Hướng dẫn tạo coupon WooCommerce – Để kiếm được nhiều lợi nhuận hơn từ bán hàng trên Website, bạn chắn chắn cần tạo các khuyến mãi thu hút. Một trong những phương pháp khuyến mãi là cấp coupon cho khách hàng?
Trong bài viết này, ATPWEB xin được gửi đến bạn cách để có thể tạo coupon WooCommerce.
Bạn đang kinh doanh không hiệu quả? Bạn muốn đẩy mạnh bán hàng trên thị trường Online? Bạn muốn mở rộng doanh nghiệp của mình?… Hãy đến với ATPWEB để chúng tôi có thể giúp bạn xây dựng ngôi nhà Online. Chi tiết liên hệ:
- Hotline: 0707.6666.56
- Fanpage: ATPWEB

Coupon là gì?
Về căn bản, đấy là mã giảm giá cho đơn đặt mua của khách hàng dựa trên tổng giá mà khách mua.
Người dùng nhập mã coupon trước khi giao dịch diễn ra. Sau đấy, họ sẽ được giảm giá tương ứng theo tỷ lệ phần trăm hoặc số tiền được đưa ra rõ ràng.
Sử dụng coupon sẽ ích lợi cho shop vì sẽ khiến người dùng hạnh phúc hơn khi họ vừa tiết kiệm tiền vừa mua sản phẩm họ mong muốn. Bạn cũng sẽ hút được sự quan tâm từ người dùng mới. Dù thế nào, nó sẽ đảnh mạnh việc chuyển đổi cho cửa hàng của bạn.
WooCommerce cũng có sẵn tính năng cho phép chủ cửa hàng thêm mã coupon vào shop.
Có 3 loại mã coupon WooCommerce mà bạn được phép tạo:
- Giảm giá theo phần trăm – chiết khấu theo phần trăm cho cả giỏ sản phẩm.
- Giảm giá giỏ sản phẩm theo giá cố định – giảm giá cố định cho phần đa số giỏ hàng.
- Giảm giá hàng hóa cố định – loại coupon này không giống với 2 loại trước vì nó chỉ áp dụng giảm giá cố định cho 1 hàng hóa cụ thể, không phải toàn bộ giỏ sản phẩm.

Cách tạo coupon WooCommerce cho Website
Vậy làm sao để thêm coupon WooCommerce? đây chính là các bước mà bạn cần làm:
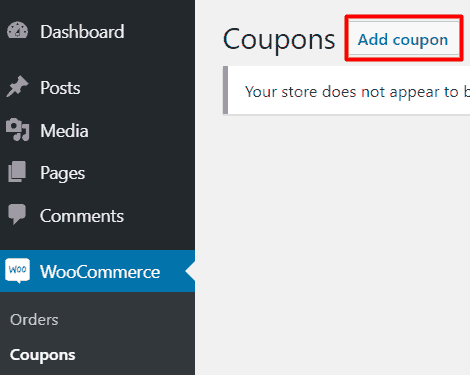
- Trước tiên, hãy truy nhập dashboard của shop, sau đấy nhấp vào WooCommerce, chọn Coupons.
- Nhấn vào Add Coupons
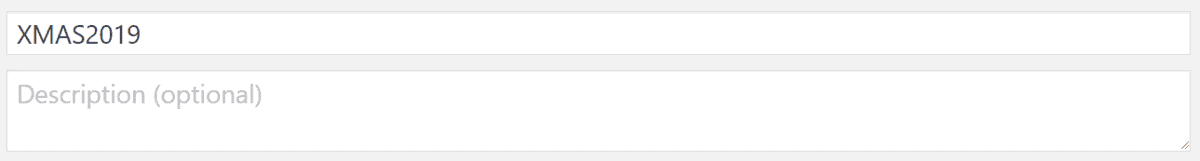
Add Coupons - Sau đấy, bạn sẽ được yêu cầu nhập mã code. Mã code nên liên quan đến sự kiện mà bạn chạy coupon. Ví dụ: mã phiếu giảm giá THAYCO để tung ra trong dịp ngày lễ 20/11. Bạn cũng có thể thêm mô tả theo ý của mình (có thể có hoặc không).
