Lưu ý khi sử dụng:
- Nên mua theme Flatsome bản quyền và key active theme Flatsome trước khi sử dụng
- Không nên tải và sử dụng theme tại 1 số Website chia sẻ theme Flatsome không rõ nguồn gốc
- Dùng theme Flatsome mới nhất để tương thích với WordPress và WooCommerce mới nhất
Trước lúc bắt đầu đọc và thực hành bài đăng hướng dẫn dùng Flatsome từ căn bản đến nâng cao này, ban cần lưu ý:
- Cần phải đăng nhập tài khoản admin
- Chuyển ngôn ngữ Website site sang tiếng Việt
Nếu như có câu hỏi thắc mắc gì khác, các bạn để lại bình luận để mình trả lời nhé.
Một số thực hành các bước căn bản
Theme Options
Bạn truy xuất Flatsome -> Theme Options ở bất kỳ trang nào, ngay phía trên cùng hoăc vào trang Quản trị (Admin) chọn bố cục và giao diện -> Tùy chỉnh.


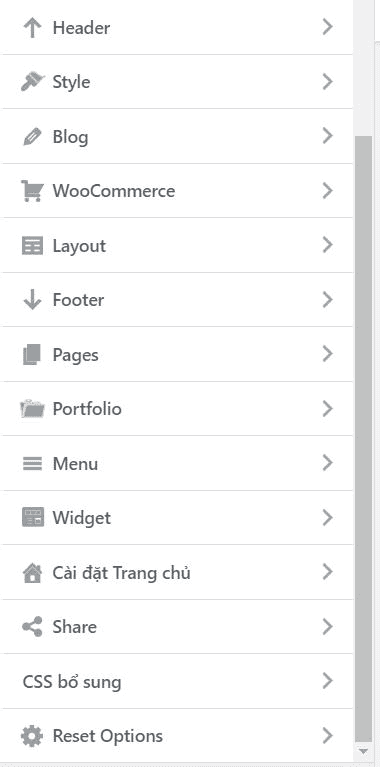
Tại Theme Options bạn sẽ cấu hình, thay đổi được các phần sau:
- Header (phần đầu trang): Top bar, Main thực đơn, Bottom menu, Sticky thực đơn, logo, banner, giỏ sản phẩm, số điện thoại, thực đơn, …
- Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
- cửa hàng: thay đổi các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
- Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa ảnh hưởng
- Style: chỉnh sửa sắc màu, font chữ, tùy biến css
- …
Thay đổi Widget (Sidebar)
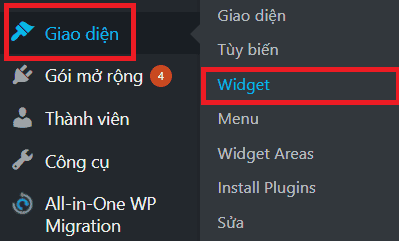
Truy xuất giao diện -> Widget

Sau đó xổ các mục Widget ra để tìm ra widget cần chỉnh
Tùy biến màu sắc
Flatsome cho phép bạn tùy biến sắc màu như: màu chủ đạo, màu sắc chung của văn bản, link. nếu trong tính năng tùy biến màu sắc của theme không cho phép chỉnh sửa bạn phải dùng tính năng Custom CSS để khái niệm sắc màu theo ý mong muốn (tất nhiên là bạn phải biết lập trình CSS)

