Top 10 Thiết kế Layout Web sẽ không bao giờ lỗi thời – Tại sao mọi người thực sự truy cập các trang web? Trong hầu hết các trường hợp, lý do chính đằng sau mỗi lượt truy cập là nội dung. Nội dung là điều tối quan trọng và mọi nhà thiết kế đều muốn trình bày nó theo cách hữu ích và trực quan nhất trên trang web của họ. Do đó, không có gì ngạc nhiên khi chọn bố cục cho nội dung của bạn là một trong những việc đầu tiên mà các nhà thiết kế làm khi họ bắt đầu một dự án mới.
Nhiều nhà thiết kế tin rằng thiết kế giao diện web và bố cục cho mọi trang web mà họ làm việc phải hoàn toàn độc đáo để đáp ứng các mục tiêu của dự án – điều này khác xa sự thật. Nếu bạn truy cập các trang web phổ biến, bạn sẽ nhận thấy rằng nhiều trang web trong số đó sử dụng bố cục tương tự nhau. Đây không phải là sự trùng hợp ngẫu nhiên hay được thực hiện do lười biếng, đó là bởi vì các bố cục này có ba ưu điểm đáng kể:
- Tính ứng dụng cao. Các thiết kế layout web phổ biến đã trở nên thông dụng vì đã được chứng minh rằng người dùng có thể làm việc hiệu quả với chúng.
- Sự quen thuộc. Trải nghiệm người dùng tốt được tạo ra bằng cách xây dựng cảm giác quen thuộc với người dùng. Khách truy cập sẽ cảm thấy một cảm giác deja-vu thú vị khi họ nhìn thấy các tính năng quen thuộc được bày trí như họ mong đợi. Do đó, mọi người sẽ dành thời gian tìm hiểu nội dung hơn là tập trung vào thiết kế độc đáo của trang.
- Tiết kiệm chi phí. Sử dụng lại các bố cục web hiện có là một cách tiết kiệm thời gian. Các nhà thiết kế sẽ dành ít thời gian hơn để thử nghiệm bố cục và sẽ tập trung nhiều hơn vào hệ thống phân cấp trực quan và các khía cạnh khác của thiết kế có tác động trực tiếp đến trải nghiệm người dùng.
Mặc dù mỗi dự án là duy nhất và yêu cầu một cách tiếp cận riêng, nhưng sẽ rất hữu ích nếu bạn hiểu rõ wireframing là gì và một số thiết kế layout web phổ biến.
Trong bài viết này, chúng ta sẽ xem xét các thiết kế layout web không bao giờ lỗi thời mà bạn có thể tìm thấy trên vô số trang web ngày nay.
1. Thiết kế layout web kiểu Single Column
Thiết kế layout web kiểu Single Column trình bày nội dung chính trong một cột dọc duy nhất. Loại bố cục này có lẽ là đơn giản nhất trong danh sách và dễ dàng điều hướng nhất cho người dùng. Khách truy cập chỉ cần cuộn xuống để xem thêm nội dung.
Mặc dù đơn giản, bố cục cột đơn khá phổ biến trong nhiều trang web. Cuộc cách mạng di động cũng có tác động đến sự phổ biến của kiểu thiết kế layout web này – bố cục cột đơn hoàn toàn phù hợp với màn hình di động.
Khi nào nên sử dụng layout web kiểu Single Column
Bố cục này được ứng dụng trong nhiều blog cá nhân dựa trên các nguyên tắc thiết kế tối giản. Đây là bố cục phổ biến cho các blog nhỏ như Medium.

