang web của bạn trông chuyên nghiệp hơn, tạo ra sự ấn tượng với khách hàng và tăng tính trực quan và hấp dẫn của trang web.
Khi trang web có tốc độ tải nhanh chóng và các tính năng cũng đáp ứng nhanh hơn, giúp người dùng có trải nghiệm tốt hơn khi sử dụng trang web của bạn, giúp trang web của bạn có tính tương tác tốt hơn với người dùng.
Thiết kế website bảo mật
Bảo mật là một yếu tố cực kỳ quan trọng trong thiết kế website vì nó đảm bảo rằng thông tin người dùng và doanh nghiệp phải được bảo vệ an toàn và riêng tư , tránh phải nguy cơ bị tấn công hay dính mã độc, trộm cắp dữ liệu,…Nếu trang web của bạn bị tấn công hoặc bị nhiễm virus, nó có thể gây mất tiền và thời gian để khắc phục vấn đề đó.
Khi khách hàng biết rằng trang web của bạn được bảo mật và an toàn, họ sẽ cảm thấy yên tâm hơn khi sử dụng trang web của bạn và có xu hướng tin tưởng doanh nghiệp của bạn hơn.
Khả năng kết nối của website
Các tính năng kết nối như liên kết với các trang mạng xã hội, các công cụ chia sẻ nội dung, các hệ thống đăng nhập và các phương thức thanh toán trực tuyến đều giúp tăng tính tương tác và thu hút khách hàng.
Việc kết nối cũng giúp cho việc quản lý và theo dõi hoạt động trên website dễ dàng hơn, nhanh chóng phân tích tình hình kinh doanh và đưa ra chiến lược kinh doanh hợp lý cho doanh nghiệp.
Chuẩn UX/UI
Hai yếu tố quan trọng trong thiết kế website và có tầm quan trọng rất lớn đối với trải nghiệm người dùng trên trang web là UX/UI. UX/UI giúp tạo ra trải nghiệm người dùng tốt hơn, giúp người dùng dễ dàng tìm kiếm thông tin và sử dụng trang web của bạn một cách thuận tiện nhất.
UX/UI giúp tăng tính tương tác, linh hoạt của trang web, giúp người dùng dễ dàng tương tác với trang web của bạn và tìm kiếm thông tin một cách nhanh chóng vì nó đáp ứng được nhu cầu sử dụng của người dùng trên nhiều thiết bị.
Nền tảng thiết kế của công ty thiết kế website ATPWEB
Tại ATPWeb, chúng tôi cung cấp Dịch vụ thiết kế website trọn gói cho doanh nghiệp Việt. Với đa dạng lựa chọn cho bạn từ các mẫu thiết kế có sẵn cho đến dịch vụ thiết kế web theo yêu cầu để tạo ra một website hoàn toàn độc đáo, đúng với sở thích và nhu cầu cá nhân của bạn.
Với kinh nghiệm nhiều năm hoạt động trong lĩnh vực thiết kế website, ATPWeb luôn mong muốn đem lại sự hài lòng và trải nghiệm tốt nhất cho khách hàng.
DỊCH VỤ THIẾT KẾ WEBSITE TẠI ATPWEB CÓ GÌ NỔI BẬT?
Chất lượng dự án
Với nền tảng công nghệ hiện đại nhất và đội ngũ kỹ thuật viên giàu kinh nghiệm, ATPWeb sẽ mang đến cho bạn sản phẩm hoàn thiện tốt nhất:
- Tốc độ tải trang nhanh chóng
- Tối ưu SEO ngay từ trong Code
- Dễ dàng phát triển và nâng cấp
Tư vấn tối ưu
Đội ngũ tư vấn website giàu kinh nghiệm của ATPWeb luôn sẵn sàng đưa ra các phương án thiết kế website phù hợp, tối ưu và mang lại thành công cho dự án của khách hàng:
- Tư vấn các giải pháp tối ưu nhất
- Hỗ trợ ngay lập tức các vấn đề phát sinh
- Tiết kiệm thời gian thực hiện dự án
Chăm sóc ngay cả sau khi bàn giao
Với định hướng là đơn vị thiết kế website uy tín có dịch vụ tốt nhất, ATPWeb luôn hỗ trợ khách hàng bất cứ lúc nào, với nhiều kênh khác nhau, phản hồi ngay lập tức.
