Tính đáp ứng của Website là một trong những tiêu chí quan trọng hàng đầu mà mọi doanh nghiệp nên chú ý khi thiết kế website, nhiều doanh nghiệp thường chủ quan trong việc thiết kế khi không kiểm tra tính đáp ứng sau khi hoàn thành xây dựng nền tảng của website.
Việc kiểm tra tính đáp ứng của Website không chỉ giúp bạn đảm bảo được chất lượng của Website, mà còn hạn chế được các tình trạng xảy ra lỗi trong quá trình vận hành của Website.
Dưới đây là Checklist Kiểm tra tính đáp ứng – Responsive của Website, thông qua danh sách này các bạn sẽ có thể biết được Website của mình đã đạt tiêu chuẩn về tính đáp ứng hay chưa, từ đó cải thiện và chỉnh sửa Website một cách kịp thời.
Thiết kế web đáp ứng là gì?
Thiết kế web đáp ứng (RWD) được mô tả vào năm 2010 bởi Ethan Marcotte trong A List Apart, là một cách tiếp cận được thiết kế để tạo ra một trang web đáp ứng với loại thiết bị mà nó đang được sử dụng.
Theo bài viết của Ethan Marcotte, ba thành phần kỹ thuật để thiết kế web đáp ứng là lưới linh hoạt, hình ảnh linh hoạt và truy vấn phương tiện. Đây sẽ là nền tảng cho việc kiểm tra tính đáp ứng của Website sau khi thiết kế.