Mẹo thiết kế layout web kiểu Single Column
- Cân nhắc menu “sticky” cho các trang dài. Vì bố cục cột đơn thường được sử dụng cho các trang cuộn dài, nên điều cần thiết là giữ cho thanh điều hướng luôn trong tầm nhìn. ‘Điều hướng cố định’ giúp bạn tránh việc khách truy cập cần phải cuộn hết cỡ trở lại đầu trang để điều hướng.
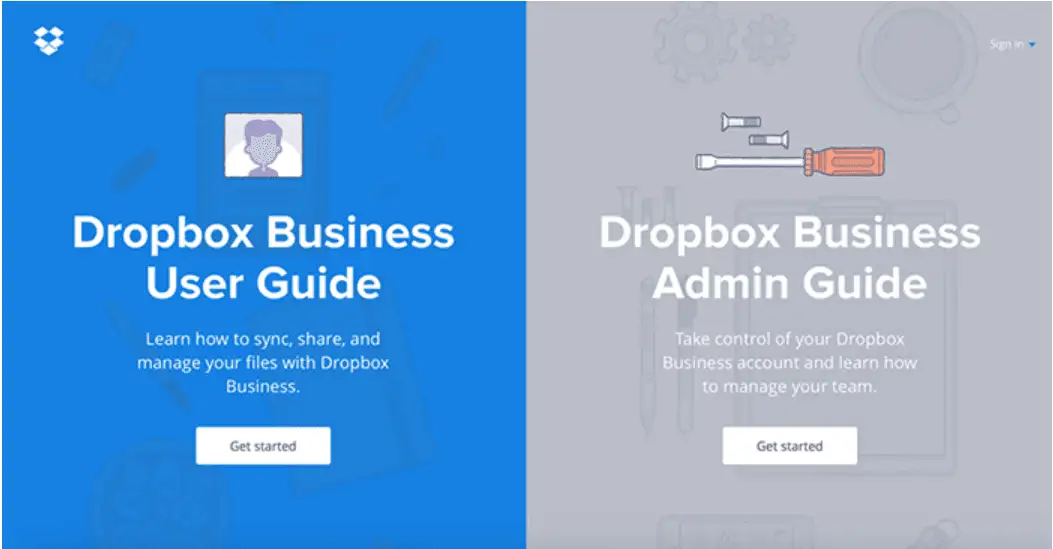
2. Thiết kế layout web kiểu “Chia đôi màn hình” (Split Screen)
Thiết kế layout web chia đôi màn hình (hoặc một màn hình chia làm hai) là hoàn hảo cho một trang có hai phần nội dung chính có tầm quan trọng như nhau. Nó cho phép các nhà thiết kế hiển thị đồng thời cả hai mục mà vẫn đảm bảo sự cân bằng.

Khi nào nên sử dụng layout web Chia đôi màn hình (Split Screen)
Bố cục chia đôi màn hình là hoàn hảo khi trang web của bạn cung cấp hai biến thể khác nhau đáng kể trong hành trình của người dùng, chẳng hạn như hai loại hướng dẫn khác nhau như chúng ta thấy trong ví dụ Dropbox bên dưới.