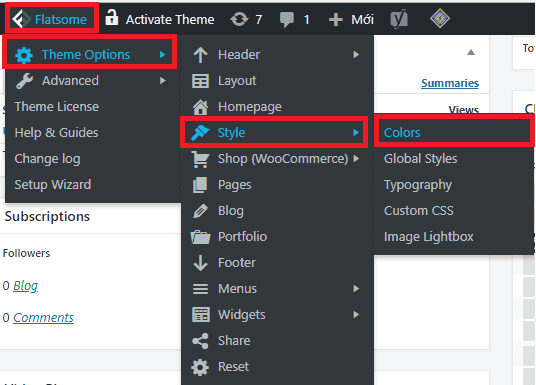
Truy cập Flatsome -> Theme Options -> Style -> Color
Tùy biến CSS
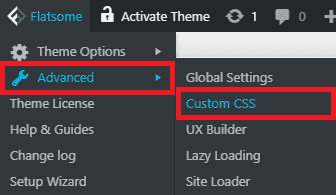
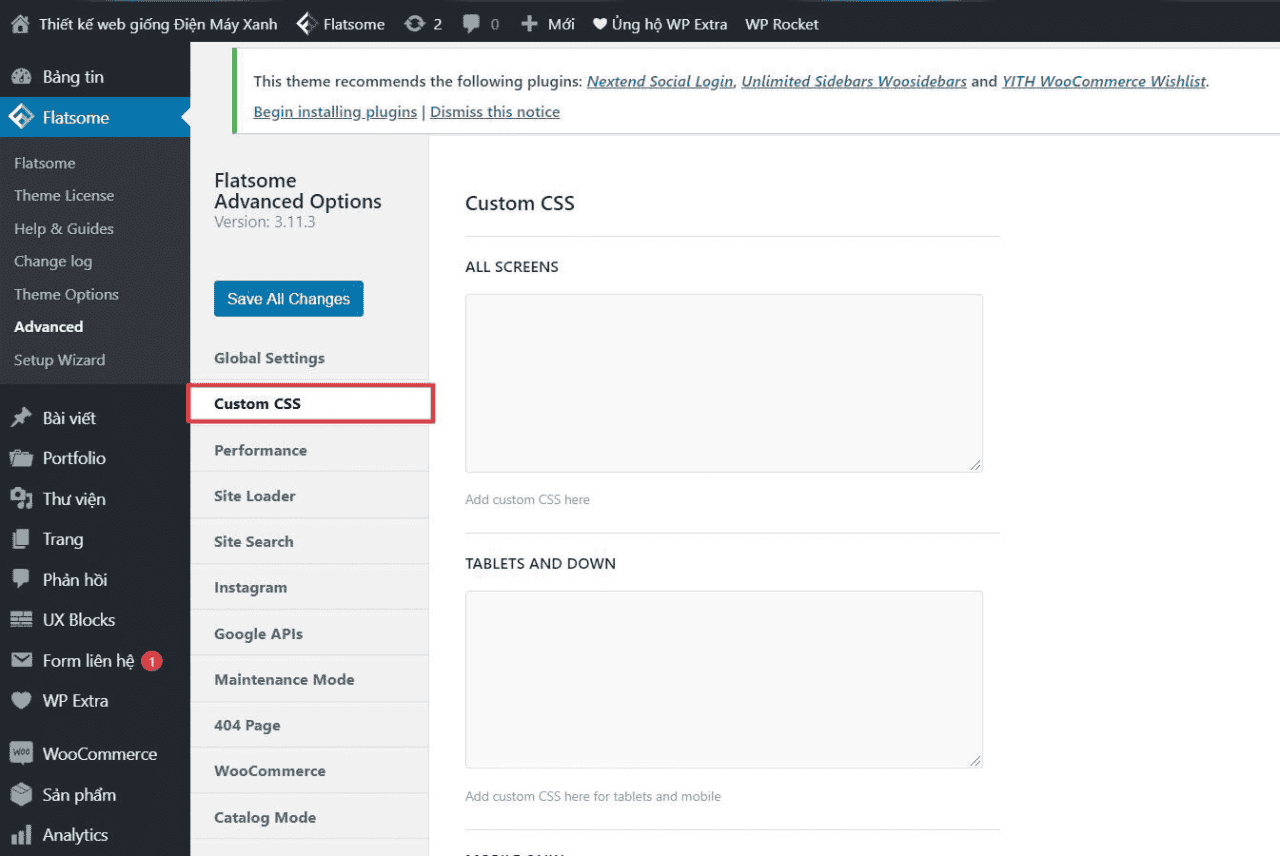
CSS dùng để tùy biến sắc màu, bố cục và giao diện cho website… khi mà theme không có tính năng tùy chỉnh. nếu khách hàng có chuyên môn lập trình CSS và có nhu cầu tùy biến CSS thì có thể truy cập Flatsome -> Theme Options -> Custom CSS.
Lưu ý: Đây là tùy biến nâng cao dành cho lập trình viên, MuaTheme chỉ hướng dẫn địa điểm bạn có thể tùy biến chứ không hướng dẫn đầy đủ lập trình css như thế nào.


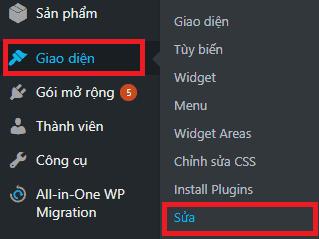
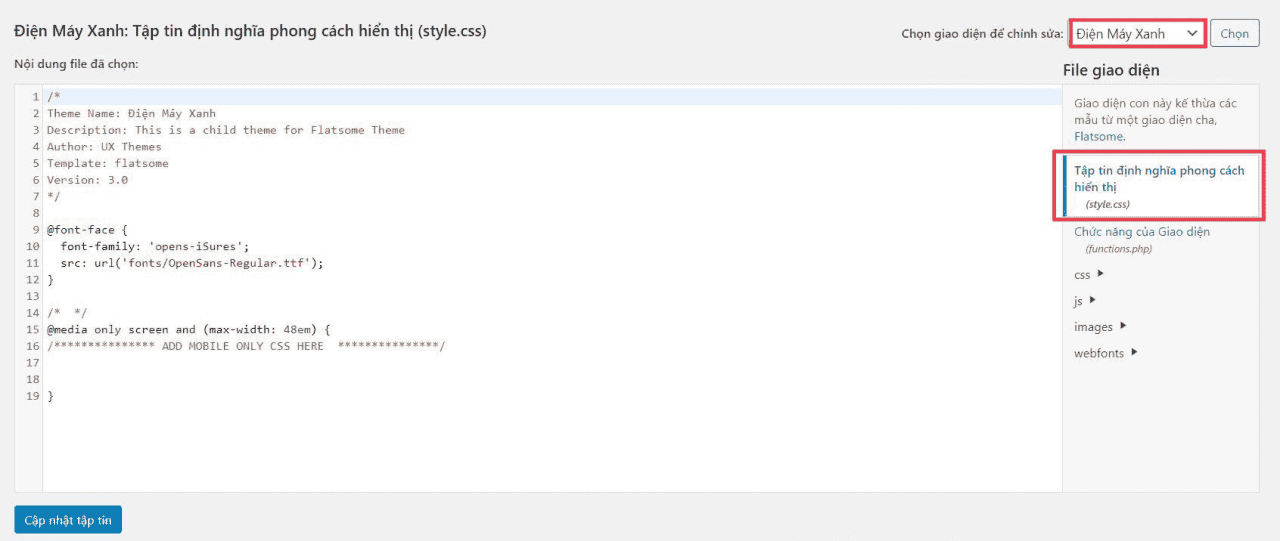
Hoặc bạn cũng có thể sửa trên tệp style.css của theme bằng việc truy xuất giao diện -> Sửa -> Chọn sửa file style.css


