Animation – Hoạt ảnh Website là một thành phần không thể thiếu trong quá trình thiết kế giao diện web, tác động trực tiếp đến chất lượng và hiệu quả của website, ngoài ra animation còn có vai trò quan trọng trong việc xây dựng ấn tượng đầu tiên của thương hiệu và cải thiện trải nghiệm người dùng.
Bài viết sau đây sẽ Hướng dẫn các doanh nghiệp cách tạo Animation – Hoạt ảnh cho Website WordPress, để giúp Website của các doanh nghiệp trở nên sống động và thu hút nhiều lưu lượng truy cập hơn.
Vì sao nên sử dụng Hoạt ảnh cho Website WordPress và Hoạt ảnh thường được sử dụng khi nào?
Hoạt ảnh CSS cho phép bạn thu hút sự chú ý của người dùng trên các thành phần khác nhau của trang. Bạn có thể sử dụng chúng để tạo hiệu ứng cho các tính năng của sản phẩm hoặc nút kêu gọi hành động.
Nhiều trang web sử dụng hoạt ảnh CSS khi người dùng cuộn trang xuống. Điều này thêm yếu tố kể chuyện vào trang với các mục tiến triển khi người dùng cuộn xuống. Hoạt ảnh CSS cũng nhanh hơn flash hoặc video. Chúng tải nhanh chóng và được hỗ trợ bởi hầu hết các trình duyệt web hiện đại.
Bạn có thể thêm các hoạt ảnh CSS theo cách thủ công vào chủ đề WordPress của mình hoặc biểu định kiểu của chủ đề con. Tuy nhiên, hầu hết người mới bắt đầu không muốn chỉnh sửa các tệp chủ đề của họ hoặc dành thời gian cho việc học CSS.

Hướng dẫn cách tạo Animation – Hoạt ảnh cho Website WordPress
Bước 1: Cài đặt và kích hoạt một plugin CSS Animation
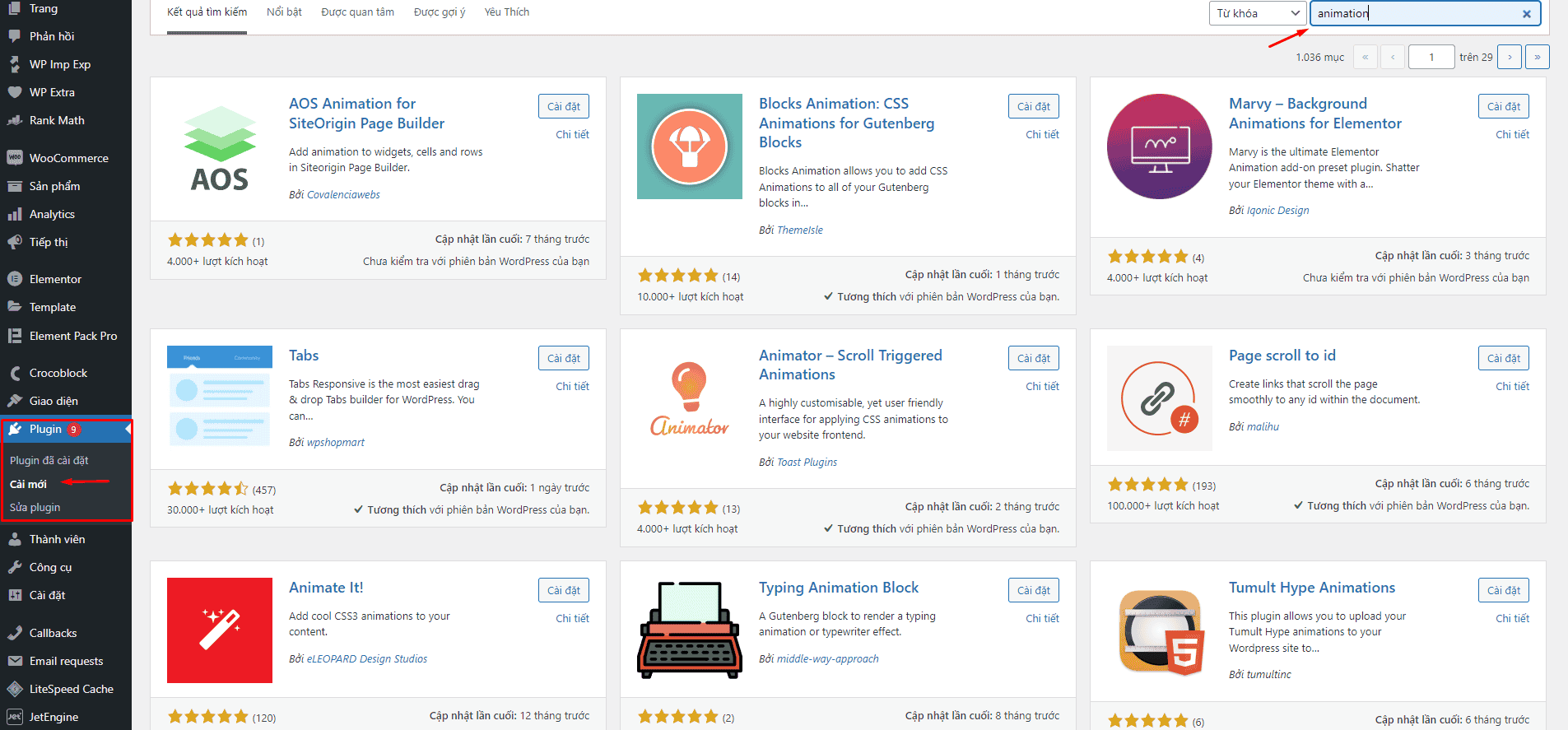
Để bắt đầu, bạn cần cài đặt một plugin hoạt ảnh CSS. Bạn có thể tìm thấy các plugin animation bằng cách điều hướng đến Plugin> Add New trong bảng điều khiển WordPress của bạn. Nhập từ khoá animation và thanh tìm kiếm, sau khi tìm thấy plugin phù hợp hãy nhấp vào Cài đặt và sau đó Kích hoạt, trong bài hướng dẫn này chúng ta sẽ sử dụng plugin Animate it:

