Banner Website là một thành phần không thể thiếu, có vai trò làm nổi bật và khiến website của doanh nghiệp trở nên khác biệt hơn với các đối thủ khác trên thị trường. Nhưng làm thế nào để có thể thiết kế một banner độc đáo để có thể thu hút các khách hàng tiềm năng tiếp tục truy cập vào website của bạn để mua hàng, hãy cùng ATPWeb tìm hiểu trong bài viết dưới đây nhé !
Banner Website là gì?
Thiết kế Banner Website là một trong những hình thức tiếp thị phổ biến nhất được sử dụng trong thế giới trực tuyến ngày nay với đủ hình dạng và kích cỡ. Thiết kế biểu ngữ web là toàn bộ về việc tạo ra các quảng cáo biểu ngữ có thể nhấp nhiều nhất có thể.
Quảng cáo bằng banner website là hình ảnh quảng cáo được nhúng trên các trang web giới thiệu sản phẩm hoặc thương hiệu và liên kết đến trang web của nhà quảng cáo. Hầu hết các công ty sử dụng chúng dưới hình thức này hay hình thức khác vì chúng là một phương tiện giá cả phải chăng, có thể đo lường và hiệu quả để tăng nhận thức về thương hiệu.

Làm thế nào để thiết kế Banner website thu hút được khách hàng ?
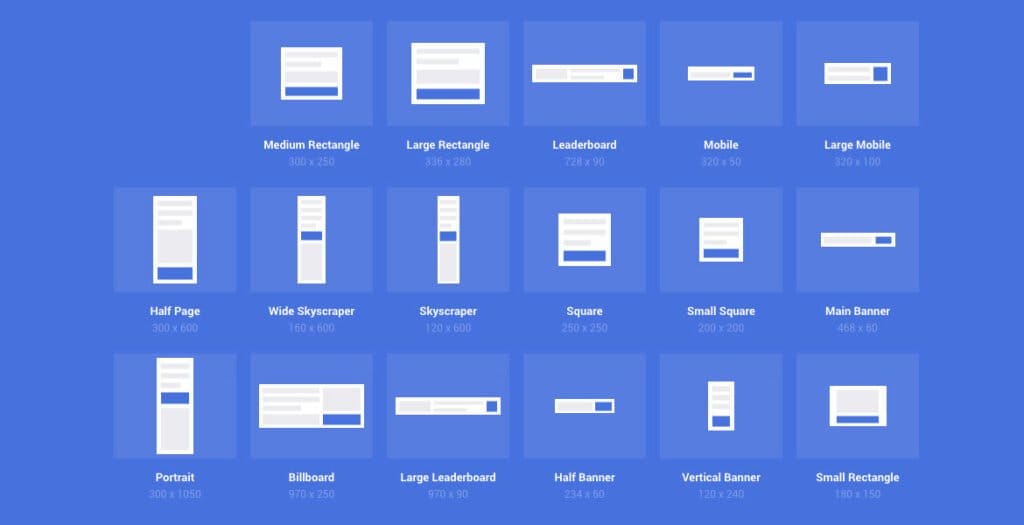
1. Sử dụng kích thước banner đúng tiêu chuẩn
Theo Google Adsense , kích thước Banner website tiêu chuẩn đem lại hiệu quả nhất là:
- 728 × 90px – Hình chữ nhật dài.
- 300 × 600px – Nửa trang.
- 300 × 250px – Hình chữ nhật Trung bình.
- 336 × 280px – Hình chữ nhật Lớn.

2. Vị trí phù hợp và duy trì hệ thống phân cấp
Việc sắp xếp vị trí phù hợp sẽ làm nổi bật hình ảnh mà bạn muốn trình bày trong màn hình hiển thị đầu tiên của người dùng truy cập và thông thường sẽ được đặt gần với nội dung chính của trang.
Thiết kế banner website dựa trên sự cân bằng phù hợp trong mỗi quảng cáo, vì vậy hãy quan sát thứ bậc đã được trình bày phù hợp hay chưa. Quảng cáo biểu ngữ hiệu quả được thiết kế để tăng nhận thức về thương hiệu và thúc đẩy lưu lượng truy cập đến trang web của bạn. Chúng có ba thành phần cơ bản:
- Logo công ty của bạn phải được đưa vào để xây dựng nhận thức về thương hiệu. Đảm bảo rằng nó chiếm ưu thế về mặt hình ảnh, nhưng không chiếm ưu thế như đề xuất giá trị hoặc lời kêu gọi hành động.
- Đề xuất giá trị giới thiệu dịch vụ / sản phẩm bạn cung cấp và thu hút sự chú ý đến chính nó bằng các ưu đãi và giá cả hấp dẫn. Hãy nghĩ về các thông tin hấp dẫn như: “Chất lượng cao” hoặc “giảm giá 50%” hoặc “Ưu đãi trong thời gian có hạn”. Điều này sẽ chiếm nhiều không gian nhất trong quảng cáo của bạn và là thứ đầu tiên mà người xem nhìn thấy.
- Lời kêu gọi hành động (CTA) là văn bản hoặc nút mời người dùng nhấp vào. Các cụm từ như “Tìm hiểu thêm” hoặc “Bắt đầu” hoặc “Xem ngay bây giờ” là những ví dụ tuyệt vời. Đây phải là tiêu điểm rõ ràng của quảng cáo.