Mẹo thiết kế layout web Split Screen
- Tránh sử dụng quá nhiều nội dung trong các phần chia nhỏ. Thiết kế màn hình chia nhỏ không mở rộng tốt khi nội dung phát triển, vì vậy tốt hơn hết bạn nên tránh chọn kiểu bố cục web này nếu bạn cần cung cấp nhiều thông tin dạng văn bản hoặc hình ảnh trong các phần được chia nhỏ.
- Cân nhắc thêm hoạt ảnh UX. Bạn có thể tạo ra trải nghiệm năng động hơn bằng cách kết hợp các chi tiết hoạt hình.
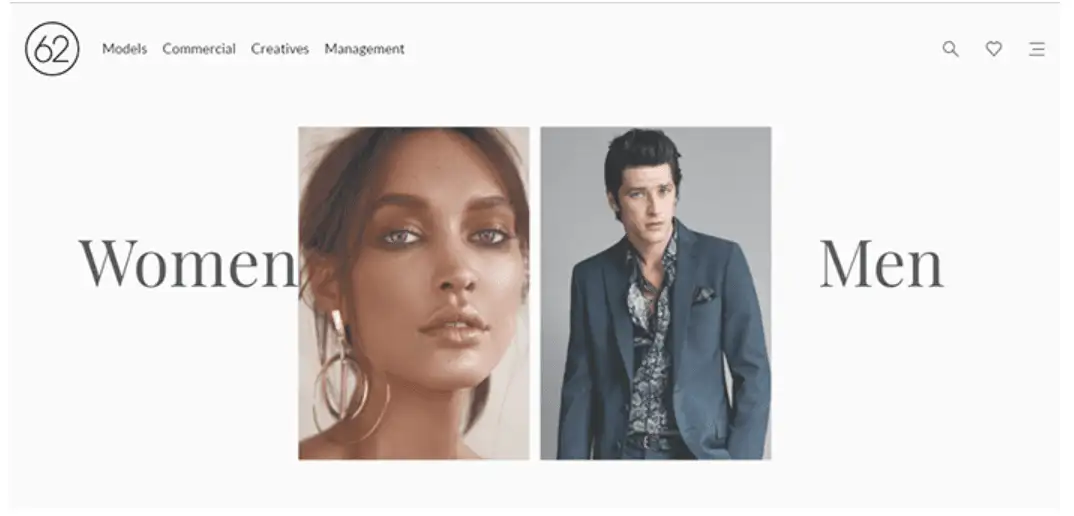
3. Thiết kế layout web bất đối xứng
Thiết kế layout web bất đối xứng là sự thiếu bình đẳng giữa hai mặt của bố cục. Bất đối xứng là một kỹ thuật được yêu thích từ lâu trong thế giới nghệ thuật và gần đây đã trở nên phổ biến trong giới khi thiết kế layout web.
Nhiều người nhầm lẫn giữa bất đối xứng với mất cân bằng nhưng trên thực tế, mục tiêu của bất đối xứng là tạo ra sự cân bằng khi không thể hoặc không mong muốn sử dụng không gian bằng nhau cho hai phần. Sử dụng tính bất đối xứng có thể tạo ra sự căng thẳng và năng động, đồng thời tính bất đối xứng tạo điều kiện cho hành vi scan nội dung của người dùng tốt hơn bằng cách tập trung sự chú ý của người dùng vào các đối tượng riêng lẻ (tiêu điểm).
Bằng cách thay đổi chiều rộng, tỷ lệ và màu sắc của từng phần nội dung bất đối xứng, nhà thiết kế khuyến khích khách truy cập tiếp tục tương tác trực quan.
Khi nào nên sử dụng thiết kế layout web bất đối xứng
Loại thiết kế layout web này có thể được sử dụng khi các nhà thiết kế muốn tạo ra các bố cục thú vị và bất ngờ, trong khi vẫn mang lại sự nhấn mạnh định hướng. Được áp dụng một cách thích hợp, tính bất đối xứng có thể tạo ra không gian hoạt động dẫn mắt từ yếu tố này sang yếu tố khác, thậm chí xuyên qua sự trống rỗng. Hãy xem xét cách Dropbox hiển thị rõ ràng các điểm cần sự tập trung của người dùng trong ví dụ dưới đây.

Loại bố cục trang web này hoạt động tốt nhất để các landing page thu hút trực tiếp người dùng ngay từ khi họ truy cập trang web của bạn. Nó cũng hoạt động tốt với các trang web có ít hơn 25 trang.
Mẹo thiết kế layout web bất đối xứng
- Đảm bảo rằng nội dung của bạn có thể được trình bày theo bố cục bất đối xứng. Bố cục trang web bất đối xứng không phải là thực tế cho mọi trang web. Nó có thể hoạt động tốt nhất cho các bố cục tối giản.
- Thêm tiêu điểm bằng màu sắc. Sự bất đối xứng bắt nguồn từ ý tưởng rằng một vật thể có không gian trực quan lớn hơn sẽ thu hút sự chú ý đến nó trước tiên. Bạn có thể sử dụng các yếu tố có độ tương phản màu cao để thêm sức nặng thị giác cho các phần cụ thể của thiết kế.

