Nếu như bạn đang tìm cách để giúp Website của mình có thể trở nên độc đáo và thu hút nhiều khách truy cập hơn, thì chắc chắn bạn sẽ không thể bỏ qua các hoạt ảnh và hiệu ứng theo chuyển động của người dùng, điển hình nhất là Website hover effects – Hiệu ứng di chuột.
Trong bài viết này chúng ta sẽ cùng tìm hiểu về Các loại Website hover effects – Hiệu ứng di chuột thịnh hành nhất hiện nay, để giúp các cá nhân, tổ chức có thể dễ dàng tận dụng các hiệu ứng di chuột một cách hiệu quả nhất, góp phần cải thiện chất lượng Webiste và mang lại trải nghiệm tuyệt vời cho người dùng.
Website hover effects – Hiệu ứng di chuột là gì?
Hiệu ứng di chuột – hover effects là sự thay đổi hoặc xuất hiện của một thành phần web trên giao diện đồ họa khi chuột được di chuyển qua nó, ngay cả khi người dùng vẫn chưa click chọn.
Ví dụ, nếu bạn di chuột vào từ này bạn sẽ thấy nó đổi màu, để báo hiệu cho bạn hiểu rằng nó sẽ chuyển bạn đến một liên kết khác nếu bạn nhấp vào nó, nhưng bạn vẫn không thể hình dung được ẩn sau từ này là gì.
Hiệu ứng di chuột – hover effects là một trong những hiệu ứng CSS được sử dụng nhiều nhất trong thiết kế web, được sử dụng để làm nổi bật các mục chính trên một trang web và đó là một cách hiệu quả để nâng cao khả năng tương tác của trang web của bạn.
Dưới đây là một ví dụ khác các hiệu ứng di chuột trên trang web, khi người dùng di chuyển chuột xung quanh khung thoại, màu nền của khung sẽ thay đổi theo dạng gradient từ hồng sang tím và đến xanh.

Các loại Website hover effects – Hiệu ứng di chuột thịnh hành nhất
Như đã minh hoạ ở trên thì ATPWeb sẽ tiếp tục tổng hợp và giới thiệu các hiệu ứng khác nhau trong danh sách sau đây:
Hoạt ảnh di chuột qua nút
Nút Hover Animation là một hiệu ứng di chuột qua nút CSS tối thiểu mà bạn có thể sử dụng trên bất kỳ trang web nào. Vì nó được thiết kế cho các nút kêu gọi hành động, nên các cạnh của các nút được sử dụng như một phần của hoạt ảnh.
Hiệu ứng di chuột qua CSS mượt mà và rõ ràng với một đoạn mã được viết đúng cách. Vì nó là một tập lệnh mã có trọng lượng nhẹ với khuôn khổ HTML và CSS3 mới nhất, nên tốc độ tải của nó sẽ nhanh hơn.
Bạn có thể sử dụng hiệu ứng này ngay cả trên các thiết kế đáp ứng. Bằng cách thực hiện một số tùy chỉnh, hiệu ứng di chuột này có thể được sử dụng hiệu quả trong trang web hoặc dự án hiện tại của bạn.
Click vào đây để xem mẫu hiệu ứng này.
