Website có thể được coi là “vật bất ly thân” của doanh nghiệp khi tiến hành chiến dịch digital marketing. Vì thế ai ai cũng muốn xây dựng trang web trở nên chuyên nghiệp, hấp dẫn. Và để làm được điều đó không thể bỏ qua yếu tố hình ảnh trên website.
Liên hệ dịch vụ content seo chuyên nghiệp của ATPWEB
Hình ảnh trên website chuẩn SEO

Dữ liệu trên website thường có ba loại chính là văn bản, hình ảnh và video. Các hình ảnh xuất hiện trên website trong tất cả các trang từ trang chủ đến trang chi tiết gọi là hình ảnh website. Hình ảnh trên website gồm hai loại là hình ảnh bên trong nội dung website và hình ảnh trang trí website. Việc thiết kế và sử dụng tốt hai loại hình ảnh này sẽ làm website trở lên đẹp mắt, ấn tượng, có thứ hạng tốt trên Google, tương thích với các mạng xã hội, hấp dẫn khách hàng. Nhờ đó mà website mang lại hiệu quả cao hơn cho bạn và công ty của bạn.
Vai trò của hình ảnh trên website chuẩn SEO
Hình ảnh là yếu tố hấp dẫn thị giác, nó vượt qua rào cản về ngôn ngữ để mang lại cho con người nhiều cảm xúc. Không những giúp tạo điểm nhấn trên website và gây được sự chú ý đối với người đọc, hình ảnh còn giúp người dùng dễ dàng hơn trong việc nắm bắt và ghi nhớ thông tin. Do vậy, thay vì tạo nhiều văn bản, bạn có thể cung cấp cho người dùng một hình ảnh, gif, video hoặc đồ thị.

Đây được xem như một trong những yếu tố quan trọng, góp phần thúc đẩy hiệu quả chiến lược marketing và tối ưu SEO. Nó chính là tiêu chí mà Google sử dụng để xếp hạng vị trí hiển thị của trang web.
- Việc tối ưu hóa hình ảnh trước khi sử dụng để up lên website mang lại rất nhiều lợi ích, có thể kể đến như:
- Tăng tính thẩm mỹ và sự chuyên nghiệp cho trang web, nâng cao trải nghiệm người dùng trên trang và thu hút khách hàng ở lại website của bạn lâu hơn. Từ đó giúp tạo cơ hội mua hàng nhiều hơn.
- Tăng tốc độ tải trang cho website
- Cải thiện chỉ số SEO tổng thể: Tối ưu hình ảnh chuẩn SEO sẽ giúp website của bạn được đánh giá điểm SEO tốt hơn, cải thiện thứ hạng trang web hiệu quả để vượt qua đối thủ cạnh tranh.
- Khách hàng dễ dàng tiếp cận với thương hiệu/ sản phẩm của bạn hơn thông qua hành vi tìm kiếm hình ảnh trên Google
- …
Dựa vào những lợi ích mà tối ưu hóa hình ảnh mang lại có thể phần nào hình dung được vai trò to lớn của nó trong sự thành công của một website.
Cách tối ưu hóa hình ảnh trên website
Google luôn khuyến khích và đánh giá cao các bài viết có đa dạng định dạng nội dung, trong đó có hình ảnh.
Thông thường đối với một bài viết blog có độ dài khoảng 1000 từ, bạn nên đăng tải kèm ít nhất 3 hình ảnh. Các bài viết có độ dài lớn hơn tương ứng cũng sẽ sử dụng số lượng ảnh nhiều hơn. Ngoài ra, tùy vào nội dung của bài mà hình sẽ nhiều hay ít.
Ví dụ một bài hướng dẫn sử dụng thường sẽ có nhiều hình hơn một bài blog thông thường.
Không có giới hạn cụ thể về số lượng hình ảnh tối đa trong một bài viết trên website. Tuy nhiên bạn cũng không nên lạm dụng quá nhiều hình ảnh trong bài viết, bởi nó không chỉ làm chậm tốc độ load web, mà còn làm gián đoạn thông tin cốt lõi và giá trị truyền tải của bài viết.
Kích thước ảnh chuẩn cho website
Hình ảnh đem lại cho người dùng những trải nghiệm tuyệt vời nhưng đồng thời nó cũng tốn khá nhiều tài nguyên trên website và là một trong những nguyên nhân chính khiến website tải chậm, dó đó trước khi tải ảnh lên, bạn cần phải kiểm tra kích thước, dung lượng ảnh.
- Thực tế, không có một kích thước chuẩn nhất định nào cho một website. Tuy nhiên bạn có thể tham khảo kích thước như bên dưới để đảm bảo hình ảnh trên website được tối ưu về kích thước nhất.
- Nếu là các bài tin tức, hướng dẫn bình thường, kích thước hình nên tối thiểu là 500px và tối đa là 700px.
- Với hình sản phẩm, hình dự án, cần có kích thước lớn một chút là 800px đến 1000px.
- Khi up lên website, bạn có thể điều chỉnh hình hiện ra có kích thước nhỏ, và khi người xem nhấn vào xem chi tiết, sẽ thấy được hình lớn. Ảnh đại diện bài viết website là 1200x630px để chia sẻ ảnh lên facebook.
- Về dung lượng, để đảm bảo tốc độ tải trang tốt thì dung lượng ảnh không nên vượt quá 100KB.
Resize ảnh với Paint
Có rất nhiều công cụ hoặc phần mềm hỗ trợ bạn resize (thay đổi kích thước) hình ảnh trước khi up lên website. Tuy nhiên đối với những người không chuyên hay không có quá nhiều thời gian mày mò, tìm hiểu các phần mềm thiết kế, bạn vẫn có thể chỉnh sửa kích thước hình ảnh dễ dàng thông qua công cụ hỗ trợ hình ảnh có sẵn trên window – Công cụ Paint.

