Cách chèn khoảng trắng HTML là một trong những từ khóa được search nhiều nhất trên google về đề tài tạo khoảng cách trong HTML. Trong bài content này, atpweb.vn sẽ viết bài Hướng dẫn cách chèn khoảng trắng HTML 2022.
Khi nào bạn không nên sử dụng
Bạn có nhận thấy đoạn mã
<p>Bạn cho tôi mượn 500.000 VNĐ</p>
trông khá là khó đọc, và việc sử dụng để tạo nhiều khoảng trắng là một phương pháp không khớp. Với đoạn mã trên khi hiển thị ở màn hình của bạn sẽ trông sẽ khá xinh đẹp, tuy nhiên ở một số thiết bị khác có khả năng nó sẽ rất xấu.
Vì lẽ đó vận dụng bạn cũng có khả năng dùng margin với padding để tạo khoảng cách trong HTML là một cách làm tốt hơn và dễ dàng hơn rất nhiều (chi tiết xem ở phía bên dưới) và chỉ nên sử dụng để tạo khoảng trắng khi mà bạn muốn giữ lại các phần tử với nhau.
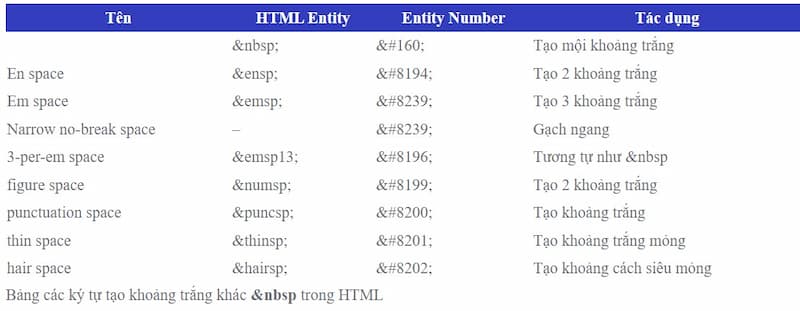
Các ký tự tạo khoảng trắng khác trong HTML
Khi tạo khoảng trắng giữa các từ hoặc các thành tố khác, không những có là tạo được khoảng trắng mà còn có rất nhiều HTML Entity khác làm được việc tương tự. tiếp đây là bản các HTML Entity được vận dụng phổ biến không kém:

Lưu ý: toàn bộ các mã code ở trên đều làm ra khoảng trắng, chúng chỉ không giống nhau ở khoảng cách giữa các điểm
Hướng dẫn cách chèn khoảng trắng HTML
Tạo khoảng cách trong HTML không phải là việc làm đơn giản, Việc này do vào thời điểm hiện tại có quá nhiều thiết bị với kích thước màn hình khác nhau. tiếp đây là các giải pháp khác thay thế cho các HTML Entity đặc biệt là mà mình đề xuất:
Cellpadding
Cellpadding là một tính chất HTML được sử dụng để chỉ định khoảng cách (tính bằng pixel) giữa nội dung các của văn bản và bên rìa. đây là một giải pháp khá phổ biến vì tài liệu HTML vận dụng tabel (bảng) rất nhiều, ví dụ:
<table border=”1″ cellpadding= “12”>
<tr>
<td>Hàng 1 cột 1</td>
<td>Hàng 1 cột 2</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 1</td>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>
Kết quả khi xem ở trình duyệt chrome

Cellpadding có một hạn chế làkhoảng cách của nó không thể bị ghi đè, do Cellpadding là mộtthuộc tínhủa HTML. mặc dù bạn có CSS kiểu gì đi chăng nữa.
Padding
Padding là một tính chất của CSS, bạn có thể tự do thoải mái ghi đè, nó cực kỳ có ích khi bạn tạo khoảng trắng HTML cho laptop và mobile lẫn table. bạn có thể chỉ định khoảng cách khác nhau cho từng thiết bị một, để có một bố cục và giao diện Trang Web đẹp cho từng thiết bị.
Cú pháp CSS padding rất dễ dàng như sau:
style=”padding:15px;”
Các thẻ td
Một phương pháp khác là với HTML ta có thẻ . bình thường, thẻ nắm rõ ràng các ô dữ liệu Điển hình. Khi để trống, chúng tạo ra các ô vô hình có thể được vận dụng để tạo khoảng cách.
Có một vài nguyên nhân vì sao đây chính là giải pháp hiếm khi được sử dụng.
Đầu tiên cũng như quan trọng nhất, các ô được xác định theo cách này không phải lúc nào cũng giữ được chiều cao của chúng, có Mỗi lần việc nhập dữ liệu vào trong thẻ sẽ không có khoảng cách nào được tạo ra, khiến giao diện không được đúng như thiết kế.
Thứ hai việc vận dụng chúng yêu cầu phải xây dựng phần lớn bảng mà bạn sẽ sẽ không dùng, và nếu như bạn đang thiết kế giao diện responsive cho nhiều thiết bị, bạn có thể phải đặt các class và css rất nhiều.
Margin
Margin là một tính chất của CSS tương tự như Padding, sự khác biệt giữa margin và padding là padding tạo ra khoảng cách từ bên trong, còn margin là tạo ra khoảng cách ở ngoài vùng.
Cú pháp CSS margin như sau:
style=”margin:15px;”
Thẻ <br> (break)
Thẻ là một cách phổ biến để tạo khoảng trắng trong HTML, nó thường hay được vận dụng để tạo ngắt giữa các văn bản.
Bạn chỉ cần thêm thẻ <br>vào đoạn văn bản muốn ngắt.
Tại sao bạn thấy ký tự ở một số Web
Nơi độc nhất bạn hay gặp và vận dụng là ở khu vực soạn thảo văn bản cho Trang Web dưới dạng mã code HTML, khi mà bạn làm đúng mã sẽ hiển thị dưới dạng khoảng cách trên trình duyệt. tuy vậy một số ứng dụng phân tích các cú pháp của HTML không chuẩn chỉnh nhất, thế nên các tài liệu có thể được hiển thị các bit bổ xung của mã HTML vì thế bạn sẽ thấy trên.

(Nguồn: Tổng hợp)
Lời tổng kết
Qua bài viết trên của ATP Web đã cung cấp đến các bạn đọc một số thông tin về hữu ích. Hy vọng những thông tin trên của bài viết sẽ hữu ích với các bạn đọc. Cảm ơn các bạn đã dành nhiều thời gian để xem qua bài viết này nhé.
ATPWEB – XÂY DỰNG NGÔI NHÀ ONLINE
- Hotline: 0707 6666 56
- Fanpage: ATP Web
- Gmail: info@atpweb.vn
- Website: https://atpweb.vn/



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

