Tại sao cần phải upload file HTML lên WordPress? Nếu bạn đang xây dựng hoặc phát triển một trang web WordPress, việc nhập các trang và file HTML có thể giúp bạn tiết kiệm thời gian đáng kể khi thiết lập trang web của mình hoặc khi thêm nội dung mới, tùy chỉnh. Đôi khi bạn có thể muốn tạo một trang HTML tùy chỉnh hoặc sử dụng các trang từ một trang web cũ hơn và sau đó thêm chúng vào WordPress.
Trong bài đăng này, chúng tôi sẽ hướng dẫn bạn cách upload file HTML lên WordPress của bạn. Nếu bạn muốn upload trang HTML lên WordPress thì hãy xem bài viết dưới đây nhé.
Xem thêm: [Hướng dẫn] Cách upload trang HTML lên WordPress
I. Tệp HTML là gì?
HTML là viết tắt của “hypertext markup language” có nghĩa là ngôn ngữ đánh dấu siêu văn bản. Đây là một ngôn ngữ được sử dụng để tạo và cấu trúc các trang web.
Tệp HTML là tài liệu chỉ có văn bản và chúng chứa nội dung tương tác cao được thiết kế để xem trên trình duyệt web. Tệp HTML có thể được tạo từ đầu hoặc bạn có thể lấy các tệp hiện có – như Google Tài liệu – và chuyển đổi chúng thành HTML.
Dưới đây là một ví dụ về những gì một tệp HTML có thể chứa.
<!DOCTYPE html> <html lang=”en”> <head> <title>My HTML Page</title> <link rel="stylesheet" href="style.css"> <!-- This link is only necessary if you’re using an external stylesheet --> <style> /* These style tags are only necessary if you’re adding internal CSS */ </style> </head> <body> <h1>Nunc Velit Leo</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla rutrum eget nibh vitae eleifend. Integer vulputate velit gravida tellus tristique condimentum. Vivamus auctor nisi sit amet mattis luctus. Maecenas nibh nisi, dignissim sed eleifend sit amet, sagittis sed velit. Etiam bibendum, sapien sit amet consequat aliquet, libero mi sodales leo, a viverra ligula ante vel ex. Curabitur lacinia risus sit amet facilisis feugiat. Vivamus posuere quis purus in placerat. Nulla quis porttitor nisl. Nulla facilisi. Cras neque mauris, efficitur vel tellus commodo, aliquet cursus tortor.</p> </body> </html>
Tệp HTML có thể được tải trên bất kỳ loại trình duyệt web nào. Điều này làm cho chúng thân thiện hơn với thiết bị di động vì chúng sẽ hiển thị chính xác bất kể thiết bị hoặc hệ điều hành đang được sử dụng. Nếu bạn có nhiều người làm việc trên trang web của mình hoặc nếu bạn đã thuê một nhà phát triển bên ngoài, thì tệp HTML là một cách tuyệt vời để phân phối nội dung trước khi xuất bản trên trang web của bạn.
Tuy nhiên, đây không phải là lợi ích duy nhất của việc sử dụng tệp HTML. Khi bạn đang làm việc trong WordPress, các tệp HTML rất tốt để tạo nội dung tùy chỉnh có thể không được cung cấp nguyên bản với chủ đề WordPress hiện tại của bạn.
Thiết kế website WordPress chuẩn SEO tại ATPWEB
II. Tại sao cần phải upload file HTML lên WordPress?
WordPress không chỉ là một trình xây dựng trang web mà còn là một hệ thống quản lý nội dung. Có nghĩa là, ngay cả khi trang web của bạn được lưu trữ trên WordPress, bạn không phải tạo mọi trang trong giao diện WordPress.
Khi nói đến việc tạo trang web, WordPress có những lợi ích của nó. Bạn có thể tạo các trang đẹp với các chủ đề được thiết kế sẵn và thậm chí bạn có thể cài đặt các trình tạo trang như Elementor để tạo các trang bán hàng, trang đích và trang sản phẩm.
