Shortcode là gì? Làm cách nào để có thể hiển thị sản phẩm Woocommerce bằng Shortcode? Bài viết này, ATPWEB sẽ cùng bạn đi tìm hiểu nhé. Hãy bắt đầu thôi nào!!
Hiển thị sản phẩm Woocommerce bằng Shortcode
Shortcode là gì?
Shortcode là một đoạn mã ngắn, nó được dùng để thay thế cho một nội dung hoặc một tính năng nào đấy. Thông tin và tính năng đấy đã được đăng ký trước với nền tảng WordPress thông qua các hàm được viết trong các plugins.
Ví dụ: Bạn mong muốn có 1 form đăng ký => Cài plugins Contact form. Plugins này sẽ tạo ra 1 form cho chúng ta. Tuy nhiên, để có thể hiển thị ra bố cục và giao diện Website, chúng ta cần xác định vị trí sẽ xuất hiện. Cách dễ dàng nhất để có thể làm được việc đó là dùng shortcode. Plugins Contact sẽ tạo ra 1 đoạn mã, đại diện cho đơn thông tin liên hệ. Bạn sẽ đặt đoạn mã này vào vị trí mong muốn hiển thị form. Hệ thống sẽ tự tìm và load dữ liệu tương ứng.
Thêm dữ liệu mẫu
WooCommerce là plugins rất phổ biến giúp tạo dựng Website bán hàng trên nền tảng WordPress. Plugins này cũng áp dụng shortcode để người dùng tùy chỉnh và hiển thị dữ liệu theo ý muốn.
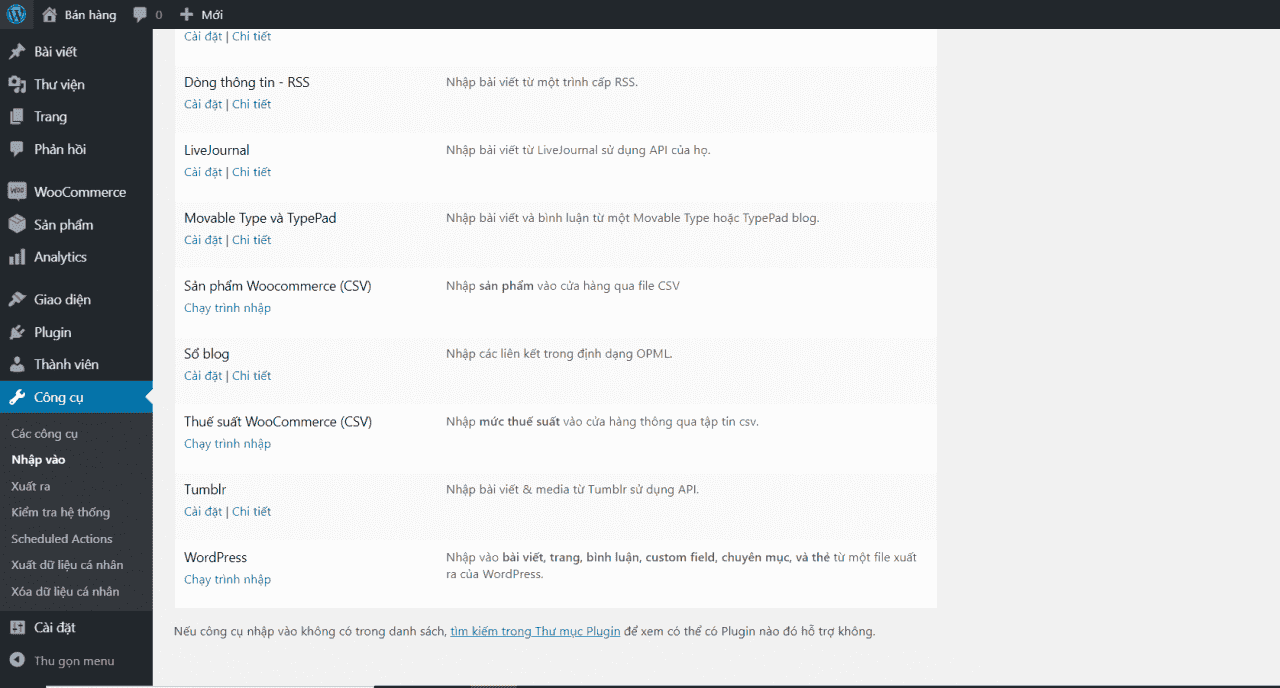
Trước tiên, chúng ta cần cần có dữ liệu demo để thực hành các bước sau. Các bạn vào phần Công cụ => Nhập vào xuất ra và bấm thiết lập nếu bạn chưa cài chức năng này cho Web.
