Đối với những người mới bắt đầu tìm hiểu về thị trường thiết kế Website, thì Responsive Web Design và Mobile-Friendly Website là 2 thuật ngữ dễ gây nhầm lẫn nhất, một số người còn cho rằng cả 2 loại Web Design này giống nhau vì có cùng một mục đích là giúp Website có kích thước tương thích với các thiết bị di động.
Vậy sự khác biệt giữa Xu hướng thiết kế Responsive và Mobile-Friendly Website là gì ? Hãy cùng ATPWeb tìm hiểu trong bài viết dưới đây nhé!
Sự khác biệt giữa Xu hướng thiết kế Responsive và Mobile-Friendly Website 2021
Thiết kế đáp ứng – Responsive Web Design
Responsive Web là thuật ngữ dùng để mô tả trang web đáp ứng (có sự thay đổi linh hoạt về kích thước hoặc vị trí sắp xếp của các yếu tố) dựa trên nhu cầu của người dùng và thiết bị mà họ sử dụng để truy cập vào trang web đó.
Tại đây, văn bản và hình ảnh thay đổi từ bố cục ba cột sang hiển thị một cột. Hình ảnh không cần thiết được ẩn đi để chúng không can thiệp hoặc cạnh tranh với thông tin quan trọng hơn trên màn hình có kích thước nhỏ hơn của trang web.
Nếu bạn đang sử dụng máy tính, bạn có thể biết được liệu rằng một website có khả năng đáp ứng hay không bằng cách giảm kích thước cửa sổ trình duyệt của bạn từ toàn màn hình xuống rất nhỏ. Nếu giao diện của văn bản, hình ảnh và menu thay đổi khi bạn nhỏ hơn, thì trang web có khả năng đáp ứng.
Các tính năng chính của trang web đáp ứng:
- Nội dung động thay đổi linh hoạt.
- Điều hướng được cô đọng.
- Hình ảnh được tối ưu hóa.
- Khoảng đệm và khoảng cách chính xác.
- Đáng tin cậy để sử dụng trên hệ điều hành di động.

Thiết kế thân thiện với thiết bị di động – Mobile-Friendly Web Design
Trang web thân thiện với thiết bị di động là trang web được thiết kế để hoạt động với hiệu quả giống hệt nhau trên các thiết bị. Các tính năng như menu thả xuống điều hướng bị hạn chế vì chúng có thể khó sử dụng trên thiết bị di động. Website sẽ được thiết kế giống nhau trên toàn bộ màn hình hiển thị, không có mối quan tâm về khả năng sử dụng bất kể thiết bị mà nó đang được xem.
Các tính năng chính của Mobile-Friendly Web:
- Nội dung tĩnh không thay đổi.
- Điều hướng đơn giản.
- Hình ảnh hiển thị nhỏ hơn.
- Không phụ thuộc vào hệ điều hành di động để hoạt động bình thường.

Tại sao nên Tối ưu hoá tính thân thiện của Website?
Theo thống kê trong năm 2021, mỗi người dùng sẽ dành trung bình 4 giờ để sử dụng điện thoại mỗi ngày. Người tiêu dùng phụ thuộc rất nhiều vào thiết bị di động của họ không chỉ để giải trí mà còn để nghiên cứu và mua sắm các sản phẩm hoặc dịch vụ.
80% người dùng điện thoại thông minh thường mua hàng từ các công ty có trang web và ứng dụng dành cho thiết bị di động dễ điều hướng. Vì lý do này, việc đảm bảo trang web của bạn được tối ưu hóa cho thiết bị di động cần phải là yếu tố thiết yếu để tối đa hóa thành công trực tuyến của doanh nghiệp bạn.
Người dùng thường đọc và thậm chí thực hiện nhiều hành động khác như mua sắm, tìm kiếm thông tin khi xem một trang web trên điện thoại của họ hơn so với trên máy tính để bàn; do đó, ngày càng nhiều nền tảng đang tìm cách cải thiện trải nghiệm người dùng trên thiết bị di động.