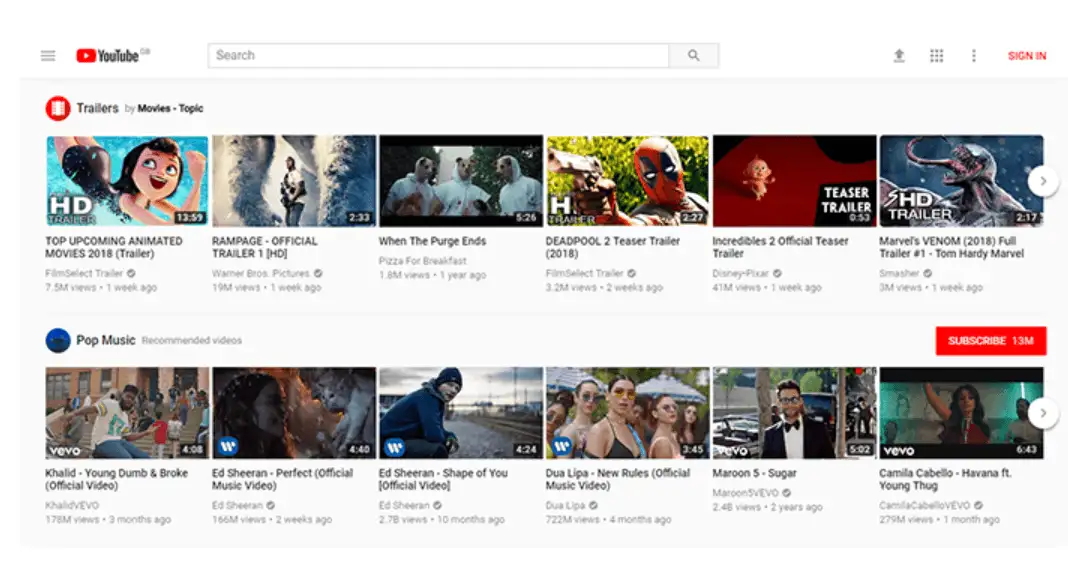
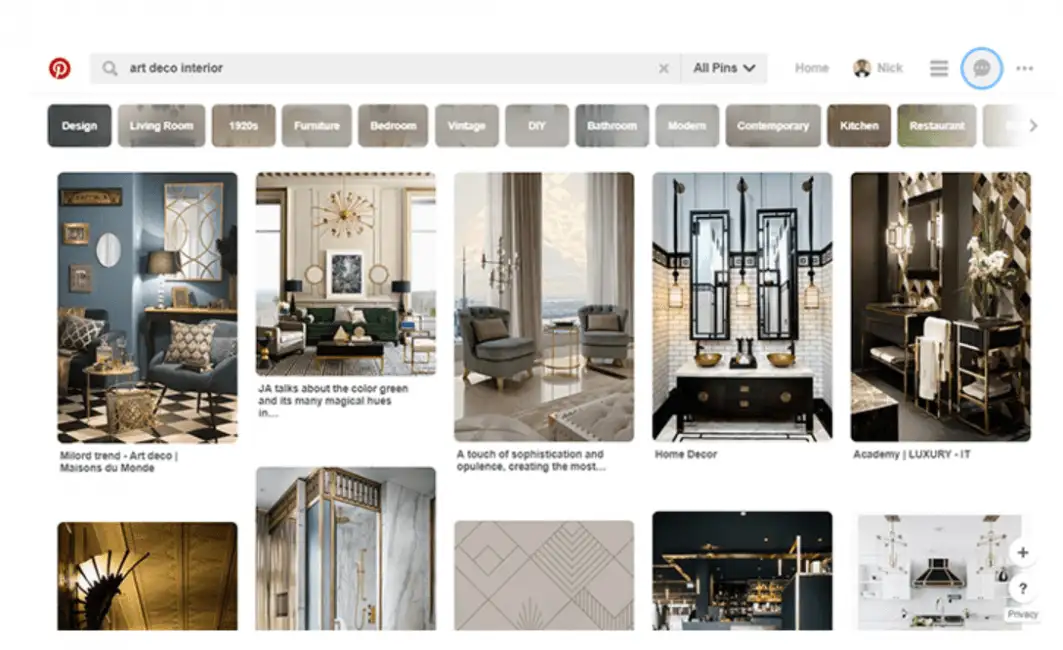
4. Thiết kế layout web dạng lưới thẻ (A grid of cards)
Thẻ là vật chứa tuyệt vời cho thông tin có thể nhấp —- chúng cho phép các nhà thiết kế trình bày một lượng lớn thông tin theo cách dễ tiêu hóa. Các bản xem trước có kích thước theo kích thước bit (thường là hình ảnh và mô tả ngắn) giúp khách truy cập tìm thấy nội dung họ thích và đi sâu vào chi tiết bằng cách nhấp hoặc nhấn vào thẻ.
Điều quan trọng nhất về một lưới các thẻ là có thể thao tác vô hạn. Các lưới có thể khác nhau về kích thước, khoảng cách và số lượng cột và kiểu thẻ có thể thay đổi tùy theo kích thước màn hình (thẻ có thể được sắp xếp lại để phù hợp với bất kỳ màn hình nào). Đó là lý do tại sao thẻ hoạt động rất tốt trong bố cục lưới đáp ứng.
Khi nào sử dụng thiết kế layout web dạng lưới thẻ
Bố cục dạng thẻ phù hợp với các trang web có nhiều nội dung đồng cấp, hiển thị nhiều mục có thứ bậc bằng nhau.


