Một Hero Image đáp ứng các tiêu chí về thẩm mỹ và thích hợp với thương hiệu có thể làm cho một trang web trở nên nổi bật hơn trong mắt người truy cập. Chính vì vậy trong bài viết này chúng ta sẽ cùng tìm hiểu về cách để lựa chọn Hero Image sao cho phù hợp với thiết kế Web của bạn, từ đó tối ưu hoá chất lượng của Website.
Cách lựa chọn Hero Image để làm nổi bật Website của bạn
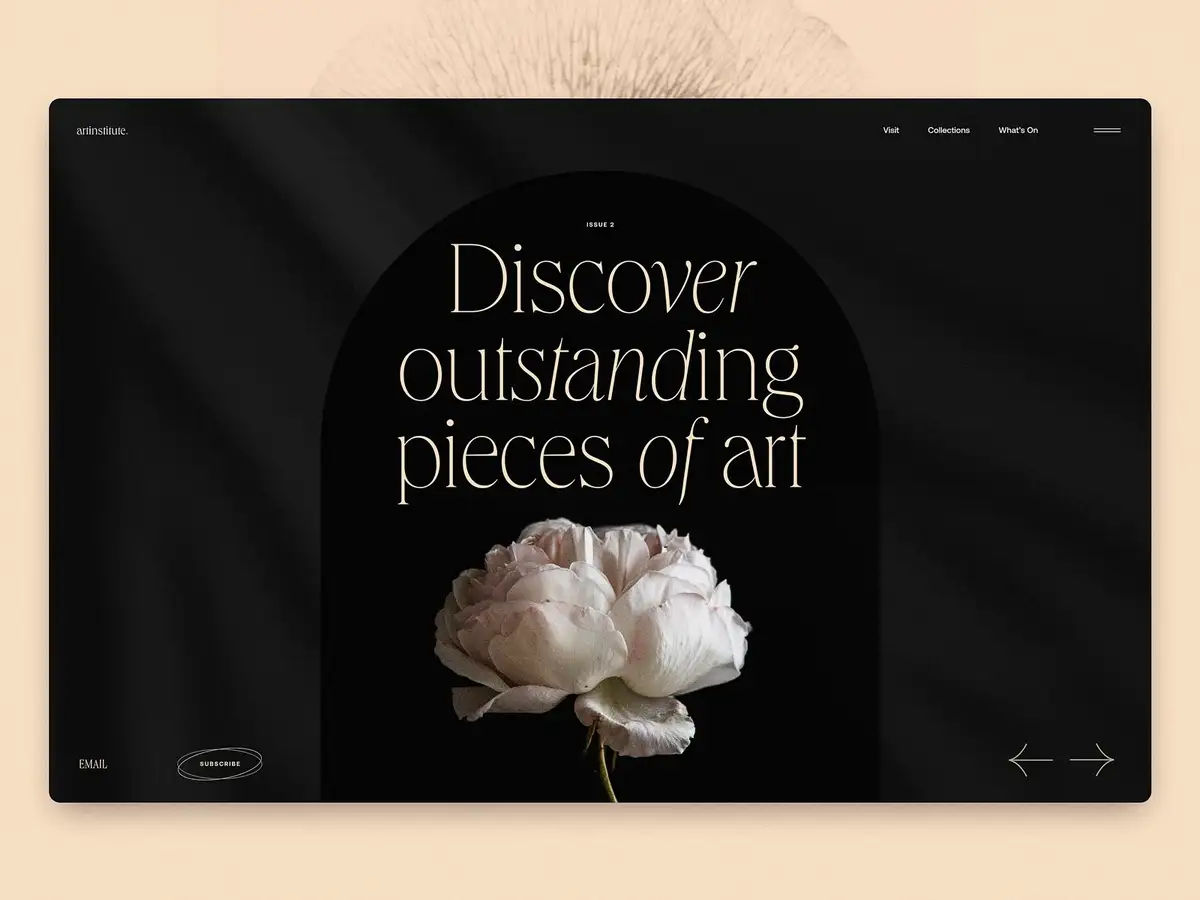
Suy nghĩ về “tâm trạng” của trang web của bạn
Bạn có muốn làm cho mọi người cảm thấy hào hứng khi truy cập vào website và nhìn thấy Hero Image của mình không? Website của bạn sẽ mang lại cảm và thư giãn và bình yên, hay là sự hấp dẫn và kích thích sự tò mò của người dùng?
