Một trong những xu hướng hàng đầu trong lĩnh vực SEO Website hiện nay chính là Accelerated Mobile Pages (hay còn được gọi tắt là AMP). Nói một cách đơn giản thì AMP là mã nguồn mở tiêu chuẩn cho các SEO Content và người viết blog.
AMP được Google hỗ trợ để giúp Website có trải nghiệm di động tốt hơn. Nhiều chuyên gia SEO đang khuyến khích chủ sở hữu trang web chuyển sang hình thức đầu tư vào việc cài đặt AMP.
Trong bài viết này, ATPWeb sẽ Hướng dẫn cài đặt AMP cho WordPress với 7 bước đơn giản, để giúp các bạn có thể dễ dàng triển khai và cải thiện chất lượng Website của mình.
Hướng dẫn cài đặt AMP cho WordPress với 7 bước đơn giản
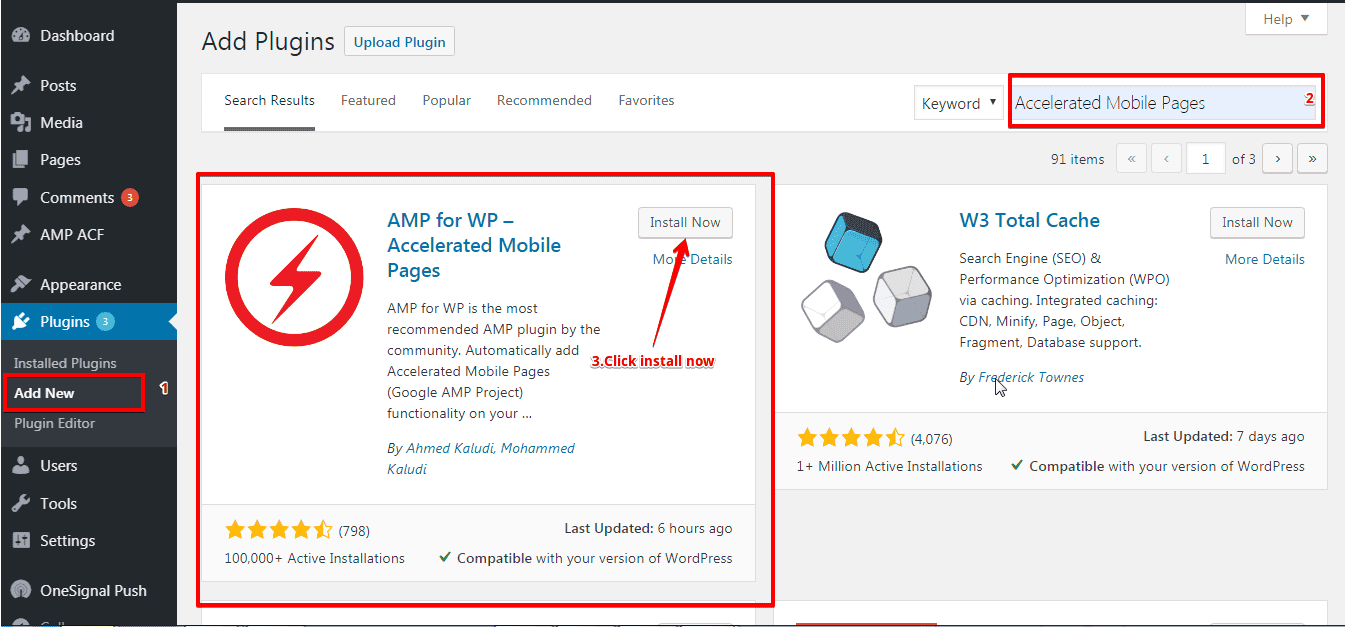
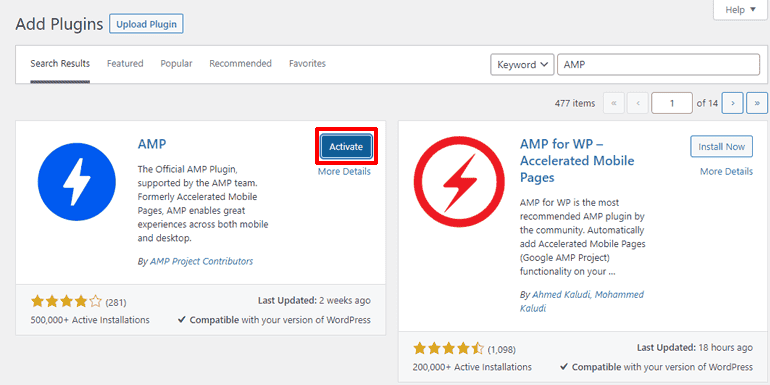
Bước 1: Cài đặt và kích hoạt (các) plugin AMP của bạn
Bước đầu tiền để cài đặt AMP cho WordPress là cài đặt và kích hoạt plugin AMP. Từ đó, Plugin AMP sẽ tự động tạo các phiên bản tương thích với AMP của tất cả các bài đăng của bạn, bạn có thể xem các phiên bản này bằng cách thêm /amp/ vào cuối URL bài đăng của mình.
