Bạn đang quan tâm đến việc tạo ra một trang web của riêng bạn, nhưng không biết phải bắt đầu từ đâu? Website Mockup có thể giúp phác thảo góc nhìn của chính bạn vào mô hình của website và cho phép bạn hoàn thành các ý tưởng thiết kế trước khi các nhà phát triển bắt tay vào làm việc.
Bài viết dưới đây sẽ tổng hợp 4 cách đơn giản nhất để tạo ra một Website Mockup hiệu quả, thông qua các cách thức này, bạn sẽ thực hiện việc thiết kế một cách nhanh chong và có thể dễ dàng hình dung ra được cấu trúc mà bạn muốn phát triển cho website của mình.
Mockup là gì ?
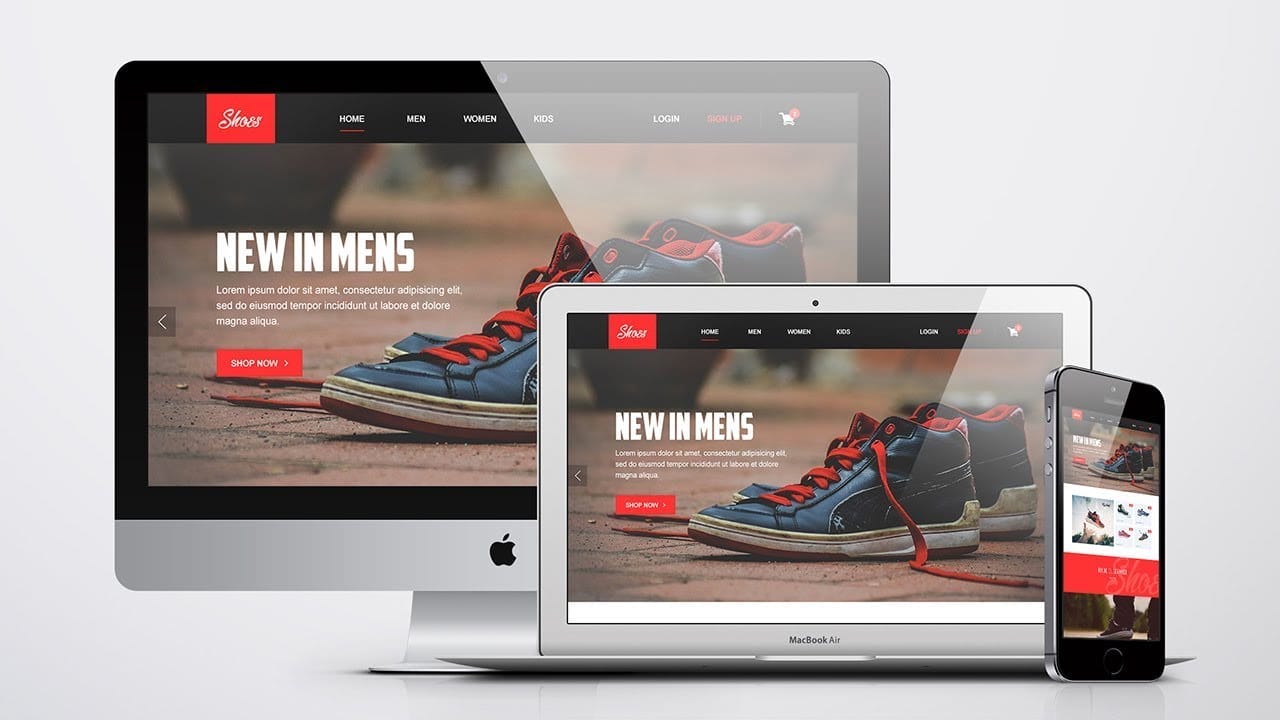
Mockup là thiết kế tĩnh của một trang web hoặc ứng dụng có nhiều yếu tố cốt lõi của website, nhưng không có chức năng. Các Website Mockup kết hợp cấu trúc và logic của một Khung sườn website nhưng với hình ảnh, đồ họa và các yếu tố giao diện người dùng để cho ra sản phẩm cuối cùng.
Ví dụ, mặc dù một mô hình sẽ có thể được bố trí một nút CTA, nhưng nó sẽ không có tính năng tự động mở ra một biểu mẫu khi được nhấp vào.

