Slider – Thanh trượt trong thiết kế web là một trong những đơn vị giao diện người dùng gây tranh cãi nhất. Một số người yêu thích chúng; một số người ghét họ.
Điều này cũng xảy ra với các nhà phát triển web: một số nhà phát triển không thể tưởng tượng ra một trang web mà không có chúng; những người khác không bao giờ sử dụng chúng.
Vậy rốt cuộc thì Slider là gì và nên Thiết kế Website Slider từ đâu? Hãy tiếp tục theo dõi bài viết sau đây để hiểu được khái niệm cũng như các ý tưởng thiết kế Website Slider nhất.
Slider là gì?
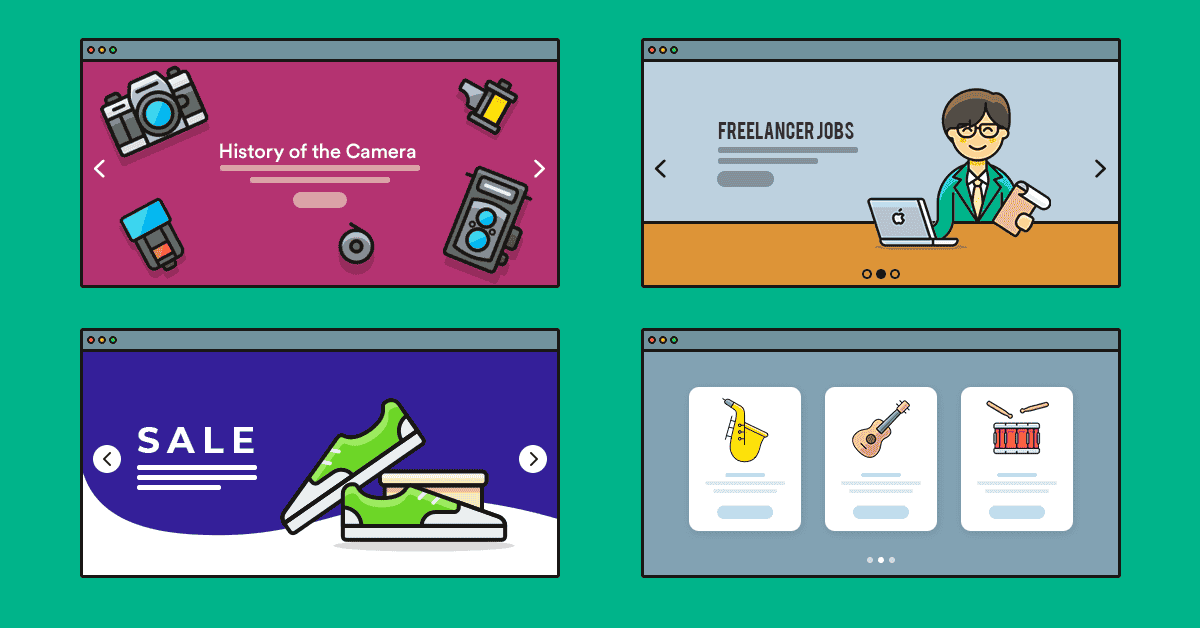
Slider là một thuật ngữ dùng để chỉ trình chiếu trên một trang web. Ví dụ về Slider – thanh trượt có thể là một băng chuyền quay vòng hiển thị các sản phẩm hoặc ảnh.
Các nhà thiết kế web có thể kết hợp Slider – thanh trượt vào tất cả các loại trang web, nhưng chúng hữu ích nhất cho các doanh nghiệp muốn hiển thị nội dung có liên quan hoặc giới thiệu danh mục đầu tư chuyên nghiệp.
Khi các nhà thiết kế muốn nhanh chóng hiển thị nhiều tùy chọn và giúp người dùng sắp xếp chúng một cách nhanh chóng, một Slider sẽ giúp thu hẹp các lựa chọn.

Các ý tưởng Thiết kế Website Slider sáng tạo nhất
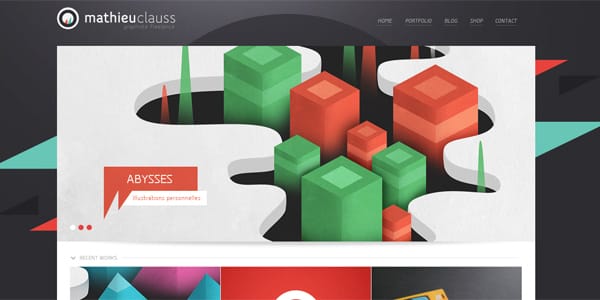
Mathieu Clauss
Mathieu Clauss sử dụng Slider hình ảnh cổ điển, thanh lịch chiếm toàn bộ màn hình trình duyệt và điều chỉnh theo kích thước của nó, mang đến cho người dùng từ máy tính bảng và điện thoại di động trải nghiệm tối ưu. Nó khéo léo làm sáng tỏ những tác phẩm hay nhất của nghệ sĩ, ngăn họ bỏ qua những chi tiết dù là rất nhỏ.
