Xem thêm: Giới thiệu 5 theme WordPress chuẩn SEO tốt nhất
Cách chèn mã vào Header và Footer trong WordPress
CHÈN MÃ HEADER VÀ FOOTER
Insert Headers and Footers là plugin đơn giản giúp cho bạn chèn code như Google Analytics, CSS tùy chỉnh, Facebook Pixel, và nhiều thứ khác vào header và footer WordPress. Không cần sửa file theme!
Giao diện dễ dàng của plugin Insert Headers and Footers đưa cho bạn một nơi để chèn script, thay vì đối mặt với cả tá plugin khác nhau.
TÍNH NĂNG CỦA INSERT HEADERS AND FOOTERS
- Cài đặt nhanh
- Chèn script đơn giản
- Chèn code header và/hoặc code footer
- Thêm code Google Analytics vào bất kỳ theme nào
- Thêm CSS tùy chỉnh qua các theme
- Chèn code Facebook pixel
- Chèn bất kỳ đoạn code hoặc script, gồm có HTML và Javascript
Với Plugin này bạn có thể đơn giản hơn trong việc chèn các mã theo dõi, hoặc là các Script nào đấy mà bạn phải cần cho trang Web của mình. Thay vì bạn cần thực hiện vào phần giao diện và nhấn sửa giao diện để tìm các tệp tin như header.php hay footer.php thì bạn có thể sử dụng Plugin này như một phần dùng tuyệt vời với nó.
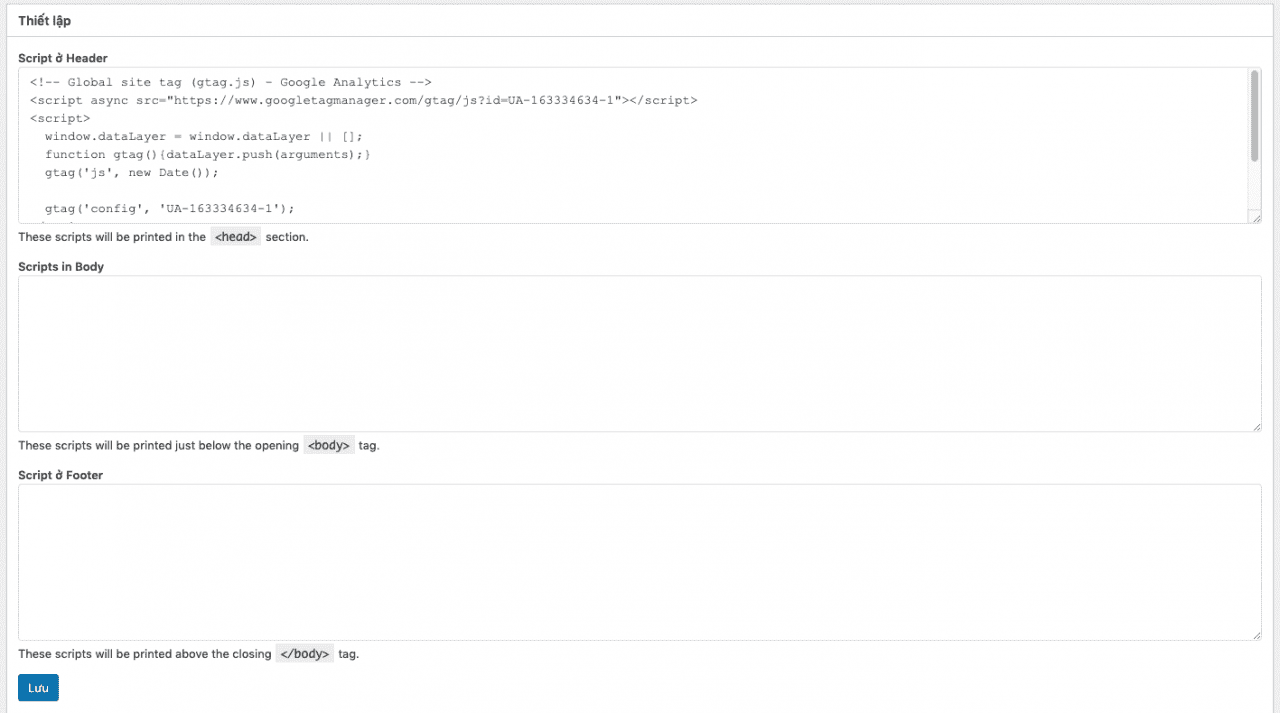
Để sử dụng bạn truy nhập vào phần Bảng Tin => SETTINGS => INSERT HEADERS AND FOOTERS

