Trong quá trình xây dựng và phát triển Website chắc chắn không thể thiếu các hoạt động cập nhật và cải thiện chất lượng web, bên cạnh các tính năng chỉnh sửa cơ bản mà WordPress cung cấp để hỗ trợ các doanh nghiệp, thì trong một vài trường hợp nâng cao có thể sử dụng phương pháp chỉnh sửa HTML trong WordPress.
Trong bài viết này, ATPWeb đã tổng hợp và liệt kê các cách đơn giản nhất để chỉnh sửa HTML trong WordPress, để giúp tất cả mọi người bao gồm cả những người mới bắt đầu có thể dễ dàng thực hiện các thao tác bổ sung, mà vẫn đảm bảo được hiệu quả tối ưu cho Website.
Tại sao phải chỉnh sửa HTML trong WordPress?
Mặc dù WordPress là một CMS sẵn sàng sử dụng, không yêu cầu kinh nghiệm viết mã và cung cấp hàng nghìn chủ đề và plugin để mọi người dùng tùy chỉnh trang web của bạn, nhưng việc học cách chỉnh sửa HTML sẽ mang lại cho bạn sự linh hoạt hơn trong quá trình phát triển web.
Bằng cách chỉnh sửa HTML trong WordPress, bạn sẽ có nhiều quyền kiểm soát hơn đối với trang web của mình và bạn sẽ có thể thực hiện các tùy chỉnh thiết kế nâng cao, thêm các chức năng hoặc hiệu ứng tùy chỉnh vào chủ đề của mình.
Một số hoạt động chính mà bạn có thể thực hiện bằng cách chỉnh sửa HTML trong WordPress là:
- Thêm văn bản, hình ảnh và video.
- Thêm chức năng hoặc tính năng.
- Có nhiều quyền kiểm soát hơn đối với trang web WordPress của bạn.
- Khắc phục sự cố khi bạn không có quyền truy cập vào bảng điều khiển quản trị WordPress của mình.
Nói chung, nếu bạn học cách chỉnh sửa mã HTML trong WordPress, bạn sẽ có nhiều tùy chọn hơn để tùy chỉnh trang web của mình và bạn sẽ có thể nâng nó lên cấp độ tiếp theo trong lĩnh vực thiết kế web.
Những điều cần cân nhắc trước khi chỉnh sửa HTML trong WordPress
Trong thực tế, chỉnh sửa mã nguồn WordPress là một nhiệm vụ mang tính quan trọng. Vì vậy bạn nên giảm thiểu tỷ lệ rủi ro bất cứ khi nào bạn có thể. Để làm được điều đó, bạn nên xem xét mục tiêu của mình là gì, sử dụng công cụ gì và bạn có bao nhiêu thời gian để thực hiện.
Hãy tự hỏi bản thân: Động cơ của bạn là gì? Bạn có muốn thực hiện các thay đổi cho mục đích thử nghiệm, học tập hoặc tùy chỉnh nâng cao không?
Nếu bạn muốn kiểm tra tất cả mọi thứ, thì bạn nên tạo thêm một chủ đề con WordPress. Trong trường hợp bất cứ điều gì xảy ra, nó sẽ không ảnh hưởng đến trang web của bạn. Ngoài ra, việc thực hiện thay đổi thông qua chủ đề con cho phép bạn xem liệu sửa đổi có giống như những gì bạn mong đợi hay không.
Bạn cũng có thể thử các chức năng WordPress nhất định cho mục đích học tập. Hãy nhớ rằng, bạn nên thu hẹp phạm vi của mình, chỉ đi sâu vào phần bạn muốn tìm hiểu. Nó không chỉ giúp bạn tiết kiệm thời gian mà còn tránh cho bạn những rắc rối không đáng có.
Việc chỉnh sửa mã nguồn WordPress yêu cầu bạn phải có một trình soạn thảo HTML văn bản như Notepad ++ cho Windows hoặc Text Wrangler cho Mac. Bạn cũng cần chuẩn bị một ứng dụng khách FTP như FileZilla và một trình duyệt hiện đại như Google Chrome.
Điều cuối cùng nhưng quan trọng nhất là quyết định bạn muốn dành bao nhiêu thời gian cho việc chỉnh sửa HTML trong WordPres.
Thông thường, việc tự chỉnh sửa mã nguồn WordPress khá tốn thời gian. Vì vậy, nếu bạn nghĩ rằng bạn không có thời gian để làm điều đó, thuê một chuyên gia thiết kế web để thay bạn làm điều đó sẽ là một lựa chọn khôn ngoan hơn.
Các cách chỉnh sửa HTML trong WordPress
Chỉnh sửa HTML trong WordPress Block Editor
Trong phần WordPress Block Editor, có nhiều cách để chỉnh sửa HTML của bài đăng hoặc trang của bạn. Đầu tiên, bạn có thể sử dụng khối HTML tùy chỉnh trong nội dung của mình để thêm mã HTML.
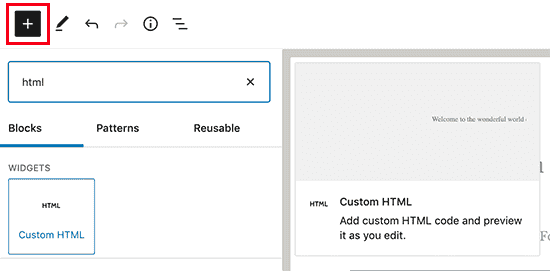
Để bắt đầu, hãy truy cập trang tổng quan WordPress của bạn và sau đó thêm một bài đăng/ trang mới hoặc chỉnh sửa một bài viết hiện có. Sau đó, nhấp vào dấu cộng (+) ở góc trên cùng bên trái và thêm khối ‘Custom HTML’.