Tuy nhiên, bạn có thể muốn lưu trữ các tệp HTML tùy chỉnh trong bảng điều khiển WordPress của mình. Dưới đây là một số lý do bạn muốn.
Xem thêm: Cách Tạo Giao Diện Web Đơn Giản Bằng HTML Và CSS
Bạn không muốn tạo lại trang từ đầu
Bạn có thể có một trang HTML hiện tại có khả năng chuyển đổi tốt và thay vì xây dựng lại nó trên WordPress, bạn có thể tiết kiệm thời gian bằng cách upload file HTML trực tiếp lên WordPress. Điều này cũng làm giảm nguy cơ do lỗi khi sao chép, bởi vì thay vì sao chép và dán code theo cách thủ công, bạn có thể chỉ cần tải toàn bộ nội dung lên thông qua một tệp HTML.
Bạn muốn tùy chỉnh trang của mình
Một lợi ích khác của việc upload file HTML là nó cho phép bạn tùy chỉnh nội dung của mình bên ngoài những gì mà chủ đề của bạn có thể cho phép.
Ví dụ: giả sử trang web cũ của bạn đã sử dụng một mẫu hoặc trang mà bạn thực sự thích, nhưng nó không được cung cấp trên WordPress. Bạn có thể sao chép HTML cho nội dung đó, rồi tải nó lên trang WordPress của mình.
Hoặc, bạn có thể tạo lại nội dung từ đầu và tự viết HTML. Sau khi hoàn tất, hãy upload file HTML của bạn lên WordPress và bắt đầu! Bây giờ bạn có một trang hoặc tính năng mới, được tùy chỉnh theo ý của bạn.
Việc xác minh trang web của bạn dễ dàng hơn bằng các dịch vụ như Google Search Console