3. Chú trọng vào thiết kế đơn giản
Hãy giữ cho nội dung và hình ảnh đơn giản. Người xem có thể sẽ chỉ lướt qua Web banner ads của bạn trong một vài giây mà thôi.
4. Sử dụng các nút một cách hợp lý
Tùy thuộc vào loại banner, các nút thường sẽ tăng tỷ lệ nhấp (CTR) cho quảng cáo của bạn. Nếu bạn định sử dụng chúng, hãy đặt chúng sau nội dung mà bạn trình bày hoặc ở góc dưới bên phải với màu sắc tương phản (trang nhã). Luôn giữ chúng nhất quán trong suốt bộ quảng cáo.
5. Xác định khung hình rõ ràng
Hầu hết ánh mắt của mọi người dùng truy cập đều bị thu hút một cách tự nhiên vào chủ thể bên trong khung hình. Banner ads hiệu quả cần có một khung hình được xác định rõ ràng với đồ họa được mở rộng đến các cạnh của hộp. Nếu quảng cáo của bạn có màu trắng, bạn nên đặt đường viền màu xám 1 pixel xung quanh quảng cáo.
6. Nội dung nhất quán với thương hiệu của bạn
Banner ads của bạn sẽ liên kết đến một trang đích bao gồm phiếu mua hàng của bạn. Đảm bảo quảng cáo phù hợp với thương hiệu của bạn và trang đích để khách hàng tiềm năng không bị nhầm lẫn.

7. Sử dụng hình ảnh động
Animated web banner ads thường hoạt động tốt hơn quảng cáo biểu ngữ tĩnh và có thể rất hiệu quả trong thiết kế biểu ngữ trang web, nhưng bạn phải đảm bảo rằng chúng không làm phân tán thông điệp quảng cáo của bạn.
Sử dụng các hoạt ảnh đơn giản kéo dài không quá 15 giây và đảm bảo rằng chúng không lặp lại quá 3 lần. Cân nhắc việc biến khung cuối cùng của hoạt ảnh của bạn thành một lời kêu gọi hành động rõ ràng.

