Bạn muốn thiết kế một Website WordPress nhưng không biết gì về Code hay các kỹ thuật về Website. Đừng lo lắng Plugins Page Builder có thể giúp bạn làm được điều này nhờ vào tính năng kéo thả.
Vậy Page Builder là gì? Bài viết này, ATPWEB.VN sẽ giới thiệu về thuật ngữ Page Builder là gì? So sánh 7 Plugins Page Builder phổ biến và tốt nhất hiện nay.
Bạn không cần phải thiết kế lại theme WordPress khi muốn chỉnh sửa lại giao diện của Website, mà thay vào đó sử dụng các tính năng kéo, thả sẽ giúp các Webmaster tiết kiệm được thời gian hơn.
Page Builder là gì?
Đối với những bạn là dân tay ngang có thể muốn tạo một website dạng Blog hoặc một một website bán hàng không hiểu nhiều về Code và kỹ năng lập trình chỉnh sửa. Sử dụng các Page Builder là sự lựa chọn thích hợp nhất.
Page Builder là trình dựng các trang website hỗ trợ kéo tự do kéo thả (drag & drop). Mục đích của các plugins Page Builder là tạo sự thuận tiện cho người sử dụng, giúp những người chưa có kiến thức về website và code có thể thoải mái tạo ra các giao diện riêng cho mình. Đây là một trong những tính năng ưu tiên trải nghiệm nhất mà các Page Builder tạo ra.

Chỉ cần bạn kéo thả các block mình muốn để tạo ra một Page mới!
Đối với những người dùng chưa biết về code, Page Builder giúp họ chỉnh sửa lại các trang demo có sẵn theo ý mình. Còn với các Webmaster chuyên nghiệp, Page Builder giúp họ nhanh chóng tạo ra những giao diện theo ý thích của khách hàng mà không cần thiết kế lại theme WordPress.
Với các Page Builder mạnh mẽ như Elementor Pro, Beaver Builder hay Visual Composer, người dùng chỉ cần một theme WordPress đơn giản vẫn có thể tạo được nhiều giao diện phức tạp cho các loại trang web khác nhau, cái mà bản thân mỗi theme không thể làm được.
Lợi ích khi sử dụng Page Builder:
- Tính dễ dàng để sử dụng được ưu tiên hàng đầu.
- Khả năng tùy biến và chỉnh sửa.
- Thiết kế giao diện đẹp mắt.
- Bạn dễ dàng chỉnh sửa header, footer, tạo các bố cục độc đáo…
- Build nguyên một Website chỉ nhờ Page Builder.
Xem thêm: Organic search là gì? Làm thế nào để tăng lượt Organic search
So sánh Page Builder và Theme Builder (Framework)
Nhiều người thường nhầm lẫn giữa Page Builder và Theme Builder!
Page Builder là các plugins, hoạt động trên website đã cài sẵn theme.
Tác dụng của Page Builder là tạo ra các page và post có giao diện/thiết kế theo ý của người dùng. Như vậy, Page Buider tác động tới phần Front-End của trang web!
Theme Builder, thực chất là các Theme Framework hỗ trợ tạo Theme kiểu kéo thả.
Tức là bạn sẽ tạo ra một theme WordPress với những tính năng mình thích bằng cách kéo thả các modules có sẵn. Theme Builders tác động lên phần Back-End của trang web.
Đánh giá 7 Plugins Page Builder tốt nhất
1. Elementor
Mở đầu trong danh sách này là một cái tên mới Elementor.
Tháng 6/2016, bản free của Elementor được giới thiệu, đến tháng 11 đã có hơn 100.000 lượt tải. Đó là tiền đề để Elementor Pro ra mắt vào cuối năm 2016 và làm thay đổi cuộc chiến giữa các Page Builder (hihi). Năm 2020 tiếp tục sự thống trị của Elementor với hơn 4.000.000 lượt tải và kích hoạt.

Elementor là page builder kéo thả mạnh mẽ nhất hiện nay. Vì sao ư?
Vì nó không đơn giản là page builder mà thể gọi là website builder.
Bạn có thể tạo một website từ A-Z với Elementor Pro.
Thường thì mọi page builder không hỗ trợ kéo thả phần Header và Footer
Plugin này hỗ trợ cực tốt cả Back-end và Front-end, đặt biệt tính năng Live Editing hoạt động mượt mà và hiệu quả đến khó tin. Page builder sử dụng khá tiện lời và nhanh chóng, tốc độ tải của nó phải nói là chóng mặt.
Là một live page builder plugin, điều này có nghĩa là bạn sẽ thấy trực tiếp những thay đổi khi chỉnh sửa với Elementor. Elementor đi kèm với hàng tấn widget bao gồm các thành phần website được sử dụng phổ biến nhất.
Hàng loạt blog wordpress nổi tiếng như WPBeginner, WPKube, WPColt, Athemes, Colorlib…đều xếp hạng 5 sao cho tân binh Elementor Pro!
Từ các image widget, text cơ bản đến advanced accordions, slider, testimonials, icon, social media, tab …. Mỗi một widget đều có setting riêng biệt.
Elementor cũng cho phép bạn thêm các widget được tạo ra bởi các plugin WordPress khác.
Bạn không muốn tự phải xây dựng bố cục cho website ư?
Elementor hoàn toàn cung cấp kho thư viện template có sẵn. Việc của bạn chỉ là chọn và dùng ngay có thể.

