Nếu như bạn đang “bế tắc” vì không thể xác định được bảng màu chủ đạo cho Website của mình, thì đừng bỏ qua bài viết sau đây nhé. ATPWeb đã tổng hợp các ví dụ minh hoạ nổi bật và hiệu quả để giúp các doanh nghiệp có thể tham khảo một số Bảng màu – Color Schemes thịnh hành cho Website, từ đó dễ dàng hình thành và phát triển bảng màu phù hợp với Website của mình nhất.
Tại sao Bảng màu – Color Schemes của website lại có vai trof quan trọng như vậy?
Bảng màu – Color Schemes của website tác động trực tiếp đến nhận thức của khán giả về thương hiệu của bạn ở nhiều cấp độ khác nhau. Nó có thể là một yếu tố quan trọng trong trong việc giữ chân khách hàng và kích thích khách hàng đưa ra quyết định mua hàng. Dưới đây là một số lý do khiến việc phối màu trang web của bạn cần được xem xét một cách cẩn thận.
Tính thẩm mỹ
Nếu Color Schemes trên trang web của bạn sử dụng có gam màu tạo cảm giác khó chịu, chói mắt, thì rất có khả năng khách truy cập của bạn sẽ rời khỏi website một cách nhanh chóng. Mặt khác, nếu trang web của bạn hài hòa và có tính thẩm mỹ, chúng sẽ mang lại nhiều cơ hội tiếp cận khách hàng hơn.

Nhận thức thương hiệu
Theo Buffer, hơn 90% đánh giá của khách hàng về một sản phẩm chỉ dựa trên màu sắc và điều đó cũng áp dụng cho trang web của bạn. Điều này có nghĩa là bạn có thể thiết lập tông màu cho trang web của mình, bằng cách chọn một bảng màu sắc phản ánh cách mà bạn muốn khách truy cập của mình liên tưởng đến khi nhìn thấy thương hiệu của bạn.
Tỷ lệ chuyển đổi
Trên thực tế, màu sắc có tác động mạnh mẽ đến mức một nghiên cứu đã phát hiện ra rằng việc chọn đúng màu sắc có thể tăng tỷ lệ chuyển đổi lên đến 24%.
Ví dụ: nhiều người nhận thấy việc làm nổi bật nút CTA màu đỏ trên trang bán hàng của bạn giúp tăng doanh số bán hàng hơn màu xanh lam hoặc màu tím. Và tương tự, quảng cáo biểu ngữ màu xanh lá cây sẽ mang lại kết quả khác với quảng cáo tương tự có nền màu vàng hoặc đỏ.
Tham khảo các Bảng màu – Color Schemes thịnh hành cho Website
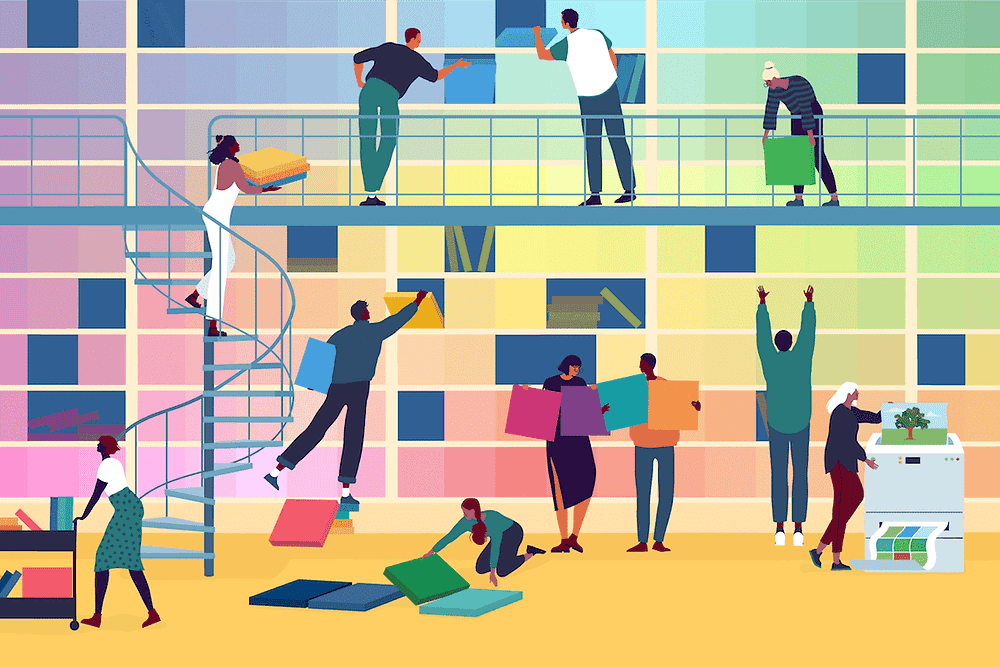
Bảng màu Tự nhiên – Trái đất
Cảm giác được bao quanh bởi bầu trời xanh dễ chịu và khung cảnh tươi mát của ngoài trời ngay lập tức được gợi lên bởi cách phối màu rất “quê hương” này. Lý tưởng cho các thiết kế liên quan đến tự nhiên và tính bền vững, sự kết hợp màu sắc dễ chịu này có thể hữu ích cho các dự án nhấn mạnh ý thức bảo vệ môi trường.