Cuối cùng, một lợi ích lớn của việc upload file HTML lên WordPress là nó giúp bạn xác minh trang web của mình trên Google Search Console.
Để sử dụng Google Search Console, trước tiên bạn cần xác minh trang web của mình, bao gồm việc upload file HTML đặc biệt lên WordPress. Điều này cho phép Google truy cập vào dữ liệu của bạn và đảm bảo trang web của bạn được công cụ tìm kiếm của Google lập chỉ mục đúng cách.
III. Cách upload file HTML lên WordPress
Trong bài viết này, chúng tôi sẽ giới thiệu đến bạn 6 bước upload file HTML lên WordPress bao gồm:
- Điều hướng đến Trang Admin Dashboard của bạn.
- Nhấp vào ‘Pages’ ở thanh sidebar bên trái.
- Chọn một trang hiện có hoặc tạo một trang mới.
- Nhấp vào ‘Add Block’.
- Thêm khối ‘File’.
- Chọn tệp HTML của bạn.
Xem thêm: Hướng dẫn upload Website lên hosting
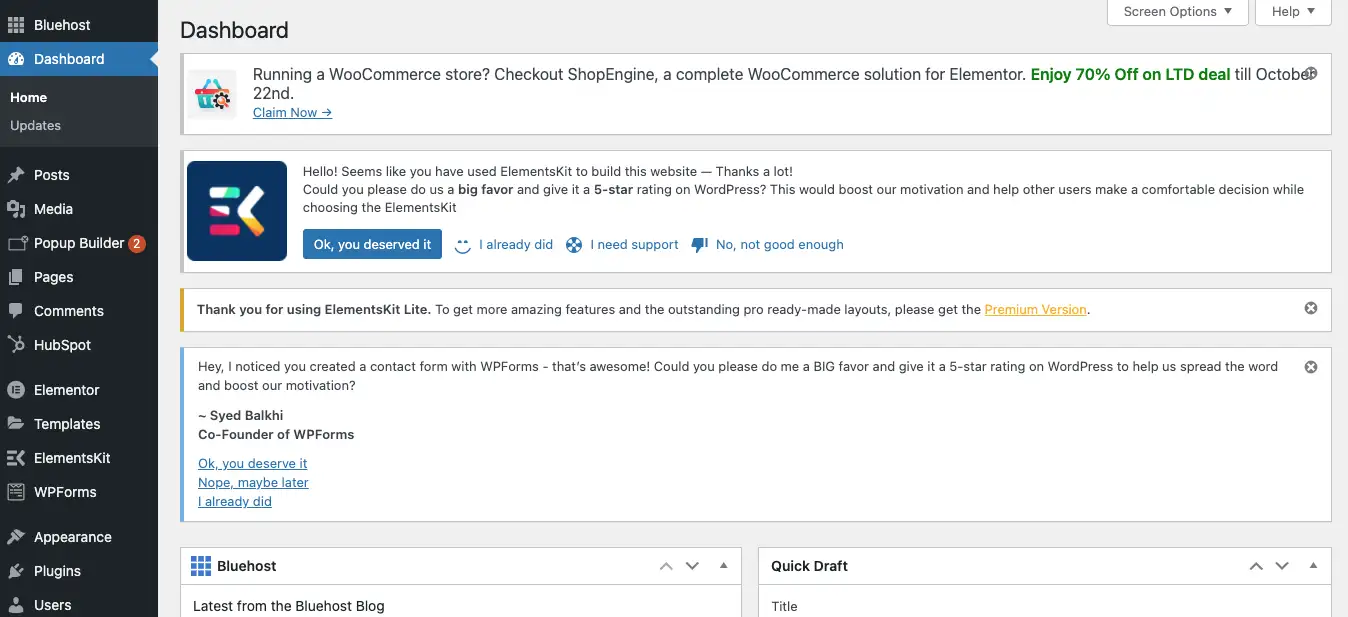
Bước 1. Điều hướng đến Trang Admin Dashboard của bạn
Bạn có thể sử dụng Trình chỉnh sửa trực quan của WordPress để nhanh chóng thêm tệp HTML vào trang web của mình. Để truy cập Trình chỉnh sửa trực quan, trước tiên hãy truy cập trang tổng quan quản trị (Admin Dashboard) của bạn.

Bước 2. Nhấp vào ‘Pages’ ở thanh sidebar bên trái.
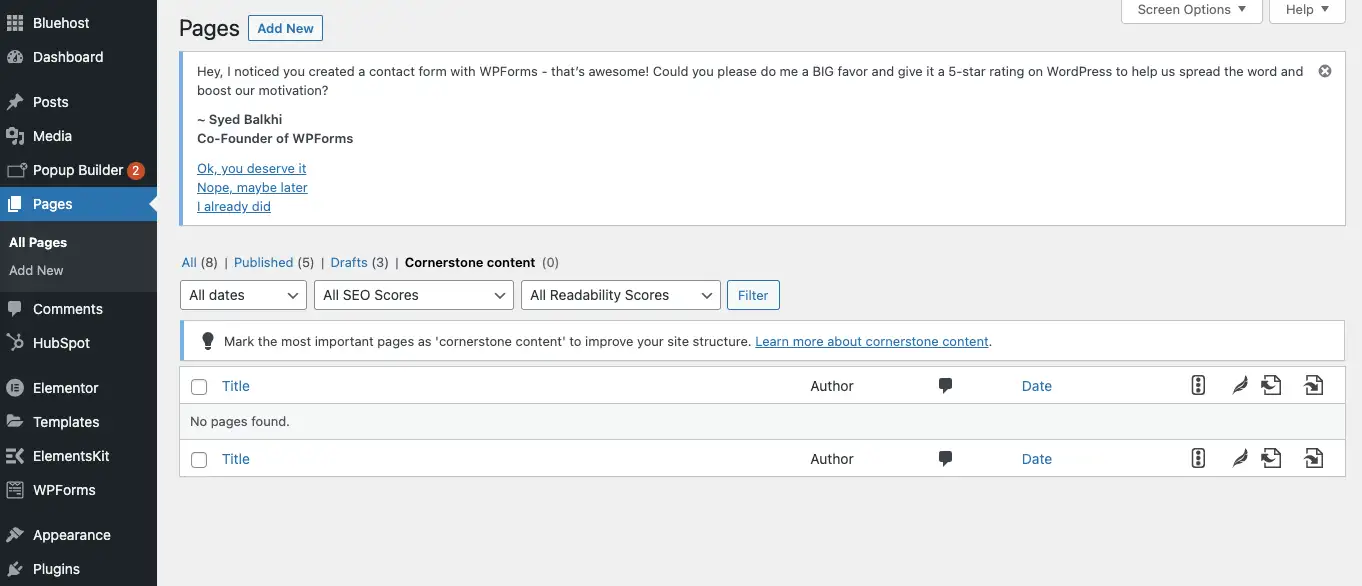
Tiếp theo, hãy nhìn vào thanh sidebar bên trái. Phải có một tùy chọn có nhãn “Trang” hoặc ‘Pages’. Nhấp vào nó.