Sau khi quá trình kích hoạt plugin Animation hoàn tất, hãy chuyển đến bài đăng hoặc trang mà bạn muốn bao gồm hoạt ảnh của mình.
Bước 2: Thiết kế Animation của Website
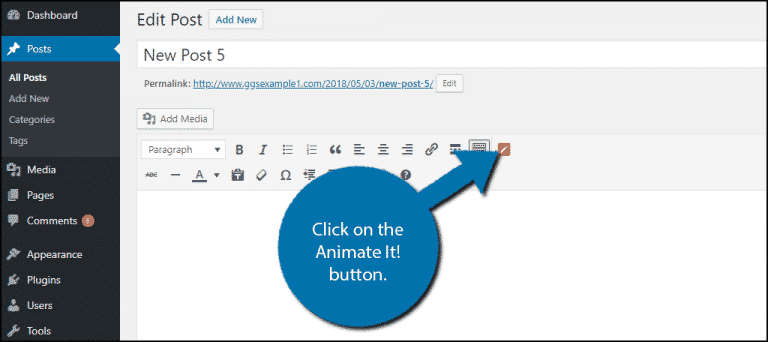
Đi đến bất kỳ trang hiện có hoặc đăng trên trang web của bạn. Bạn cũng có thể chọn tạo một bài đăng hoặc trang mới để thử các hiệu ứng hoạt hình. Khi bạn đang ở trên một trang hoặc bài đăng, hãy chọn một hình ảnh hoặc thứ gì đó khác để tạo hoạt ảnh và nhấp vào nút trên thanh công cụ Animate It!

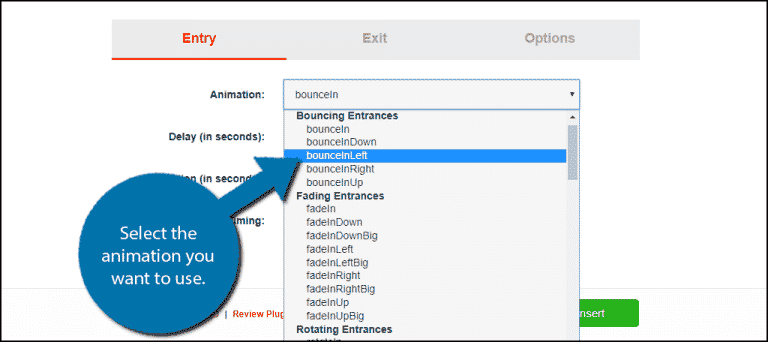
Một cửa sổ bật lên bây giờ sẽ xuất hiện với tất cả các Animate It! các tính năng trên đó. Điều đầu tiên cần làm là thực sự quyết định xem bạn muốn sử dụng hiệu ứng nào. Bạn có một sự lựa chọn giữa hoạt ảnh vào, ra hoặc vào và ra. Điều này có thể được chọn bằng cách chọn tab thích hợp.
Những hiệu ứng này bao gồm từ lối vào nảy, lối vào mờ dần, lối vào xoay, lối vào trượt, lối vào thu phóng, người tìm kiếm sự chú ý, xung, xoay, xiên, rung lắc, chân chèo, tốc độ ánh sáng, xoay và đặc biệt. Mỗi tùy chọn này có nhiều tùy chọn phụ để bạn lựa chọn.
Sử dụng hộp thả xuống Hoạt ảnh để chọn hoạt ảnh sẽ sử dụng. Bạn có thể nhấp vào “Animate It!” ở dưới cùng để xem tác dụng của từng hiệu ứng.