Các tính năng nổi bật của Elementor Pro:
- Hỗ trợ Live Editing cực nhanh và mượt.
- Tích hợp nhiều modules và templates đẹp, hiện đại và cập nhật thêm liên tục.
- Có nhiều options nâng cao để cho người dùng thích tạo thiết kế riêng.
- Code chuẩn SEO, nhẹ (chỉ 200kb), không gây nặng hosting.
- Tương thích với hầu hết các themes hiện nay. Kể cả 2 thương hiệu khó tính là Genesis Framework và ThriveThemes.
- Non Shortcode-Driven (không tạo shortcodes): GREAT!
- Tương thích hoàn toàn Gutenberg Editor & WordPress 5
- Hỗ trợ Theme Builder: Header – Footer – Woo… mọi thứ đều có thể tùy biến lại.
2. Beaver Builder
Beaver Builder là một plugin WordPress page builder kéo thả cao cấp khá nổi tiếng. Theo ý kiến cá nhận mình đã từng sử dụng thì nó chỉ sau Elementor Pro một chút.
Beaver cực kỳ nhanh nhạy và đi cùng với một built-in on-boarding tour (hướng dẫn sử dụng) giúp người dùng nhanh chóng làm quen thông qua giao diện của họ. Beaver Builder – có giá lên tới $399/ năm, và hiện có gần 300.000 websites đang dùng nó, đủ thấy chất lượng của plugins này.

Bạn sẽ được thấy tất cả thay đổi của mình khi bạn thêm chúng bằng việc đơn giản kéo các thành phần từ sidebar và thả chúng vào trang của bạn.
Bạn có thể click vào bất cứ thành phần nào trong một trang để chỉnh sửa các tính chất của nó.
Beaver Builder cũng đi với vài modules cơ bản và nâng cao mà bao phủ gần như bất cứ thứ gì mà bạn muốn thêm vào.
Nó có sliders, carousel, backgrounds, content blocks, buttons…
Các tính năng nổi bật của Elementor Pro:
- Dễ dùng: Beaver Builder dễ dùng nhất trong số các plugins Page Builder hiện nay.
- Tính tương thích: dùng được với mọi loại themes, kể cả Genesis Framework và Thrive.
- Code nhẹ và chuẩn SEO: nếu Visual Composer là con voi già thì Beaver Builder là chú ngựa đua đang tuổi thanh xuân!
- Non Shortcode Driven: GREAT – như Elementor Pro, BB không sinh ra shortcodes!
- Tương thích Gutenberg Editor & WordPress 5
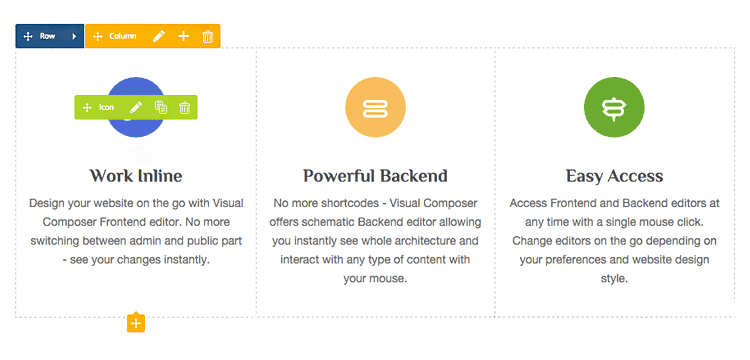
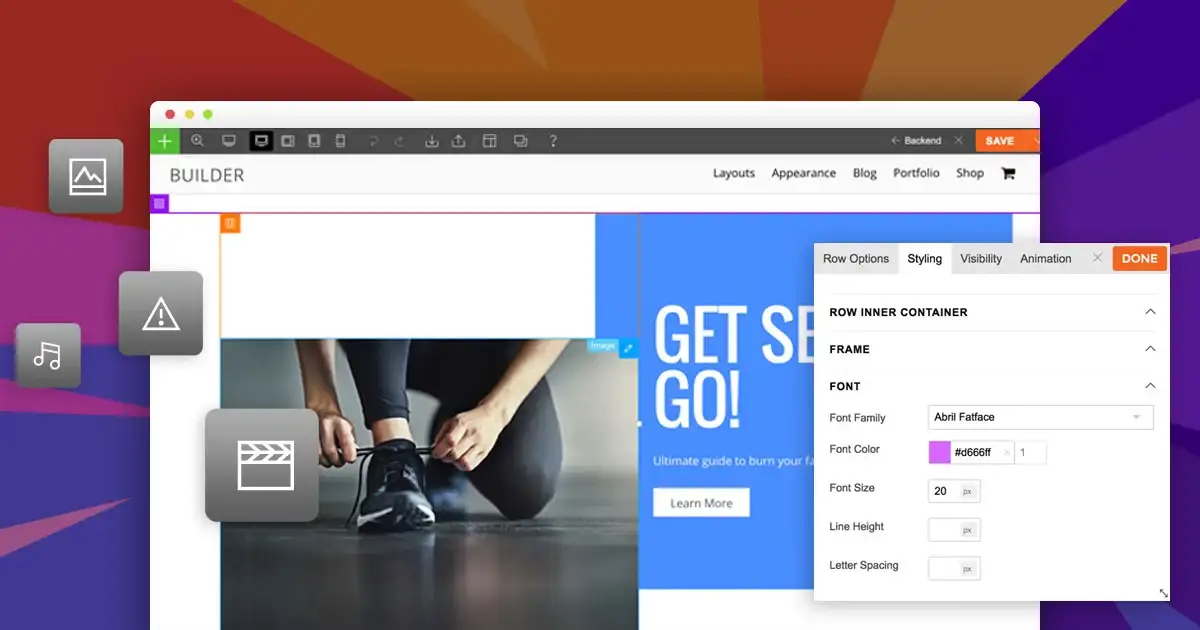
3. WPBakery Page Builder (Visual Composer)
Rất nhiều đã quen thuộc với tính năng này, đơn giản vì nó là một công cụ lâu đời và được rất nhiều người sử dụng. Tuy nhiên, ngày nay Visual Composer không còn giữ thế thượng phong cho mình.
Visual Composer hiện đã khoác lên một chiếc áo mới với cái tên WPBakery Page Builder.
Với hơn 2.000.000 người sử dụng plugin này, điều đó đã chứng tỏ sức hút của plugin này.
Mình đã sử dụng qua thì thấy Page Builder này đáp được đến 90% nhu cầu để build website, mà không cần sử dụng bất kỳ một đoạn code nào.
Ngoài ra bạn có thể dụng thêm rất nhiều các Add-on để thêm nhiều Element đa dạng khác, phù hợp với mọi yêu cầu của bạn.

