Tích hợp VNPAY vào WordPress – Trong thời đại hiện nay, Website kinh doanh điện tử đang là một xu thế, thanh toán trực tuyến là điều rất quan trọng và thuận tiện cho việc mua sắm. Việc website bán hàng của bạn tích hợp VNPAY sẽ mang sự tiện lợi cho cả khách hàng và bản thân doanh nghiệp/cửa hàng.
Cũng chính vì những lý vì lẽ đó, trong phạm vi bài viết này chúng tôi sẽ chỉ dẫn cho các bạn một giải pháp tích hợp thanh toán trực tuyến vào website WordPress với VNPAY-QR.
Vì sao lại cần tích hợp VNPAY vào WordPress?
Việc tích hợp cổng thanh toán sẽ khiến cho các bước mua hàng trở nên dễ dàng, đảm bảo an toàn cho việc thanh toán trên Trang Web. Chúng ta chỉ cần gọi API của nhà phân phối cổng thanh toán, các sai lầm liên quan đến bảo mật cũng giống như độ tin cậy sẽ được nhà quản lý phân phối cổng thanh toán chịu trách nhiệm.
VNPAY hiện tại đang là công ty Fintech hàng đầu trong lĩnh vực thanh toán điện tử tại Việt Nam.
- Liên kết với 49 ngân hàng trên cả nước, bao gồm các ngân hàng lớn có lượng người dùng lớn
- Hợp tác với hơn 150.000 doanh nghiệp trong và ngoài nước
- Đối tác với hơn 5 Công ty viễn thông hàng đầu Việt Nam
Với sự lớn mạnh và độ phủ sóng của VNPAY đối với khách hàng, bạn không cần phải lăn tăn gì về việc tích hợp VNPAY vào WordPress Website của mình.

Các bước tích hợp VNPAY vào WordPress
Bước 1: Mở tài khoản VNPAY
Để kết nối với VNPAY-QR bằng plugin, bạn sẽ cần tài khoản sandbox (đây là một tài khoản phục vụ cho việc thử nghiệm) khi áp dụng chính thức chỉ cần liên lạc VNPAY để làm hợp đồng.
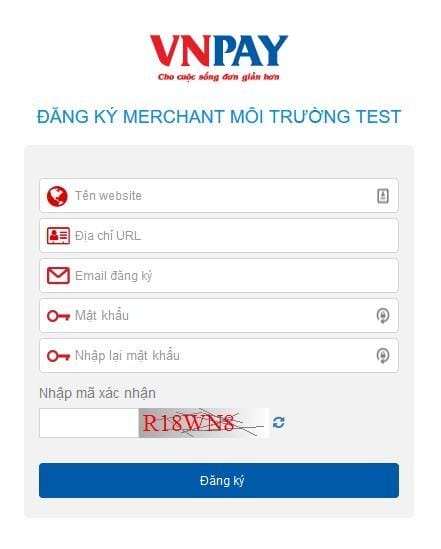
Bạn đăng ký tài khoản Sanbox tại đường link: https://sandbox.vnpayment.vn/devreg/

Sau đó bạn kiểm tra email công nhận. Một khi kích hoạt tài khoản bạn có thể nhận được các nội dung cần thiết để cài đặt ở bước sau.
Bước 2: Thiết lập Plugin WooCommerce IPN URL
Ở bước này, trước khi tiến hành thiết lập plugin WooCommerce IPN URL, bạn phải thiết lập plugin WooCommerce và kích hoạt thành công.