4 Cách cơ bản để thiết kế Website Mockup hiệu quả
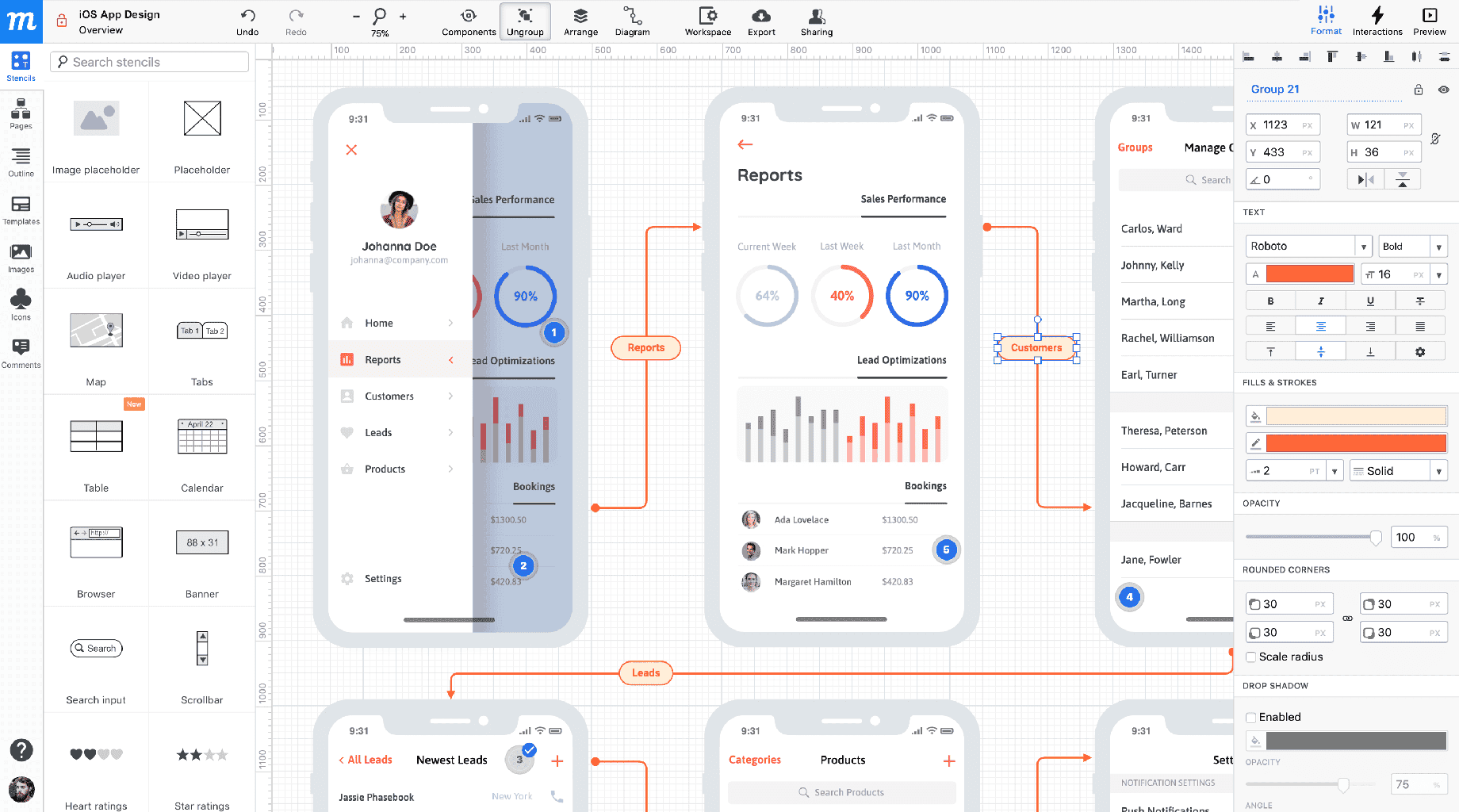
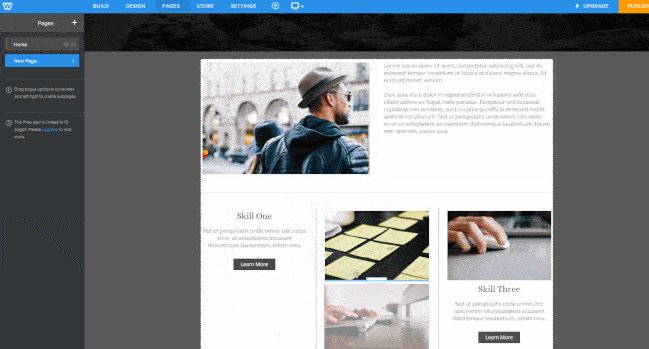
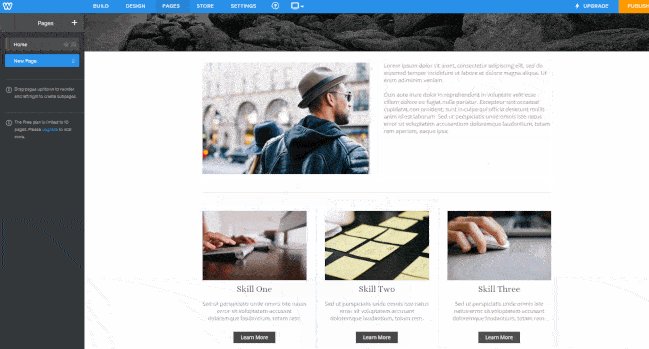
1. Chương trình Mockup
Hãy bắt đầu với các công cụ và chương trình giả lập chuyên dụng nhất, hiện nay trên thị trường có rất nhiều phần mềm chuyên dụng để tạo Website Mockup. Có những ưu và nhược điểm đối với mọi chương trình giả lập, nhưng phần lớn phụ thuộc vào bộ kỹ năng cá nhân của bạn. Nếu bạn vẫn chưa có kinh nghiệm trong việc tạo mẫu mockup, thì những loại chương trình này chắc chắn là cách tốt nhất để bắt đầu thực hiện.
Các chương trình như Moqups, Balsamiq và Framer đơn giản hóa quy trình cho bạn và cho phép bạn tập trung vào việc tạo một mockup cơ bản, lý tưởng cho người mới bắt đầu thiết kế trang web. Nếu bạn đang ở trình độ nâng cao, bạn có thể muốn xem xét bằng một phương pháp khác vì các chương trình này chỉ cung cấp cho bạn các quyền kiểm soát đối với việc thiết kế Website Mockup, chứ không bao gồm các tính năng bổ sung khác.
2. Phần mềm thiết kế
Bạn có biết rằng bạn có thể tạo các digital mockup cho trang web của mình thông qua Photoshop không? Vì Website Mockup không có chức năng theo bất kỳ cách nào, nên Photoshop là nơi hoàn hảo để tạo hình ảnh trực quan chi tiết của một trang web.
