Vào năm 2021, cùng với sự phát triển không ngừng của Thương mại điện tử cũng như sự ảnh hưởng không nhỏ của đại dịch Covid-19, nhiều chủ doanh nghiệp đã chuyển hướng, tập trung vào hoạt động thương mại điện tử. Theo đó, nhiều người bắt đầu tìm kiếm cơ hội việc làm hoặc kiếm tiền trực tuyến thông qua các blog hoặc portfolio website (trang trình bày sản phẩm hay dự án).
Theo thống kê, doanh thu thương mại điện điện tử B2C tại Việt Nam đã liên tục tăng mạnh trong 5 năm qua. Cụ thể, nếu như năm 2016, con số này mới chỉ đạt 5 tỷ USD thì đến năm 2019, mức doanh thu đã tăng gấp đôi, đạt hơn 10 tỷ USD và năm 2020 là 11,8 tỷ USD, với mức tăng trưởng 18% so với năm trước.
Có thể thấy thương mại điện tử đang có tiềm năng phát triển cực kỳ lớn, song cũng đặt ra thách thức không nhỏ đối với các doanh nghiệp trên, làm thế nào để nắm bắt xu hướng thiết kế website mới nhất trong năm 2021-2022 này.
Trong bài viết này, ATPWeb sẽ chia sẻ đến bạn 10 xu hướng thiết kế website mới nhất cuối năm 2021.
Hiệu ứng Parallax (Hiệu ứng thị sai)

Khái niệm về hiệu ứng Parallax được lấy cảm hứng từ các trò chơi điện tử cổ điển 2D. Nó tạo ra ảo giác về chiều sâu bằng cách sử dụng các lớp di chuyển với tốc độ khác nhau, trong đó hình nền của trang web sẽ di chuyển với những tốc độ khác nhau so với các đối tượng khác khi lăn chuột cuộn xuống hoặc lên. Thậm chí, một số trang web còn làm hiện ứng theo cách cuộn ngang.
Hiệu ứng Parallax có thể tạo cảm giác kích thích cho người dùng và khiến họ tò mò, khám phá toàn bộ website của bạn hoặc thậm chí mua hàng thay vì click back ngay lập tức. Nhờ đó, hiệu ứng Parallax giúp giảm tỷ lệ thoát trang, cải thiện chỉ số SEO cho website của bạn.
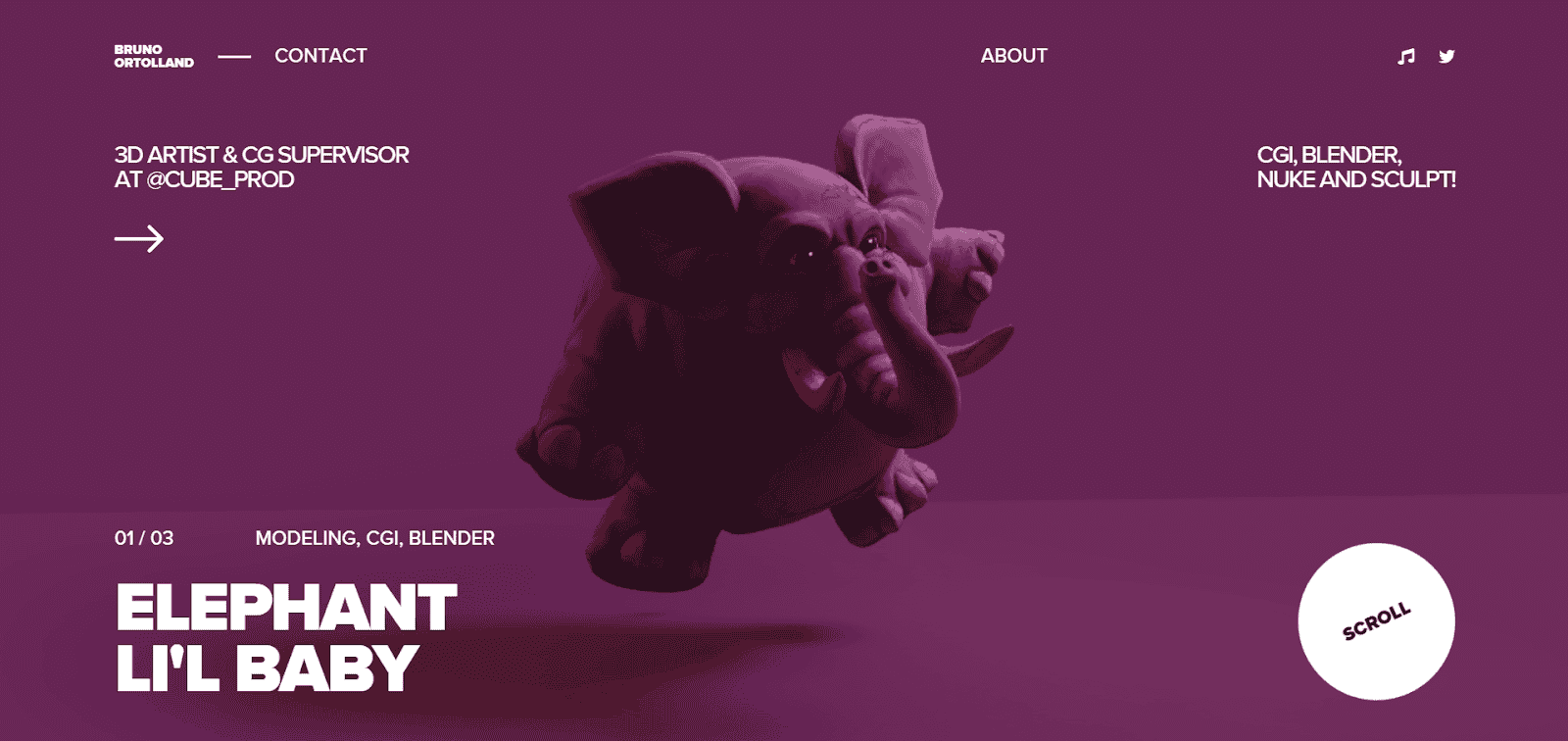
Hình ảnh 3D
Với sự phổ biến của các màn hình có độ phân giải cao hơn, các nhà thiết kế cùng dần thích nghi với nó bằng cách ứng dụng các hình ảnh động 3D và minh họa cho website của mình.