Điều đó sẽ tải một màn hình mới ở bên phải, tương tự như ví dụ bên dưới, nơi bạn thấy tất cả các trang bạn đã tạo.

Bước 3. Chọn một trang hiện có hoặc tạo một trang mới
Bây giờ, bạn sẽ có tùy chọn để chỉnh sửa một trang hiện có hoặc thêm một trang mới. Để thêm một trang mới, chỉ cần nhấp vào nút bên cạnh tiêu đề “Trang” có tên là “Thêm mới” hoặc ‘Add new’.

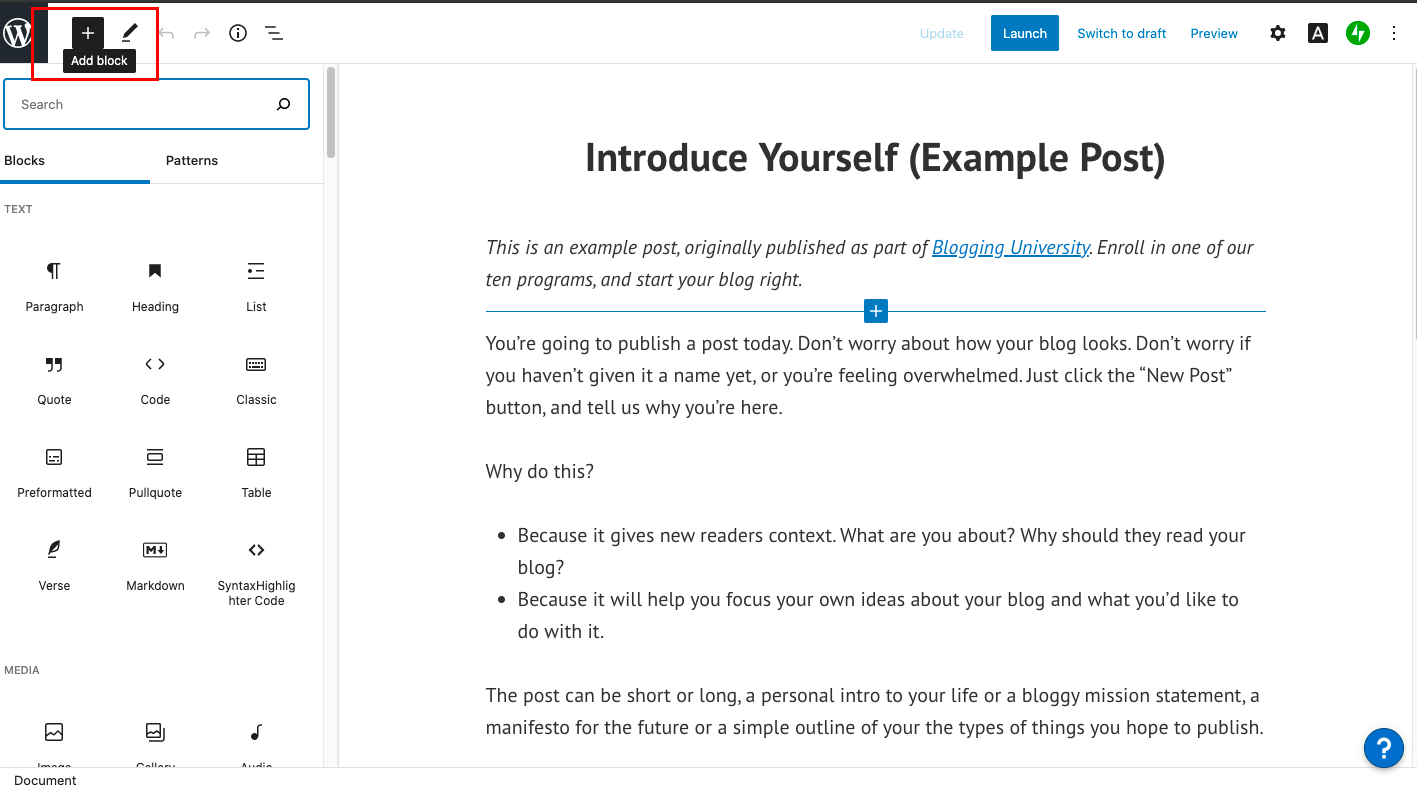
Bước 4. Nhấp vào ‘Add Block’