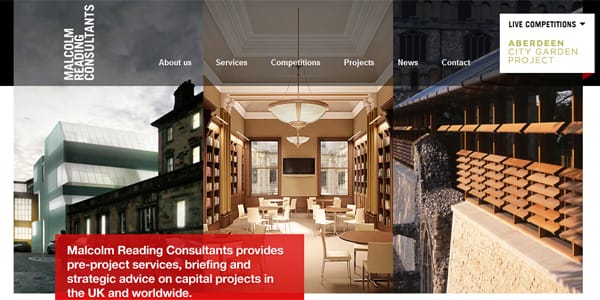
Malcolm Reading Consultants
Malcolm Reading Consultants có thanh trượt nội dung được chia thành 3 phần chẵn. Một giải pháp như vậy cho phép chúng ta nắm bắt nhiều dữ liệu hơn cùng một lúc. Nó cũng được kéo căng lên trên cùng để làm phông nền cho phần tiêu đề. Phông nền màu đỏ để hiển thị mô tả là một lựa chọn tuyệt vời ở đây.
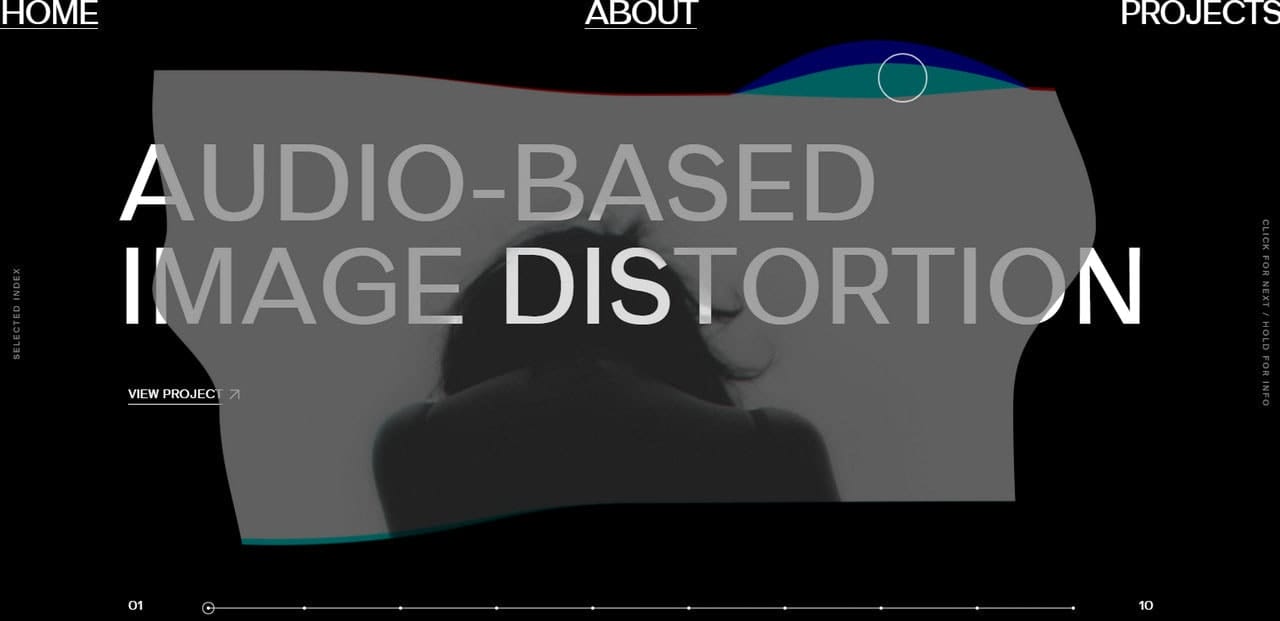
Instrument
Trang đích của Instrument có giao diện rõ ràng và sắc nét, thanh trượt chính cũng vậy. Nó sử dụng các nút tròn tiêu chuẩn để di chuyển giữa các mục và có một hộp tối chắc chắn để hiển thị thêm thông tin nhờ kích thước tương đối rộng nên không làm mất đi sự chú ý của người dùng.
Portfolio của Yannis Yannakopoulos
Danh mục đầu tư cá nhân của Yannis Yannakopoulos là một Slider Website mang tính ấn tượng và độc đáo. Có vẻ như Yannis hoàn toàn biết cách tận dụng tối đa thanh trượt trong thiết kế web.
Bản trình chiếu cung cấp một nền tảng vững chắc để nghệ sĩ thể hiện. Nó có các thủ thuật hiện đại và các giải pháp xa hoa, bao gồm cả khả năng tương tác dựa trên chuột khiến nó trông đáng kinh ngạc. Ngoài ra, nghệ sĩ đã chăm sóc điều hướng tiện dụng, đưa người dùng đến đúng nội dung quan trọng.