Ví dụ:
- URL gốc: https://atpweb.vn/blog/huong-dan-cai-dat-amp-cho-wordpress/
- URL AMP: https://atpweb.vn/blog/huong-dan-cai-dat-amp-cho-wordpress/amp/
Lưu ý rằng chỉ các bài đăng của bạn mới tương thích với Accelerated Mobile Pages khi sử dụng plugin cơ sở này, chứ không bao gồm tất cả các trang của website. Để làm cho các trang của bạn tương thích với AMP, bạn sẽ cần cài đặt AMP plugin bổ sung.
Sau khi đã cài đặt AMP plugin, bạn có thể xếp lớp trên các plugin bổ sung để có được chức năng cao hơn. Có một số tùy chọn miễn phí mà bạn có thể chọn, dưới đây là những plugin được sử dụng trong bài viết này:
AMP for WP – Accelerated Mobile Pages – Các tính năng đáng chú ý của plugin này bao gồm tích hợp Google AdSense, hỗ trợ thẻ rel = canonical, trình tạo trang kéo và thả Accelerated Mobile Pages và khả năng tạo nội dung Accelerated Mobile Pages khác với nội dung trên các trang di động tiêu chuẩn.

Glue for Yoast SEO & AMP – Một trong những lợi ích khi sử dụng plugin này là nó cho phép bạn tạo các trang, bài đăng và phương tiện tương thích với Accelerated Mobile Pages. Plugin Glue for Yoast cũng đảm bảo liên tục rằng plugin AMP mặc định đang lấy siêu dữ liệu chính xác.
Tương tự như plugin AMP cho WP, nó cho phép tạo kiểu tùy chỉnh cho các trang AMP và bạn thậm chí có thể chọn một biểu tượng tùy chỉnh và thay đổi giao diện biểu trưng của trang web trên trang Accelerated Mobile Pages. (Lưu ý: Bạn phải cài đặt và kích hoạt plugin Yoast SEO để plugin này hoạt động.)

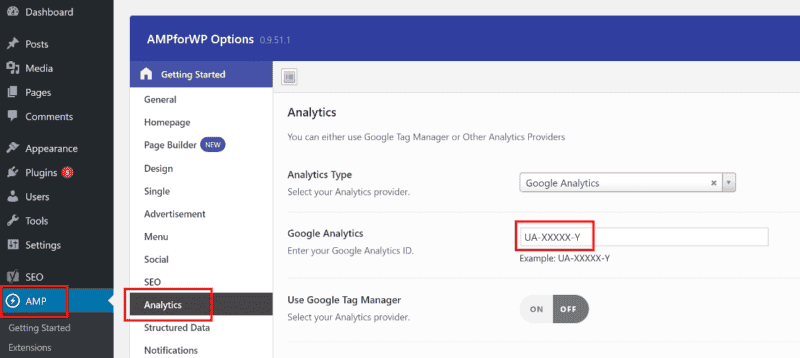
Bước 2: Thiết lập Google Analytics
Để Cài đặt AMP đòi hỏi người dùng phải thiết lập Google Analytics, trước tiên bạn cần tìm ID theo dõi của mình. Đăng nhập vào Google Analytics, sau đó nhấp vào biểu tượng bánh răng ở dưới cùng bên trái để hiển thị bảng Quản trị.