Website 3D là trang web sử dụng công nghệ thiết kế, chỉnh sửa hình ảnh dưới dạng 3D hiện đại, giúp người dùng có thể tương tác với hình ảnh giả lập không gian được chụp. Người xem có thể xoay góc nhìn theo nhiều chiều khác nhau để quan sát hình ảnh được điều chỉnh dưới dạng 360 độ và cũng có thể di chuyển đến nhiều vị trí khác nhau mang đến cho người xem như thể đang lạc vào không gian khung cảnh được chụp.
So với hàng loại hình ảnh đơn thuần, hình ảnh 3D có thể mang lại trải nghiệm hình ảnh tốt hơn, cảm giác tương tác thật và có chiều sâu hơn cho người xem. Một vài ví dụ về những website làm tốt việc sử dụng hình ảnh 3D có thể kể đến như Bruno Ortolland, Titouan Mathis, …
Biểu tượng cảm xúc (Emojis)
Theo Adobe, hơn 60% người dùng nói rằng biểu tượng cảm xúc làm cho các cuộc trò chuyện trở nên vui vẻ và vui tươi hơn. Chúng là một phương tiện tuyệt vời để truyền đạt suy nghĩ và cảm xúc, và được biết đến rộng rãi như là thông điệp không lời.
Tuy nhiên, hãy cẩn thận khi chọn một số biểu tượng cảm xúc nhất định. Cùng một biểu tượng cảm xúc có thể được hiểu theo cách khác nhau trong các lĩnh vực khác nhau hoặc tại những đất nước khác nhau.
Ví dụ: vẫy tay có nghĩa là tạm biệt ở phương Tây, nhưng có nghĩa là “chúng ta không phải là bạn” ở Trung Quốc.
Ngoài ra, việc đưa quá nhiều biểu tượng cảm xúc vào tin nhắn cũng có thể khiến bạn trông thiếu chuyên nghiệp và mất điểm trong mắt khách hàng.