Hãy dành một chút thời gian để xem xét cảm giác mà bạn muốn trang web bạn đang thiết kế truyền đạt và ghi nhớ điều này khi bạn tìm kiếm hình ảnh anh hùng.
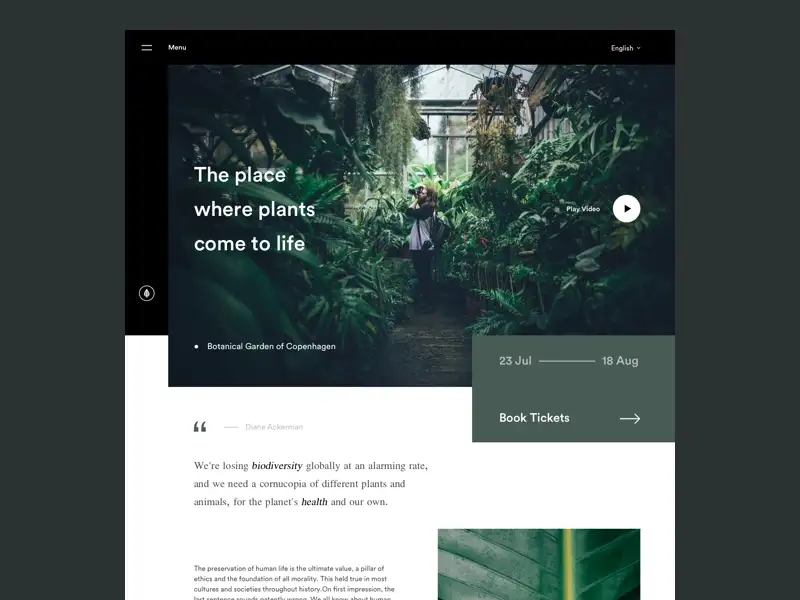
Hình ảnh có độ tương phản cao với màu sắc tươi sáng sẽ có cảm giác rõ nét hơn, trong khi hình ảnh có độ tương phản thấp hơn và nhiều tông màu bị tắt hơn sẽ có cảm giác yên bình hơn. Lựa chọn hình ảnh anh hùng của bạn sẽ thiết lập tông màu cho trang web theo sau nó, vì vậy hãy nghĩ kỹ xem bạn muốn tông màu đó như thế nào trước khi bắt đầu tìm kiếm hình ảnh của mình.

Làm cho mọi thứ sống động hơn với một video
Sử dụng video cho Hero Image của bạn thực sự có thể tạo thêm một số hứng thú cho trang web của bạn, ngay lập tức làm cho một trang trở nên hấp dẫn hơn.
Những video có xu hướng trở nên nổi bật là những video không quá phức tạp hoặc có nhiều hành động, tương tự với hình ảnh, các yếu tố này đều tạo ra một điểm bổ sung tuyệt vời cho các hero video website.
Chọn một tiêu điểm hấp dẫn
Hero Image với tiêu điểm độc đáo có thể giúp dẫn dắt ánh nhìn đến bất cứ nơi đâu bạn muốn – ví dụ: đến nút CTA của bạn để hướng mọi người bắt đầu mua sắm.