Khi bạn đã chọn TÀI KHOẢN và THUỘC TÍNH từ menu thả xuống tương ứng, hãy nhấp vào vị trí có nội dung “Thông tin theo dõi” trong cột THUỘC TÍNH. Từ đó, hãy nhấp vào “Mã theo dõi” để xem ID theo dõi của bạn – ID phải bắt đầu bằng UA.
Sao chép ID theo dõi của bạn, sau đó đăng nhập vào WordPress. Trong điều hướng bên trái, chuyển đến AMP > Analytics và dán ID theo dõi của bạn vào vị trí có nội dung “Google Analytics”. Sau đó nhấp vào Lưu thay đổi.
Bước 3: Định cấu hình cài đặt plugin
Trong bước này, chúng ta sẽ tìm hiểu về một số cấu hình cơ bản cho plugin Glue for Yoast SEO được đề cập trong Bước 1 của hướng dẫn cài đặt AMP cho WordPress. Bạn có thể bỏ qua bước này nếu bạn đã chọn không cài đặt plugin này.
Các cấu hình được đề xuất ở đây sẽ cho phép bạn tùy chỉnh giao diện của các trang được tăng tốc trên thiết bị di động cũng như cho phép hỗ trợ AMP cho nhiều loại nội dung.
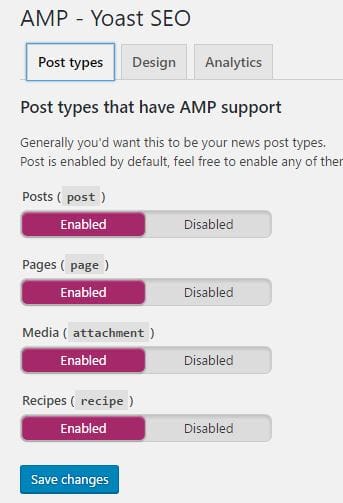
Để bắt đầu, hãy chuyển đến Yoast SEO> AMP> Post Types (Loại bài đăng). Tại đây, bạn có thể chọn loại bài đăng nào phải tuân thủ chế độ Cài đặt AMP.
Trên tab thứ hai, “Thiết kế”, bạn có thể tùy chỉnh giao diện của các trang hỗ trợ AMP. Áp dụng kiểu CSS, tùy chỉnh nội dung và màu liên kết, tải lên biểu tượng AMP tùy chỉnh và đặt hình ảnh mặc định cho các trang không có hình ảnh liên kết với chúng.
Bước 4: Kiểm tra / xác thực thiết lập AMP của bạn
Sau khi đã Cài đặt AMP và tạo các URL AMP của mình, điều quan trọng là phải đảm bảo rằng chúng hoạt động bình thường.
Nếu chúng không được định cấu hình chính xác, Google sẽ không hiển thị chúng trong kết quả tìm kiếm. Mặc dù điều này bảo vệ bạn khỏi việc hiển thị trang AMP bán chức năng, nhưng nó cũng có thể là một điểm khó khăn đối với nhiều quản trị viên web khi Cài đặt AMP.
May mắn thay, có một số giải pháp để kiểm tra các URL AMP của bạn. Chọn một vài trang chính và kiểm tra các phiên bản AMP bằng một trong các phương pháp bên dưới.
Như đã đề cập trong bước 1, bạn có thể nối / amp / vào cuối URL chuẩn để xem nó.