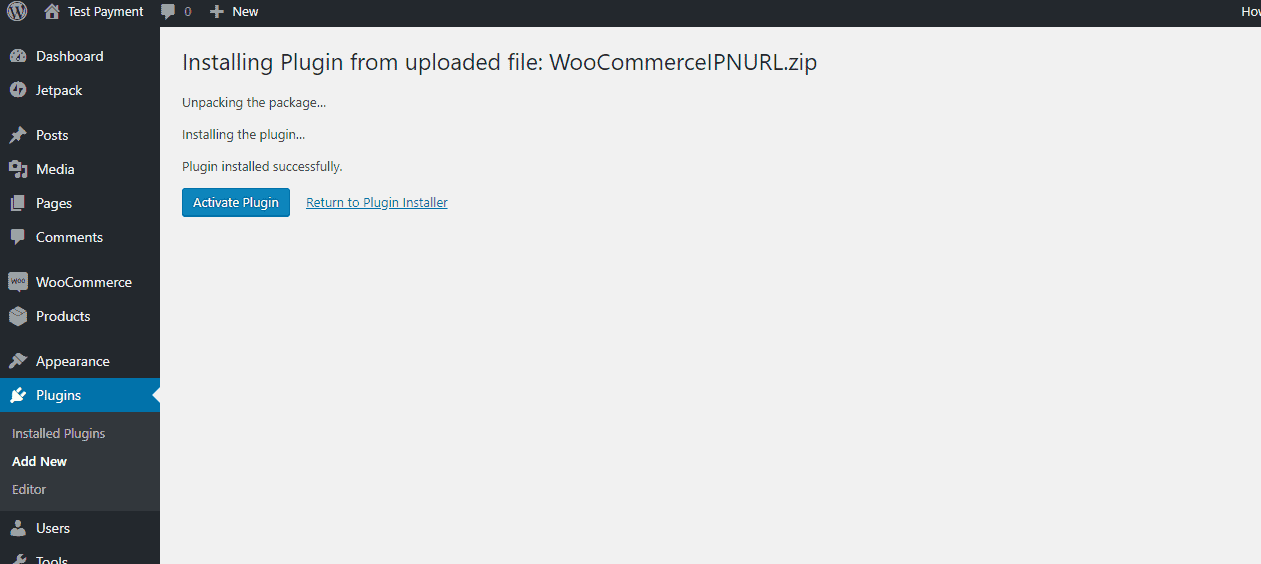
Kế tiếp hãy tải plugin WooCommerce IPN URL và kích hoạt.
Bước 3: Cấu hình để Plugin WooCommerce IPN URL kết nối tới VNPAY-QR
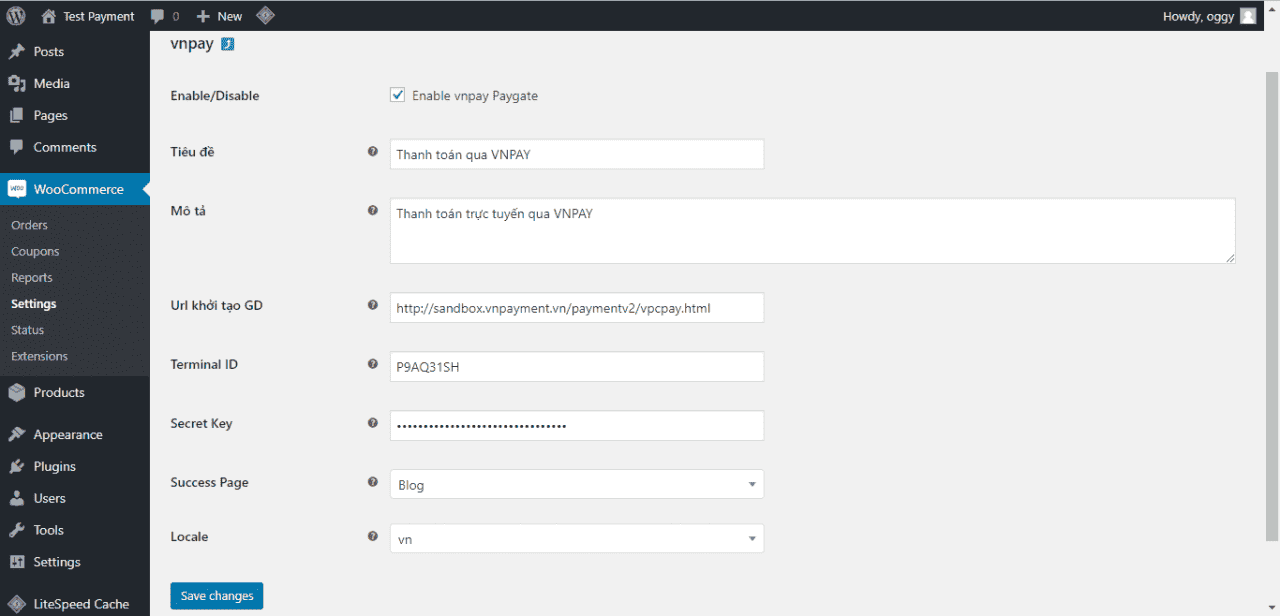
Các bạn truy nhập theo đường dẫn Woocomerce -> Settings -> Payment–VNPAY và chọn Manage
Các bạn cấu tạo các chỉ số như đã nhận được trong email khi kích hoạt thành công (tại bước 1). Vui lòng tham khảo thêm các chỉ số phía dưới.
- Enable/Disable: Bật / Tắt plugin. Nếu như bị tắt, Web sẽ không hiển thị VNPAY trên trang thanh toán.
- Tiêu đề: Tiêu đề hiển thị cho người dùng chọn cách thức thanh toán.
- Mô tả: Hiển thị miêu tả khi bạn chọn loại thanh toán là VNPAY.