Thêm mã giảm giá và mô tả - Phía dưới thanh code coupon và thanh mô tả, có phần dữ liệu của coupon chứa 3 tab, gồm general tab, usage restriction tab (tab hạn chế sử dụng) và usage limit tab (tab giới hạn sử dụng). Điền vào các phần này để đặt các thuộc tính cho coupon của bạn.
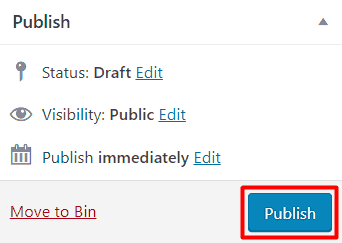
Cài đặt các thuộc tính của Coupon - Nếu như hộp dữ liệu của coupon được điền xong, bạn có thể publish coupon.
Publish Coupon
Bây giờ chúng ta phải hoàn thiện phần dữ liệu của coupon để hoàn tất việc tạo coupon. Hãy đi qua riêng từng tab.
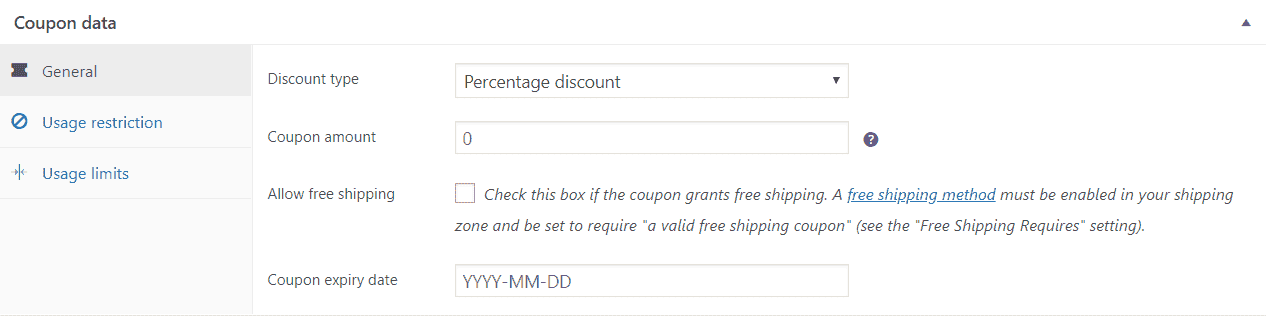
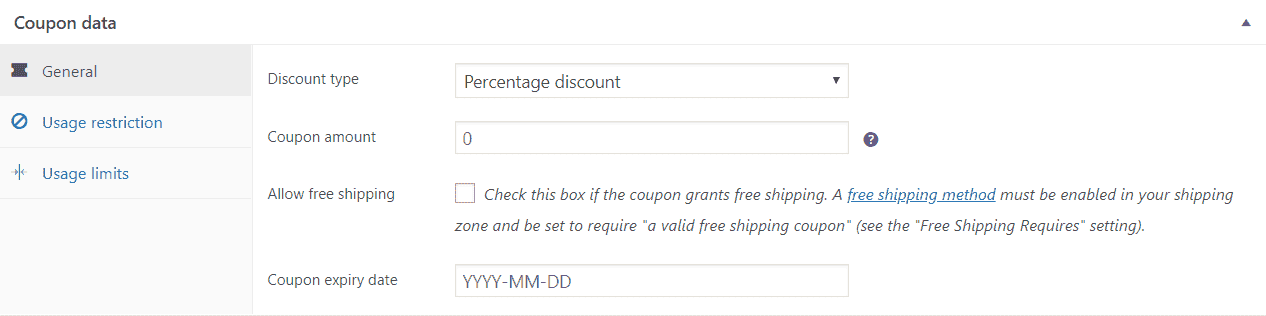
1. General Tab
Tab trước tiên sẽ cho phép chúng ta đặt các phương diện chính của coupon, giống như loại coupon, số tiền giảm giá và ngày hết hạn.