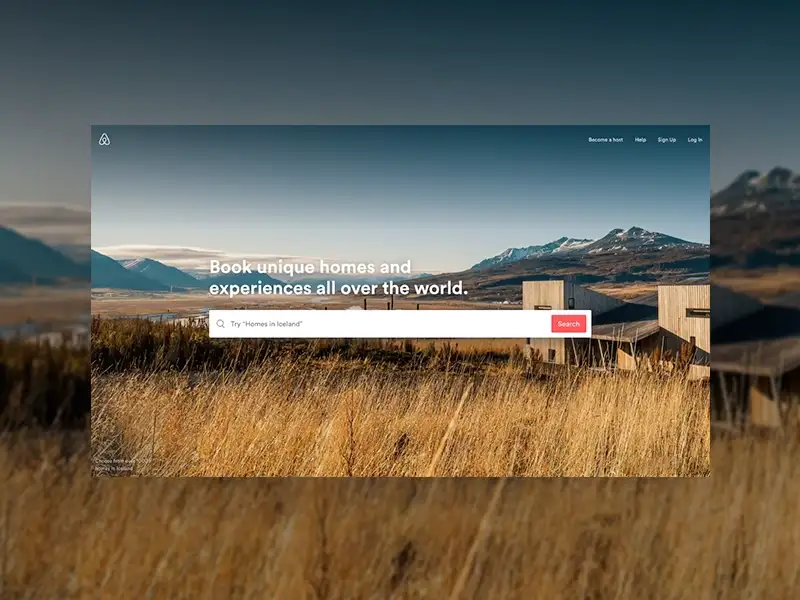
Một khung cảnh núi đẹp chắc chắn tạo nên một Hero Image đặc sắc, nhưng phong cảnh núi non bao gồm cả người đi bộ đường dài sẽ giúp hướng ánh nhìn của người xem đến vị trí hoàn hảo cho một số văn bản hoặc một liên kết.
Sử dụng Hero Image để truyền tải thông tin
Ngay cả khi bạn không mô tả sản phẩm để bán trong Hero Image của mình, bạn vẫn có thể sử dụng nó để nhanh chóng truyền tải thông tin quan trọng về thương hiệu của mình. Chọn một hình ảnh có những người trong đó có xu hướng có cảm giác dễ hiểu và năng động hơn.
Ví dụ: nếu bạn đang tạo trang web cho một công ty cảnh quan, thay vì chụp cận cảnh một số chiếc lá, bạn có thể chọn hình ảnh tiêu đề mô tả một gia đình đang thư giãn trong một khu vườn xinh đẹp, giúp khách truy cập liên kết sự hài lòng và hạnh phúc với thương hiệu của bạn.
Để lại khoảng trống cho tiêu đề và văn bản
Tuỳ vào nhu cầu và sở thích của từng thương hiệu mà Hero Image sẽ được trình bày theo từng định dạng khác nhau.
Nếu như bạn muốn thêm tiêu đề, nút CTA hoặc bất kỳ yếu tố nào khác lên Hero Image của mình, thì bạn sẽ cần ghi nhớ vị trí này khi tìm kiếm hình ảnh phù hợp, để tránh khiến người dùng cảm thấy khó đọc nội dung văn bản được phủ trên một hình ảnh anh hùng đầy chi tiết và kết cấu phức tạp, mà không có khoảng trống thích hợp.
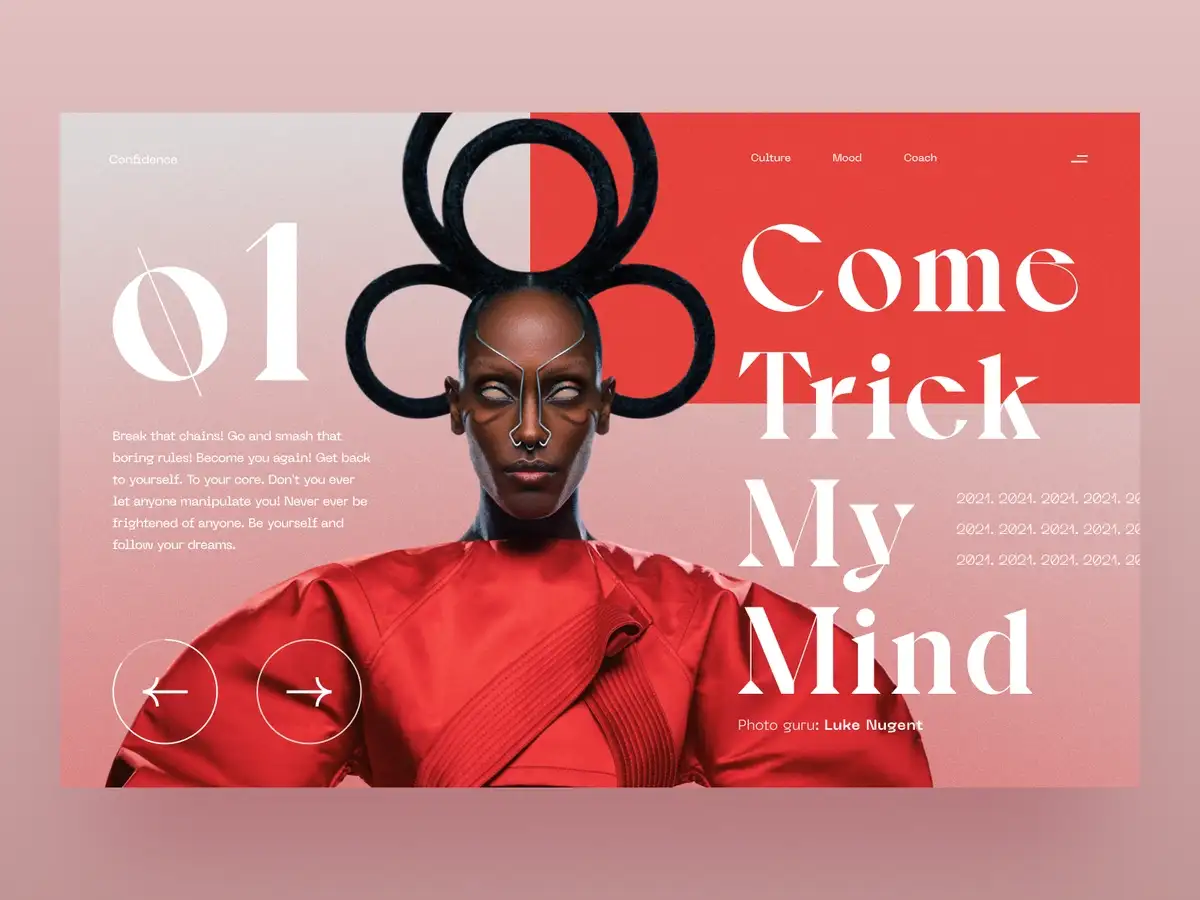
Giữ thương hiệu với màu sắc
Hero Image là một nơi lý tưởng để nhấn mạnh màu sắc thương hiệu của bạn và thực sự làm nổi bật bảng màu trang web của bạn.
Hình ảnh anh hùng đen trắng cũng có thể là một lựa chọn tốt cho một trang web có cảm giác cổ điển hoặc tối giản hơn. Nhiều thư viện ảnh lưu trữ cho phép bạn tìm kiếm theo màu sắc, giúp bạn dễ dàng tìm thấy các hình ảnh phù hợp hoặc bổ sung cho các mã hex chính xác trong bảng màu trang web của bạn.