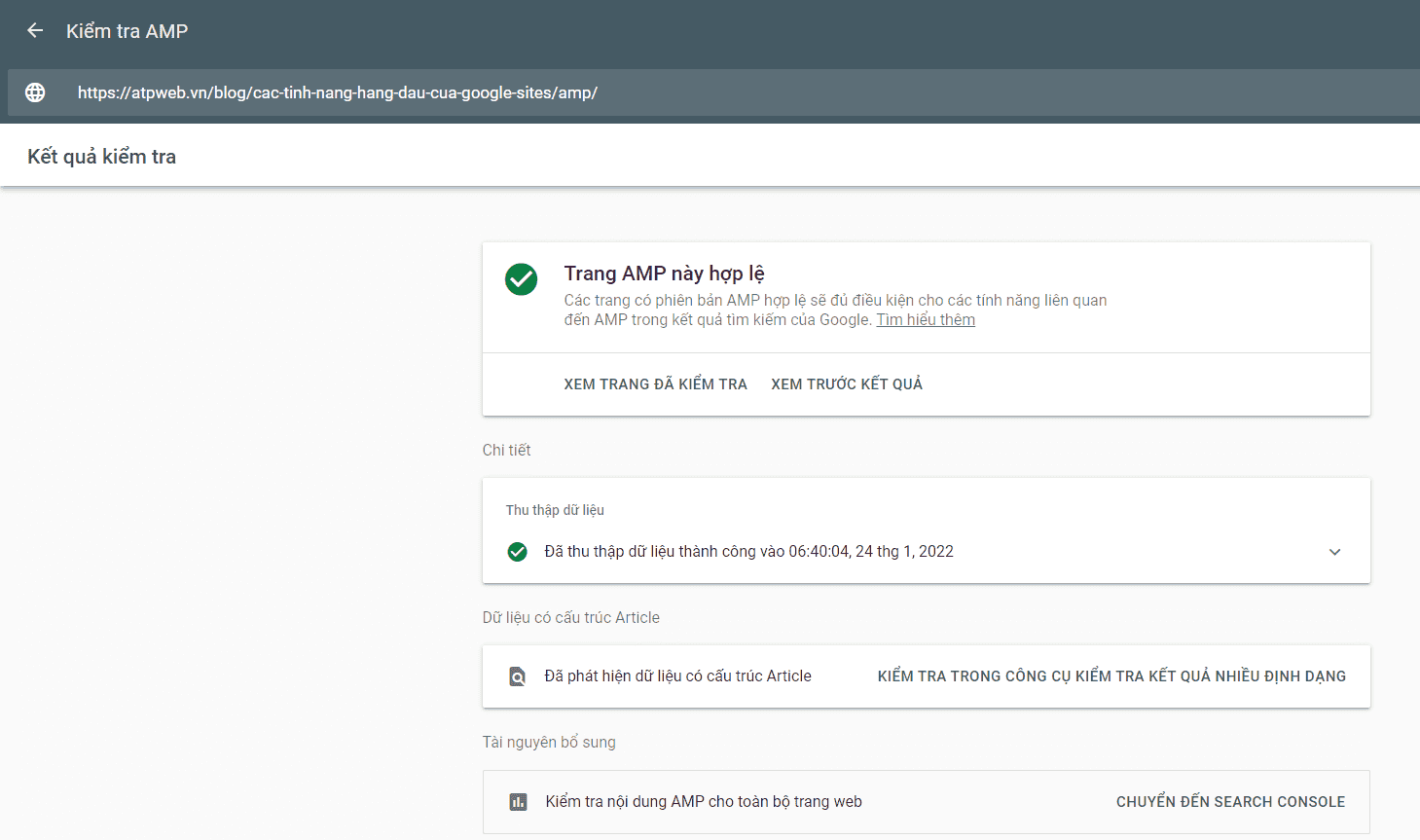
Phương pháp 1: Kiểm tra AMP
- Truy cập https://search.google.com/test/amp
- Thả URL của bạn vào thanh công cụ và nhấp vào “Kiểm tra URL”, sau đó ghi lại kết quả (hợp lệ / không hợp lệ).

Phương pháp 2: Bảng điều khiển dành cho nhà phát triển
Phương pháp này dành riêng cho những người sử dụng trình duyệt Google Chrome. Nếu bạn sử dụng trình duyệt khác (Firefox, Safari, Microsoft Edge hoặc trình duyệt khác), thì phương pháp này không áp dụng cho bạn khi Cài đặt AMP.
- Mở trang AMP trong trình duyệt của bạn.
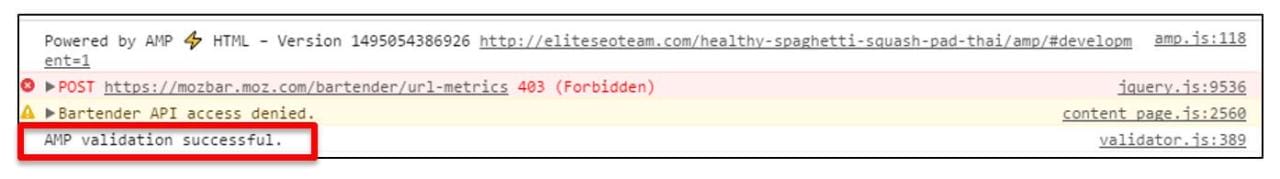
- Nối # development = 1 vào URL.