- Hỗ trợ khách hàng đa kênh (FB, Zalo, Livechat…)
- Tài liệu – Khóa học hữu ích được update liên tục
- Hỗ trợ kỹ thuật ngay lập tức – 24/7
Chi phí hợp lý
Dịch vụ thiết kế website tại ATPWeb sử dụng các công nghệ và giải pháp tối ưu nhất, giúp giảm thời gian dự án, mang đến mức chi phí thiết kế website hợp lý:
- Tối ưu tỷ lệ P/P cho dự án
- Báo giá chi tiết trước khi ký hợp đồng
- Giảm thiểu tối đa chi phí phát sinh
Quy trình thiết kế website chuyên nghiệp tại ATPWEB
BƯỚC 1: Chọn mẫu website đẹp, phù hợp nhất
Quý khách hàng tìm kiếm mẫu giao diện web ưng ý tại Kho giao diện của ATPWeb hoặc bất cứ website nào bạn muốn.
BƯỚC 2: Liên hệ
Sau khi đã có mẫu giao diện phù hợp, vui lòng liên hệ với chúng tôi bằng các cách sau: livechat, điền form ở cuối trang, inbox fanpage ATPWeb, hotline 0707.6666.56 để được đội ngũ ATPWeb tiếp nhận thông tin và tư vấn chuyên sâu.
BƯỚC 3: Tư vấn
ATPWeb sẽ tiếp nhận yêu cầu về dự án, tư vấn chuyên sâu về chức năng và những tùy biến thêm so với mẫu.
BƯỚC 4: Ký kết hợp đồng
Sau khi cùng thống nhất các điều khoản dự án của 2 bên, ATPWeb sẽ tiến hành kí kết hợp đồng để đảm bảo uy tín với khách hàng.
BƯỚC 5: Phương án thiết kế
Sau khi trao đổi về ý tưởng, brainstorm ra được demo, dựa vào phản hồi của khách hàng sẽ chọn ra các phương án để phát triển tiếp tục.
BƯỚC 6: Tiếp nhận phản hồi
Chỉnh sửa dựa theo phản hồi sau đó của khách hàng để hoàn chỉnh được bản thiết kế cuối cùng.
BƯỚC 7: Phê duyệt thiết kế
Khi quá trình chỉnh sửa và hoàn thiện kết thúc, khách hàng sẽ phê duyệt thiết kế cuối cùng trước khi đưa website vào hoạt động.
BƯỚC 8: Nghiệm thu, bảo hành
ATPWeb sẽ gửi biên bản nghiệm thu kèm theo đó là điều khoản bảo hành thiết kế, chỉnh sửa cho sản phẩm.
Tại sao bạn nên chọn dịch vụ thiết kế website của ATPWEB
1. Thiết kế Web chuẩn SEO
Dịch vụ thiết kế website chuẩn SEO của ATPWeb luôn cam kết website khi hoàn thành và đi vào hoạt động đã được tối ưu SEO ngay từ trong code. Giúp website dễ dàng xếp hạng cao trên Google.
2. Tối ưu tốc độ
Tốc độ tải trang web luôn là yếu tố quyết định khách hàng có ở lại trang hay không. Biết được điều này, ATPWeb luôn luôn triển khai tối ưu tốc độ load web <3 giây trước khi bàn giao cho khách hàng.
3. Hiển thị tốt trên mọi thiết bị
Thiết kế website Responsive tại ATPWeb cho phép website của bạn tương thích tốt và hiển thị chính xác trên mọi thiết bị của khách hàng. Từ đó giảm tỉ lệ khách hàng bỏ đi khỏi website của bạn.
4. An toàn, Bảo mật
ATPWeb đặt tính bảo mật của website và dữ liệu của bạn lên hàng đầu. Các website được thiết kế tại Công ty thiết kế website ATPWeb đều được bảo mật bằng chứng chỉ quốc tế SSL và giao thức https và các phương thức bảo mật hàng đầu.
5. Tối ưu UX/UI
Tất cả các website hay giao diện web mẫu tại ATPWeb đều được tối ưu UX/UI phù hợp với đặc điểm của từng ngành hàng khác nhau. Đảm bảo website khi hoàn thành sẽ đem đến trải nghiệm tốt nhất.
6. Dễ quản trị Website
Quản trị website là một trong những rào cản lớn khiến chủ cửa hàng/doanh nghiệp nhỏ phân vân trong việc làm website. Hiểu được điều này, ATPWeb luôn đơn giản hóa công việc quản trị của bạn, đồng thời cung cấp đầy đủ Ebook, tài liệu và sẵn sàng hỗ trợ trực tiếp cho khách hàng khi cần.
7. Đa dạng tính năng
Với mong muốn hỗ trợ chuyển đổi số cho tất cả các doanh nghiệp ở mọi ngành nghề, ATPWeb hỗ trợ đa dạng các tính năng mà khách hàng mong muốn, giúp doanh nghiệp của bạn hoạt động hiệu quả trên thị trường Online.