Thay đổi menu
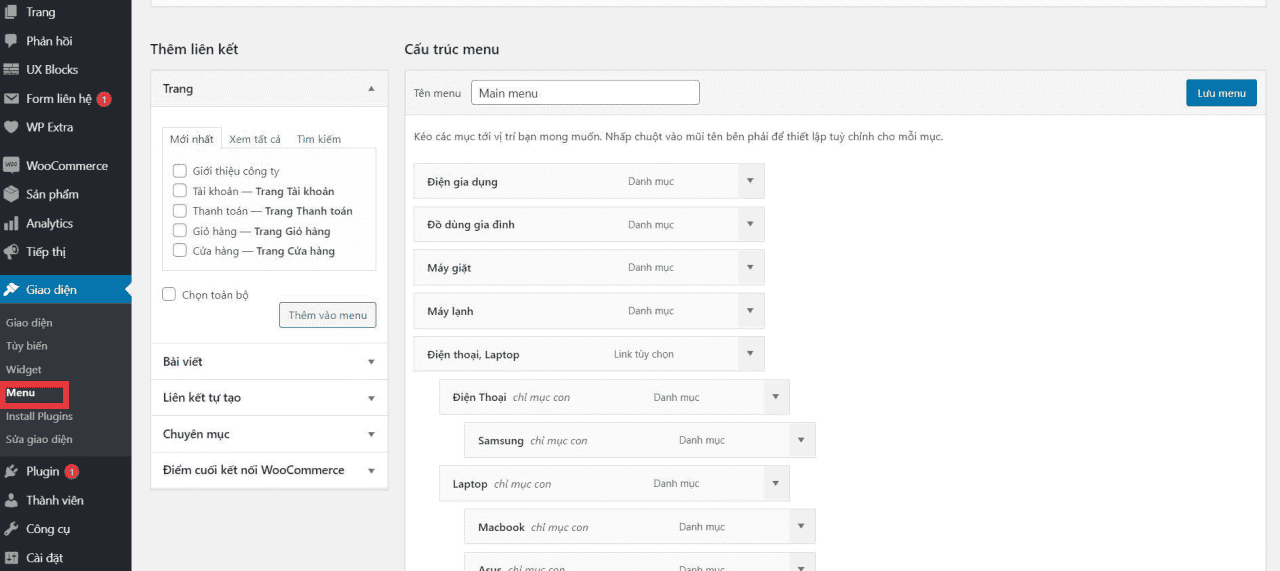
Vì là theme WordPress nên khi cần thay đổi cấu trúc menu (text, link…) bạn truy cập bố cục và giao diện -> menu -> Chọn thực đơn cần chỉnh (Menu chính, thực đơn anh mục sản phẩm, top bar menu…) để chỉnh.