Khi bạn đã truy cập Trình chỉnh sửa trực quan, hãy nhấp vào tùy chọn ở trên cùng bên trái để “thêm khối” hoặc ‘Add Block’. Thao tác này sẽ kích hoạt menu thả xuống ở bên trái màn hình.

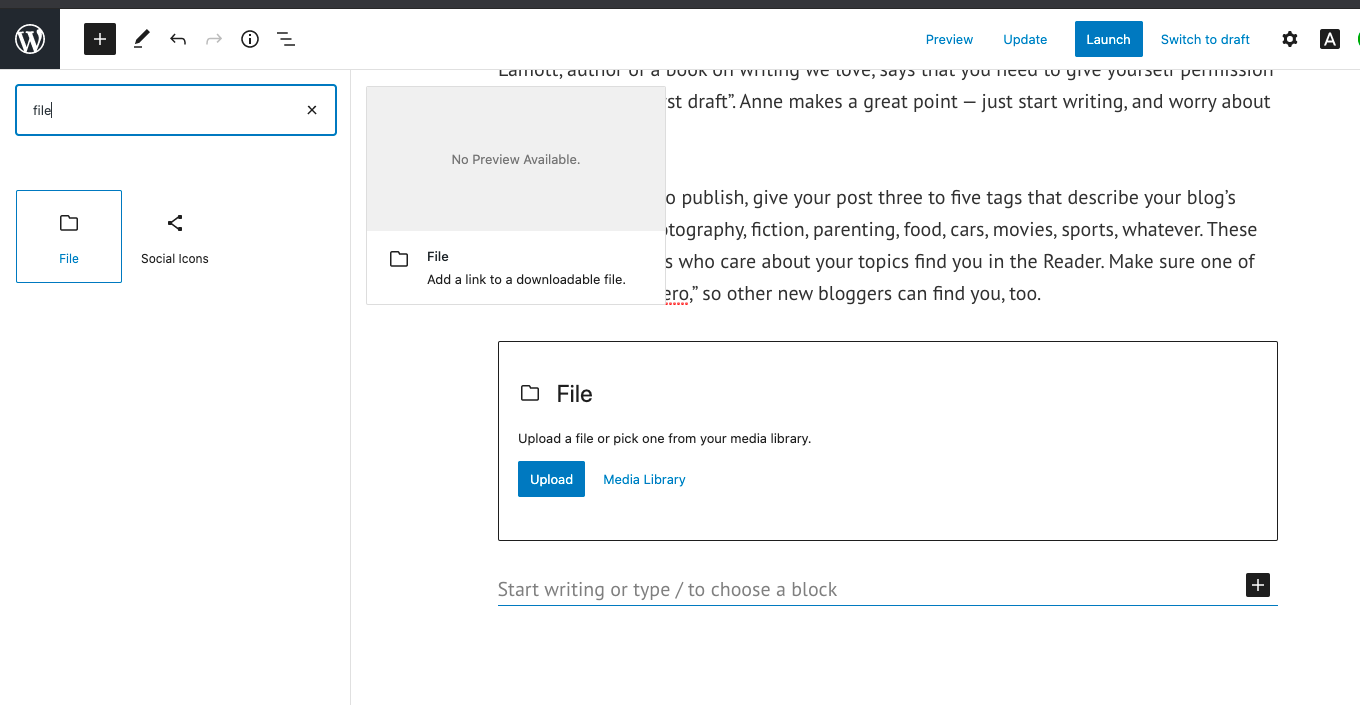
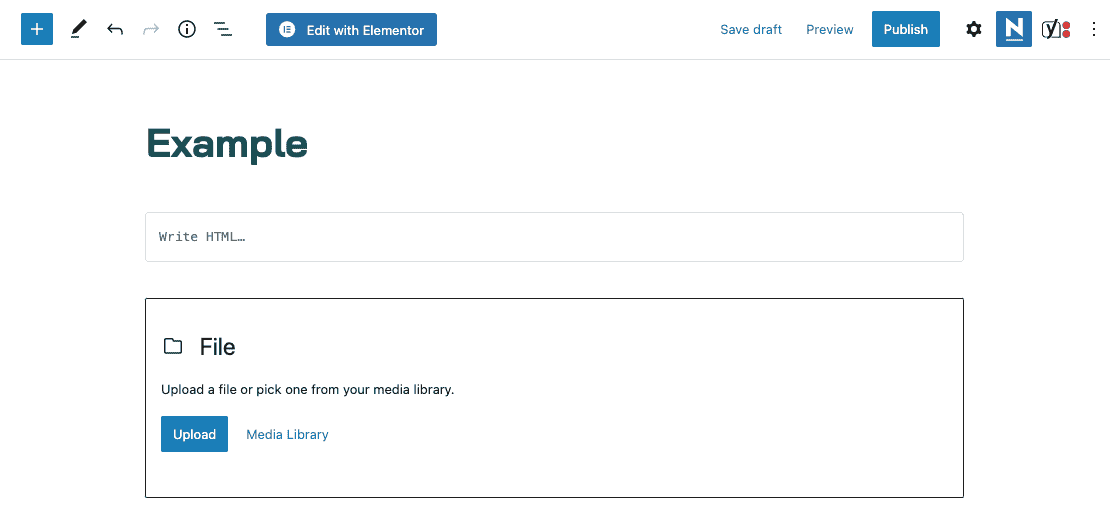
Bước 5. Thêm khối ‘File’
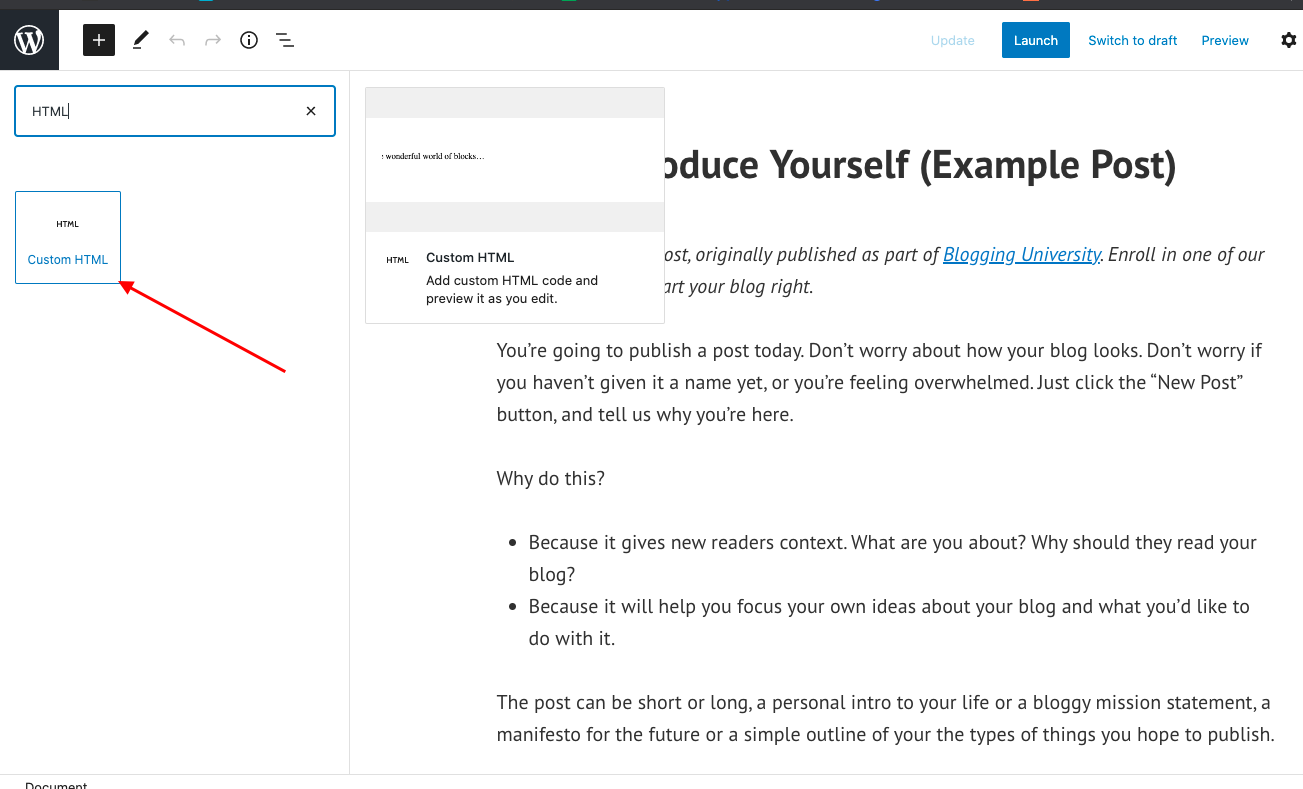
Sử dụng thanh tìm kiếm ở đầu menu bên trái, tìm kiếm cụm từ “Tệp” hoặc ‘File’. Sau đó, nhấp vào nó để tải lên một tệp mới.

Ngoài ra, bạn cũng có thể tìm kiếm “HTML”. Khối này sẽ cho phép bạn nhập HTML, nhưng bạn sẽ phải sao chép và