Trong các bài viết trước, ATPWEB đã cung cấp cho các bạn cách để quản lý sản phẩm, dịch vụ và bán hàng trên WooCommerce. Bài viết này, chúng tôi sẽ giúp bạn tối ưu hóa đường dẫn tĩnh cho WooCommerce sao cho đẹp mắt và chuẩn SEO.
Thiết lập đường dẫn tĩnh cho Woocommerce
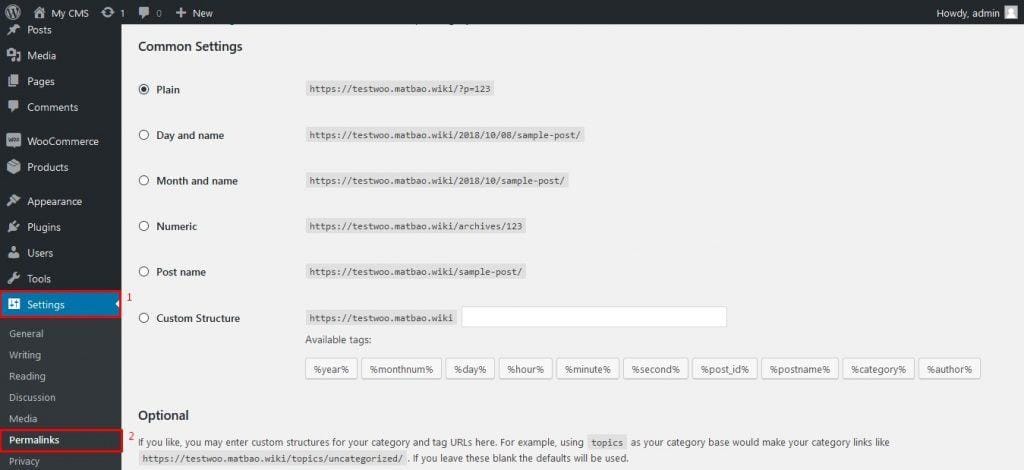
Trước hết bạn cần truy cập Setting → Permalinks.

Có 3 thứ quan trọng mà bạn cần phải chú ý là:
– Common Settings: Cài đặt căn bản
– Optional: Tùy chọn thêm
– Product permalinks: Liên kết tĩnh của sản phẩm
Common Settings: Cài đặt căn bản

Tiếp đây là ý nghĩa của từng kết cấu permalink:
Plain: Đuôi đường dẫn sẽ là ID của bài viết, đây là permalink mặc định một khi cài WordPress.
Định dạng: http://domain/?p=123
Day and name: Đuôi đường dẫn sẽ bao gồm ngày tháng năm mà bài viếtđược đăng kèm cả tiêu đề bài viết.
Định dạng: http://domain/2020/03/02/sample-post/
Month and name: Đuôi đường dẫn sẽ bao gồm tháng năm đăng bài và tiêu đề bài viết.
Định dạng: http://domain/2020/03/sample-post/
Numeric: Đuôi đường dẫn sẽ là ID của bài viết nhưng có thêm chuyên mục archives trước đó.
Định dạng: http://domain/archives/123
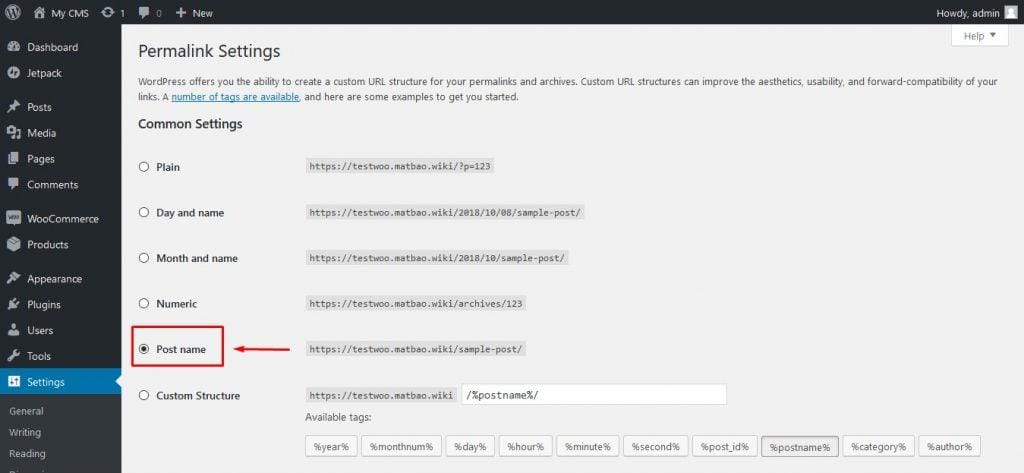
Post name: Đuôi đường dẫn sẽ gồm có tiêu đề bài viết mà bạn đã đặt. Thiết lập đường dẫn tĩnh này được đề xuất sử dụng cho mọi Website WordPress.
Định dạng: http://domain/sample-post/
Custom Structure: Ở mục này bạn có thể thoải mái tùy chỉnh đường dẫn theo nhu cầu bản thân, có thể bạn thường thấy và câu hỏi thắc mắc ở một vài Website có đuôi html thì đây chính là mục họ dùng.
Định dạng: http://domain/%postname%.html
Optional: Tùy chọn thêm
Nếu có nhu cầu, bạn hoàn toàn có thể tuỳ biến cho phân mục và thẻ bằng cách nhập chuỗi địa chỉ tại đây. WooCommerce sẽ chủ động dùng thiết lập mặc định nếu để trống.
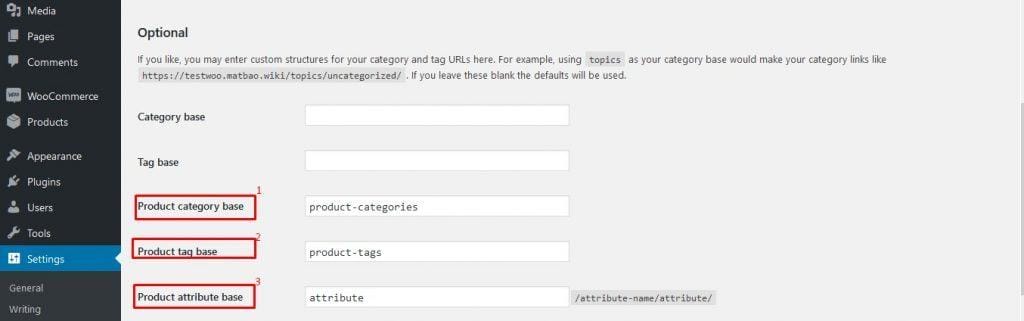
Một vài thông số mà bạn nên để ý trong phần này:
- Product category base (Mặc định danh mục sản phẩm): nó chính là tên cơ sở trên đường dẫn tới các trang danh mục sản phẩm. Vì một số nguyên nhân, tốt hơn hết bạn nên đặt với tên khác (không dấu) không trùng với danh mục này. Nếu như bị trùng có khả năng sẽ bị lỗi 404. ( Xem cách fix lỗi 404 trên WordPress tại đây).
- Product tag base (Mặc định từ khóa sản phẩm): giống như là Product category base tuy nhiên dành cho từ khóa sản phẩm.
- Product attribute base (Mặc định tính chất sản phẩm): cũng giống với Product category base nhưng dành cho tính chất sản phẩm.