Thay đổi Header
Bạn tùy biến hầu hết nội dung ở đầu trang (Header): Logo, menu, các nội dụng đặt trên header (banner, hotline)
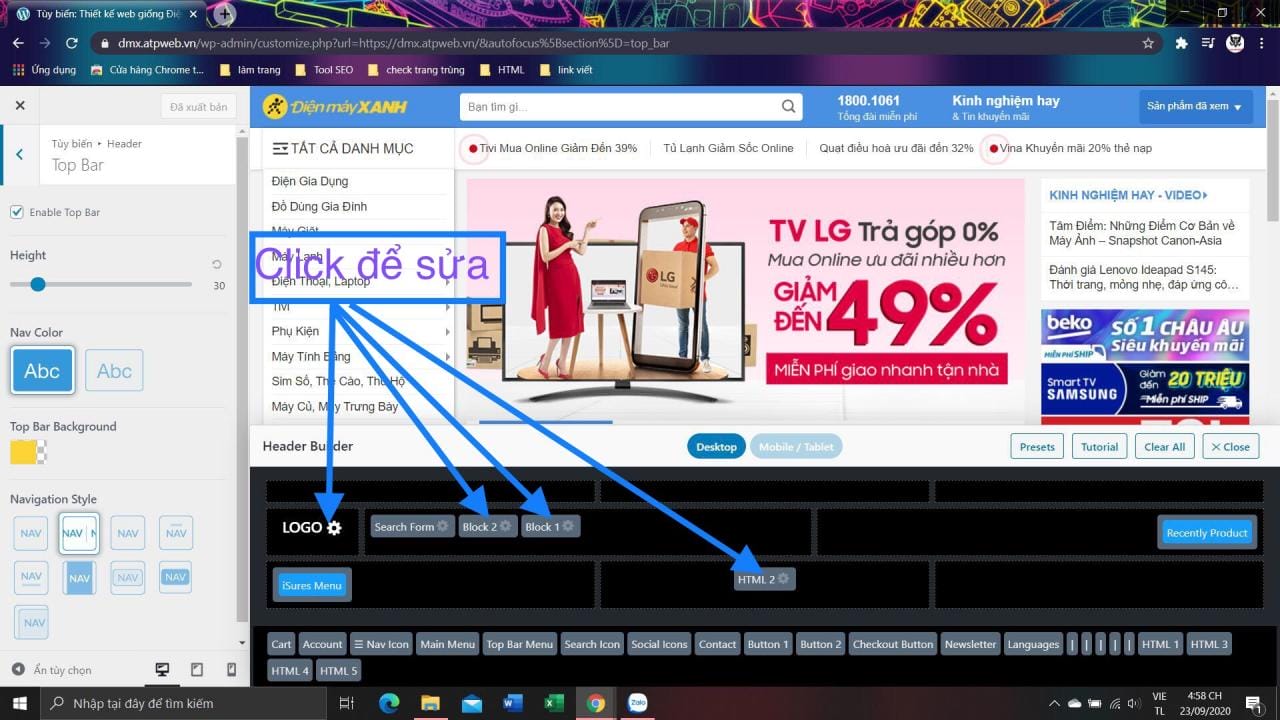
a. Cấu trúc của header và bí quyết tùy biến
Cấu trúc của Header gồm thường gồm 3 phần: Top Bar , Header Main và Header Bottom , tương ứng với 3 phần của header ở bên ngoài site như hình bên dưới:
Việc tùy biến Header đa phần đều giải quyết ở Flatsome -> Theme Options -> Header


b. Sửa nhanh thông tin dạng Block trong Main Header
Bạn có thể truy cập nhanh bằng cách ra ngoài trang chủ, rê chuột vào khối nội dung cần sửa trên Header Main rồi chọn UX Builder

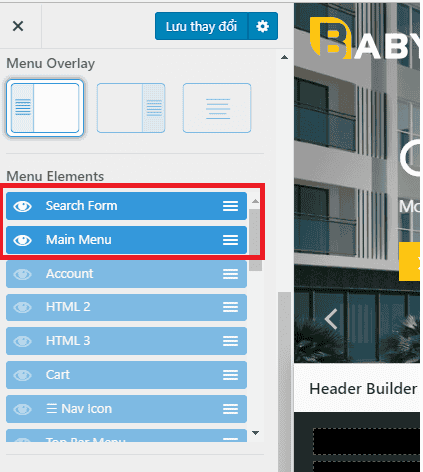
Tùy biến Header thực đơn trên Mobile

Bạn sẽ tùy biến vị trí thực đơn xuất hiện trên mobile, tùy biến thực đơn hiển thị những gì,… bằng cách truy xuất Flatsome -> Theme Options -> Header -> Header Mobile
Chỉnh sửa Footer
Nội dung chân trang
Theme Flatsome có 2 kiểu trình bày Footer: thông qua Widget và thông qua Blocks
a. Nếu như Footer tạo từ Widget thì ở trong trang Admin , bạn vào bố cục và giao diện -> Widget -> Xổ tab Footer 2 hoặc Footer 1 để sửa các cột Footer
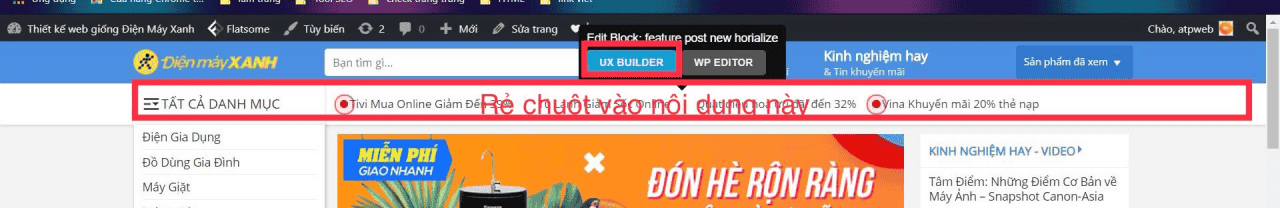
b. Nếu Footer tạo từ Blocks , tương tự như sửa Block ở Main header, thì ở trang chủ, bạn rê chuột vào nội dung của Footer, sẽ thấy 1 menu hiện lên (Edit Block: Footer), bạn click vào UX Builder