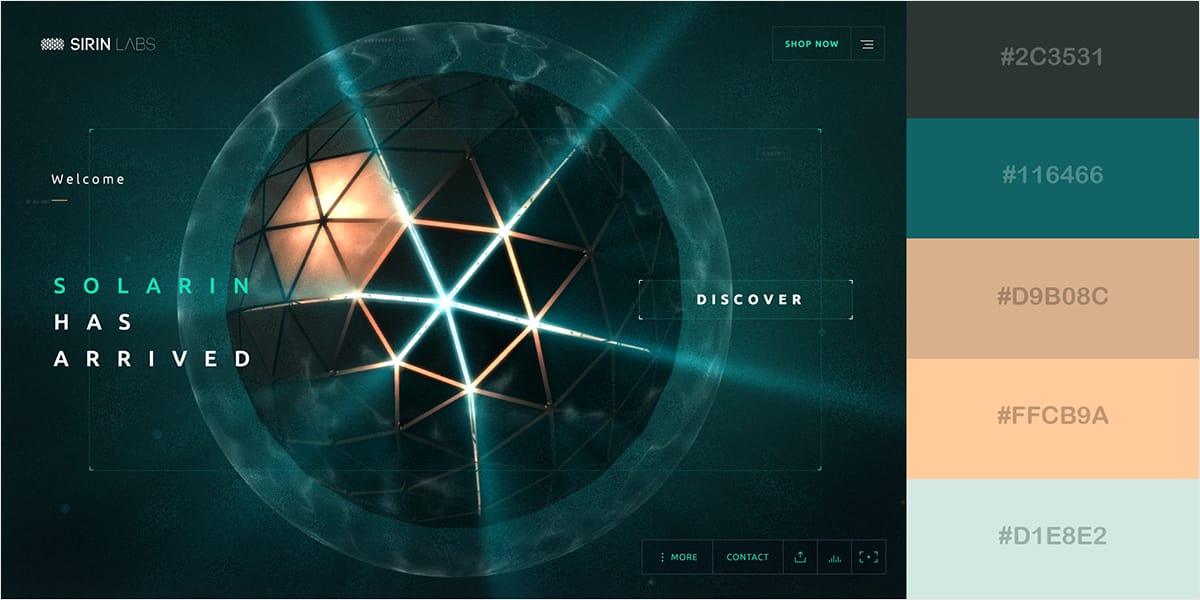
8. Chọn màu sắc thích hợp
Mỗi màu sắc đều có sự liên tưởng khác nhau và điều quan trọng là phải xem xét loại cảm xúc nào bạn muốn khơi gợi ở khán giả của mình. Màu sắc sẽ là điều đầu tiên người dùng nhận thấy trong banner ads của bạn.
Màu sắc cũng mang tính chủ quan và có những liên tưởng khác nhau trong các nền văn hóa khác nhau. Đảm bảo nghiên cứu đối tượng mục tiêu của bạn khi thực hiện các lựa chọn màu sắc của bạn. Dưới đây là danh sách các màu sắc và cảm xúc mà chúng thường gợi lên cho các khách hàng khi nhìn thấy.
- Màu đỏ: Đam mê, giận dữ, phấn khích và tình yêu. Màu sắc mạnh mẽ này hấp dẫn đối với hầu hết khán giả, nhưng hãy sử dụng nó ở mức độ vừa phải. Nếu bạn hướng đến vẻ ngoài cổ điển, trưởng thành hoặc nghiêm túc, hãy tránh màu đỏ.
- Màu cam: Vui tươi và tiếp thêm sinh lực cho cảm xúc. Không quá nổi trội như màu đỏ, màu cam vẫn nổi bật giữa đám đông và toát lên một nguồn năng lượng vừa phải; đó là một màu sắc tuyệt vời cho các nút kêu gọi hành động.
- Màu vàng: Vui vẻ, ánh nắng và thân thiện. Màu vàng bắt mắt và mang lại nguồn năng lượng trẻ trung.
- Màu xanh lá cây: Sức khỏe, sự tươi mới, giàu có, môi trường, tăng trưởng, nuôi dưỡng và khởi đầu mới, tương đối dễ nhìn.
- Màu xanh lam: An toàn, tin cậy, rõ ràng, chín chắn, thanh thản, trí tuệ, hình thức, sảng khoái, lạnh lùng và nam tính. Màu xanh lam xuất hiện trong hơn một nửa số logo.
- Màu tím: Sang trọng, hoàng gia, xa hoa, thông thái, ma thuật, nữ tính và sáng tạo. Nó có tác dụng làm dịu tâm trạng của người xem.
- Màu hồng: Tình yêu, ngọt ngào, nữ tính, trẻ trung và thường dành cho các website dành cho bé. Màu hồng thường được kết hợp với tất cả những thứ nữ tính, nhưng có phạm vi thực sự dựa trên độ sáng và tông màu.
- Màu đen: Độc quyền, bí ẩn, hiện đại, quyền lực, uy tín, sang trọng và trang trọng. Đó là truyền thống và văn bản màu đen trên nền trắng là sự kết hợp màu sắc dễ đọc nhất.
- Màu trắng: Sự tinh khiết, sạch sẽ, hiện đại, đơn giản, trung thực và ngây thơ. Màu trắng tạo cảm giác kinh tế và tuổi trẻ.
- Màu nâu: Thiên nhiên, gỗ, da thuộc, nghiêm túc, nam tính, dẻo dai và khiêm tốn. Màu nâu cân bằng màu sắc mạnh mẽ hơn và tốt cho màu nền và kết cấu.
- Màu xám: Tính trung lập và thực dụng. Khi được sử dụng làm nền, màu xám tăng cường các màu khác.

9. Đảm bảo kích thước tệp nhỏ
Khi nói đến kích thước tệp, càng nhỏ càng tốt — dưới 150 kb, theo Google Adwords. Quảng cáo của bạn cần có tốc độ tải nhanh trên một trang trước khi người xem cuộn xuống và bỏ lỡ nó.
10. Sử dụng các định dạng tệp chính xác
Các tệp JPG, PNG, GIF hoặc HTML5 sẽ là các tệp phân phối làm việc của bạn. Nhà thiết kế của bạn thường sẽ làm việc trong Adobe Illustrator hoặc Photoshop để cung cấp các tệp JPG, PNG hoặc GIF hoặc trong Google Web Designer hoặc Adobe Animate cho các tệp HTML5. Hãy nhớ rằng tại thời điểm này, quảng cáo Flash đã lỗi thời, vì vậy hãy chọn các định dạng tệp hình ảnh khác này.

ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website dành riêng cho mình nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí và nhận nhiều ưu đãi hấp dẫn nhé !
XEM THÊM:
> Có nên sử dụng Hiệu ứng cuộn thị sai – Parallax Scrolling khi thiết kế Website 2022 hay không?
> Tham khảo các mẫu thiết kế Homepage thu hút khách hàng trong năm 2022
> 5 Nguyên tắc giúp cải thiện hiệu quả của Mobile Website Design – Thiết kế Web Di động
> Kích thước tiêu chuẩn của Web Banner 2021
ATPWEB – XÂY DỰNG NGÔI NHÀ ONLINE
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