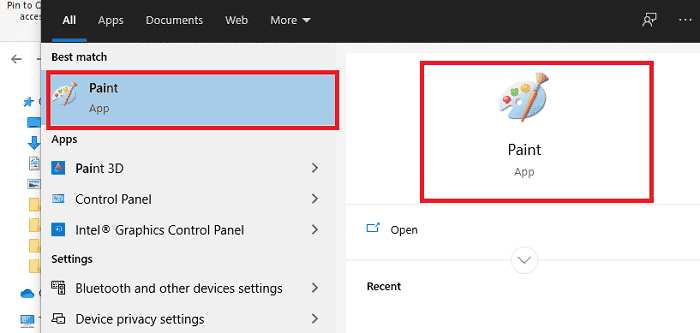
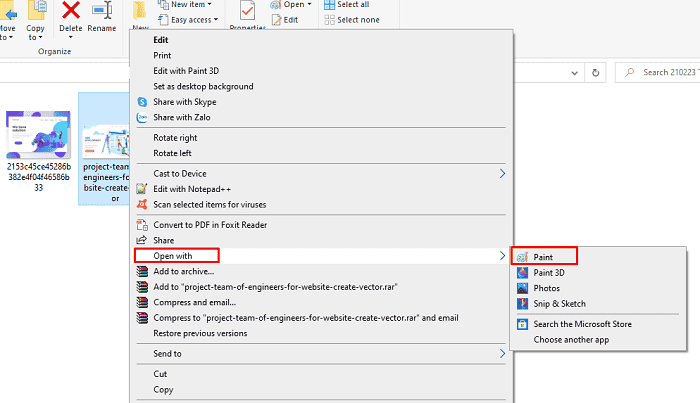
Bước 1: Mở hình ảnh cần thay đổi kích thước với Paint (Chọn ảnh và nhấn chuột phải > Open with > Paint)

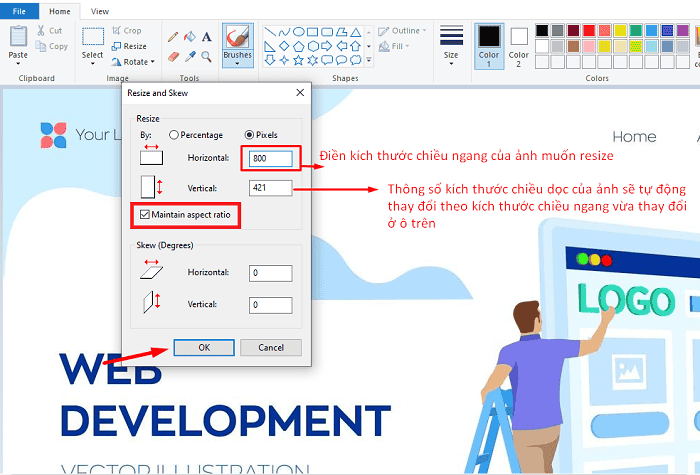
Bước 2: Thay đổi kích thước hình ảnh trong Paint: Chọn Resize > Pixel > Nhập kích thước chiều ngang mới của ảnh (VD: 800px) > Chọn OK hoặc nhấn Enter trên bàn phím