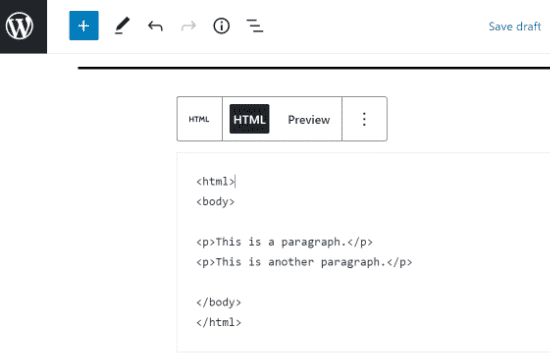
Tiếp theo, hãy tiếp tục và nhập mã HTML tùy chỉnh của bạn vào khối. Bạn cũng có thể nhấp vào tùy chọn ‘Xem trước’ để kiểm tra xem mã HTML có hoạt động bình thường hay không và nội dung của bạn sẽ trông như thế nào trên trang web trực tiếp của bạn.

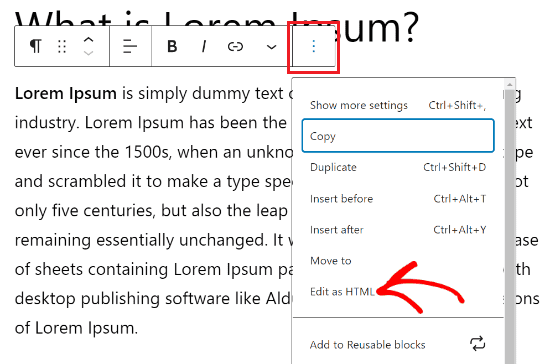
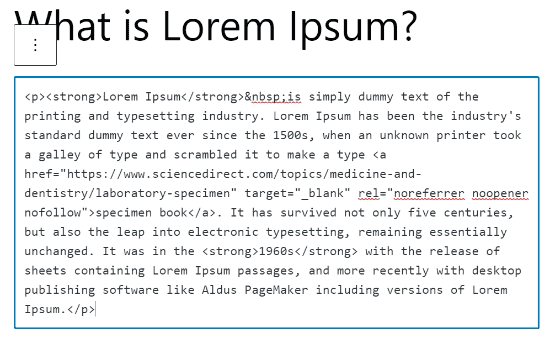
Một cách khác để thêm hoặc chỉnh sửa HTML trong WordPress Block Editor là thay đổi HTML của một khối cụ thể. Để làm điều đó, chỉ cần chọn một khối hiện có trong nội dung của bạn và sau đó nhấp vào menu ba chấm. Tiếp theo, hãy tiếp tục và nhấp vào tùy chọn ‘Edit as HTML’.