Mẹo thiết kế layout web dạng lưới thẻ
- Làm cho toàn bộ thẻ có thể nhấp được, không chỉ các phần cụ thể. Tương tác của người dùng với thẻ thoải mái hơn nhiều khi người dùng không phải nhấp chính xác vào dòng tiêu đề hoặc hình ảnh của thẻ để truy cập chi tiết nội dung.
- Nếu thẻ của bạn có chứa hình ảnh, hãy xem xét hình ảnh đó sẽ trông như thế nào trên màn hình nhỏ hơn. Hình ảnh có tỷ lệ không tốt và trở nên khó đọc trên màn hình nhỏ sẽ tạo ra trải nghiệm người dùng không tốt.
- Chú ý đến khoảng trắng giữa các thẻ vì nó ảnh hưởng đến cách khách truy cập lướt. Nhiều không gian hơn giữa các thẻ làm cho việc lướt chậm hơn, nhưng khách truy cập sẽ chú ý đến từng thẻ hơn. Không gian tối thiểu cho phép quét nhanh nhưng cũng làm tăng rủi ro mà khách truy cập có thể bỏ qua một số nội dung.
- Có thể kết hợp phản hồi động. Thẻ sẽ xuất hiện dưới dạng phần tử có thể nhấp được.

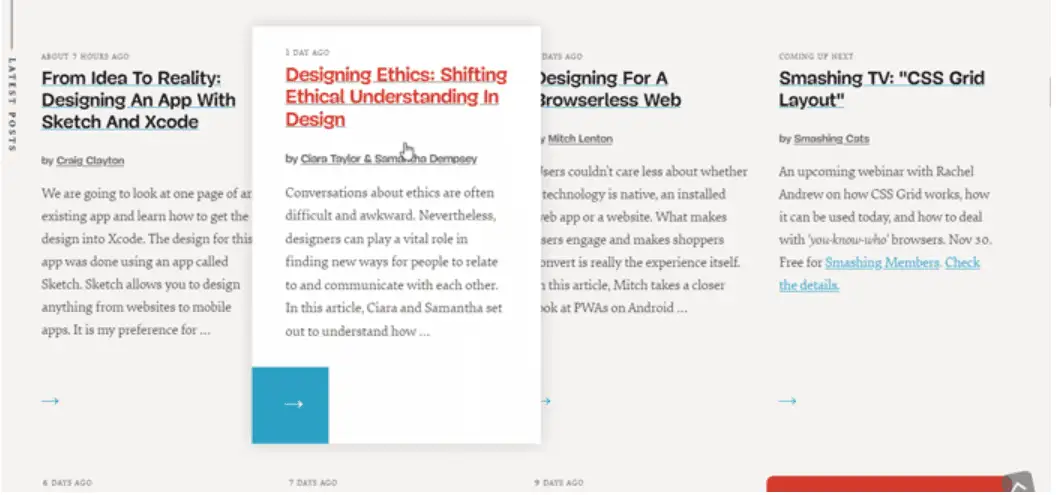
5. Thiết kế layout web dạng Tạp chí
Đây có lẽ là thiết kế layout web phức tạp nhất được đề cập trong bài đăng này. Đúng như tên gọi, phong cách bố cục web này ban đầu được phổ biến trên các tờ báo và tạp chí, vốn có vấn đề là phải trình bày một lượng lớn thông tin cho người đọc một cách dễ theo dõi. Các nhà thiết kế in ấn đã sử dụng hệ thống lưới cho mục đích này. Bố cục được xây dựng bằng cách sử dụng lưới mô-đun cho phép linh hoạt – bố cục nhiều cột sử dụng không gian trực quan khác nhau để ưu tiên thông tin.

