Zalo là một trong những mạng xã hội lớn nhất tại Việt Nam, không chỉ hơn giản, dễ sử dụng, nhiều khách hàng rất thích sử dụng Zalo để làm việc. Theo kinh nghiệm của những người làm Sale việc chốt Sale trên Zalo dễ dàng hơn nhiều so với những công cụ khác. Thay vì tích hợp facebook với website, bài viết này ATPWEB.VN hướng dẫn cách tích hợp Zalo với website của bạn. Tham khảo bài viết ngay nhé!
Tại sao cần tích hợp chat Zalo vào website?
Như đã nói trên, Zalo là một trang kênh mạng xã hội rất dễ dùng, dễ dàng đối với cả người già và “người mù công nghệ”. Do vậy, chúng trở nên phổ biến , được khai thác nhiều hơn hết những phần mềm nào khác. Việc tích hợp chat Zalo vào website giúp cho các nhân sự cấp cao mạng có thêm một kênh chat để chăm sóc khách hàng khá hơn.
Lợi ích của việc tích hợp chat Zalo vào website
Việc tích hợp thêm một kênh chat vào site chẳng phải là các ứng dụng khác mà lại là phần mềm Zalo. đấy là nhờ vào những ưu thế siêu việt của Zalo đem đến cho người dùng:
Với Công Cụ chat site thông thường như livechat hay gochat, nếu như khi tích hơph vào trang website cần khá nhiều công đoạn và sự giúp đỡ thì đối với Zalo, Điều này đơn giản hơn rất nhiều.
Trong đó, người sử dụng khi sử dụng chat Zalo có thể tiếp tục chat, trao đổi hay giữ kết nối với các nhân sự cấp cao web mặc dù đã thoát được khỏi website. đấy chính là nhờ vào tính năng lữu trữ tin nhắn có tại ứng dụng Zalo của khách hàng.
Cuối cùng, một điểm cộng nữa cho đội nhóm quản lý website đấy chính là sử dụng hộp thoại chat Zalo để giúp khách hàng thích, kết nối fanpage mà không cần dẫn đường link vào trang cá nhân tương tự.
Nói tóm lại, tích hợp chat Zalo vào website là một hướng đi sáng tạo và tiết kiệm. Chúng là miễn phí thì tại sao bạn lại không tận dụng nó?
Các bước tích hợp chat Zalo vào website
Việc tích hợp chat Zalo vào website có khá nhiều chỉ dẫn, tuy nhiên nhìn bao quát chúng được thực hiện bằng hai cách. Cách thứ nhất ta chèn trực tiếp mã code Zalo vào widgets của WordPress. và cách thứ hai là thiết lập plugin OT Zalo – có công dụng tương tự như chat Zalo. Cách này nghe thì có vẻ dài dòng nhưng bản chất thao tác lại rất giản đơn
mặc dù bạn chọn cách này hay cách khác, thì việc bạn phải cần hướng dẫn là điều bắt buộc phải làm. Cách nào cũng có nhiều Ưu và nhược điểm riêng. Nếu như tích hợp Zalo vào website bằng cách chèn mã code mất nhiều thời gian , thao tác thì việc tải, giải nén những Plugin hỗ trợ OT Zalo cũng quá nhiều thuật ngữ tin học. Hãy tham khảo 2 cách dưới đây và chọn cho mình cách thực hiện giản đơn nhất.
Cách 1 : Tích hợp chát zalo vào website không sử dụng plugin
Bước 1 : Tạo một Zalo Official Account. Các bước tạo như sau :
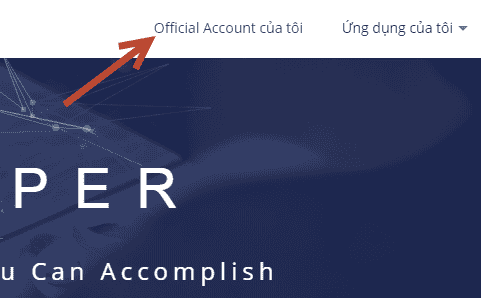
Truy cập đường link này http://developers.zalo.me/ . Click Official Account của tôi.

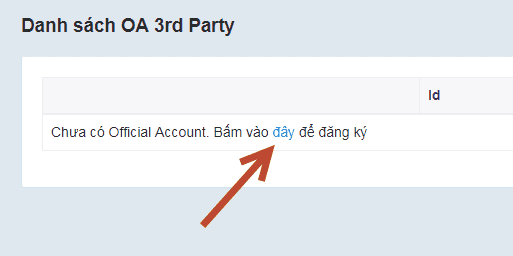
Nếu bạn chưa có Account thì click vào Đăng ký.