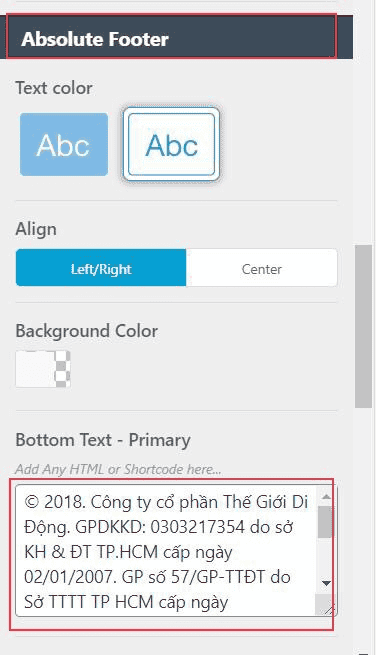
Sửa nội dung bản quyền
Là phần thông tin cuối cùng của trang (Thiết kế bởi, bản quyền của…). Bạn truy cập Flatsome -> Theme Options -> Footer -> Kéo xuống mục Absolute Footer.

Thay đổi Blocks
Block là các khối nội dung được người sử dụng dựng ra theo ý muốn và có thể sử dụng lại ở chỗ khác dưới dạng shortcode (dùng ở trang , bài đăng, header, footer, chi tiết trang chủ…)
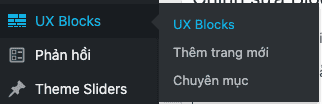
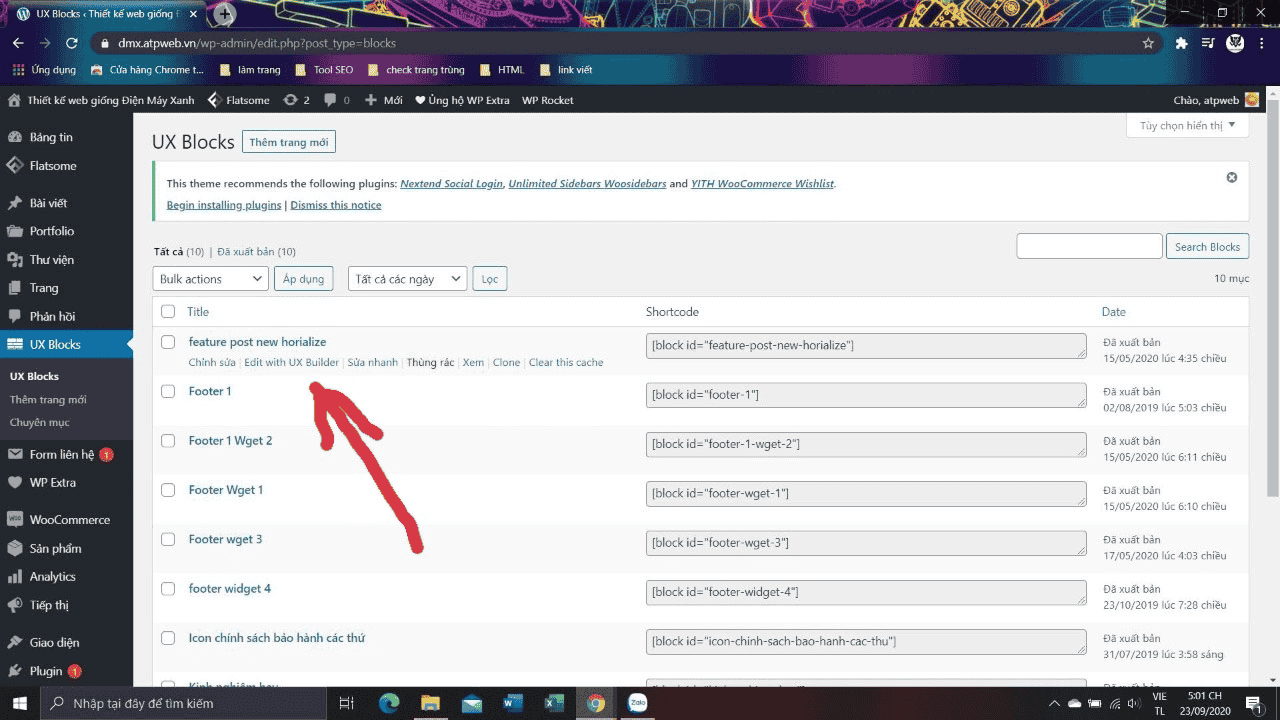
Để sửa 1 block có sẵn, bạn truy xuất, UX Blocks -> Blocks