- Hãy đến phần thứ nhất trong general tab. Discount type sẽ yêu cầu bạn chọn loại coupon mong muốn tạo, gồm giảm giá theo phần trăm, giảm theo giá cố định hoặc giảm giá của hàng hóa cố định.
- Sau đấy, chọn số tiền mà bạn giảm trên thanh coupon amount. VD bạn muốn giảm giá 10%, chỉ cần gõ 10 trong ô này.
- Sau đấy, bạn được phép kiểm tra free shipping box (Hộp vận chuyển miễn phí). Hộp này cho phép khách hàng được nhận giao hàng miễn phí từ coupon. Nếu như bạn không mong muốn freeship cho khách hàng, chỉ cần bỏ chọn hộp.
- Dòng cuối cùng trên general tab là coupon expiry date (ngày hết hạn coupon). Ở đây bạn sẽ chọn ngày coupon kết thúc.
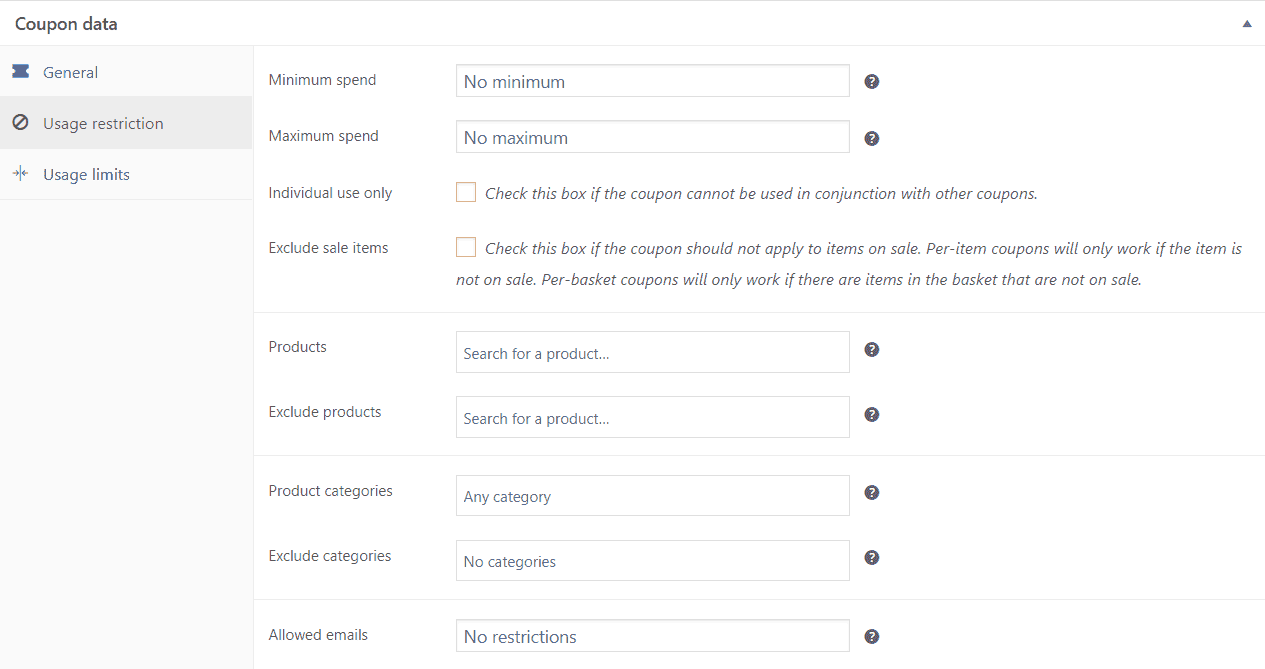
2. Usage Restriction Tab
Tiếp đến tab tiếp theo, Usage Restriction Tab. Trong tab này, bạn sẽ đặt một vài quy tắc mà người dùng phải tuân theo để sử dụng coupon.