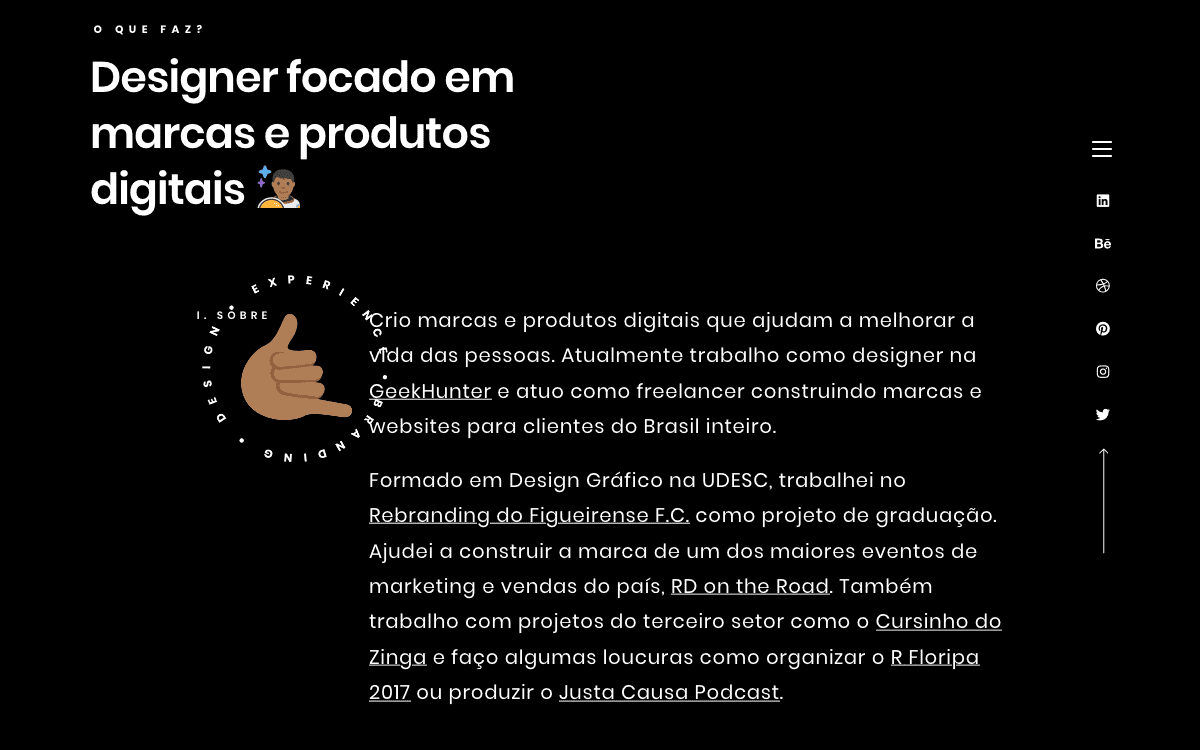
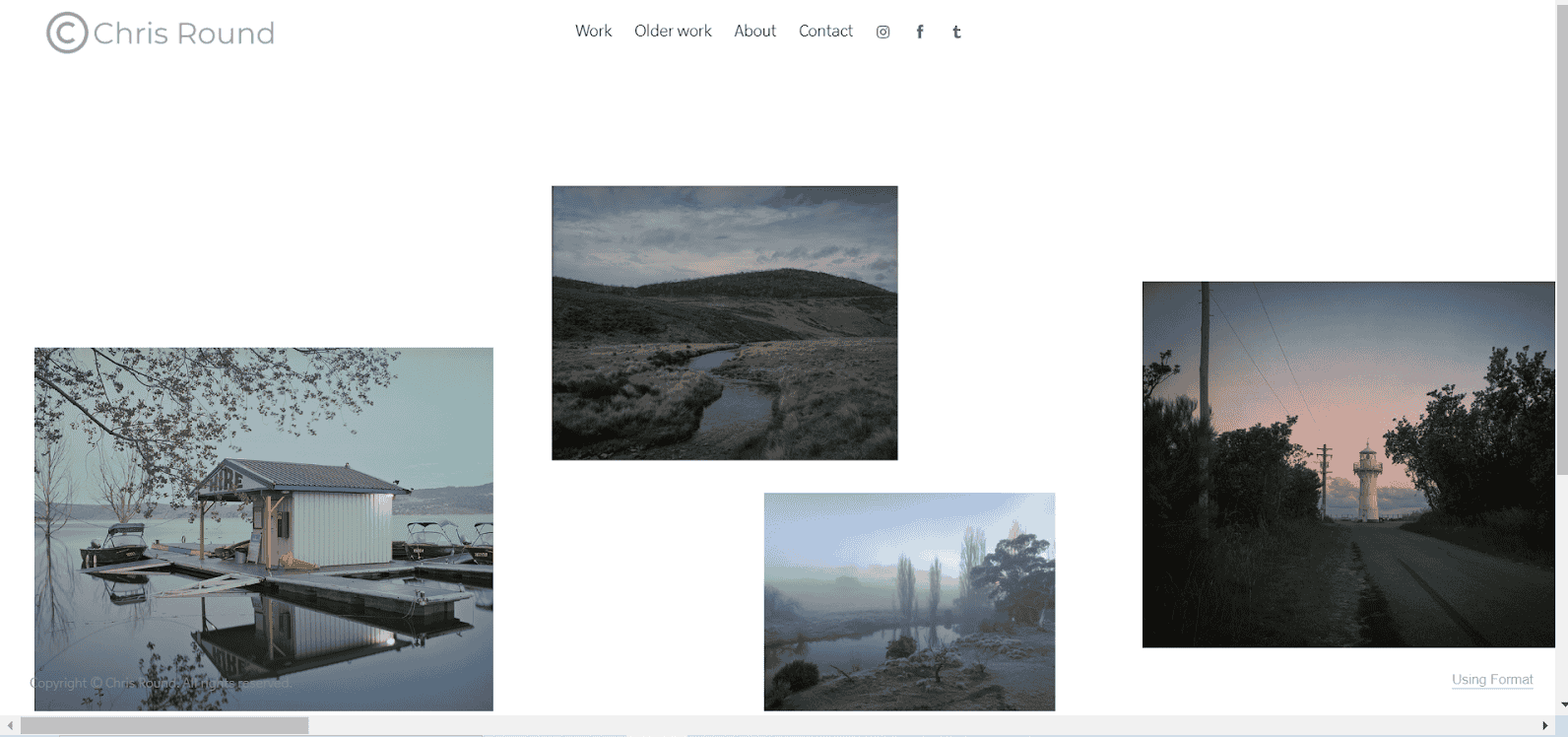
Phong cách tối giản (Minimalism)
Như chính cái tên của nó, xu hướng thiết kế website tối giản tập trung vào các chi tiết chính nhằm tạo nên sự đơn giản nhất trong thiết kế, lược bỏ các yếu tố phụ không cần thiết như hình ảnh, plugin giúp cho website gọn gàng, tinh tế và thân thiện hơn với người dùng.
Xu hướng thiết kế web tối giản là việc những người thiết kế web chỉ giữ lại những gì thật sự cần thiết nhất và giảm bớt các thành phần phụ của một website như các thanh điều hướng, hình động, icon, plugin, video…. cho đến cả các chữ hay ký hiệu.
Một số đặc điểm phổ biến của website theo phong cách Minimalism là không gian trắng (Negative Space), hạn chế sử dụng màu sắc cũng như các yếu tố phụ, không thực sự cần thiết khác.
Khác với các website sử dụng hiệu ứng Parallax hay hình ảnh 3D, những website mang phong cách Minimalism sẽ tạo cho người xem cảm giác gần gũi, thân thiện nhất có thể.
Xem thêm: Sức mạnh của phong cách tối giản (Minimalism) trong thiết kế website
Bảng câu hỏi
Với những website bán hàng có số lượng sản phẩm hoặc dịch vụ có sẵn lớn, hãy khuyến khích khách hàng lựa chọn sản phẩm họ quan tâm bằng cách thực hiện một bài kiểm tra nhỏ để có thể trải nghiệm website đã được cá nhân hóa.