Thông qua Photoshop hoặc bất kỳ phần mềm thiết kế bổ sung nào, bạn có thể biết được chính xác trang web của mình sẽ trông như thế nào, đến từng chi tiết hoàn hảo. Đây là một cách tuyệt vời để dễ dàng thử nghiệm với hình ảnh, màu sắc và phông chữ.
Lưu ý rằng nếu bạn không phải là một nhà thiết kế trang web có kinh nghiệm hoặc không biết cách viết mã, đây có thể không phải là một lựa chọn phù hợp dành cho bạn.
Bạn phải biết những yếu tố nào có thể được dịch thành mã và cách thực hiện nó, nếu không trang web của bạn sẽ trở nên rất khác so với những gì bạn đã lên kế hoạch khi xây dựng nó.
3. Công cụ trải nghiệm người dùng (UX) End-to-End
Các công cụ UX tồn tại để tạo ra các sản phẩm tối ưu hóa trải nghiệm của người dùng khi thiết kế trang web. Khi nói đến việc sử dụng các công cụ UX cho các Website Mockup, bạn cần biết mình đang làm gì – những công cụ này không dành cho người mới bắt đầu.
Các chương trình này (UXPin là một ví dụ điển hình) là lựa chọn hoàn hảo để tạo các mô hình giả lập, chúng mang lại cảm giác giống như website thật và vượt ra ngoài yếu tố hình ảnh – bao gồm các khía cạnh của mã, nguyên mẫu, thiết kế nội dung, tài liệu hướng dẫn của nhà phát triển và hơn thế nữa. Đây thường là các chương trình lý tưởng cho các website mockup đối với những người biết cách sử dụng chúng.