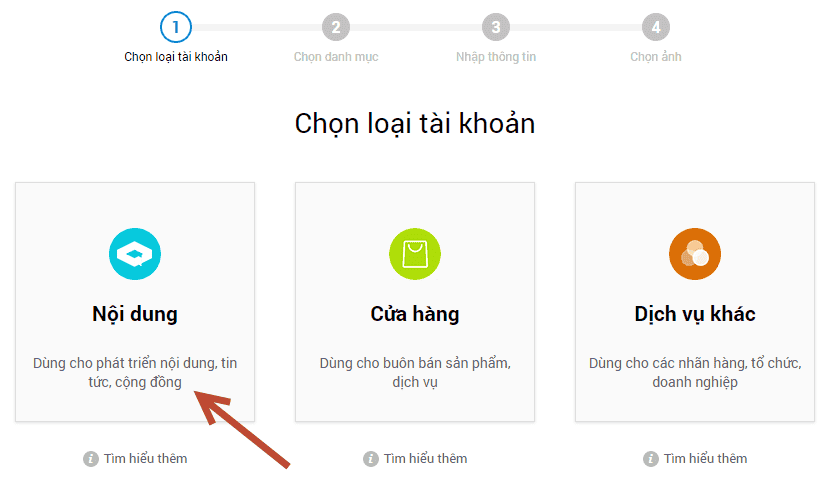
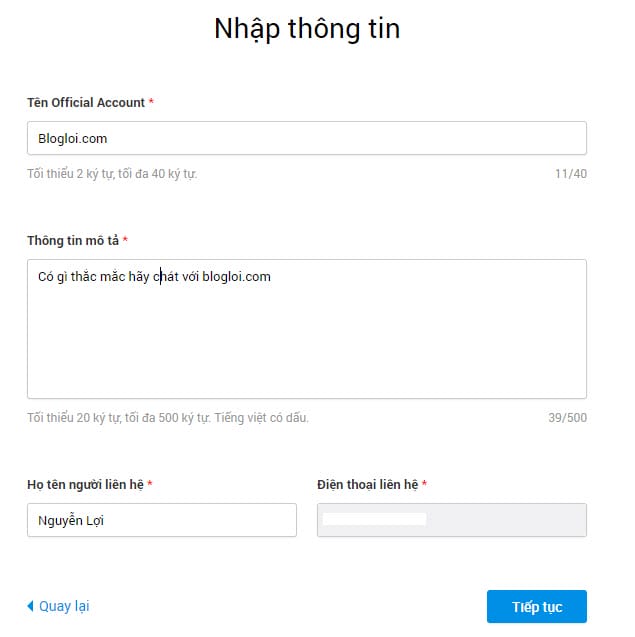
Tiếp theo bạn chọn loại tài khoản và nhập thông tin danh mục, thể loại của bạn vào.


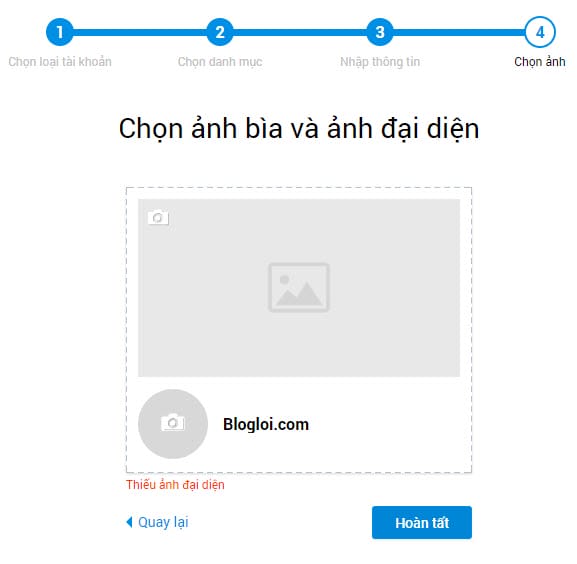
Upload hình ảnh đại diện của box chát và banner. Sau đó chọn Hoàn Tất