- Dòng trước tiên bạn sẽ điền vào là Minimum spend và Maximum spend. Đây chính là phần để bạn xác nhận số tiền ít nhất và nhiều nhất mà quý khách hàng phải mua để có thể sử dụng coupon.
- Sau đấy, nếu bạn không mong muốn dùng cũng lúc nhiều coupon, bạn có thể chọn hộp Individual use only. Bạn cũng có khả năng chọn hộp Exclude sale items nếu như muốn loại bỏ coupon cho các mặt hàng.
- Tương tự với các dòng Products và Exclude products. Nếu như bạn muốn thêm vào hoặc loại trừ coupon cho hàng hóa nhất định, bạn chỉ phải chọn mục bạn muốn áp dụng.
- Product categories và Exclude categories cũng có cùng công dụng là thêm vào hoặc loại trừ coupon cho sản phẩm nhất định.
- Cuối cùng, nếu như bạn muốn hạn chế hoặc cho phép gửi mail cụ thể vào coupon, bạn sẽ điền vào Allowed emails.
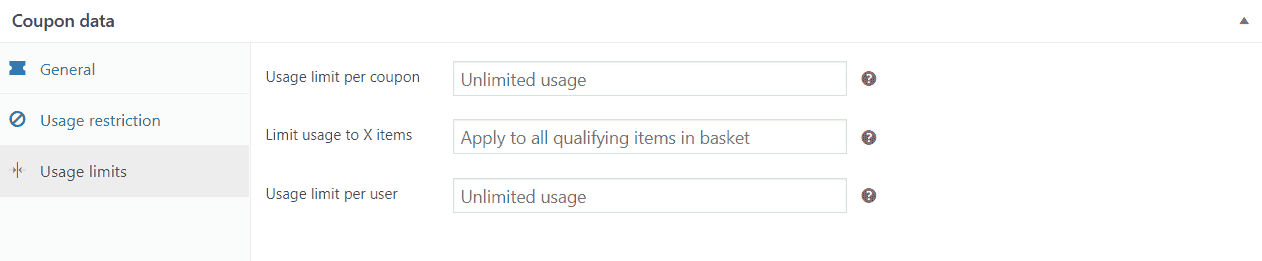
3. Usage Limits Tab
Như tên gọi, usage limits tab đưa ra một vài quy định về giới hạn việc dùng cho mỗi coupon.

- Usage limit per coupon trên mỗi thanh coupon có khả năng nắm rõ ràng số lần người dùng được phép sử dụng coupon. Nếu bạn muốn tặng phiếu giảm giá của mình cho 25 người may mắn, chỉ cần gõ 25 trong dòng này. Sau khi 25 coupon được dùng, mã coupon sẽ chấm dứt.
- Limit usage to X items cho phép giới hạn số mã coupon được dùng cho 1 hàng hóa bởi 1 người dùng. Trường hợp bạn chỉ muốn cho phép người dùng dùng phiếu giảm giá trên 1 hàng hóa, hãy đặt thành 1.
- Usage limit per user, đây là phần giới hạn cuối cùng, nó giới hạn số lần người dùng có thể dùng phiếu giảm giá. VD, bạn cho phép 1 khách hàng sử dụng mã coupon 2 lần, thì bạn đặt số 2.
Lời kết
Coupon là cách tuyệt vời để tăng tỷ lệ chuyển đổi cho cửa hàng WooCommerce. Bạn hoàn toàn dễ dàng tạo coupon WooCommerce trong dashboard WordPress như đã giới thiệu bên trên. Chúc các bạn thành công!!!
Xem thêm các bài viết về kiến thức website, WordPress, WooCommerce… Tại đây.
ATPWEB – XÂY DỰNG NGÔI NHÀ ONLINE
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn








![[Hướng dẫn] Chạy quảng cáo Landing Page trên Facebook A-Z](https://atpweb.vn/wp-content/uploads/2023/06/Facebook-ads-1024x820.jpg)