8. Dễ dàng mở rộng
Khi doanh nghiệp phát triển thì website của bạn cũng phải có sự mở rộng tương xứng. Khi thiết kế website, đội ngũ ATPWeb luôn tính toán hợp lý để hỗ trợ quá trình mở rộng, nâng cấp website của bạn trong tương lai được dễ dàng nhất có thể.
Câu hỏi thường gặp về dịch vụ thiết kế website
Thiết kế website là gì?
Thiết kế website là một quá trình phát triển và sáng tạo để xây dựng lên một trang web đáp ứng đầy đủ yêu cầu của khách hàng. Việc thiết kế website bao gồm các công đoạn lên ý tưởng, sắp xếp bố cục, nội dung, hình ảnh và các yếu tố khác để đem lại trải nghiệm tốt nhất cho người dùng.
Một website được thiết kế chuyên nghiệp và bắt mắt sẽ thu hút được nhiều lượt truy cập từ những người dùng trực tuyến hơn, giúp cải thiện doanh số bán hàng và tăng trưởng doanh thu cho đơn vị kinh doanh.
Có nên thiết kế web bằng WordPress không?
ATPWeb xây dựng website trên nền tảng WordPress – một trong những nền tảng làm web phổ biến và được yêu thích nhất trên thế giới. Theo thống kê, WordPress chiếm 60% tổng số website sử dụng mã nguồn CMS và 27% tổng số website trên thế giới. Các “ông lớn” như Sony, Tech Crunch, CNN, Forbes… đều đang sử dụng website có nền tảng WordPress.
Thiết kế web responsive là gì?
Thiết kế web responsive là một kỹ thuật thiết kế web cho phép trang web hiển thị tốt trên nhiều thiết bị khác nhau, bao gồm desktop, laptop, máy tính bảng và điện thoại di động.
Nói một cách dễ hiểu, thiết kế responsive sử dụng các kỹ thuật lập trình để điều chỉnh kích thước và thay đổi bố cục của trang web để phù hợp với kích thước màn hình và độ phân giải của thiết bị khác như điện thoại hay tablet,…
Quản trị website bằng WordPress sẽ có được những ưu điểm gì so với website code tay?
WordPress được xây dựng với giao diện người dùng thân thiện, dễ sử dụng, cho phép người quản trị có thể quản lý nội dung trang web một cách dễ dàng mà không cần có kiến thức lập trình.
Thiết kế website bằng WordPress có thể giúp tiết kiệm thời gian và chi phí so với việc thiết kế code tay, WordPress cung cấp cho người dùng hàng ngàn các plugin và tính năng miễn phí và trả phí khác nhau để cải thiện trang web. Điều này giúp người dùng dễ dàng tùy chỉnh và mở rộng tính năng của trang web của họ.
WordPress được xây dựng với cơ chế tối ưu hóa cho SEO, giúp cho trang web dễ dàng được tìm kiếm trên các công cụ tìm kiếm. Ngoài ra, các plugin bảo mật và các bản cập nhật thường xuyên giúp bảo vệ trang web của bạn khỏi các cuộc tấn công mạng.
Thiết kế Website thường cần chi phí bao nhiêu?
Bây giờ, với sự cạnh tranh của các dịch vụ thiết kế website, chi phí thiết kế website cũng không còn quá đắt đỏ. Tại ATPWeb, chúng tôi đảm bảo chi phí đi đôi với chất lượng, cùng các gói thiết kế website khác nhau, dễ dàng cho việc chọn lựa của doanh nghiệp.
- SIMPLE WEB – Thiết kế Website theo mẫu: 5.000.000 Đ
- PRO WEB – Website tùy biến theo mẫu: 7.500.000 Đ
- Gói ATPWEB – Thiết kế Website Độc Quyền: 15.000.000 Đ
Thiết kế website chuyên nghiệp tại ATPWEB
✅ Bảo mật nhiều lớp: | 🌟 Website được bảo mật toàn diện, đảm bảo an toàn dữ liệu và data khách hàng |
✅ Tính năng theo yêu cầu: | 🌟 Hỗ trợ tùy biến các tính năng tích hợp thanh toán, vận chuyển, khuyến mãi,... tăng tỉ lệ chuyển đổi bán hàng |
✅ Chuẩn SEO: | 🌟 Tối ưu chuẩn SEO từ trong code, thân thiện với Google, giảm chi phí trên lượt click và tăng tỉ lệ chuyển đổi |
✅ Giao diện web đẹp, chuẩn UI/UX: | 🌟 Thiết kế giao diện web đẹp, tối ưu trải nghiệm khách hàng, giúp giữ chân khách hàng trên website của bạn |
✅ Hiển thị đa thiết bị: | 🌟 Thiết kế website chuẩn responsive giúp hiển thị chuẩn trên mọi thiết bị của người dùng |