Tương ứng bạn có thể thêm vào các vị trí như :
(Header)–
(Body page) hay
(Footer)… một khi điền mã bạn phải cần nhấn lưu lại để thiết lập kết cấu. Một vài trường hợp Website bạn có Cache, cần có thao tác xoá Cache để hoàn tất việc thực hiện thay đổi của bạn trên Website bạn nhé.
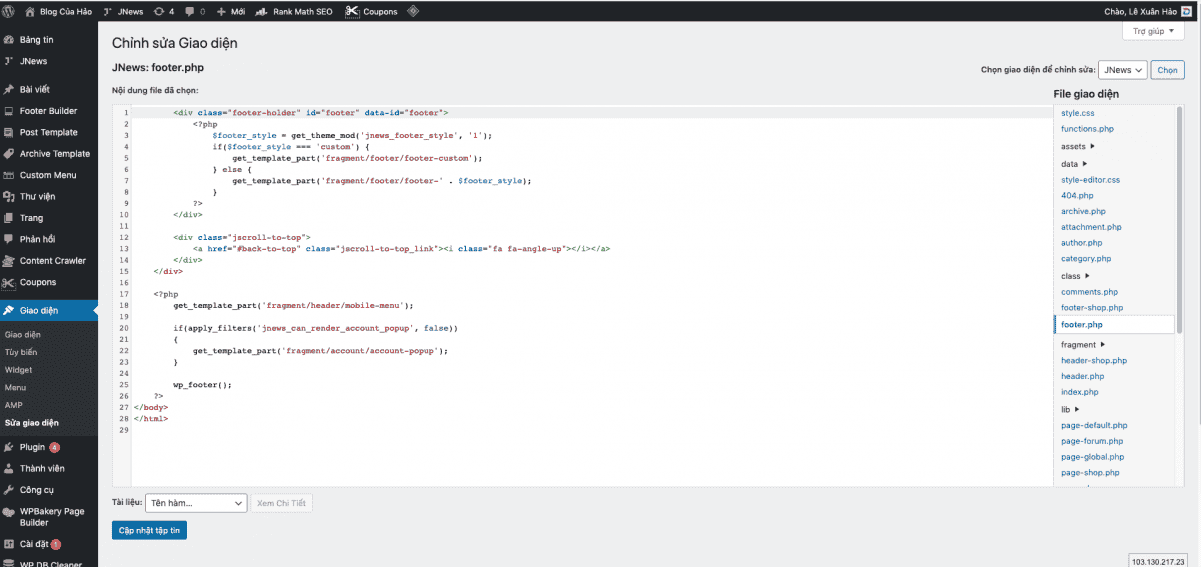
Để có thể sửa đổi theo cách thức mà bạn thực hiện trên Theme – ứng với Themes mà bạn đang dùng, bạn thực hiện truy cập phần Bảng Tin => bố cục và giao diện => sửa giao diện.
Tương ứng và bạn cần tìm tệp tin như Header.php, footer.php để thực thi chèn mã, để chèn mã thì bạn chèn vào VD như <head> thì bạn chèn mã của bạn vào trong này sau đấy mới tới cái thẻ đóng là </head>, tương tự với <body> thì mã của bạn nằm trong này và tới </body>.

Kết
Đơn giản như vậy thôi là bạn đã có thể chèn mã vào phầ header và footer cho trang web WordPress của mình. Chúc các bạn thành công!!



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