- Url Pay*: Url khởi tạo giao dịch sang VNPAY(VNPAY Cung cấp).
- Terminal ID*: Mã Web của merchant trên hệ thống của VNPAY. Ví dụ: 2QXUI4J4.
- Secret Key*: Chuỗi bí mật dùng để kiểm tra bảo mật dữ liệu khi hai hệ thống trao đổi thông tin (checksum)
- Success Page: Trang VNPAY trả về khi người dùng thanh toán thành công, Show kết quả thanh toán cho KH
- Locale: Ngôn ngữ thanh toán khi sang cổng thanh toán VNPAY
Bước 4: Kiểm tra tính năng thanh toán qua cổng VNPAY
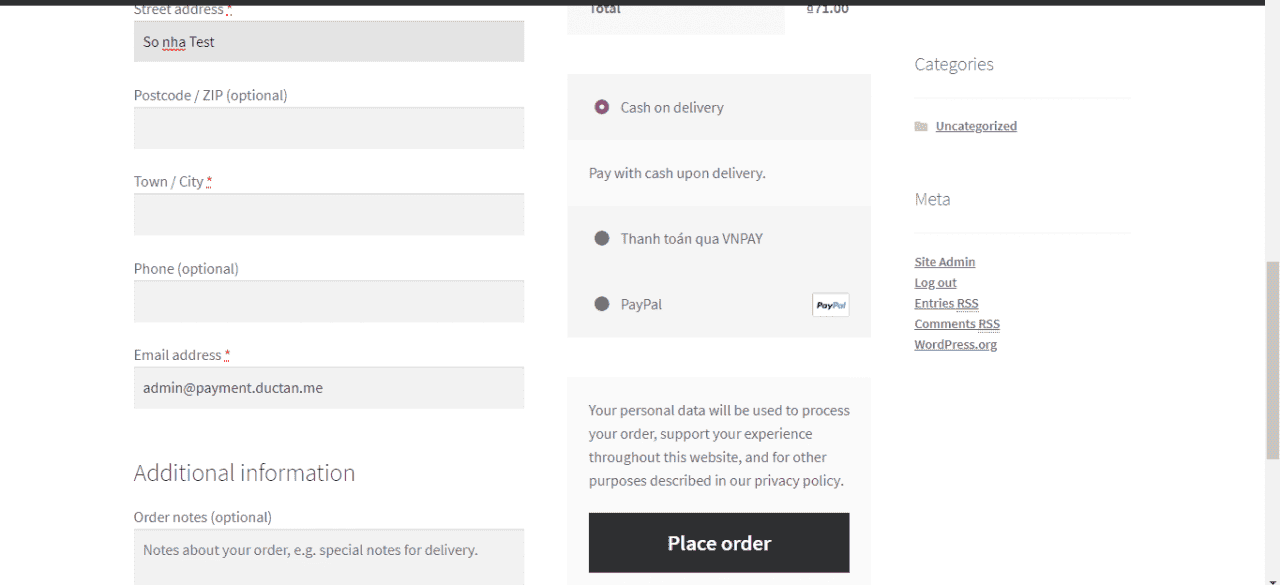
Bạn tạo đơn hàng sau đấy chọn thanh toán với VNPAY-QR ở bước cuối cùng, lúc này API của VNPAY có thể được gọi và tiến hành công đoạn thanh toán.