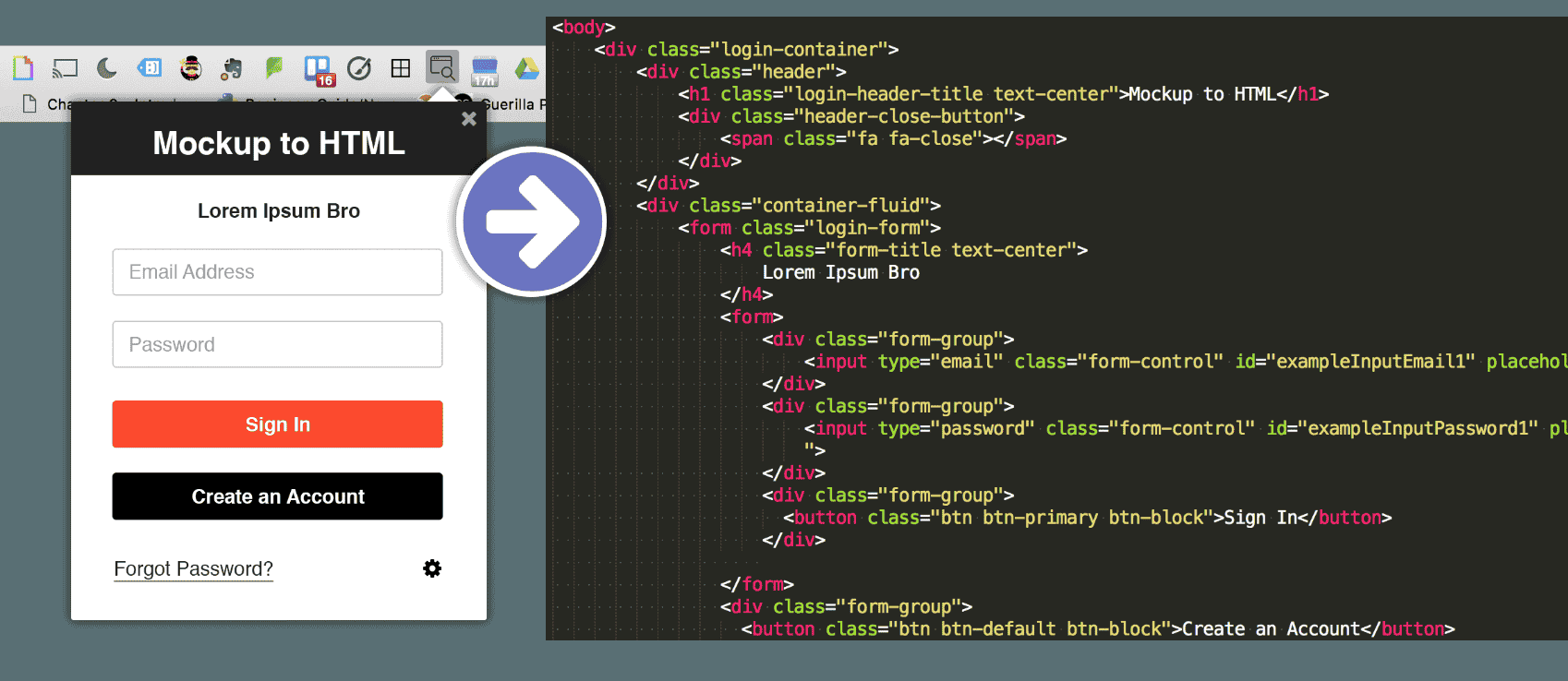
4. Coded Mockups
Coded Mockups nhìn chung không phải là ý tưởng tốt nhất. Bắt đầu bằng mã sẽ nhanh chóng loại bỏ những gì bạn có thể và không thể làm khi tạo trang web của mình và thường trở thành một phiên bản của trang web thay vì một nguyên mẫu.
Vì vậy, nếu bạn cảm thấy thoải mái khi đi ngay vào quá trình Coded, bạn có thể tiết kiệm thời gian cho bản thân, ngược lại, nếu bạn không có kiến thức chuyên môn về Coded thì việc tạo Mockup bằng Coded sẽ khiến bạn lãng phí khá nhiều thời gian. Vì vậy hãy cân nhắc nhu cầu của bản thân để có được sự lựa chọn tối ưu nhất.
Nguồn: Tổng hợp
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn







![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