Climate History
Climate History là một ví dụ điển hình về thanh trượt trang web mang tính thu hút khán giả trực tuyến bằng trải nghiệm kể chuyện tuyệt vời.
Trang web nhằm mục đích nâng cao nhận thức về vấn đề đang nhức nhối mà không làm mọi người sợ hãi. Do đó, thanh trượt dọc nơi nội dung và các giải pháp năng động tạo ra một sự cộng sinh hoàn hảo.
Ở đây bạn có thể xem 14 trang trình bày, nếu như sử dụng thanh trượt dọc sẽ khiến không gian web bị hẹp đi và người dùng cũng gặp khó khăn trong việc chuyển tiếp thông tin.
Tuy nhiên, Website Climate History giải quyết tình huống này một cách hoàn hảo bằng cách sử dụng một thanh trượt dọc, góp phần truyền tải câu chuyện và đồng thời thu hút mọi người tham gia.
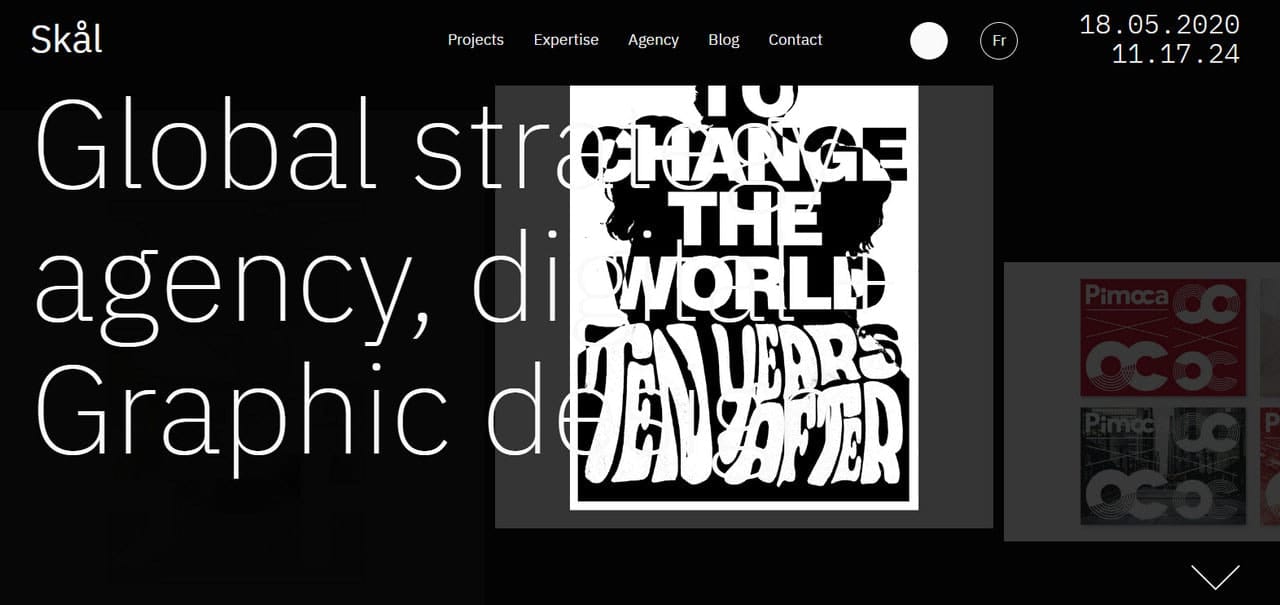
Skal
Skal là một ví dụ về thanh trượt trang web khác, nơi nội dung được hiển thị thành các phần nhỏ. Chúng tôi đã nhìn thấy loại băng chuyền truyền thống này hàng triệu lần vào buổi bình minh của thanh trượt ngang.
Tuy nhiên, điều này đã được tưởng tượng lại với sự trợ giúp của các giải pháp hiện đại. Kết quả là, chúng ta có thể thưởng thức một vụ nổ quá khứ mang lại cảm xúc tích cực và đồng thời làm hài lòng khán giả với một số thủ thuật sáng tạo.
Lưu ý hai điều. Đầu tiên, thanh trượt giữ một cấu hình thấp cho phép dòng giới thiệu chính tỏa sáng.
Thứ hai, bạn sẽ không thấy ở đây điều hướng truyền thống cũng như phân trang. Bạn nên chuyển đổi giữa các slide với sự trợ giúp của con lăn chuột. Tại một số điểm, nó có thể gây nhầm lẫn; tuy nhiên, nhóm nghiên cứu đã giải quyết vấn đề này bằng cách làm cho điều hướng rõ ràng.
Nguồn: Tổng hợp
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích về Slider và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
Dịch vụ thiết kế Website trọn gói tại ATPWeb
- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
- Hotline: 0707 6666 56
- Fanpage: https://facebook.com/atpweb.vn
- Thiết kế website tại ATPWeb










![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