Xem thêm: 5 cách cá nhân hóa trải nghiệm khách hàng trên website TMĐT
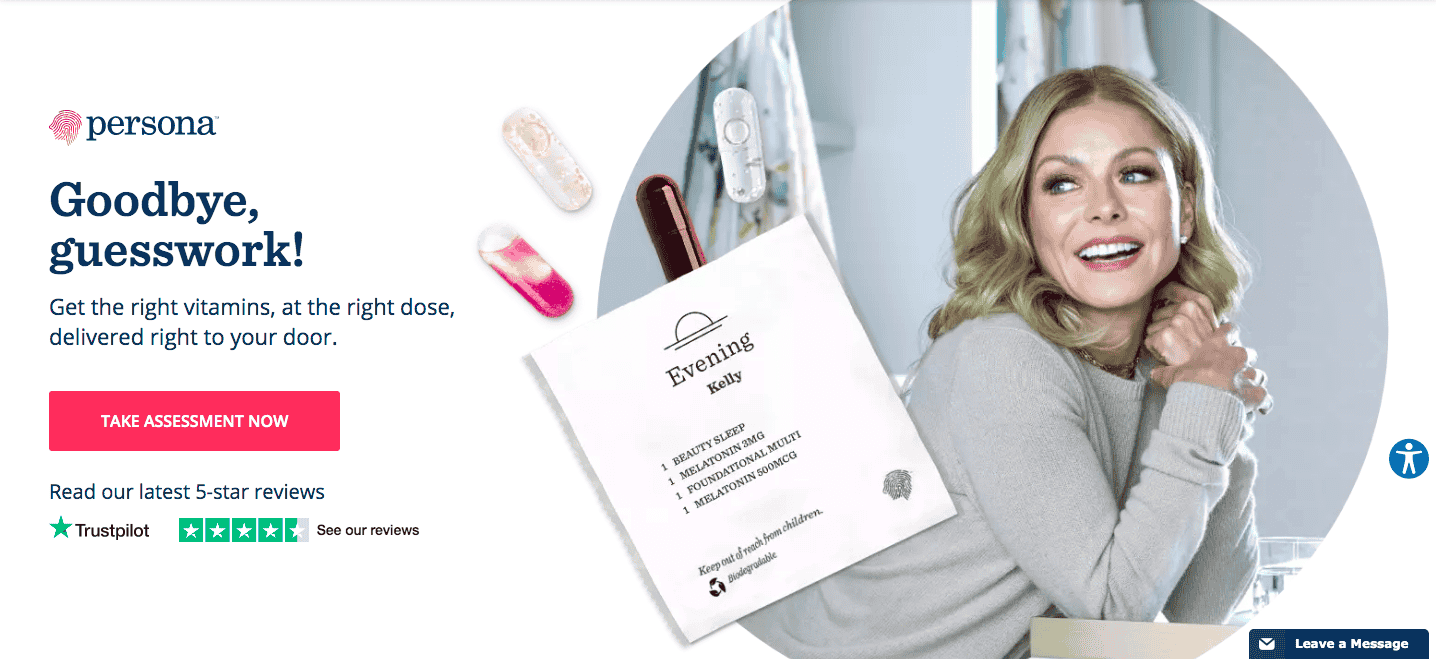
Persona Nutrition là một trang web làm rất tốt việc cá nhân hóa trải nghiệm khách hàng này thông qua một bảng hỏi được đặt ngay đầu trang chủ. Nhờ đó, người dùng có thể nhìn thấy bảng hỏi này ngay khi vừa truy cập vào website. Bảng hỏi này nhằm để khách hàng lựa chọn ra những chất dinh dưỡng cần thiết và phù hợp với lối sống cũng như mục tiêu sức khỏe của họ.
Các điểm có thể học tập từ trường hợp của Persona Nutrition:
– Tạo các nút kêu gọi hành động (CTA) rõ ràng.
– Nêu rõ những lợi ích khách hàng có được sau khi điền bảng hỏi và thời gian để thực hiện bảng hỏi đó.
– Trong một số câu hỏi như giới tính và cân nặng, nên kèm theo một liên kết giải thích lý do tại sao công ty cần đến thông tin này. Thể hiện sự minh bạch về mục đích sử dụng sẽ khiến khách hàng yên tâm hơn khi cung cấp thông tin cho bạn.
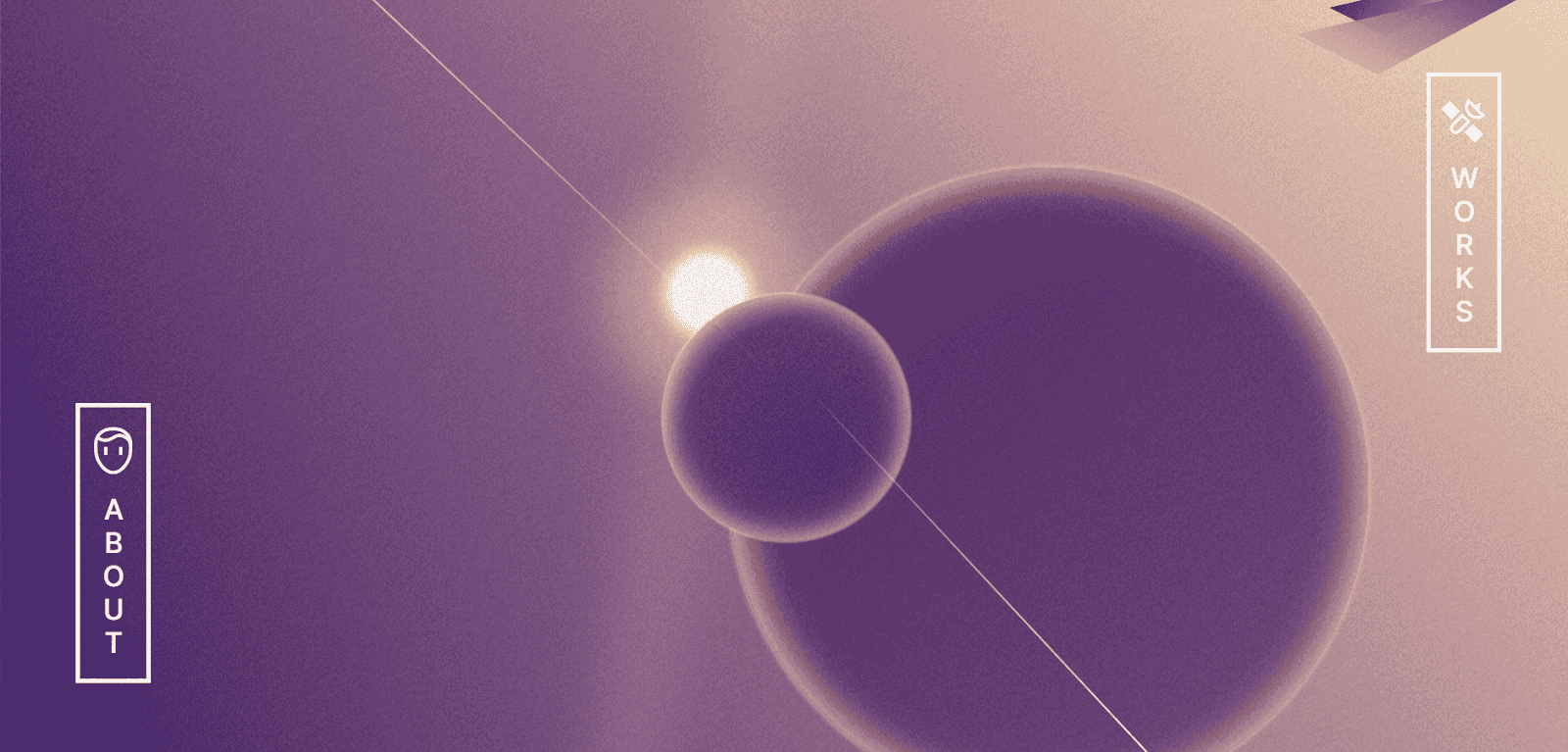
Trừu tượng
Nghệ thuật trừu tượng đã xuất hiện trong nhiều năm, trước đây chủ yếu tập trung vào các hình dạng trừu tượng, đặc biệt là những dạng hình học như hình vuông, hình tròn, hướng đến sự tối giản nhất có thể. Tuy nhiên trong năm 2021, các nhà thiết kế web đang có xu hướng sử dụng những hình ảnh phức tạp hơn với màu sắc rực rỡ cùng nhiều hình dạng và kết cấu khác nhau.