Ví dụ: https://atpweb.vn/blog/huong-dan-cai-dat-amp-cho-wordpress/amp/#development=1
Mở Bảng điều khiển công cụ dành cho nhà phát triển của Chrome (trong Trình đơn Chrome, chọn Công cụ khác > Công cụ phát triển, sau đó nhấp vào tab “Bảng điều khiển”) và kiểm tra lỗi xác thực.
Nếu mọi thứ đều hoạt động tốt, việc xác nhận Cài đặt AMP sẽ thành công.
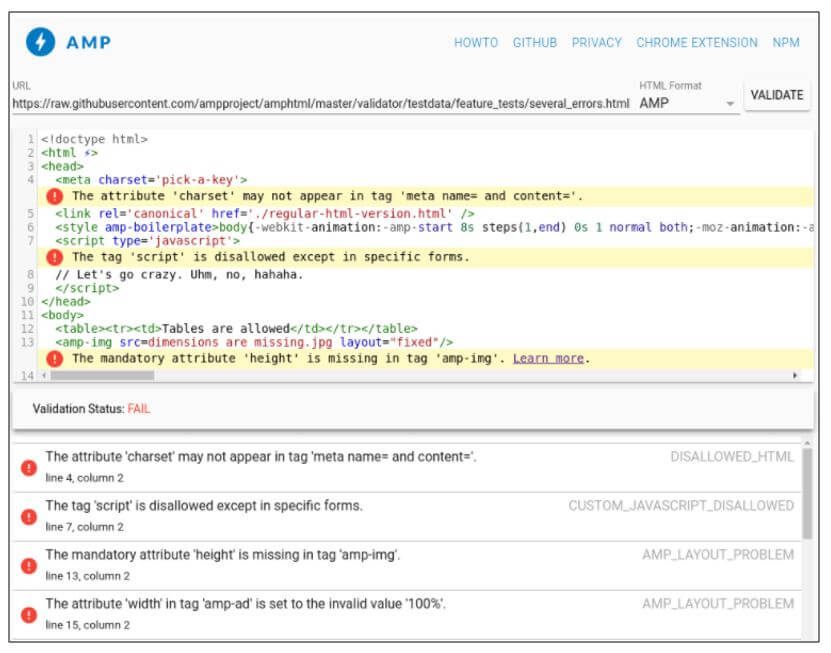
Phương pháp 3: Trình xác thực AMP
- Truy cập https://validator.ampproject.org/
- Dán URL AMP vào trường “URL” và nhấp vào “Xác thực”.
- Công cụ này sẽ đánh dấu bất kỳ lỗi nào và gắn cờ chúng trong HTML.
Lưu ý: Bạn cũng có thể sử dụng tiện ích mở rộng Trình xác thực AMP của Chrome để xem kết quả tương tự trên chính URL AMP, sau khi hoàn tất cài đặt AMP.
Bước 5: Gửi các URL AMP quan trọng nhất của bạn để lập chỉ mục
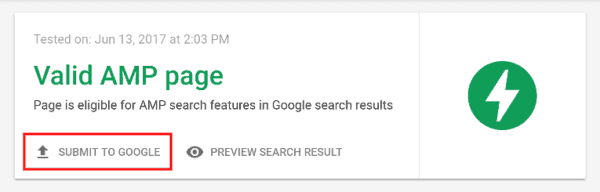
Nếu sử dụng Kiểm tra AMP thông qua Google Search Console khi cài đặt AMP, bạn có thể nhấp vào nút “gửi tới Google” sau khi bạn chạy thử nghiệm và xác thực trang:
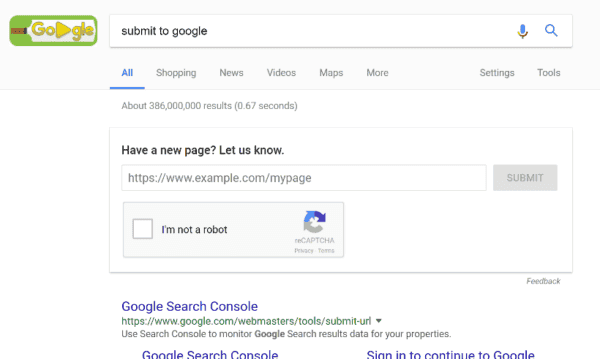
Ngoài ra, nếu bạn đã đăng nhập vào tài khoản Google Search Console của mình, bạn có thể tìm kiếm “submit to Google” và gửi URL trực tiếp trong kết quả tìm kiếm của Google:
Mặc dù không bắt buộc phải gửi trang AMP của bạn cho Google, nhưng Google sẽ chỉ lập chỉ mục trang AMP của bạn nếu nó được liên kết nội bộ với hoặc được liệt kê trong sơ đồ trang XML.