Các tính năng nổi bật của Visual Composer:
- Cực kỳ mạnh mẽ: nếu sở hữu Visual Composer và vài bộ Addons của nó, bạn có thể tạo ra vô số các thiết kế tuyệt đẹp mà hầu như các Page Builder khác khó làm được hết.
- Tương thích Gutenberg & WordPress 5
- Hỗ trợ Header & Footer Builder
- Số lượng Addons cực lớn & tương thích với rất nhiều Theme khủng
- Free: nếu mua các themes có sẵn Visual Composer, sẽ được dùng kèm với theme đó (nhất là khi mua themes từ ThemeForest).
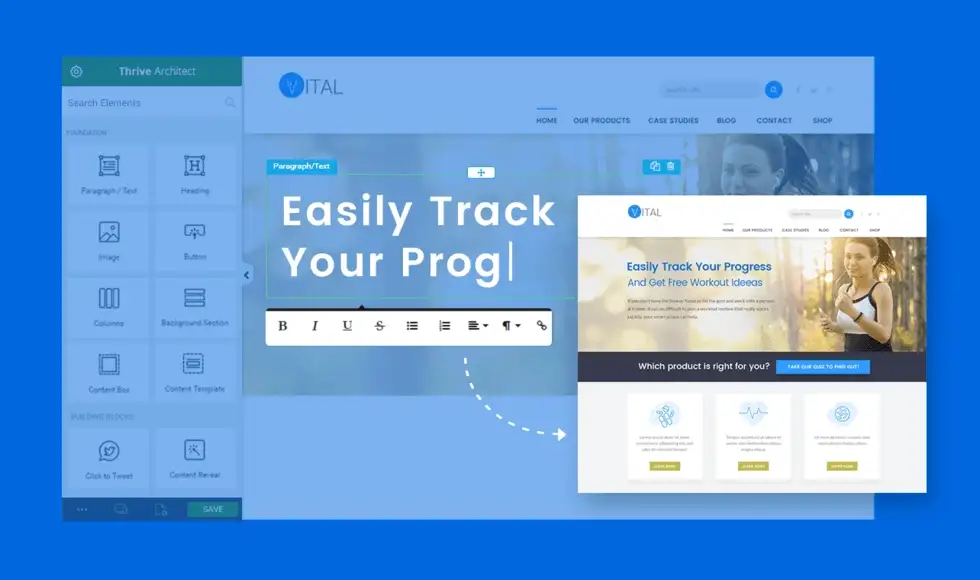
4. Thrive Architect
Giao diện khá hoàn thiện và dễ sử dụng tương đương với Elementor Pro.
Điểm mạnh của Thrive Architect, chính là đánh vào Landing Page và tối ưu sự chuyển đổi.
Nếu bạn là dân Marketing hay phải chạy chiến dịch quảng cáo, nó sẽ rất hợp với bạn.
Đây là Review Thrive Architect cực chi tiết hãy đọc nhé.