Chọn kích thước hình ảnh phù hợp
Đương nhiên, bạn muốn hình ảnh anh hùng của mình có chất lượng cao, rõ ràng và tập trung.
Nhưng hãy nhớ rằng kích thước hình ảnh quá lớn có thể làm ảnh hưởng đến thời gian tải trang của website. Tỷ lệ 16:9 là độ phân giải màn hình tiêu chuẩn nhất, vì vậy đây thường sẽ là tỷ lệ tốt nhất để chọn cho kích thước hình ảnh chính; 1600 x 500 pixel là một khuyến nghị tốt.
Bạn cũng có thể nén tệp hình ảnh để đảm bảo nó không quá lớn so với kích thước Hero Image tiêu chuẩn.
Đảm bảo rằng Hero Image mang tính phản hồi
Hero Image của bạn có thể cần được điều chỉnh để phù hợp với màn hình nhỏ hơn. Hãy lưu ý đến màn hình thiết bị di động khi chọn ảnh hoặc hero video, vì hình ảnh có thể bị cắt đáng kể trên thiết bị di động, có khả năng cắt bỏ một số sở thích về hình ảnh.
Hình ảnh có tiêu điểm ở bên trái hoặc bên phải của trung tâm có thể không phải là lựa chọn tốt nhất cho khu vực Hero vì lý do này. Hoặc, bạn có thể cần đảm bảo rằng hình ảnh sẽ được cắt để hiển thị chính xác tiêu điểm trên thiết bị di động.
Hãy ghi nhớ khả năng tiếp cận
Như với bất kỳ hình ảnh và video nào trên trang web bạn tạo, khả năng truy cập là rất quan trọng. Hãy nhớ thêm các thẻ alt và mô tả thích hợp cho Hero Image của bạn trong quá trình thiết kế website.
Nguồn: Tổng hợp
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích về Hero Image và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !

- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn









![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