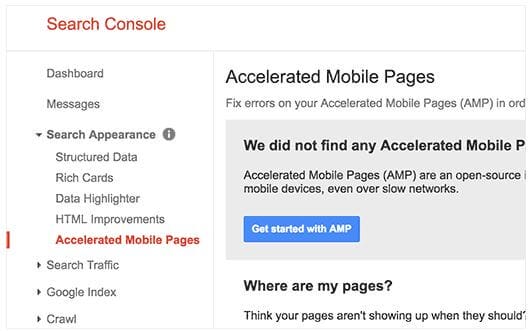
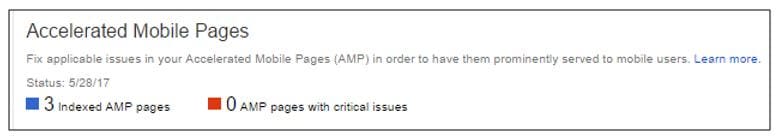
Bước 6: Xem trong Google Search Console để khắc phục lỗi
Google Search Console cung cấp một cách để quản lý tất cả các trang AMP của bạn một cách dễ dàng sau khi cài đặt AMP.
- Đăng nhập vào Google Search Console.
- Trong Giao diện tìm kiếm, nhấp vào Trang trên thiết bị di động được tăng tốc.
Tại đây, bạn sẽ có thể xem có bao nhiêu Trang trên thiết bị di động được tăng tốc của mình đang được lập chỉ mục và những trang nào, nếu có, thì có nghĩa là Website của bạn đang có vấn đề nghiêm trọng. Khi bạn xác định các trang có vấn đề, bạn có thể khắc phục sự cố bằng các công cụ ở bước trước.
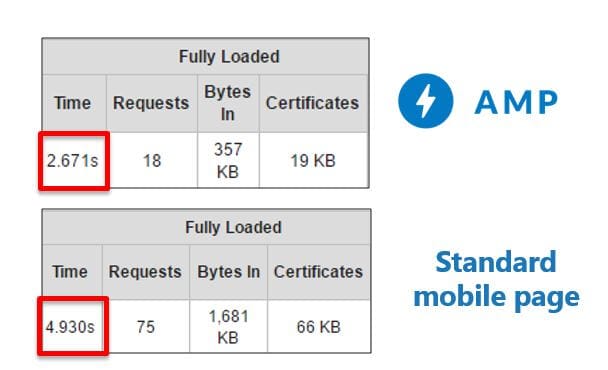
Bước 7: Kiểm tra tốc độ trang
Khi bạn đã hoàn thành những bước đã được liệt kê trên, thì bây giờ là lúc để thấy những lợi ích từ những nỗ lực cài đặt AMP cho WordPress của bạn. Chạy AMP và các trang di động chuẩn của bạn thông qua một công cụ tốc độ trang như WebPageTest và so sánh kết quả:
KẾT LUẬN
Cài đặt AMP cho WordPress là một cách tuyệt vời để cải thiện trải nghiệm người dùng cho khách truy cập trên thiết bị di động. Tuy nhiên, có một số điều cần cân nhắc trước khi đưa ra quyết định thêm nó vào trang web của bạn.
Nguồn: Tổng hợp
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !

- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn














![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