Sau đấy rê chuột vào Block cần sửa chọn Edit witht UX Builder

Thay đổi trang chủ
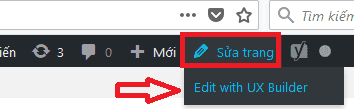
Để tiến hành chỉnh sửa trang chủ, bạn truy xuất vào trang chủ của Web, rồi chọn Sửa trang -> Edit with UX Builder

Lúc này, trình chỉnh sửa trang UX builder sẽ thể hiện trang chủ của bạn ở chế độ thay đổi (Hình bên dưới). bạn sẽ thấy các khối nội dung của trang chủ sẽ thể hiện ở bên trái, bạn muốn sửa ở đâu thì chọn vào nút mũi tên hoặc bánh răng để chuyển sang chế độ sửa.
Chèn mã JavaScript
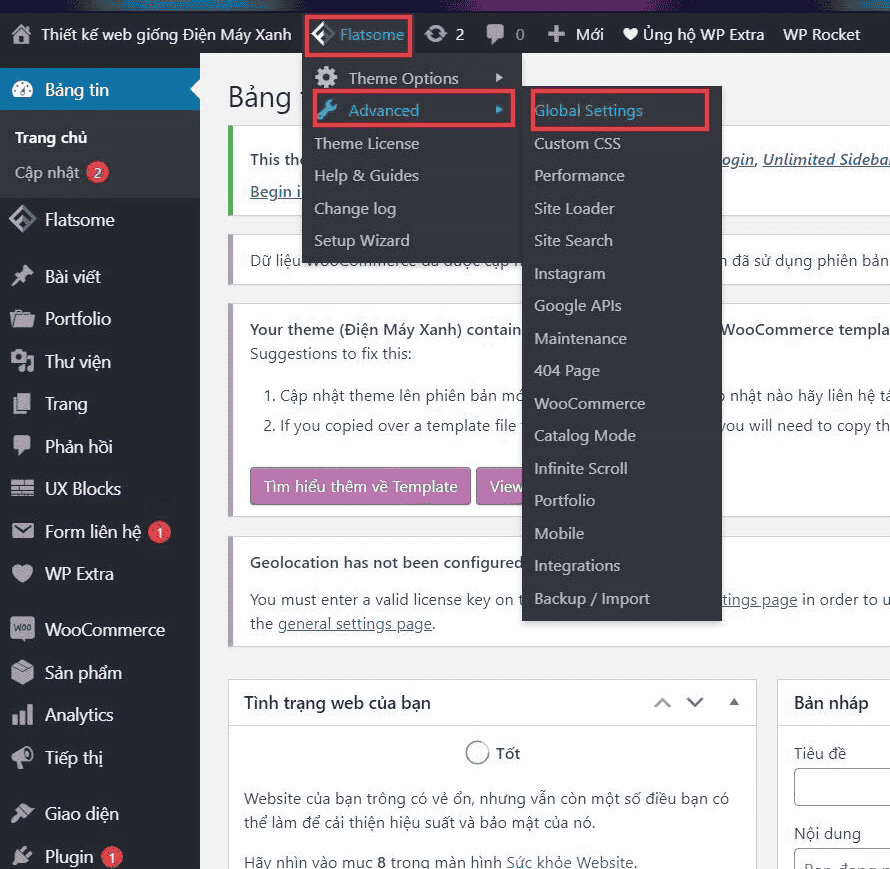
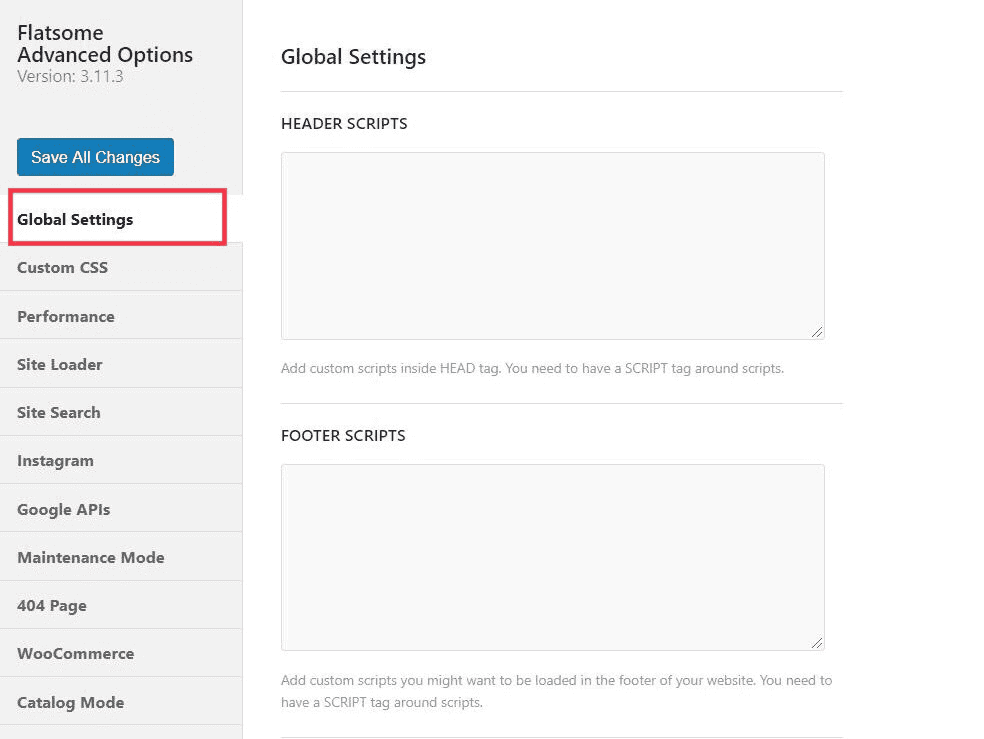
Giúp bạn chèn thêm mã Javascript (Google Analytics, trang Facebook Chat,…). truy xuất Flatsome -> Advanced -> Global Settings. Sau đấy chèn code vào Header Script hoặc Footer Script