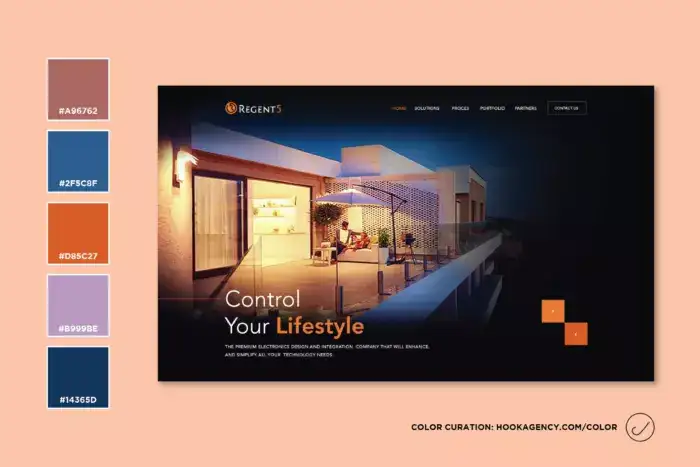
Bảng màu Jewel Tones
Một xu hướng màu chính khác cho năm 2022 là sử dụng các tông màu “đá quý” và đây sẽ là sự lựa chọn tuyệt vời để đưa vào các thiết kế web. Báo cáo màu sắc Xuân / Hè 2022 của Pantone làm nổi bật nhiều tông màu trang sức năng động mang lại sự rung cảm đắt giá.
Thiết kế trang web Regent5 này cũng mang lại một cảm giác đắt tiền, được truyền đạt bởi các màu xanh và tím sâu sắc được kết hợp trên toàn bộ trang web.
Bảng màu sống động
Sự kết hợp bắt mắt này giữa màu đỏ san hô và màu ngọc lam, cùng với các sắc thái khác của màu xanh lam, vừa rực rỡ vừa táo bạo. Các màu xanh lam lạnh hơn được bù đắp một cách tuyệt vời bằng một màu đặc trưng đậm, làm cho màu này trở thành một bảng màu hoàn hảo cho bất kỳ thiết kế hiện đại và sắc sảo nào.
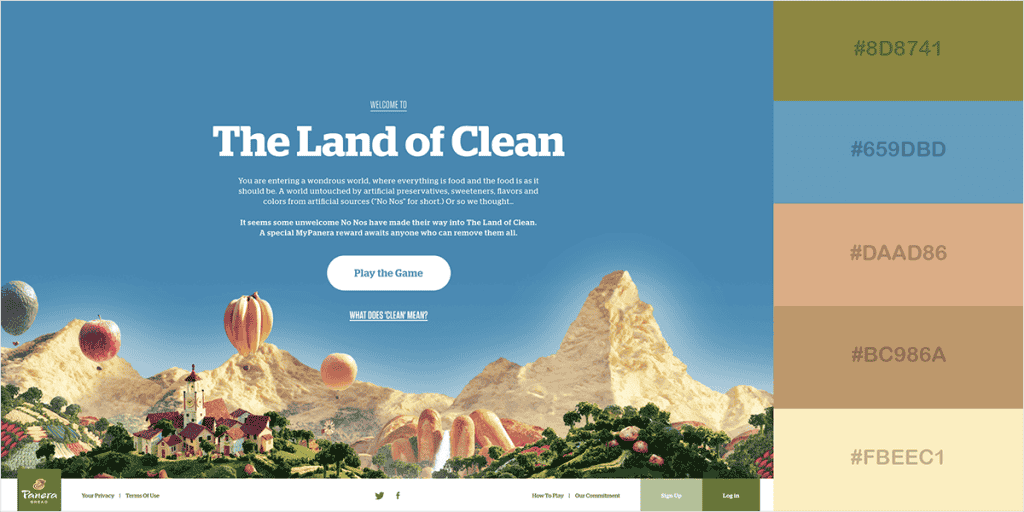
Bảng màu trung tính – thiên nhiên
Những màu sắc phổ biến trong xã hội hậu COVID của chúng ta là những màu mang lại năng lượng và tinh thần. Sau những năm giãn cách xã hội, mọi người muốn thấy các sắc thái được làm dịu và tiếp thêm sinh lực cho mình cùng một lúc. Bảng màu trang web này thực hiện rất tốt việc bao gồm các sắc thái tự nhiên / hữu cơ, đồng thời gây hứng thú cho người truy cập.