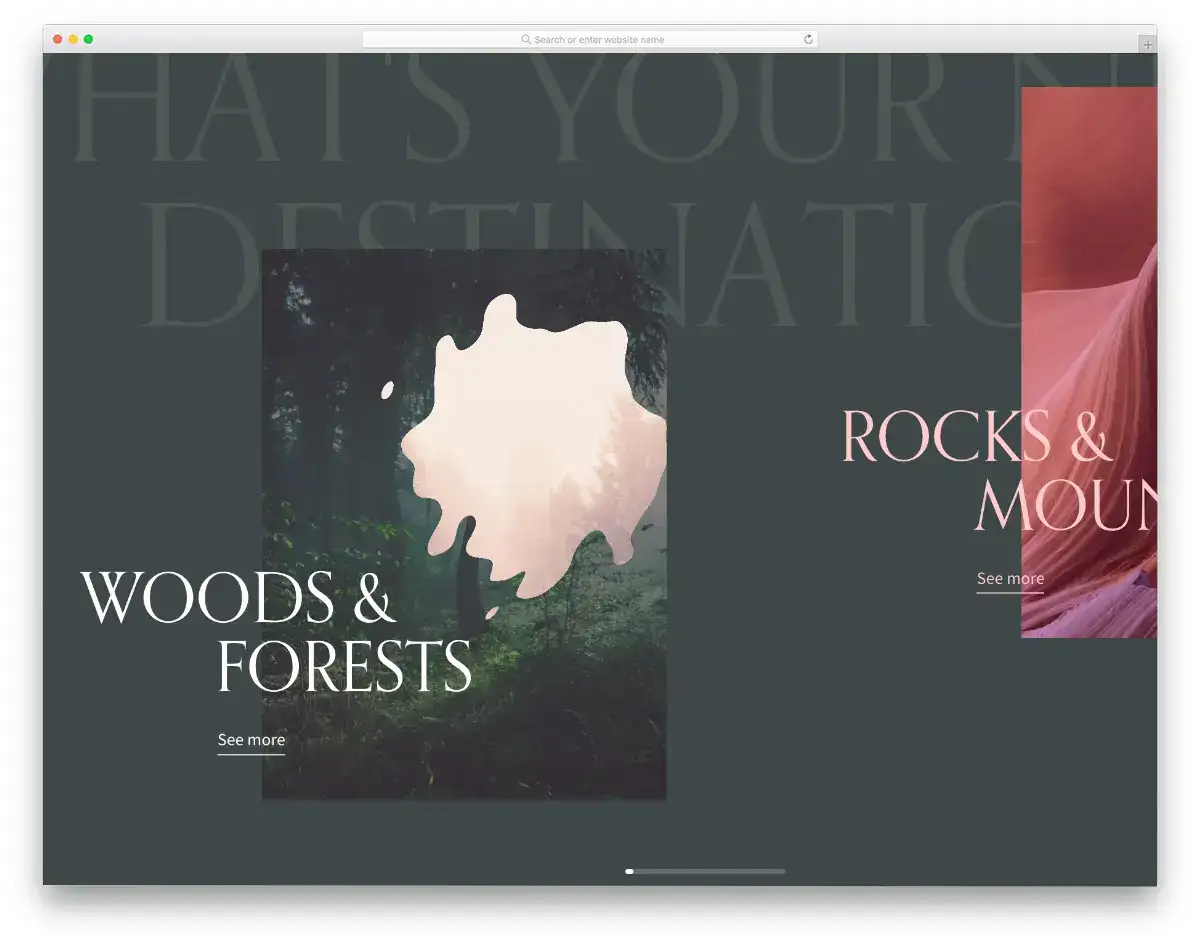
Hiệu ứng di chuột qua hình ảnh – Gooey
Trong ví dụ này, người sáng tạo đã sử dụng khung ba.js để mang đến một khái niệm hiệu ứng di chuột ấn tượng. Như tên của nó, bạn nhận được hiệu ứng di chuột cho hình ảnh. Thay đổi tự động màu nền theo chuyển động, hiệu ứng di chuột mượt mà này sẽ giúp thu hút người dùng khi truy cập vào trang web.
Bằng cách giữ thiết kế này làm nền tảng cơ sở, bạn có thể tự sáng tạo thiết kế tùy chỉnh của riêng mình. Thiết kế mặc định trong ví dụ sẽ là một lựa chọn hoàn hảo cho các thiết kế trang danh mục đầu tư sáng tạo.
Nếu bạn là một chuyên gia sáng tạo như nghệ sĩ minh họa, nhiếp ảnh gia hoặc nhà quay phim, các hiệu ứng di chuột như thế này sẽ làm tăng thêm sức sống cho hình ảnh của bạn.
Click vào đây để xem mẫu hiệu ứng này.