Tùy biến trang chi tiết sản phẩm
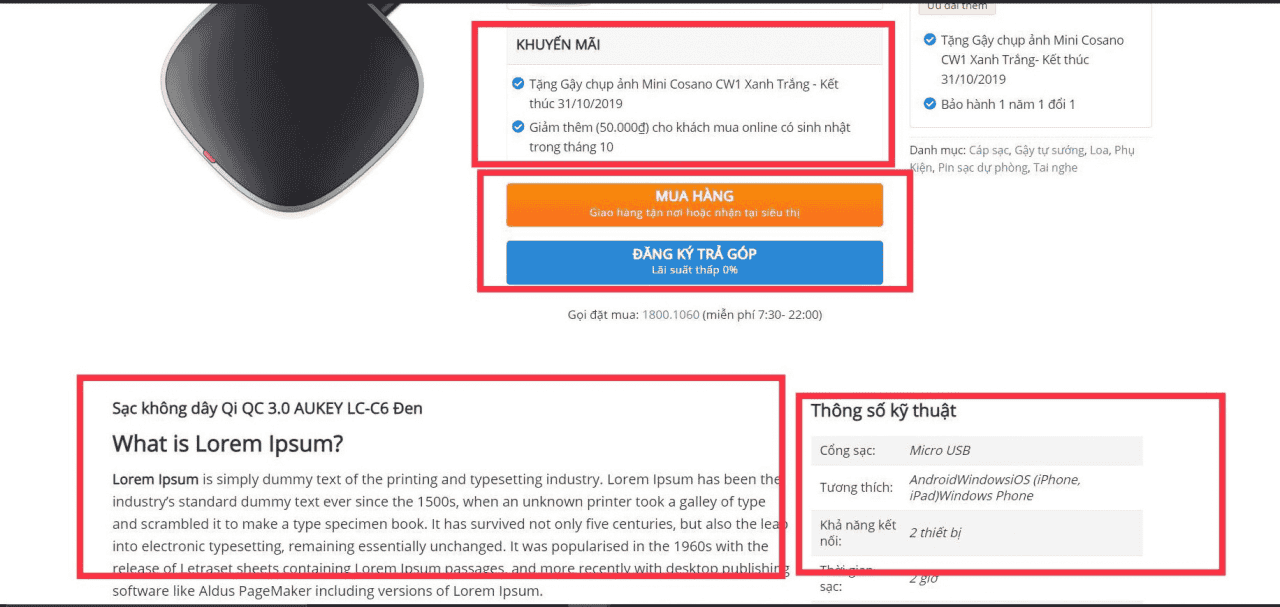
Bạn hay gặp theme Flatsome được thêm những đoạn văn bản, hình ảnh bên trên hoặc phía dưới nút Add To Cart (thêm vào giỏ) hoặc có theme tab hướng dẫn thanh toán bên cạnh tab mô tả sản phẩm như hình phía dưới

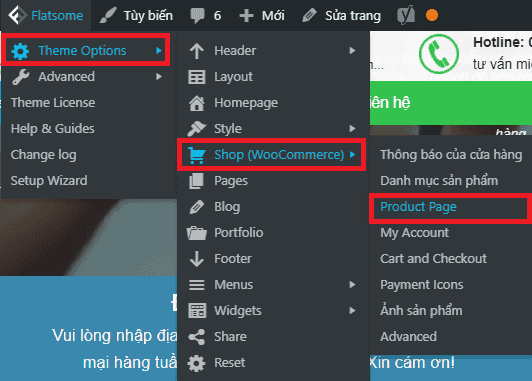
Bạn nhấn Flatosme -> Theme Options -> shop (WooCommerce) -> Product Page để tùy chỉnh