Những hình ảnh với nghệ thuật trừu tượng này vừa có yếu tố con người giúp người xem cảm thấy gần gũi hơn, vừa khơi gợi những cảm xúc mới lạ nhất định cho người xem. Kết quả là trang web sẽ mang một phong cách tự do và tràn đầy năng lượng hơn. Bạn cũng có thể kết hợp các tác phẩm trừu tượng với ảnh tự chụp (stock photography) và hình minh họa (illustrations).
Cuộn ngang
Cuộn trang theo chiều dọc (hướng lên – xuống) trước nay luôn được xem là một tiêu chuẩn điều hướng cho website, nhưng năm 2021 này dường như hàng động cuộn ngang đang dần phổ biến hơn.
Việc triển khai website cuộn ngang có thể sẽ gặp một chút khó khăn hơn so với khi thiết kế website cuộn dọc thông thường, bởi nhiều khách hàng thường có thói quen cuộn dọc khi họ truy cập vào một website. Điều đó đồng nghĩa với việc bạn phải thể hiện rõ cho khách hàng thấy rằng website của bạn được thiết kế cuộn ngang bằng những dấu hiệu cụ thể. Nếu không, rất có thể khách hàng sẽ rời đi ngay lập tức, điều này sẽ làm tăng tỷ lệ thoát trang và giảm SEO tổng thể của website.
Khi triển khai thiết kế, hãy xem xét kỹ lưỡng những loại nội dung nào sẽ được trình bày tốt hơn bằng cách sử dụng cuộn ngang so với cuộn dọc. Đó có thể là một thư viện ảnh hoặc trang hiển thị danh mục.
Tốt nhất với những trang chứa đa số là văn bản, bạn không nên cố sử dụng chức năng cuộn ngang này, bởi đa số mọi người đã quen với việc cuộn dọc đọc văn bản, cuộn ngang có thể gây khó khăn cũng như cảm giác khó chịu cho người dùng.