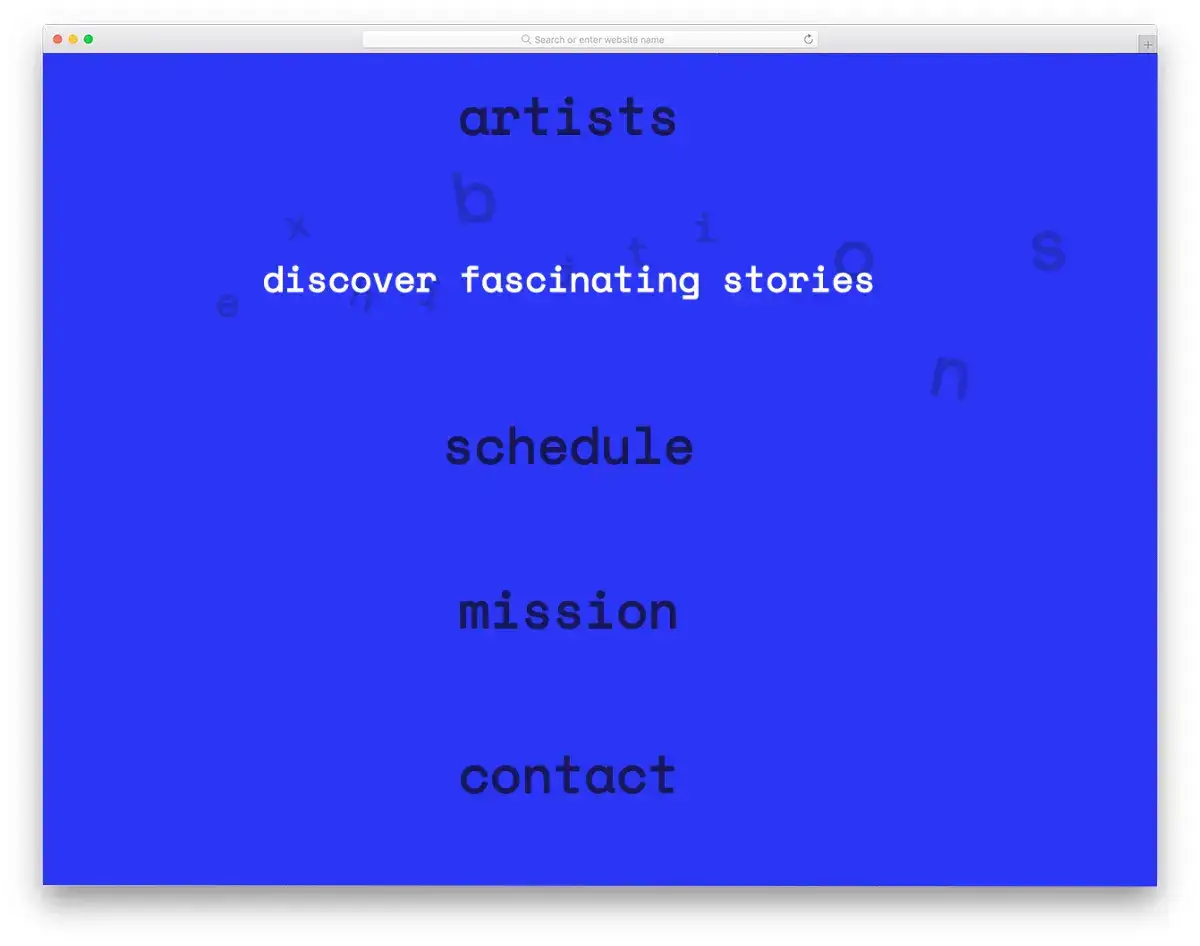
Hiệu ứng di chuột qua menu
Thiết kế menu điều hướng là một vị trí mà hầu hết các nhà phát triển web đều liên tục tìm kiếm cảm hứng cho các hiệu ứng di chuột mới. Người sáng tạo đã cung cấp các loại hoạt ảnh di chuột khác nhau cho các menu điều hướng trong ví dụ này.
Tất cả tám biến thể là duy nhất và mang lại một chiều hướng mới cho thiết kế của bạn. Bạn nhận được toàn bộ mã được sử dụng cho tất cả tám biến thể demo trong tệp tải xuống.
Vì vậy, bạn có thể dễ dàng làm việc với mẫu này và có thể sử dụng nó trong dự án của mình mà không gặp bất kỳ vấn đề gì. Cả hai hiệu ứng sáng tạo và chuyên nghiệp đều được cung cấp trong gói này, dựa trên nhu cầu của bạn, bạn có thể chọn một hiệu ứng và bắt đầu thực hiện.
Click vào đây để xem mẫu hiệu ứng này.