Bạn có thể tìm thấy dữ liệu demo trong thư mục plugins woocommerce hoặc tải về tại đây. Nếu muốn, bạn nhập dữ liệu bằng trình nhập của woocomerce cũng được nhưng mình thấy dùng trình nhập căn bản của wordpress tiện lợi hơn.

Các bạn bắt đầu chạy trình nhập WordPress. Sau đó, chọn tệp Sample_products.xml để tải dữ liệu mẫu lên.
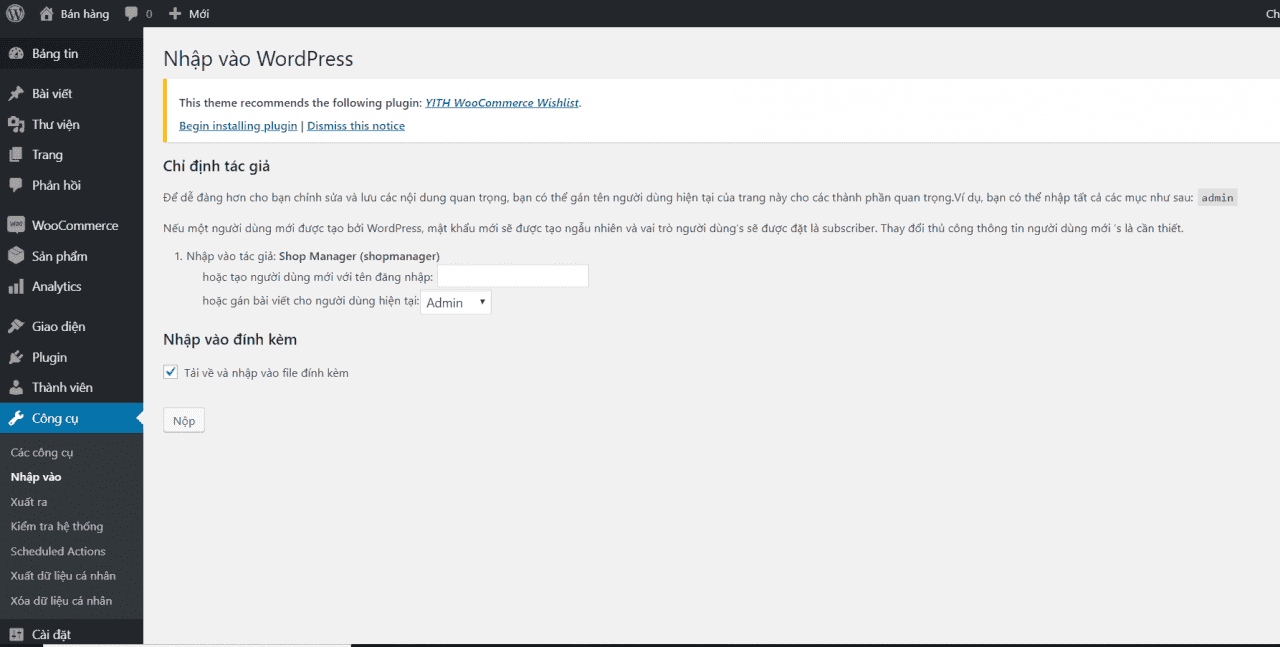
Bạn gán những hàng hóa được tải lên cho 1 username nào đó. Mình chọn Admin. Nhớ chọn download và nhập vào tệp đính kèm.