Bước 2 : Lấy code nhúng
Truy cập đường dẫn sau http://developers.zalo.me/docs/social/zalo-chat-widget.
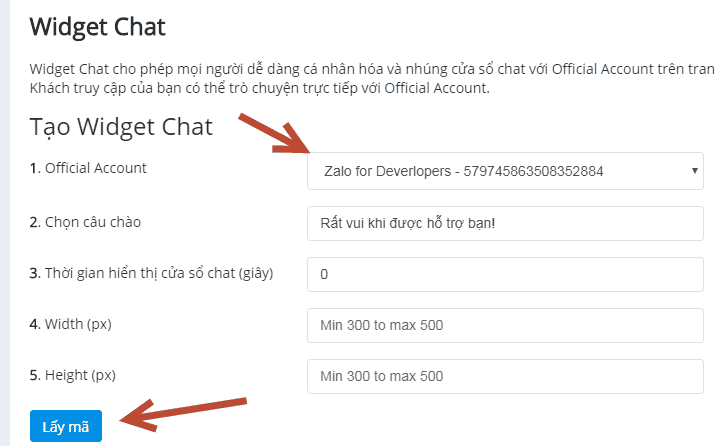
Ở đây bạn sẽ thấy các thông tin tài khoản của bạn như Offficial Account, tiêu đề chát, thời gian hiển thị box chát, tùy chỉnh độ rộng chiều cao của box chát. Sau đó click Lấy mã

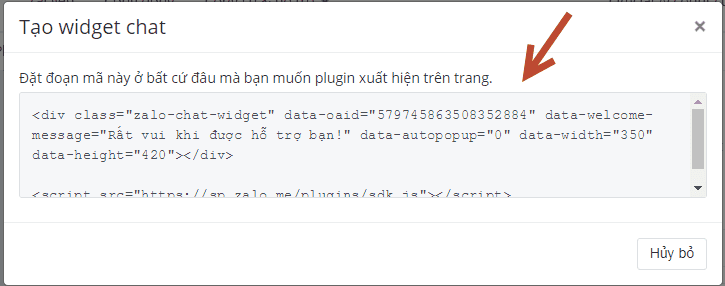
Một cửa sổ mở lên, bạn hãy copy toàn bộ đoạn code này.

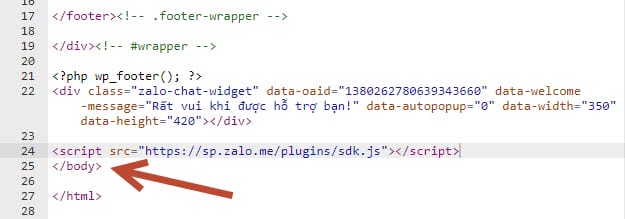
Dán đoạn code này vào trước thẻ body đóng </body> trong file footer.php

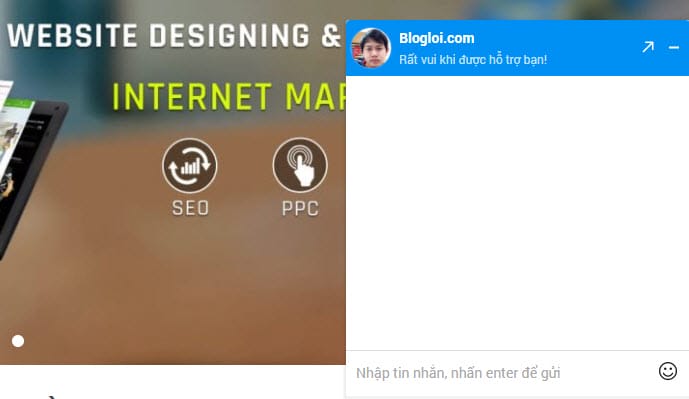
Lưu lại và ra ngoài tận hưởng thành quả. Nhớ xóa cache rồi check.

Cách 2 : Tích hợp chát Zalo vào website wordpress sử dụng plugin
Với cách này bạn sử dụng plugin OT Zalo. Chỉ cần Get ID nhập vào và viết tiêu đề box chát là xong. Sử dụng plugin sẽ nhanh hơn tuy nhiên khá tốn tài nguyên bởi chỉ cần thêm 1 đoạn code nhỏ như cách 1 là đã xong còn nếu bạn cài thêm plugin sẽ thêm cả đống code. Ngoài ra sử dụng plugin chắc chắn sẽ không linh hoạt bằng nhúng code, plugin chỉ hỗ trợ bạn ở widget hay sidebar mà không tùy ý như cách 1. Vì vậy hãy cân nhắc kỹ trước khi lựa chọn. Mình thì vẫn khuyên chọn cách thứ nhất để tiết kiệm tối đa tài nguyên hosting.
Nguồn: Tổng hợp+Edit