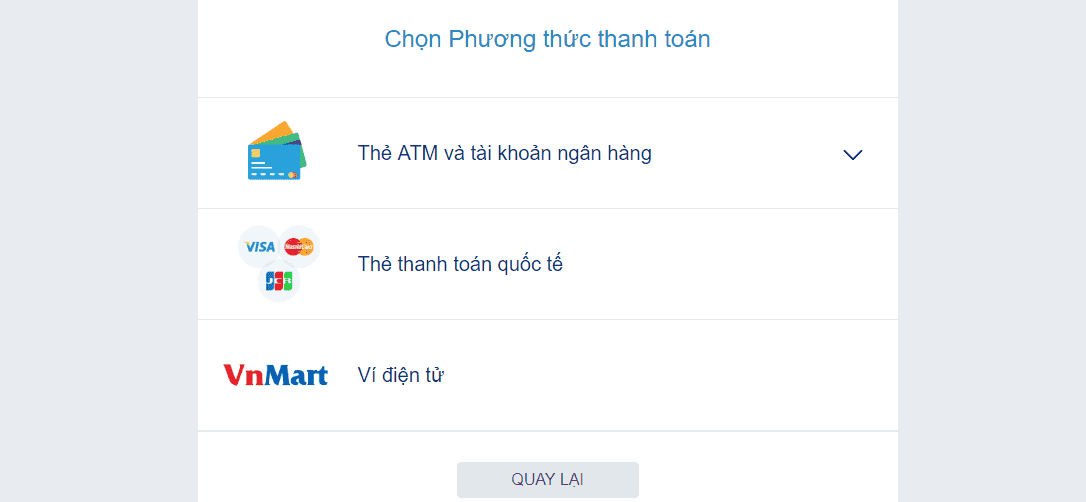
Ở bước này khách hàng có khả năng chọn thanh toán bằng thẻ quốc tế hoặc thẻ nội địa.
Các bạn vui lòng vận dụng các thẻ đã có sẵn để test trên môi trường kiểm thử (khi áp dụng thì có thể thanh toán bằng thẻ thật).