Bước 3: Tùy chỉnh độ trễ và tốc độ
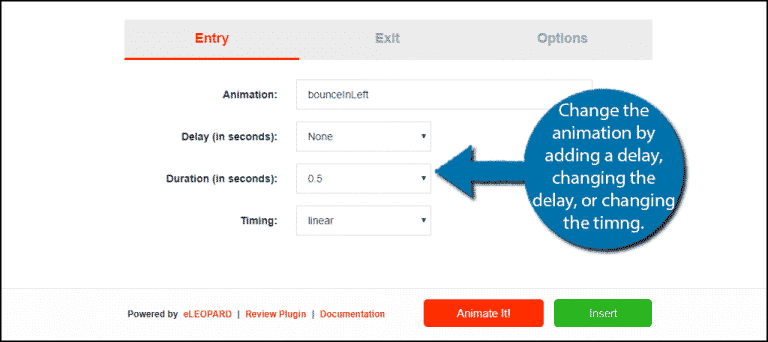
Sau khi chọn hoạt ảnh, bạn có thể thay đổi hoạt ảnh. Bạn có thể chọn thêm độ trễ vào hoạt ảnh. Bạn cũng có tùy chọn để thay đổi thời lượng của hoạt ảnh. Cuối cùng, bạn có thể thay đổi thời gian mà hoạt ảnh sẽ sử dụng.

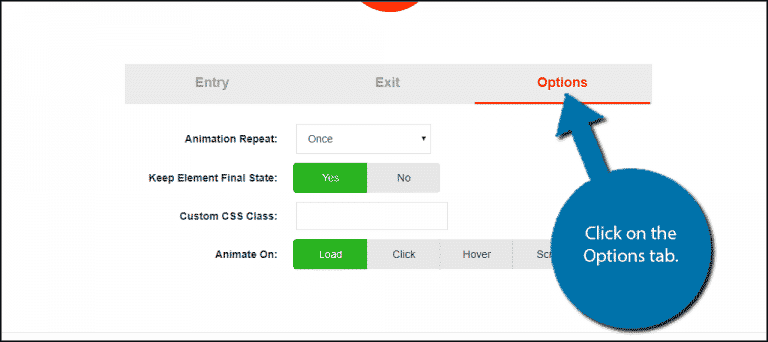
Khi bạn đã chọn xong hoạt ảnh của mình và sửa đổi nó, hãy nhấp vào tab Tùy chọn.

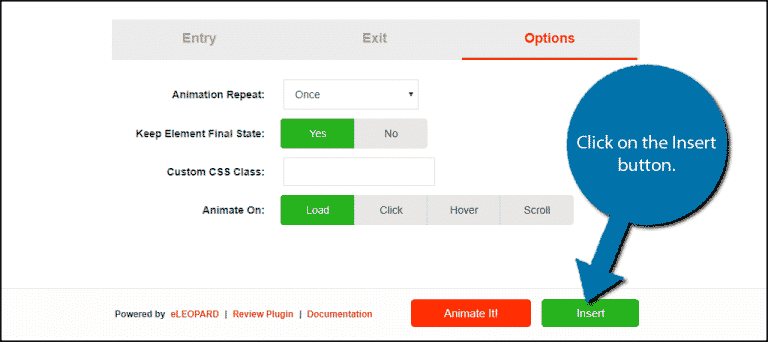
Tại đây, bạn có thể chọn tần suất hoạt ảnh sẽ lặp lại cũng như một số tùy chọn bổ sung. Khi bạn đã hoàn tất, hãy nhấp vào nút “Chèn” để thêm hoạt ảnh.

Sau khi hoàn thành các bước liệt kê phía trên thì bạn đã hoàn thành việc thêm animation vào trang web WordPress của mình với Animate It! cắm vào. Bạn có thể thêm nhiều hoạt ảnh vào mỗi trang hoặc đăng trên trang web của mình.
Tuy nhiên, hãy chắc chắn rằng bạn không quá lạm dụng các animation này. Mặc dù animation có thể giúp thu hút sự chú ý của khách truy cập nhưng chúng cũng có thể khiến trang của bạn trở nên lộn xộn, vì vậy hãy thận trọng trong quá tình thiết kế.
Nguồn: Tổng hợp

- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
-
Hotline: 0707 6666 56
-
Fanpage: http://facebook.com/atpweb.vn
-
Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