Hiển thị sản phẩm ra giao diện
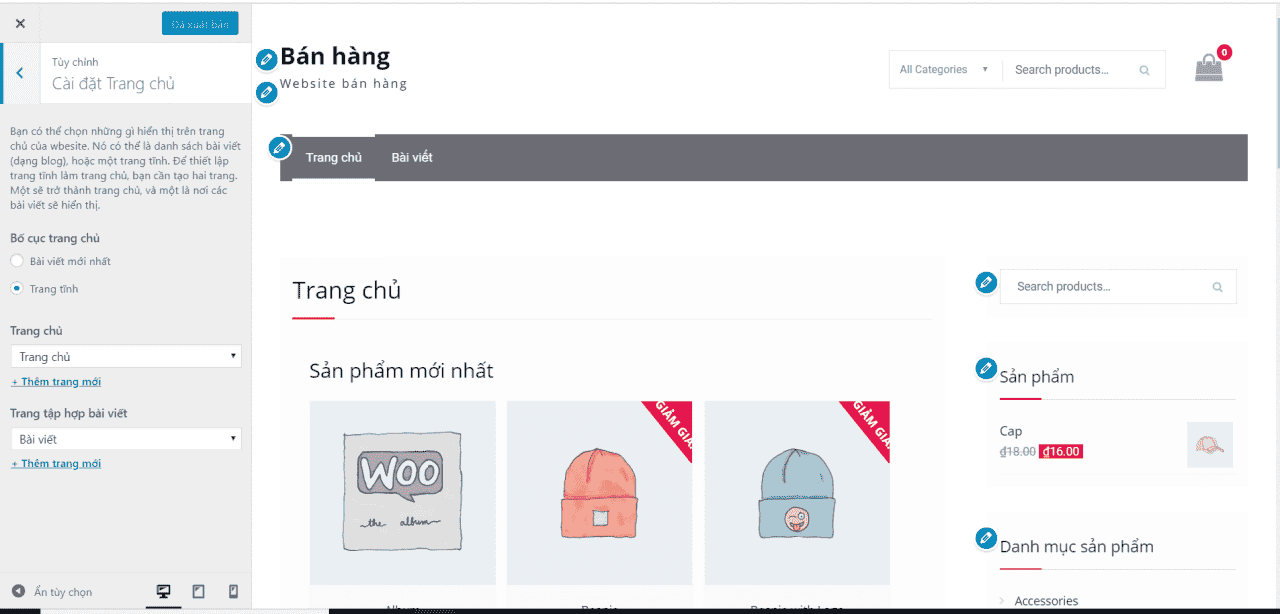
Để có thể hiện sản phẩm ra trang chủ, đầu tiên các bạn tạo 1 trang mới, chưa có thông tin. Sau đó, đặt trang mới tạo làm trang chủ. Vào tùy biến => thiết lập trang chủ => trang tĩnh
Bạn dùng shortcode để hiển thị sản phẩm theo ý mong muốn nhé
Thường được sử dụng nhất là [products ]. Chèn vào các bộ lọc như
- limit: Số lượng hàng hóa sẽ hiện ra.
- column: Số cột hàng hóa
- category: bộ lọc theo danh mục sản phẩm
- paginate: Phân trang, có 2 giá trị là true và false. True là phân trang, false là không phân trang. Thường sẽ được sử dụng đối với các trang sản phẩm xếp theo danh mục. Vi dụ: trang dành cho áo quần…
- orderby: chọn tính chất để lọc: id – lọc theo id, date – lọc theo ngày nhập (sản phẩm mới cũ), popularity – được phần đông người chú ý, rating – lọc theo đánh giá trung bình.
- order: chọn thứ tự lọc (ASC – từ thấp tới cao và DESC – từ cao xuống thấp).
- on_sale: hàng hóa đang giảm giá
- best_selling: hàng bán chạy
- top_rated: hàng hóa được nhiều đánh giá cao
Trong VD, hiển thị 6 hàng hóa thuộc danh mục áo, chia 3 cột, lấy các sản phẩm thì shortcode cần sử dụng sẽ là [products limit=”6″ columns=”3″ category=”hoodies”].
Và còn nhiều shortcode tùy chỉnh khác, bạn sẽ lọc theo thuộc tính, giá trị thuộc tính bằng [product_attribute attribute=’đường dẫn thuộc tính’ filter=’giá trị thuộc tính’]
Bạn có thể học hỏi và tự xây dựng shortcode để hiển thị theo yêu cầu Trang Web tại trang chỉ dẫn của WooCommerce.
Kết luận
Trên đây là phần hướng dẫn cách để bạn có thể hiển thị sản phẩm ra trang chủ trên WooCommerce bằng Shortcode. Nếu có thắc mắc gì hãy để lại bình luận dưới comment cho mình nhé. Các bạn cũng có thể tìm hiểu các kiến thức về WordPress, WooCommerce hay kiến thức Website… tại blog của ATPWEB.VN. Chúc các bạn thành công !!






![[Hướng dẫn] Chạy quảng cáo Landing Page trên Facebook A-Z](https://atpweb.vn/wp-content/uploads/2023/06/Facebook-ads-1024x820.jpg)