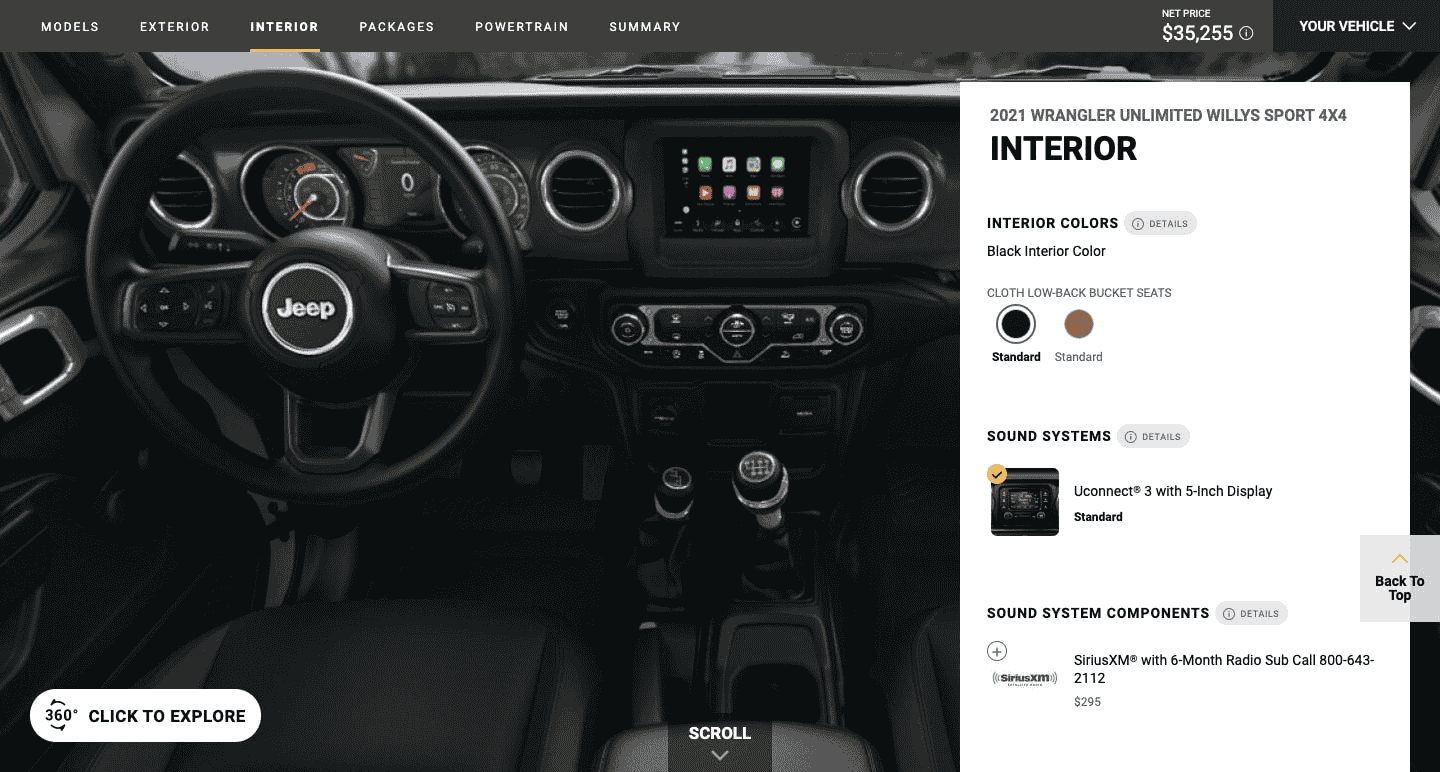
Trải nghiệm thực tế ảo tăng cường (AR)
Thực tế ảo tăng cường AR (Augmented Reality) là cụm từ mô tả trạng thái vật lý xung quanh con người, tuy nhiên trong không gian đó đã được chèn thêm các chi tiết ảo hóa nhờ vào smartphone, máy tính hay các thiết bị điện tử khác.
Thực tế tăng cường (AR) có thể cải thiện trải nghiệm người dùng, đặc biệt là đối với người dùng website Thương mại điện tử bằng cách tái hiện hình ảnh thực tế của món hàng đó ra không gian thật.
Bằng công nghệ này, bạn có thể ngay lập tức biết được một bộ quần áo được rao bán trên website thương mại điện tử sẽ trông như thế nào khi được mặc lên người mình, hay một chiếc ghế sofa nà đó sẽ trông ra sao khi được đặt vào không gian phòng khách nhà mình.
Một số website điển hình đã ứng dụng công nghệ AR này vào website của mình như Jeep, Purina, First Man,…
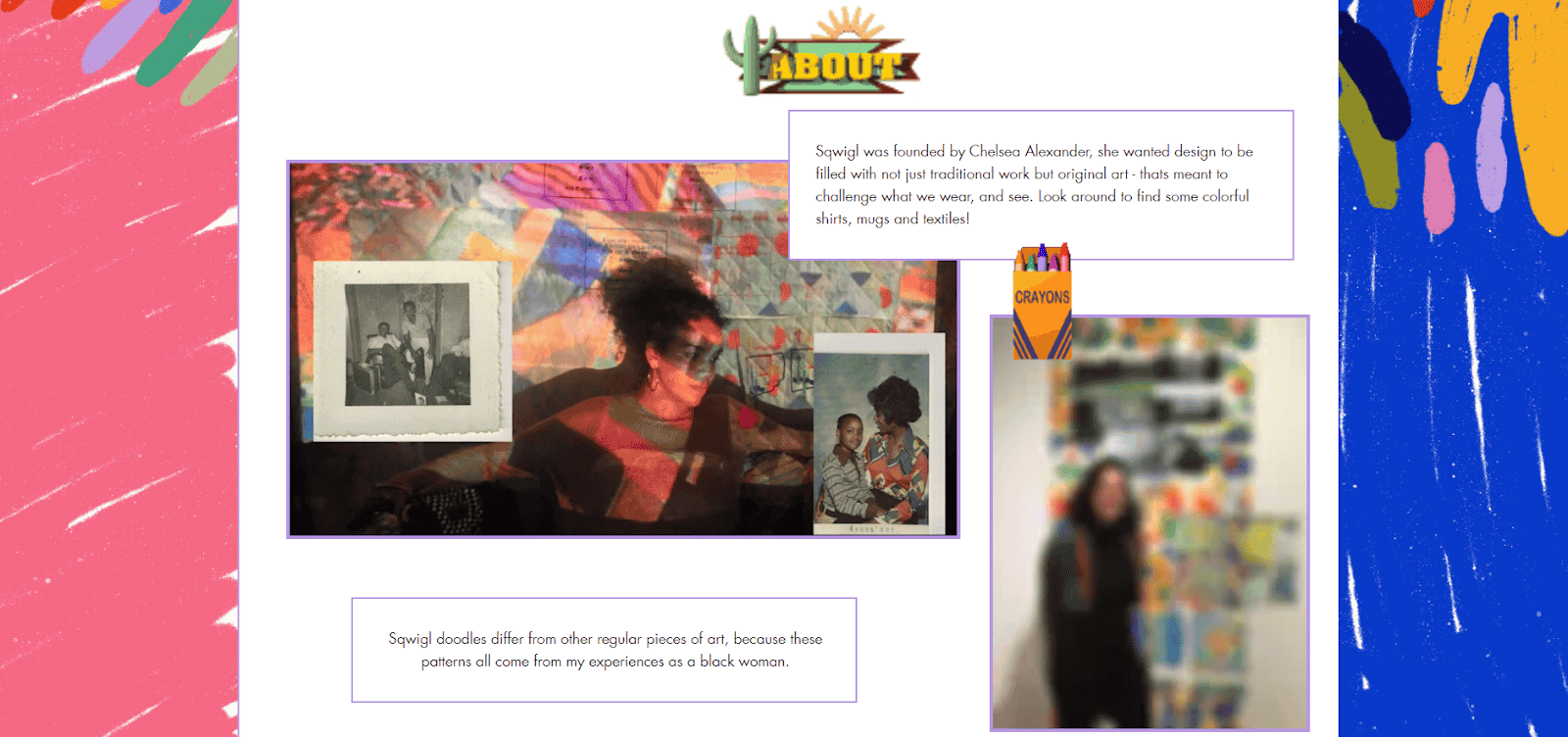
Nghệ thuật Collage