Bây giờ bạn sẽ thấy HTML của một khối riêng lẻ. Hãy tiếp tục và chỉnh sửa HTML của nội dung của bạn. Ví dụ: bạn có thể thêm nofollow link, thay đổi kiểu văn bản hoặc thêm mã khác.
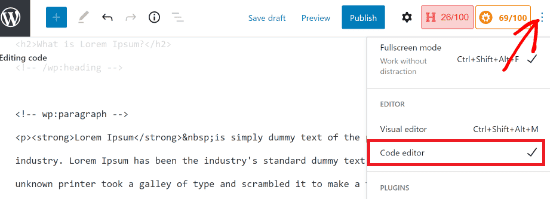
Nếu bạn muốn chỉnh sửa HTML của toàn bộ bài đăng của mình, thì bạn có thể sử dụng ‘Code editor’ trong trình chỉnh sửa khối WordPress.
Bạn có thể truy cập trình chỉnh sửa mã bằng cách nhấp vào tùy chọn ba chấm ở góc trên cùng bên phải. Sau đó chọn ‘Code editor’ từ các tùy chọn thả xuống.
Chỉnh sửa HTML trong WordPress với WordPress Classic Editor – Trình soạn thảo cổ điển (HTML Editor)
Nếu bạn đang sử dụng WordPress Classic Editor – Trình soạn thảo cổ điển s, thì việc chỉnh sửa HTML trong WordPres sẽ rất dễ dàng chri với 3 bước như sau:
Bước 1: Đăng nhập vào bảng điều khiển WordPress của bạn và điều hướng đến trang hoặc bài đăng bạn muốn sửa đổi.
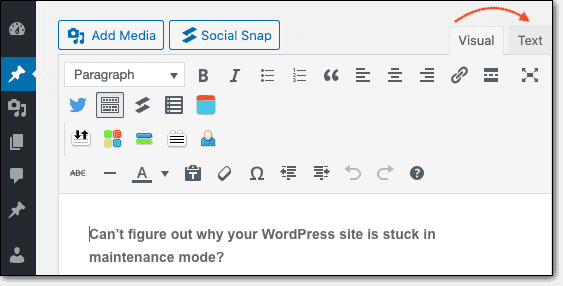
Bước 2: Ở góc trên bên phải, bạn sẽ thấy hai tab có tên Visual và Text. Chuyển sang Trình soạn thảo văn bản (HTML Editor).

Bước 3: Toàn bộ trang chuyển đổi sang HTML. Bạn có thể chỉnh sửa mã hoặc thêm các đoạn mã của riêng mình tại đây. Và thế là bạn đã tìm thấy tùy chọn HTML và thực hiện quá trình chỉnh sửa thành công trong WordPress Classic Editor.
Chỉnh sửa HTML trong WordPress Theme Editor
Một cách khác để chỉnh sửa HTML trong WordPress là thông qua WordPress Theme Editor (Trình chỉnh sửa mã).
Tuy nhiên, các chuyên gia khuyên rằng bạn không nên trực tiếp chỉnh sửa mã trong Trình chỉnh sửa chủ đề. Bởi vì cho dù chỉ một sai lầm nhỏ nhất khi nhập mã cũng có thể làm hỏng trang web của bạn và chặn bạn truy cập vào bảng điều khiển WordPress.
Ngoài ra, nếu bạn cập nhật chủ đề của mình, thì tất cả các thay đổi của bạn sẽ bị mất. Chính vì vậy, nếu như bạn đang cân nhắc việc chỉnh sửa HTML trong WordPress bằng trình chỉnh sửa Chủ đề, thì bạn nên sao lưu trang web của mình trước khi thực hiện bất kỳ thay đổi nào.
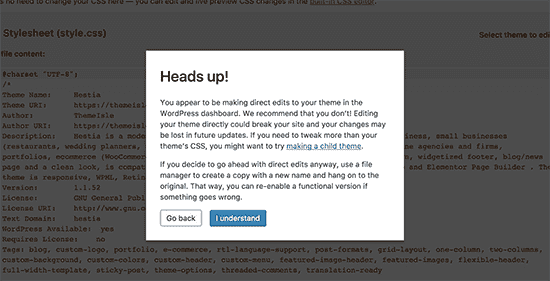
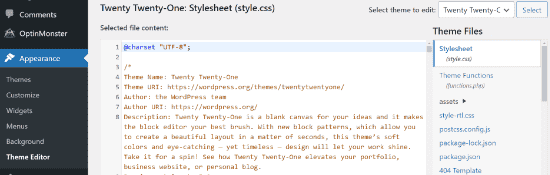
Tiếp theo, hãy chuyển đến Appearance »Theme Editor từ bảng điều khiển WordPress của bạn. Bây giờ bạn sẽ thấy một thông báo cảnh báo về việc chỉnh sửa HTML trong WordPress trực tiếp các tệp chủ đề.

Khi bạn nhấp vào nút ‘I understand’, bạn sẽ thấy mã và tệp chủ đề của mình. Từ đây, bạn có thể chọn tệp bạn muốn chỉnh sửa và thực hiện các thay đổi của mình.

Ngoài những cách chỉnh sửa cơ bản được liệt kê bên trên thì bạn cũng có thể sử dụng một số cách khác như chỉnh sửa HTML trong WordPress bằng cPanel hoặc FTP, sử dụng các plugin hỗ trợ chỉnh sửa code như: Raw HTML; WP Coder – add custom html, css and js code; Insert HTML Snippet; Head, Footer, and Post Injections; Allow HTML in Category Descriptions.
Nguồn: Tổng hợp
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích về việc chỉnh sửa HTML trong WordPress và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn







![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