Lưới linh hoạt – Flexible grids
Bố cục dựa trên lưới linh hoạt là thành phần đầu tiên của thiết kế web đáp ứng khởi đầu từ các nguyên tắc thiết kế dựa trên pixel truyền thống như tỷ lệ phần trăm và sử dụng kích thước tương đối để phù hợp với nội dung trên màn hình của thiết bị.
Thông thường, Trang tính kiểu xếp tầng (CSS) được sử dụng để định vị nội dung, việc kiểm tra tính đáp ứng của website sẽ dễ dàng hơn nếu quá trình xây dựng bố cục được đảm bảo ngay từ đầu.
Hình ảnh linh hoạt – Flexible images
Hình ảnh và các phương tiện khác thích ứng để tải cụ thể cho các thông số kỹ thuật của thiết bị mục tiêu. Về bản chất, hình ảnh thu nhỏ hoặc mở rộng tùy thuộc vào vùng chứa đang hiển thị hình ảnh.
Ngoài nội dung được trình bày dưới dạng văn bản, thì các loại đa phương tiện như hình ảnh cũng cần nằm trong danh sách những yếu tố cần được kiểm tra tính đáp ứng khi thiết kế website.
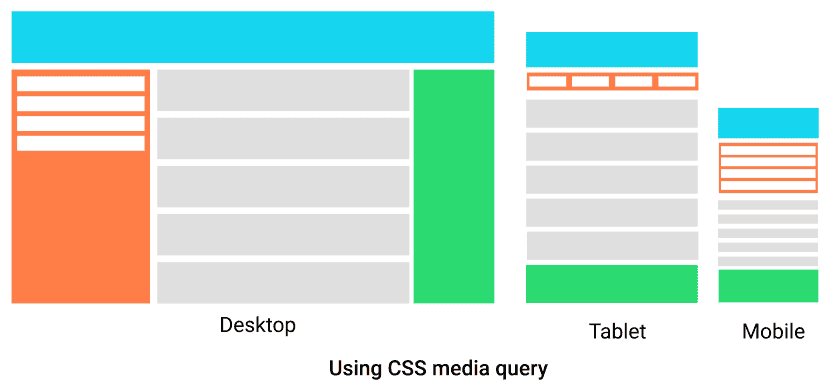
Truy vấn phương tiện – Media queries
Các điểm ngắt được sử dụng để áp dụng các kiểu khác nhau dựa trên khả năng của thiết bị mục tiêu. Nó bao gồm các tính năng kiểm soát chiều rộng, chiều cao, hướng, tỷ lệ khung hình và hơn thế nữa.
Checklist Kiểm tra tính đáp ứng – Responsive của Website
Khi bạn đã tạo thành công một trang web đáp ứng, bạn cần phải kiểm tra tính đáp ứng để đảm bảo rằng nó có thể:
- Văn bản, bảng điều khiển và hình ảnh phải được căn chỉnh và đặt chính xác trên trang web.
- Hiển thị và căn chỉnh nội dung một cách nhất quán.
- Hiển thị văn bản dễ đọc trên tất cả các tỷ lệ và chế độ xem.
- Văn bản, hình ảnh và khung không vượt quá các cạnh của màn hình, cho dù là máy tính để bàn hay thiết bị di động.
- Hiển thị và thay đổi kích thước hình ảnh khi cần thiết.
- Cho phép người dùng cuộn theo chiều dọc (hoặc theo chiều ngang, như trong trường hợp bảng dữ liệu đáp ứng).
- Cho phép người dùng điều hướng qua các liên kết và menu trên tất cả các thiết bị.
- Chia tỷ lệ/ thay đổi kích thước nội dung dựa trên hướng dọc hoặc ngang trong thiết bị di động.
- Màu sắc, đổ bóng và chuyển màu phải nhất quán.
- Khu vực có thể nhấp phải được điều chỉnh tốt và có kích thước phù hợp.
- Văn bản và mục nhập dữ liệu phải được hiển thị chính xác.
- Nội dung quan trọng nhất phải hiển thị ở tất cả các điểm ngắt.
- Các trang web phải có thể đọc được ở tất cả các độ phân giải.
Trong quá trình kiểm tra tính đáp ứng, hãy bắt đầu bằng cách kiểm tra thủ công trang web trên các kích thước cửa sổ xem khác nhau để kiểm tra xem nội dung có cân đối chính xác hay không.
Để tìm ra sự không nhất quán về màu sắc, phông chữ, hình minh họa, v.v., bạn sẽ cần thực hiện kiểm tra phản hồi trên thiết bị di động bằng thiết bị di động thực.
Bên cạnh những yếu tố được liệt kê bên trên, thì chúng ta cũng nên kiểm tra tính đáp ứng thông qua các tiêu chí sau đây:
Kiểm tra tốc độ trang web của bạn
Khi chúng ta kiểm tra tính đáp ứng của các yếu tố như hình ảnh, video, v.v. một cách chuyên sâu hơn, thì chúng chính là mối quan tâm chính ảnh hưởng đến tốc độ tải của trang web trên các thiết bị nhỏ hơn như thiết bị di động, thường hoạt động trên băng thông thấp hơn.
Một nghiên cứu được thực hiện bởi Forrester Consulting tiết lộ rằng ngưỡng thời gian chờ đợi chỉ là hai giây. Nếu trình tải của bạn vẫn quay sau 2 giây, người dùng có thể sẽ rời khỏi ngay lập tức.
Do đó, hãy tốc độ trang web của bạn cũng nằm trong danh sách kiểm tra tính đáp ứng và nếu tốc độ chậm hơn một chút so với những gì bạn mong đợi, hãy sử dụng các phương pháp thay thế để hiển thị cùng một hình ảnh trên các thiết bị nhỏ hơn này.
Kiểm tra tính đáp ứng trên nhiều trình duyệt khác nhau
Bước đầu tiên và quan trọng nhất trong kiểm tra thiết kế đáp ứng là thực hiện kiểm tra trình duyệt chéo trên thiết bị và xác minh xem trang web có tương thích với nhiều trình duyệt hay không.
Kiểm tra tính đáp ứng trên nhiều trình duyệt khác nhau cho phép bạn xem và khám phá trang web của mình trên bất kỳ trình duyệt, hệ điều hành hoặc độ phân giải nào.
Kiểm tra tính đáp ứng thông qua Trải nghiệm Tương tác
Như đã thảo luận ở trên trong bài đăng này – thiết bị di động có nhiều kích thước màn hình khác nhau trên thị trường. Một thông số khác cần xem xét khi kiểm tra tính đáp ứng là trải nghiệm tương tác.
Mục đích chính của danh sách kiểm tra tính đáp ứng này là để cho dù bất kể quá trình tương tác xảy ra như thế nào, thì trải nghiệm tương tác sẽ không thay đổi.
Nút không được quá nhỏ để bạn có thể nhấp vào hai nút cùng một lúc từ tay mình. Giao diện người dùng nên cố gắng đóng gói hầu hết các tùy chọn thông qua nhiều mô hình, v.v. Đây là một mục cần thiết để giữ trong danh sách kiểm tra tính đáp ứng vì nó ảnh hưởng trực tiếp đến cách người dùng nhìn nhận trang web.
Nguồn: Tổng hợp
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !

- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn










![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