Tại bước này, bạn chú ý Click chọn ô “Maintain aspect ratio” để đảm bảo kích thước chiều dọc của ảnh cũng sẽ được tự động thay đổi khi bạn nhập mới kích thước chiều ngang của ảnh trong ô thông số Horizontal mà không bị méo hình (giữ nguyên tỷ lệ khung hình).
Bước 3: Lưu ảnh
Nhấn tổ hợp phím Ctrl + S (File > Save) để lưu ảnh gốc với kích thước mới hoặc chọn File > Save as để lưu ảnh vừa được thay đổi kích thước thành ảnh mới.

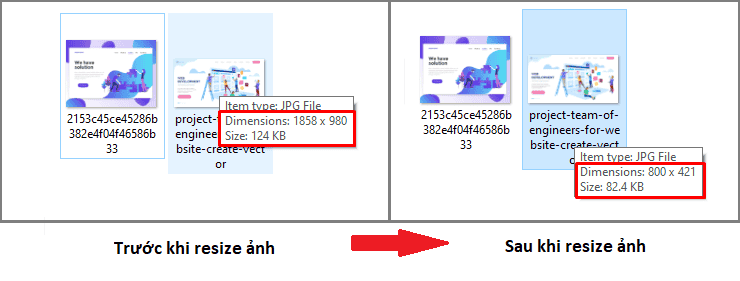
Có thể thấy, sau khi sử dụng paint để resize kích thước, ảnh đã giảm dung lượng xuống còn 82KB.
Đặt tên ảnh trước khi up lên bài viết
Hình ảnh là một trong những yếu tố của SEO Onpage, nó thúc đẩy quá trình đưa từ khóa lên trang nhất kết quả tìm kiếm Google. Việc đặt tên hình ảnh cũng giống như việc bạn đang diễn giải, mô tả cho bộ máy tìm kiếm Google và người đọc hiểu rõ về nội dung và thông điệp truyền tải của bức ảnh.
Chính vì vậy, trước khi tải hình ảnh lên website, bạn cần tối ưu tên file ảnh theo tiêu chí dưới đây để mang lại hiệu quả SEO tốt nhất cho trang web của mình:
- Đặt tên ảnh không dấu và các từ được ngăn cách với nhau bởi dấu gạch ngang “-”
- Tên ảnh phải chứa từ khóa chính hoặc từ khóa liên quan của bài viết
Ví dụ: Bài viết của bạn có chủ đề về Hình ảnh trên website chuẩn SEO, hình ảnh trong bài nên đặt tên thành: cach-resize-anh-tren-website-chuan-seo.jpg
- Tên ảnh không được chứa các ký tự đặc biệt như !, @, #,…
- Không sử dụng những dãy chữ số vô nghĩa kiểu mặc định như: 123.jpg, IMG_2578 để đặt tên cho file ảnh
Lựa chọn định dạng ảnh

Sử dụng định dạng ảnh hợp lý sẽ giúp website của bạn tối ưu được khá nhiều tài nguyên, giảm dung lượng ảnh và tăng tốc độ tải trang. Hiện nay có nhiều định dạng ảnh phổ biến như jpeg, jpg, png, gif, psd, pdf,….
Thông thường hiện nay, đối với hình ảnh cho bài viết blog mô tả tin tức, bạn nên dùng ảnh với định dạng đuôi JPG để tối ưu về dung lượng ảnh. Tuy nhiên việc sử dụng định dạng JPG giúp bạn giảm dung lượng hình ảnh xuống thấp, nhưng một nhược điểm khá lớn của định dạng này là chất lượng hình ảnh cũng sẽ bị giảm theo.
Do đó đối với các trang sản phẩm bán hàng, hình ảnh cần chất lượng và rõ nét hơn để khách hàng tham khảo, lúc này bạn nên dùng định dạng PNG.
Hình ảnh quyết định rất nhiều đến sự thành công của một trang web, chính vì thế để SEO tốt hơn, bạn chắc chăn không được bỏ quên việc SEO hình ảnh. Hi vọng với những chia sẻ trên đây, bạn đã có những hiểu biết có bản nhất về hình ảnh trên website cũng như cách để tối ưu hóa hình ảnh.
Chúc bạn vận dụng hình ảnh thành công cũng như nâng cao hiệu quả mà website mang lại nhé.
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