Bởi vì ngày càng có nhiều người dùng di động sử dụng tìm kiếm bằng giọng nói để nhận câu trả lời nhanh và các đoạn trích nổi bật là cách Google cung cấp câu trả lời.
65% người tiêu dùng trong độ tuổi 25-49 nói chuyện với các thiết bị hỗ trợ giọng nói của họ hàng ngày, điều đó cho thấy trang web của bạn cần được tối ưu hóa cho thiết bị di động và các tính năng của nó.
Sự khác biệt giữa người dùng thiết bị di động và người dùng máy tính để bàn là người dùng thiết bị di động có nhiều khả năng đang tìm kiếm câu trả lời ngắn gọn cho các câu hỏi như tìm chỉ đường, nhà hàng lân cận hoặc đánh giá phim.
Mặt khác, các tìm kiếm trên máy tính để bàn thường là các tìm kiếm chuyên sâu hơn như tiến hành nghiên cứu, so sánh giá hoặc lên kế hoạch cho một kỳ nghỉ.
Để kiểm tra mức độ thân thiện với thiết bị di động của Website, hãy truy cập vào: https://search.google.com/test/mobile-friendly và nhập liên kết URL của Website vào thanh công cụ.
Ngoài ra, doanh nghiệp cũng có thể sử dụng một số công cụ tối ưu hoá Website sau đây để có thêm các ý tưởng về cách cải thiện hiệu suất của trang web dành cho thiết bị di động của mình:
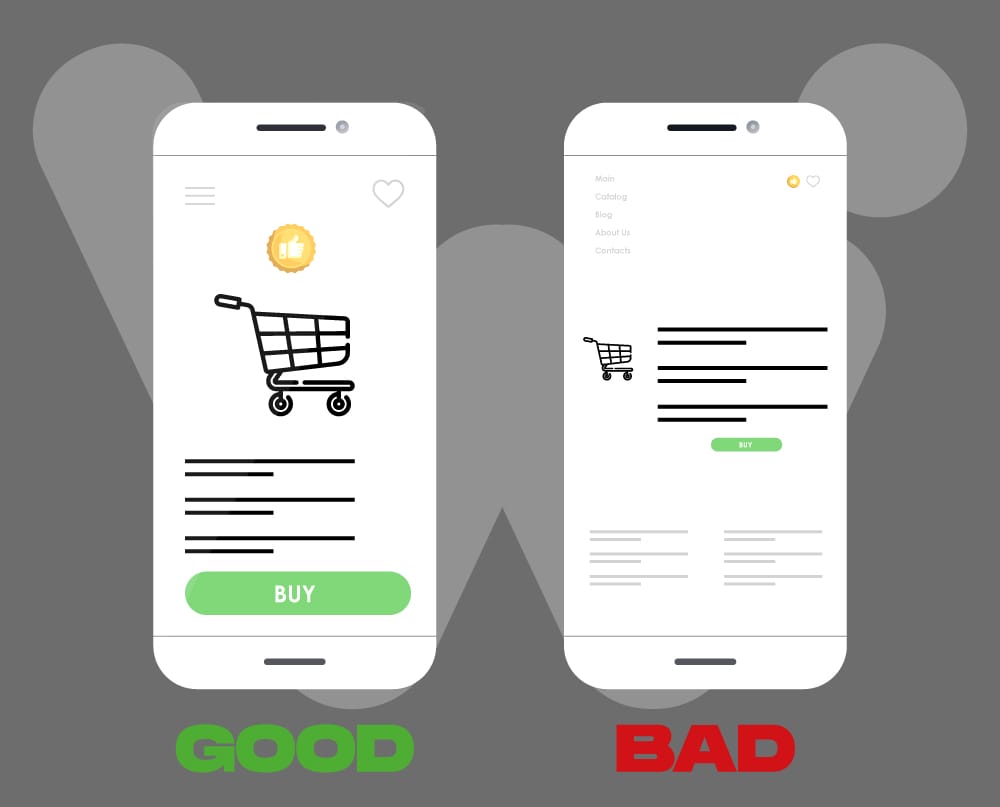
Nên lựa chọn Responsive Web Design hay Mobile-Friendly Web Design?
Responsive Web Design
Bạn có thể đạt được trải nghiệm di động tùy chỉnh hơn với thiết kế đáp ứng. Tuy nhiên, nó đòi hỏi tính chuyên môn, kế hoạch phù hợp và ngân sách cao hơn một chút so với Mobile-Friendly Web Design.
Hãy suy nghĩ về việc thiết kế Website đáp ứng nếu:
- Phần lớn lưu lượng truy cập web của bạn đang xem trang web của bạn từ thiết bị di động – ít nhất 35%.
- Website của bạn có nội dung phức tạp hoặc các tính năng khó sử dụng trên thiết bị di động.
- Bạn dự định trang web của mình có thời hạn sử dụng lâu hơn và muốn trang web xuất hiện cập nhật lâu hơn.

Mobile-Friendly Web Design
Bạn có thể đạt được trải nghiệm trang web nhất quán trên tất cả các thiết bị với một trang web đơn giản, thân thiện với thiết bị di động. Các trang web này có thể không có các tính năng hoặc chức năng nâng cao, nhưng vẫn đảm bảo được hiệu suất làm việc của Website.
Hãy suy nghĩ về việc cải thiện thiết kế Website trở nên thân thiện với thiết bị di động nếu:
- Bạn không có một lượng lớn khán giả di động truy cập vào trang web của mình trên thiết bị di động – thấp hơn 35%.
- Bạn có một trang web đơn giản chủ yếu dựa trên văn bản và hình ảnh, không có chức năng phức tạp.
- Kích thước hình ảnh của bạn nhỏ, cho phép tải nhanh qua kết nối di động.

Nguồn: Tổng hợp
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
-
Hotline: 0707 6666 56
-
Fanpage: http://facebook.com/atpweb.vn
-
Website: http://atpweb.vn




![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

