Việc sử dụng hiệu ứng Parallax Scrolling – cuộn thị sai cho giao diện Website đã không còn quá xa lạ đối vợi thị trường thiết kế Web hiện nay, đây chắc chắn là một sự lựa chọn hoàn hảo nếu như bạn đang tìm kiếm một yếu tố giúp Website của mình trở nên nổi bật hơn.
Để giúp các doanh nghiệp có thể bắt kịp xu hướng thiết kế đang thịnh hành này, thì ATPWeb đã tổng hợp các thông tin cần thiết cũng như Cách tạo hiệu ứng Parallax Scrolling cho Website WordPress trong bài viết dưới đây.
Cách tạo hiệu ứng Parallax Scrolling cho Website WordPress – 2022
Tạo Hiệu ứng Parallax Scrolling – cuộn thị sai với Plugin của WordPress
1. Tải xuống Trình cắm thị sai
Có một số plugin có thể thêm tính năng Parallax Scrolling, nhưng các chuyên gia gợi ý rằng bạn nên sử dụng plugin Advanced WordPress Backgrounds (AWB). Đây là một plugin Parallax Scrolling WordPress miễn phí cho phép bạn sử dụng hình ảnh hoặc video làm nền của mình:

Để tải xuống plugin này, hãy điều hướng đến Plugins> Add New và tìm kiếm từ khoá ‘Advanced WordPress Backgrounds‘ như cách bạn làm với bất kỳ plugin nào khác. Sau khi nó được kích hoạt, bạn có thể chuyển sang thực sự tạo nền thị sai cho website của mình.
2. Chọn một hình ảnh
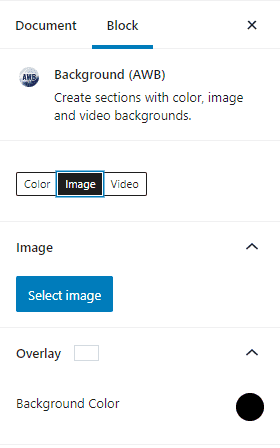
Tại đây, điều hướng đến bài đăng hoặc trang mà bạn muốn hiệu ứng Parallax Scrolling xuất hiện. AWB có các Block riêng, bạn sẽ sử dụng Block này để chọn hình ảnh của mình và định vị hiệu ứng trên trang:

Trong menu Chặn, chọn hình ảnh hoặc video bạn muốn sử dụng làm nền từ Thư viện phương tiện. Bạn cũng có thể sử dụng một màu đồng nhất làm nền nếu hình ảnh không phù hợp với ứng dụng.
3. Bật hiệu ứng thị sai – Parallax Scrolling và chọn loại thị sai mà bạn muốn sử dụng
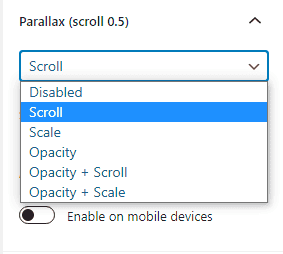
Khi ở trong menu Chặn, bạn sẽ tìm thấy các tùy chọn cho hành vi của hiệu ứng:

Tại đây, bạn có thể chọn thay đổi tỷ lệ và độ mờ của hình nền khi người dùng cuộn, thay vì hiệu ứng Parallax Scrolling truyền thống hơn. Điều này cho phép bạn kiểm soát tốt hơn cách hiệu ứng hiển thị trên trang web của bạn.
Cuối cùng, bạn có thể chọn tắt tùy chọn thị sai cho các thiết bị di động, tùy chọn này có xu hướng dựa vào thao tác vuốt thay vì cuộn để điều hướng (chưa kể đến khả năng ảnh hưởng đến tốc độ tải trang).
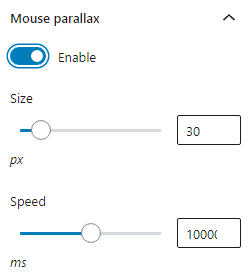
4. Chuyển đổi tính năng Mouse Parallax
Chuyển đổi trên Mouse Parallax sẽ thêm hiệu ứng có thể được điều khiển bằng cách di chuyển chuột, thay vì cuộn. Giống như các phiên bản khác của hiệu ứng này, bạn có thể điều chỉnh kích thước và tốc độ, những yếu tố này quyết định thời lượng và cường độ của hiệu ứng Parallax Scrolling:

Nếu bạn có một trang web một trang, bạn có thể muốn tận dụng tính năng này. Mouse Parallax có thể tạo ra một số hiệu ứng hình ảnh hấp dẫn với một chút thử nghiệm.
Tạo Hiệu ứng Parallax Scrolling – cuộn thị sai với CSS
Nếu bạn chưa có bất kỳ kinh nghiệm HTML nào, thì có thể đây không phải là phương pháp phù hợp dành cho bạn, vì bạn có thể sẽ chèn mã vào sai vị trí và làm rối trang web.
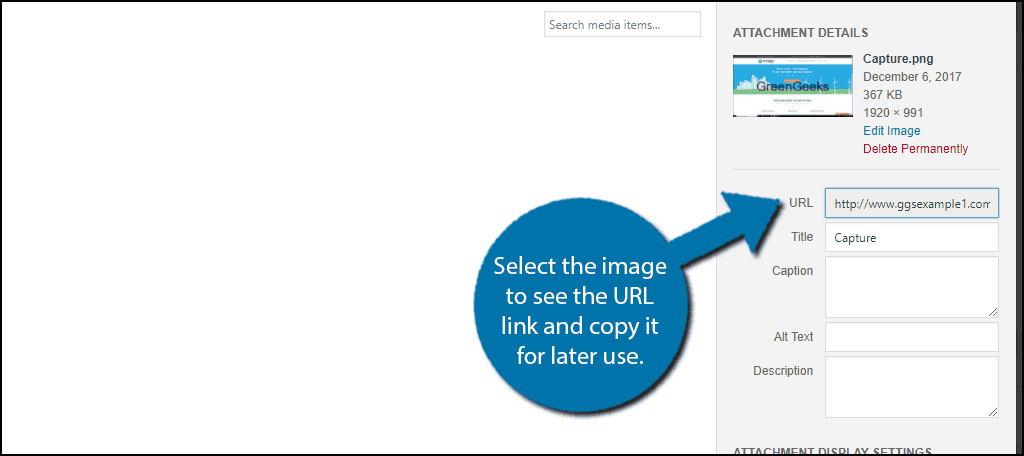
Đầu tiên để chèn Parallax Scrolling bằng CSS, Bạn cần tải hình ảnh bạn muốn sử dụng làm hình nền lên thư viện phương tiện của mình. Khi nó được tải lên, hãy chọn hình ảnh để xem liên kết URL và sao chép nó để sử dụng sau này.

Bây giờ là nơi kiến thức HTML của bạn sẽ phát huy tác dụng. Bạn cần thêm các dòng HTML sau vào bài đăng hoặc trang mà bạn muốn hiệu ứng hiện diện:
| 1 2 3 4 5 | <div class="parallax"><div class="parallax-content">Insert Content here</div></div> |
Tất nhiên, bạn cần đặt nội dung của mình vào vị trí của Chèn nội dung ở đây. Bây giờ đã đến lúc sử dụng CSS để thêm hiệu ứng vào. Bây giờ bạn cần thêm CSS sau vào các tệp chủ đề của mình:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .parallax {background-image: url("IMAGE URL HERE");height: 100%;background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;margin-left:-410px;margin-right:-410px;}.parallax-content {width:50%;margin:0 auto;color:#FFF;padding-top:50px;} |
Thay thế “URL ẢNH TẠI ĐÂY” bằng URL của hình ảnh bạn đã chọn lúc đầu. Bạn cũng có thể chỉnh sửa các cài đặt khác theo ý thích của mình. Đảm bảo rằng bạn lưu các thay đổi của mình. Bài đăng hoặc trang của bạn bây giờ sẽ có hiệu ứng thị sai hoạt động.
Nguồn: Tổng hợp

- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