- Chọn cách thức thanh toán
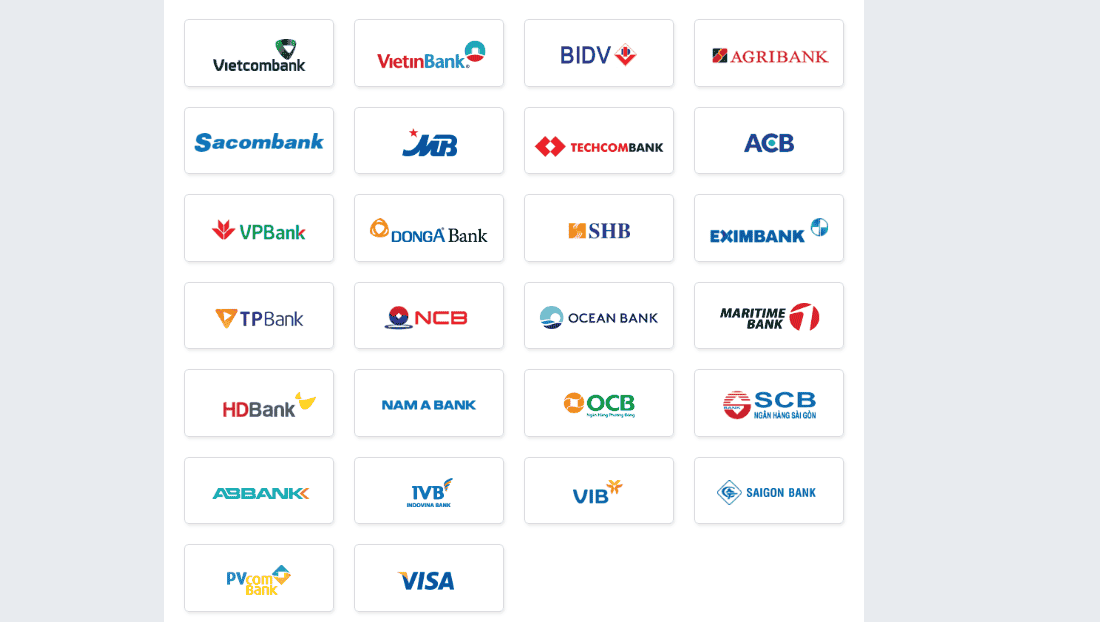
- Chọn ngân hàng
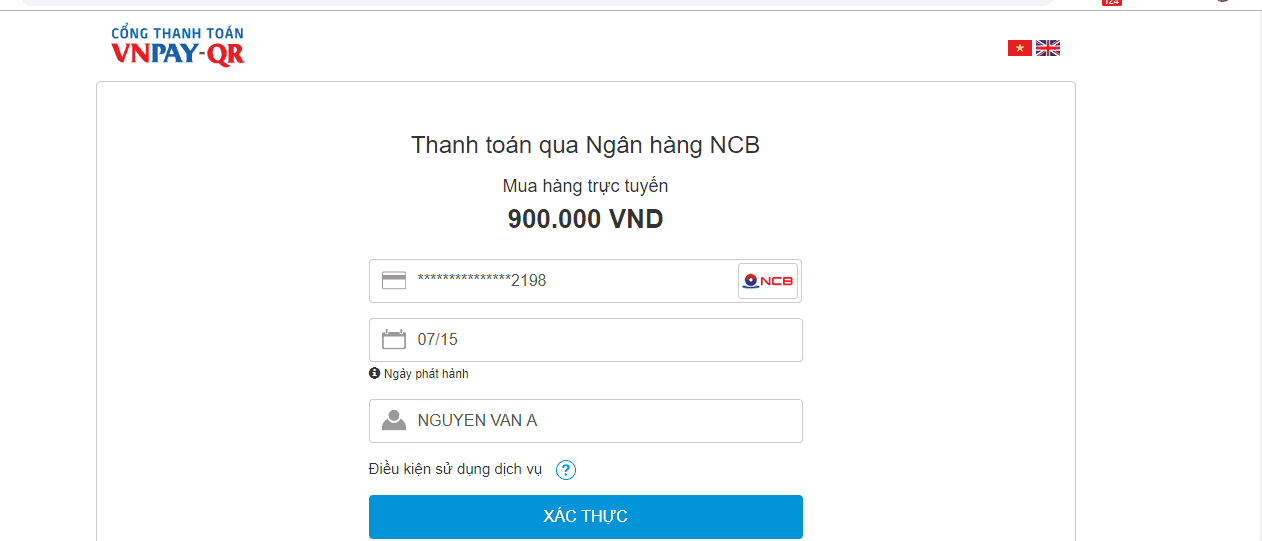
- Nhập thông tin thanh toán
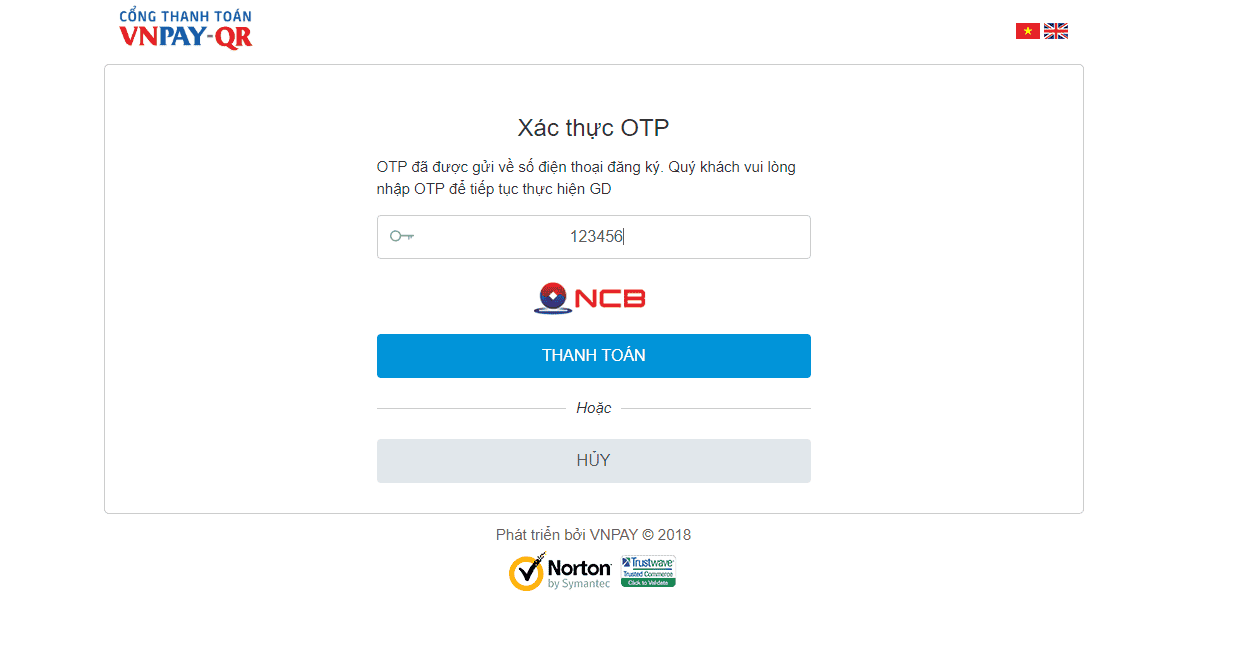
- Nhập mã xác thực
Sau khi thanh toán thành công, bạn có khả năng vào trang quản lý VNPAY để kiểm tra (link đăng nhập được gửi trong email).
Vậy là các bạn đã tiến hành tích hợp VNPAY vào WordPress của mình thành công.
Kết luận
VN-Pay hiện nay đang phát triển rất mạnh và trở nên phổ biến hơn với người dùng, đặc biệt là với đối tượng các bạn trẻ;. Việc tích hợp VNPAY vào WordPress vào website sẽ giúp người dùng thuận tiện trong việc thanh toán, từ đó tối ưu chuyển đổi cho website bán hàng của bạn. Chúc các bạn thành công!!
ATPWEB – XÂY DỰNG NGÔI NHÀ ONLINE
Liên hệ:
- Hotline: 0707 6666 56
- Fanpage: https://facebook.com/atpweb.vn
- Thiết kế website ATPWEB













![[Hướng dẫn] Chạy quảng cáo Landing Page trên Facebook A-Z](https://atpweb.vn/wp-content/uploads/2023/06/Facebook-ads-1024x820.jpg)