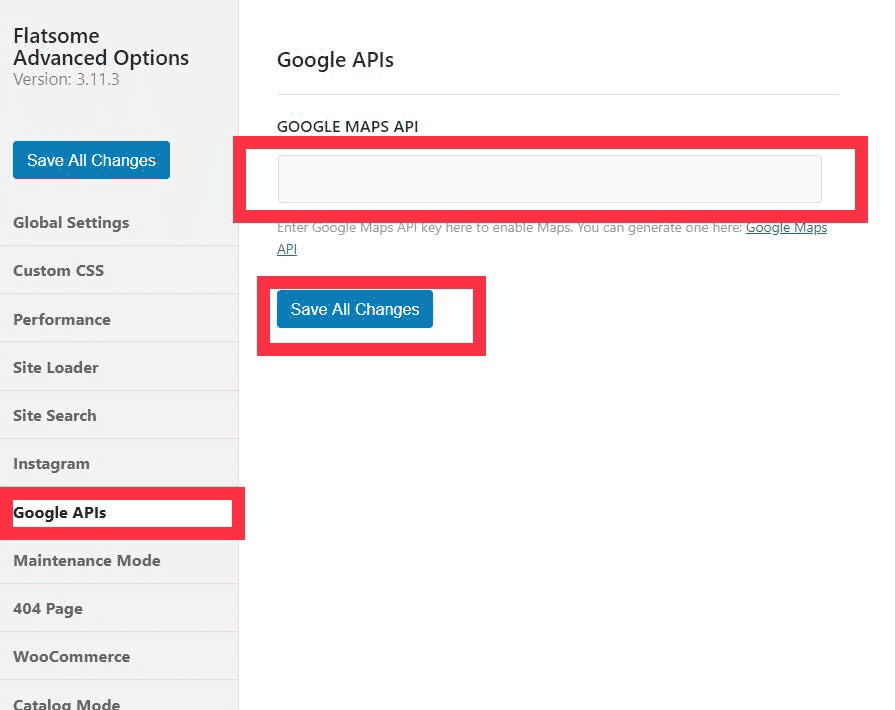
Cấu hình Google Map API
Để hiển thị Google Map trên Web, Google yêu cầu cần có API Key cho dịch vụ này, trong theme Flatsome bạn thực sự có thể cấu hình như sau:
Bước 1: Bạn cần tạo API Key trên Web của Google
Bước 2: Lưu API Key vào Website
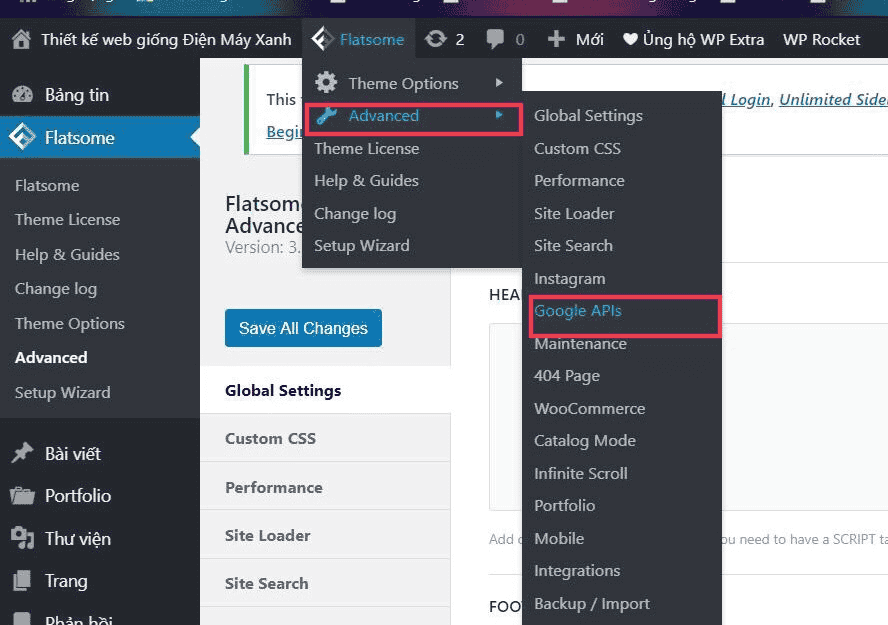
Truy cập Flatsome -> Advanced -> Google APIs


Cấu hình SMTP khắc phục lỗi gửi mail trong Contact Form 7
Đây là vấn đề thuộc về plugin Contact Form 7, không liên quan tới theme Flatsome. tuy vậy đây là vấn đề (không phải lỗi) do bạn chưa cấu hình gửi mail SMTP cho WordPress nên khi khách hàng bấm nút Gửi (submit) , bạn sẽ thấy thông báo lỗi: “Bạn gửi tin nhắn không thành công. Hãy liên lạc với quản trị viên để được hỗ trợ”.








![[Hướng dẫn] Chạy quảng cáo Landing Page trên Facebook A-Z](https://atpweb.vn/wp-content/uploads/2023/06/Facebook-ads-1024x820.jpg)