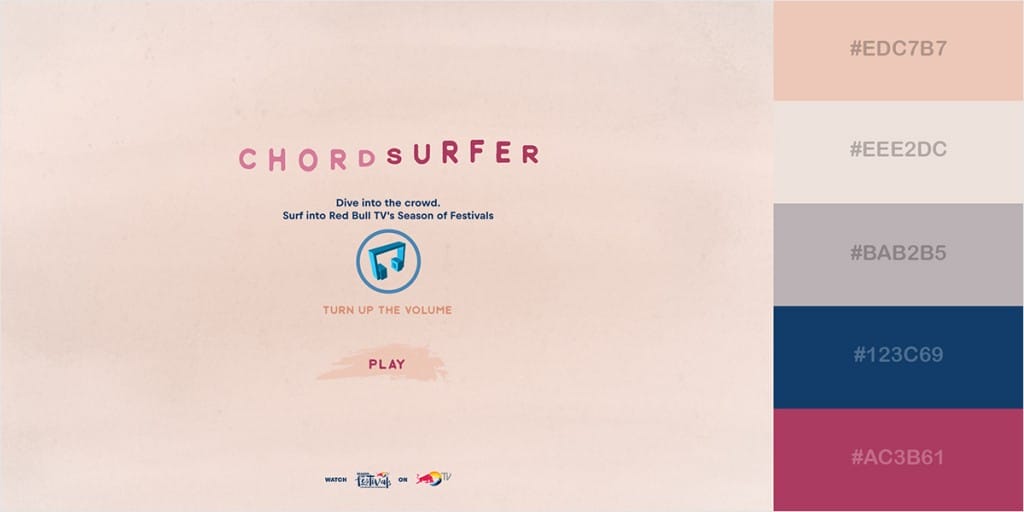
Bảng màu Thanh lịch nhưng không kém phần Hấp dẫn
Sự pha trộn độc đáo giữa các tông màu da và các màu thanh lịch hơn như xanh lam đậm và hồng ngọc làm cho đây là cách phối màu lý tưởng cho các thiết kế mang nhiều sắc thái. Nhẹ nhàng nhưng thu hút; tinh tế nhưng vui nhộn: Đây là những loại thông điệp vùng xám được gửi đi một cách hiệu quả với sự kết hợp đẹp mắt này.
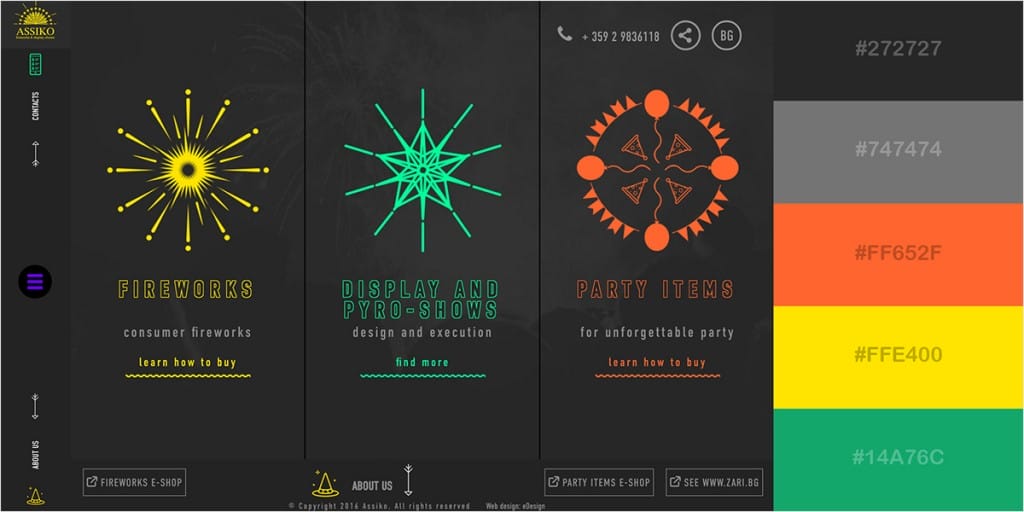
Bảng màu sáng tạo – thu hút
Sự kết hợp trực diện của màu Cam Portland, màu vàng sống động và màu ngọc bích trên nền xám đậm, gần như đen khiến bạn chú ý. Táo bạo và tràn đầy năng lượng, sự kết hợp màu sắc này là hoàn hảo nếu bạn muốn có một cái nhìn hiện đại và táo bạo.