Xu hướng thiết kế web này đã được chuyển thể từ các phương tiện ngoại tuyến như tạp chí và báo. Nó chạm đến phương tiện truyền thông kỹ thuật số sau khi trở thành một định dạng nguồn cấp dữ liệu truyền thông xã hội và sẽ sớm trở thành xu hướng cho thiết kế website.
Collage khá phổ biến, do tính linh hoạt và tính thẩm mỹ hấp dẫn. Các nhà thiết kế có thể áp dụng nhiều phong cách tác phẩm nghệ thuật khác nhau để tạo ra một bức ảnh ghép phù hợp với thương hiệu của họ.
Bạn nên xem xét các vấn đề bên dưới khi ứng dụng Collage vào website của mình:
– Chủ đề: Bạn có thể chọn một chủ đề rõ ràng như “mùa đông” hoặc một chủ đề trừu tượng như “ngày mai”.
– Thành phần: Hãy sáng tạo với các kỹ thuật bố cục, như phối cảnh một điểm hoặc quy tắc một phần ba.
– Hoa văn và kết cấu: Sử dụng các mẫu để tạo ảo giác vật lý và tương phản.
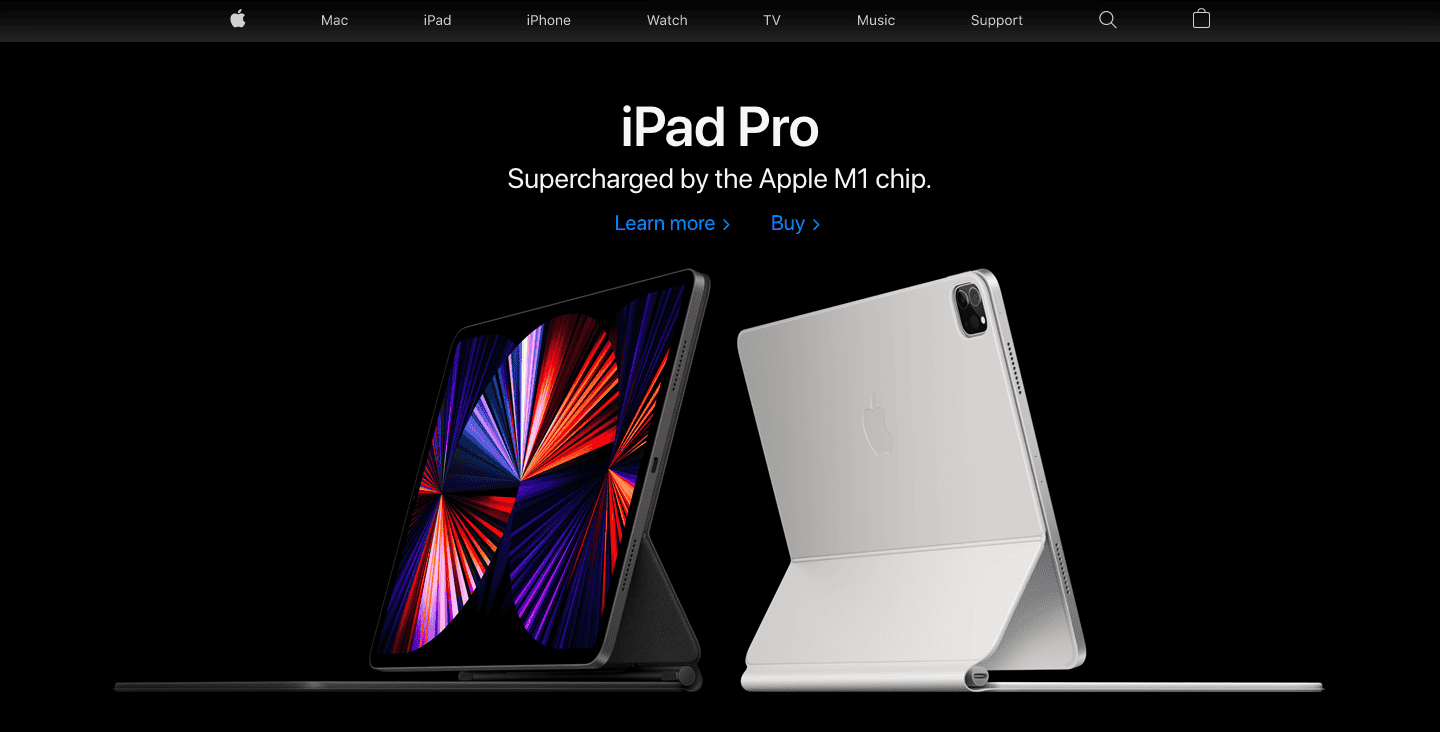
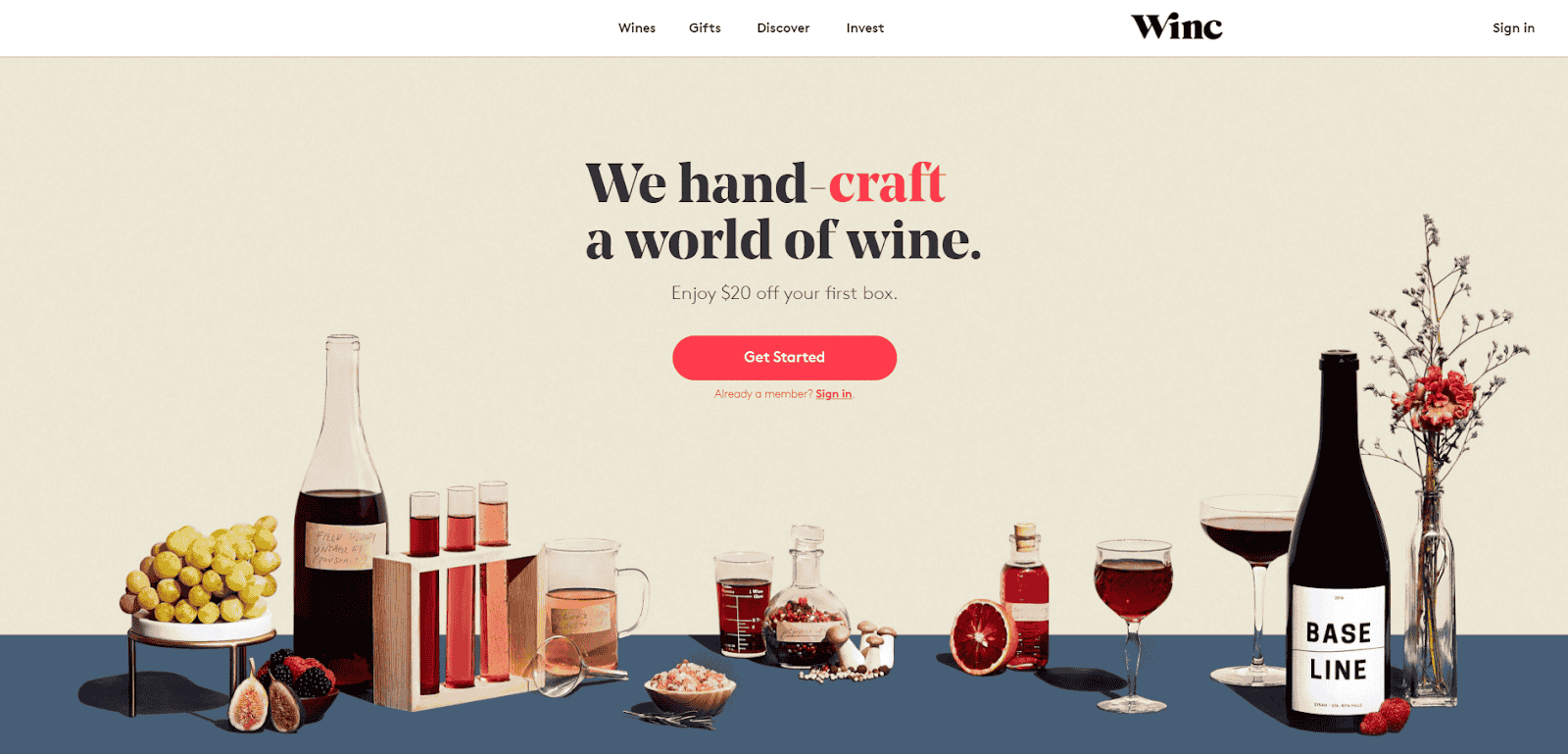
Màu lặng (Muted Colors)
Màu lặng là những màu cơ bản (đỏ, vàng và xanh) hay màu thứ sinh (do hai màu cơ bản trộn lại) được kết hợp cùng với màu xám để giảm nhẹ sắc độ màu xuống. Màu lặng giúp khách truy cập dễ dàng tiếp tục xem trang web do màu sắc có độ bão hòa thấp, dễ chịu cho mắt.
Nhiều nhà thiết kế sử dụng bảng màu sáng này để thể hiện vẻ ngoài tối giản. Nó cũng có thể mang lại cảm giác tự nhiên và thanh lịch hơn.
Winc là một ví dụ hoàn hảo về một trang web sử dụng màu lặng. Nó sử dụng màu kem và màu xám cùng với hình ảnh minh họa đơn giản, phù hợp với một website rượu thanh lịch.
Trên đây là những gợi ý về những xu hướng thiết kế website thịnh hành trong cuối năm 2021. Hi vọng qua bài viết trên, bạn đã có được những ý tưởng mới lạ cũng như định hướng tốt hơn cho việc thiết kế website của mình.
Ngoài ra, nếu như bạn đang có nhu cầu xây dựng một website chuyên nghiệp, chuẩn SEO và bắt kịp những xu hướng thiết kế mới nhất nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí và nhận nhiều ưu đãi hấp dẫn nhé!
Nguồn: Tổng hợp
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn
Khám phá ngay 500+ mẫu giao diện tuyệt vời của ATPWEB












![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