dán nó theo cách thủ công vào một khối code. Điều này hoạt động nếu bạn đang tải lên các đoạn mã ngắn, nhưng sẽ hiệu quả hơn nếu sử dụng tùy chọn phương tiện để tải lên lớn hơn.

Bước 6. Chọn tệp HTML của bạn.
Trong mô-đun xuất hiện, hãy chọn tùy chọn để “tải lên” hoặc ‘upload’. Sau đó, chọn tệp HTML mà bạn muốn thêm vào bài đăng. Sau khi tệp của bạn được chọn, tệp sẽ được tự động thêm vào bài đăng của bạn.
Bạn cũng có thể thêm tệp vào thư viện phương tiện của mình. Điều này sẽ cho phép bạn sử dụng lại tệp HTML trong các bài đăng blog khác.

Trong trường hợp bạn upload file HTML lên WordPress và bị lỗi ‘File Type is Not Permitted for Security Reasons’ hãy theo dõi bài viết: [Hướng dẫn] Fix lỗi “File Type is Not Permitted for Security Reasons”
Tổng kết
Như vậy qua bài viết này, bạn đã biết được lý do nên upload file HTML lên wordpress và cách để upload file HTML lên WordPress một cách nhanh chóng nhất. Chúc các bạn thành công!!!
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