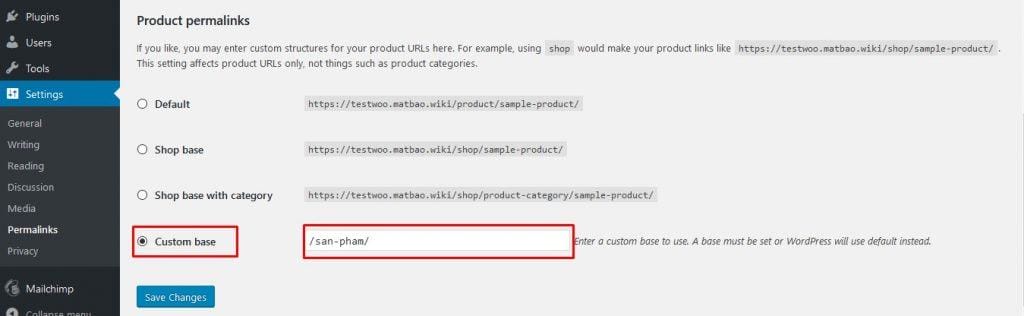
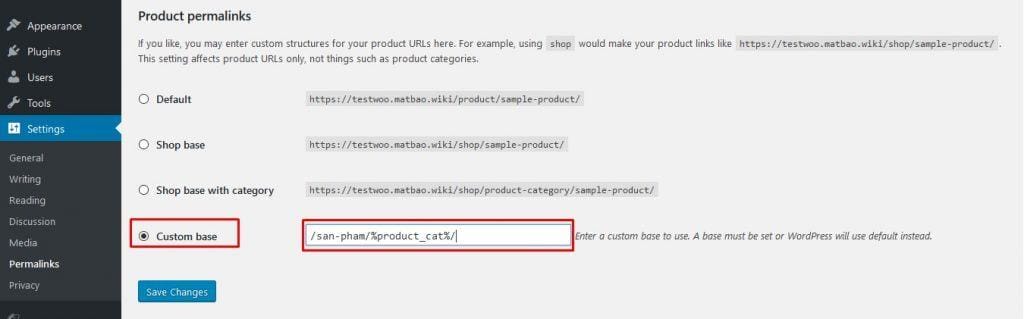
Product permalinks: Liên kết tĩnh của sản phẩm
Liên kết tĩnh của sản phẩm hay theo một cách khác dễ am hiểu hơn là cấu tạo đường dẫn tĩnh cho trang sản phẩm. Ở đây bạn được chọn cấu tạo mà bạn thích, tuy nhiên tránh chọn cấu hình có dấu tiếng Việt vì nó có thể dẫn đến lỗi.
- Nếu như bạn mong muốn liên kết tới trực tiếp hàng hóa thì cấu hình “/san-pham/” trong Custom base như sau:

- Nếu như bạn mong muốn hiển thị liên kết tới Category (Danh mục sản phẩm), bạn sẽ cấu tạo “/san-pham/%product_cat%/” trong Custom base như sau:

Sau đó, bạn chỉ cần Save changes (Lưu thay đổi) là hoàn tất.
Đây chính là thao tác dễ dàng nhất để tiến hành tối ưu hóa đường dẫn tĩnh của WooCommerce, thứ nhất là cho nó dễ tiếp cận hơn và thứ hai là cho cấu tạo đường dẫn chuẩn SEO hơn.
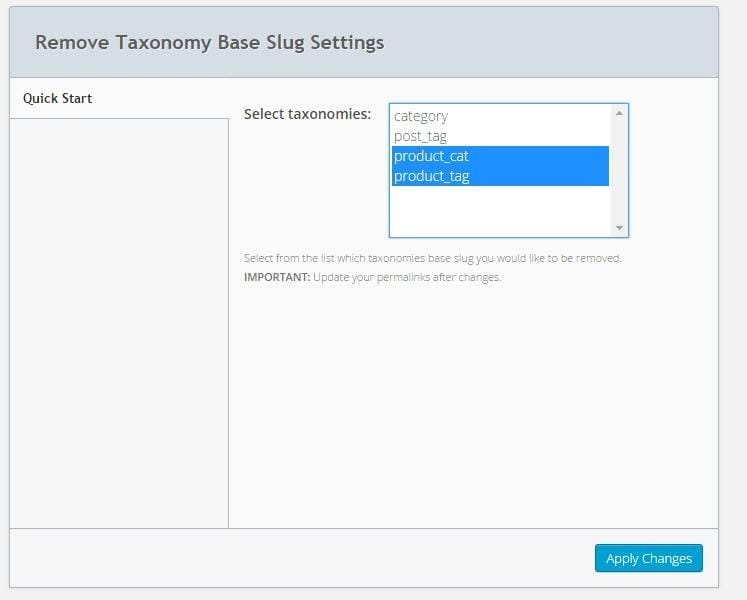
Xóa mặc định danh mục sản phẩm và mặc định sản phẩm
Nói chính xác là xóa tên cơ sở cho các đường dẫn sản phẩm và danh mục. Ở trên bạn đã thấy mỗi khi ta vào đường dẫn của danh mục sản phẩm sẽ có thêm /muc-san-pham/ trên đường dẫn và đối với hàng hóa sẽ có thêm /san-pham/. nếu bạn muốn xóa hai cái đấy đi thì hãy lần lượt cài hai plugin này vào.
Đầu tiên là cài Remove Taxonomy Base Slug vào và kích hoạt lên. Sau đấy bạn vào Gói mở rộng -> Remove Taxonomy Base Slug và chọn product_cat và product_tag (ấn shift để chọn) và ấn Apply Changes. 
Cuối cùng vào Cài đặt -> Đường dẫn tĩnh ấn nút Lưu chuyển đổi lần nữa để nó flush permalink.
Kế tiếp là cài plugin Remove slug from custom post type vào và kích hoạt lên. Sau đó vào thiết lập -> Đường dẫn tĩnh và ấn nút Lưu chuyển đổi là được.
Xem thêm: Thuộc tính ALT là gì? Cách tối ưu hóa thuộc tính ALT
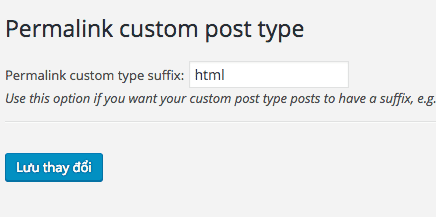
THÊM .HTML CHO SẢN PHẨM
Khi cài plugin Remove slug from custom post type ở trên là trong plugin đấy đã có khả năng hỗ trợ thêm hậu tố cho đường dẫn. Bạn vào Cài đặt -> Custom post type và điền html vào trong đó.

Sau đấy vào Cài đặt -> Đường dẫn tĩnh và ấn nút lưu thay đổi để nó cập nhật. Bây giờ ra lại trang chủ Website và click vào hàng hóa sẽ thấy sản phẩm đã có .html ở đuôi rồi.
Lời kết
Tối ưu đường dẫn tĩnh rất đơn giản để thực hiện tuy nhiên lại rất cần thiết trong SEO. Đường dẫn tĩnh mang tính lâu dài & khó thay đổi khi mà website của bạn đã có quá nhiều bài viết. Vì vậy tốt nhất bạn nên tối ưu đường dẫn tĩnh chuẩn SEO ngay từ đầu. Chúc các bạn thành công !!!








![[Hướng dẫn] Chạy quảng cáo Landing Page trên Facebook A-Z](https://atpweb.vn/wp-content/uploads/2023/06/Facebook-ads-1024x820.jpg)