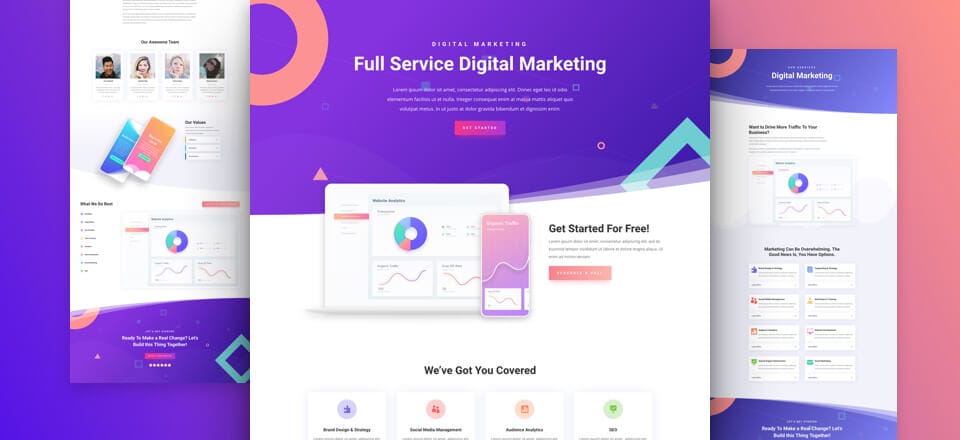
5. Divi

Divi là một giao diện kéo thả tích hợp sẵn page builder.
Nó có tích hợp sẵn 20+ mẫu giao diện có sẵn cho bạn chọn.
Bạn có thể tạo ra và lưu các cách bố trí của Divi cho riêng bạn.
Giống như hầu hết page builer ở trên, tính năng kéo thả nó rất trực quan.
Nói chung vẫn là dạng live preview là chỉ cần kéo thả và chọn để tùy chỉnh từng thành phần.
Divi có 46 module để bạn kéo thả, 3 sector type, 20 row type.
Bạn có thể dễ dàng export sau khi layout đã tạo được và áp dụng cho website khác.
Divi Builder là một plugin có sẵn trong theme Divi. Nhưng nó vẫn có thể hoạt động tốt với theme khác.
6. Themify Builder

Themify là thương hiệu theme WordPress sáng lập bởi Nick La, một tên tuổi lớn trong cộng đồng Web Designers thế giới. Với các theme không phải từ Themify WordPress khác, bạn có thể cài đặt plugin Themify Builder.
Page builder này rất đơn giản và trực quan đi kèm với các modules có sẵn để sử dụng mà bạn có thể thêm vào các page hay post của mình.
Có rất nhiều các modules này yêu cầu bạn cài đặt các Add-on plugins khác nhau. Hãy tìm thêm các Add-on tại TheDevKit (giá chỉ từ 60k/sản phẩm).
Themify Builder cho phép bạn chỉnh sửa các trang của bạn từ khu vực admin cũng như từ trang trực tiếp. Với các chỉnh sửa trực tiếp, bạn dễ dàng xem chính xác các thay đổi của mình sẽ xuất hiện trên trang như thế nào. Ngoài ra, Themify Builder đi cùng với các bố cục có sẵn, bạn chỉ cần chọn và sử dụng.
Xem thêm: 12 Plugin hữu ích dành cho Website WordPress
7. Page Builder by Site Origin

SiteOrigin Page Builder là một plugin hoàn toàn miễn phí, chuẩn SEO và có đầy đủ khả năng tạo ra các trang có thiết kế phức tạp.
- Hoàn toàn Free.
- Tương thích với hầu hết các themes hiện nay.
- Nhẹ, chuẩn SEO và rất dễ dùng.
- Non – Shortcode Driven: GREAT.
Kết luận: Bạn là những người bình thường khi muốn thiết kế một Website cho mình nên lựa chọn Page Builder đơn giản, dễ sử dụng. Hi vọng bài viết này, ATPWEB.VN đã cung cấp các kiến thức bổ ích cho bạn.
Nguồn: Tổng hợp
-
Hotline: 0707 6666 56
-
Fanpage: http://facebook.com/atpweb.vn
-
Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