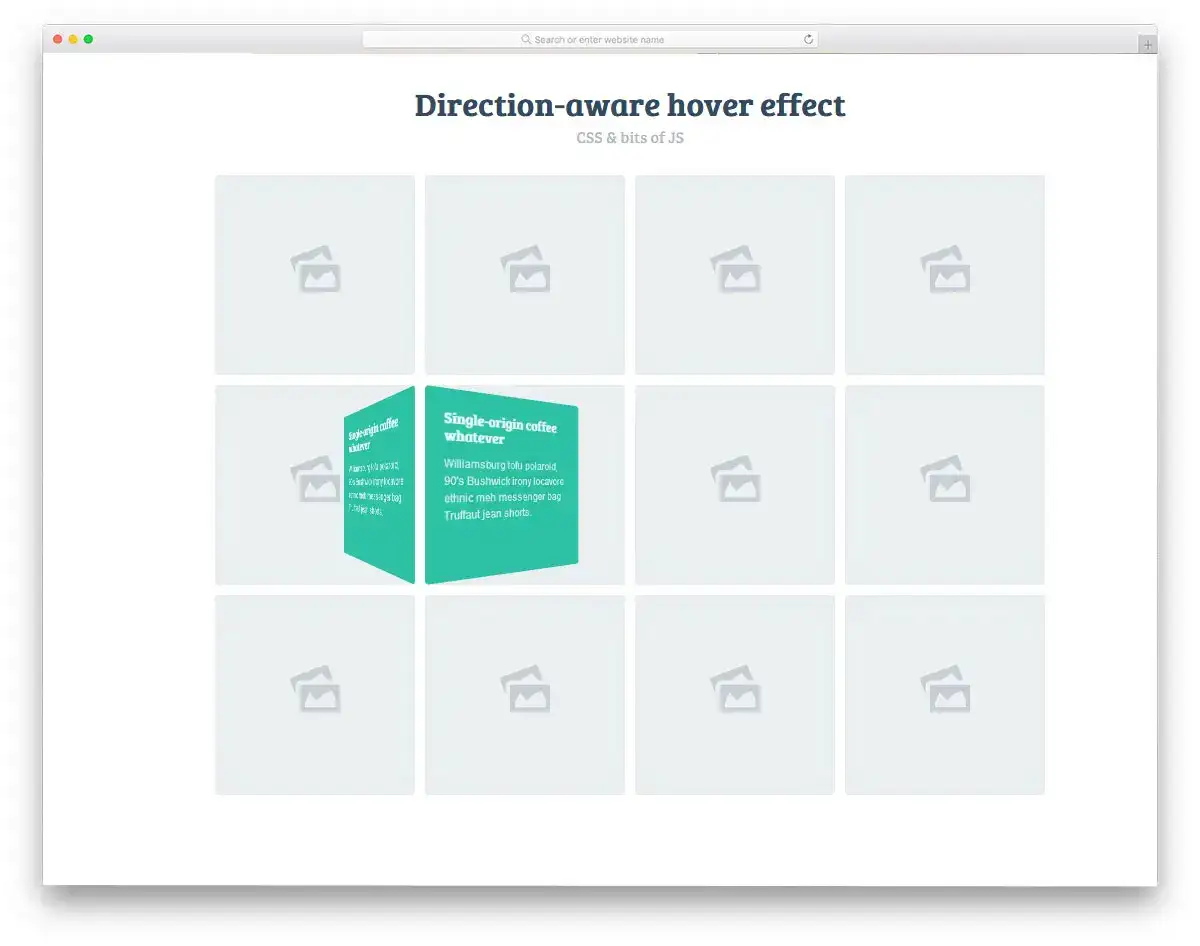
Hiệu ứng Di chuột 3D
Như tên của nó, hiệu ứng 3D được thay đổi hình dáng, màu sắc trong bố cục dạng lưới với nội dung dựa trên chuyển động của con trỏ. Hiệu ứng này rất hiệu quả trên các trang thư viện và các trang danh sách dịch vụ. Không tốn nhiều dung lượng, bạn có thể đưa ra ý chính của dự án.
Ngay cả trong bản demo, nhà phát triển đã đưa ra một khái niệm về thư viện. Nếu bạn là kiến trúc sư hoặc công ty xây dựng, bạn sẽ có một trang web riêng để giải thích về dự án của mình.
Trong những trường hợp như vậy, bạn có thể sử dụng các hiệu ứng di chuột như thế này để đưa người dùng đến các trang web tương ứng. Người tạo ra hiệu ứng này đã sử dụng các khuôn khổ HTML, CSS3 và Javascript để làm cho hiệu ứng trở nên mượt mà và năng động.
Click vào đây để xem mẫu hiệu ứng này.
Nguồn: Tổng hợp

- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn







![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