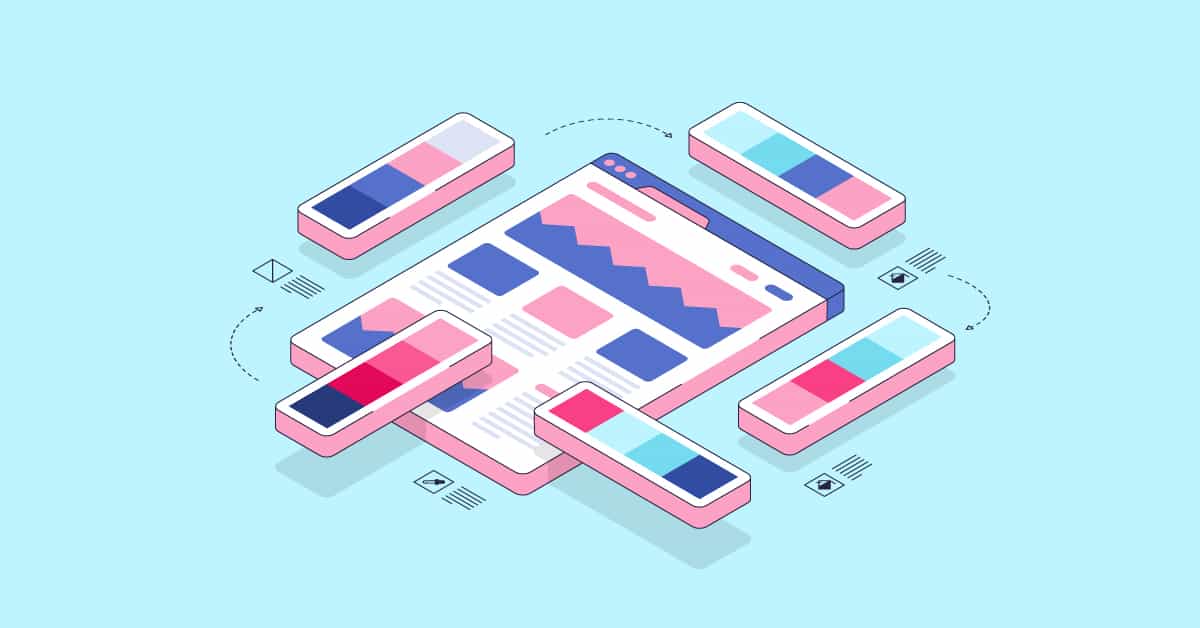
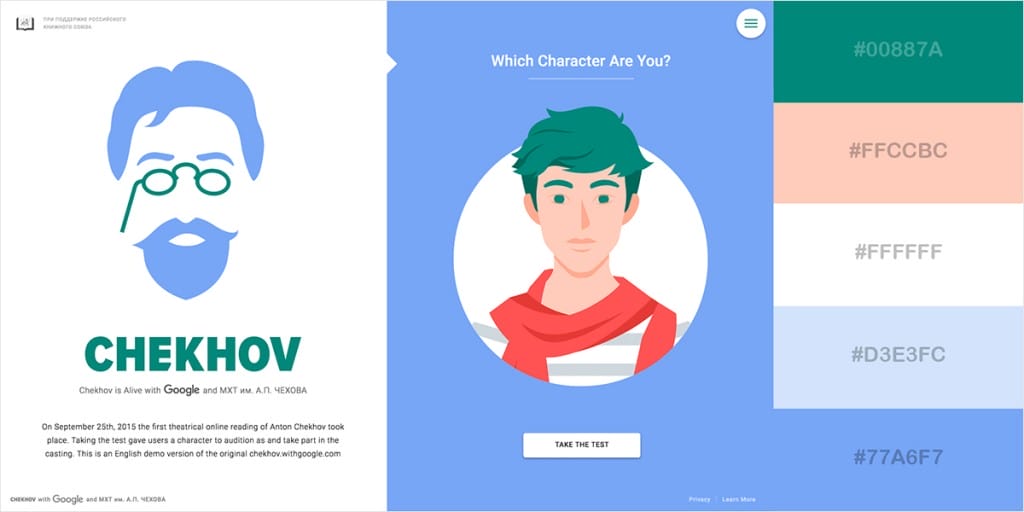
Bảng màu Thiết kế phẳng
Ngay cả khi bạn không quen thuộc với thuật ngữ thiết kế phẳng, bạn có thể đã từng thấy nó trước đây: Các trang web không có bóng đổ, không có chuyển màu, không có góc xiên; trong ngắn hạn, không có yếu tố ba chiều.
Mặc dù trang web ở trên thêm một chút hiệu ứng đổ bóng cho cậu bé ở bên phải, nhưng về mặt kỹ thuật, nó sẽ đủ tiêu chuẩn là thiết kế phẳng 2.0, không gì khác ngoài việc bổ sung một vài hiệu ứng ba chiều rất tinh tế. Như đã thấy ở đây, màu sắc thiết kế phẳng có xu hướng rất sáng và siêu bão hòa.
Nguồn: Tổng hợp
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn












![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