Tương tự như tạp chí giấy, tạp chí kỹ thuật số sử dụng lưới nhiều cột cho phép bạn tạo một hệ thống phân cấp phức tạp, tích hợp văn bản và hình ảnh minh họa. Mục tiêu chính là giống nhau – khách truy cập cần có thể scan, đọc và hiểu một trang một cách nhanh chóng.
Các nhà thiết kế cố gắng tạo ra một nhịp điệu trực quan cho phong cách bố trí trang web này. Họ cố gắng giúp mắt dễ dàng quét các phần trên trang và cho phép mắt di chuyển tự nhiên từ khối này sang khối khác. Đồng thời, nhà thiết kế cố gắng ngăn các khối khác nhau tranh giành sự chú ý.
Khi nào sử dụng thiết kế layout web dạng tạp chí
Bố cục tạp chí là một lựa chọn tốt cho các ấn phẩm có hệ thống phân cấp phức tạp với số lượng lớn nội dung trên một trang. Nếu không sử dụng hiệu quả thiết kế layout web dạng lưới, có khả năng tất cả nội dung trên trang chủ sẽ lộn xộn hơn và kém tổ chức hơn.

Mẹo thiết kế layout web dạng tạp chí
- Bố cục web này nhấn mạnh vào tiêu đề và hình ảnh. Kích thước của dòng tiêu đề / hình ảnh liên quan trực tiếp đến sự chú ý mà nó chỉ dẫn. Yếu tố nổi bật hơn thu hút sự tập trung của người dùng nhanh hơn yếu tố kém nổi bật hơn.
Lấy New York Times làm ví dụ – nội dung quan trọng nhất trên trang có hình thumbnail lớn hơn, tiêu đề lớn hơn và văn bản chi tiết hơn.

New York Times sử dụng một kích thước khác cho văn bản để tạo cảm giác quan trọng – các kích thước văn bản khác nhau để tạo ra một hệ thống phân cấp trực quan.
- Bố trí lưới phải chú ý đến cả nhịp điệu ngang và nhịp điệu dọc, và chúng đều quan trọng như nhau nếu bạn muốn tạo ra một bố cục tốt. Hãy xem xét sự khác biệt giữa các ví dụ sau. Trong ví dụ đầu tiên, lưới phù hợp với chiều rộng cột và khoảng cách ngang, nhưng khoảng cách dọc khác nhau tạo ra nhiễu trực quan. Trong trường hợp thứ hai, khoảng cách cột ngang và khoảng cách phần tử dọc là nhất quán và điều này làm cho cấu trúc tổng thể của bố cục web có vẻ gọn gàng hơn và thoải mái hơn cho người dùng xem nội dung một cách trực quan.

6. Thiết kế layout web dạng Hộp
Bố cục này có một hộp lớn chiều rộng tiêu đề và một vài hộp nhỏ hơn, mỗi hộp chiếm một phần diện tích màn hình của hộp lớn hơn. Số lượng hộp nhỏ hơn có thể từ hai đến năm. Mỗi hộp có thể là một liên kết dẫn đến một trang lớn hơn, phức tạp hơn.
Khi nào sử dụng thiết kế layout web dạng Hộp
Đây là một bố cục khá linh hoạt có thể được sử dụng cho cả các trang web giống như Portfolio cá nhân và cho các trang web thương mại điện tử / công ty.

Mẹo thiết kế layout web dạng Hộp
- Kết nối các hộp để kể một câu chuyện. Hộp lớn có thể được sử dụng để giới thiệu sản phẩm trong khi hộp nhỏ hơn có thể cung cấp thêm thông tin về sản phẩm.

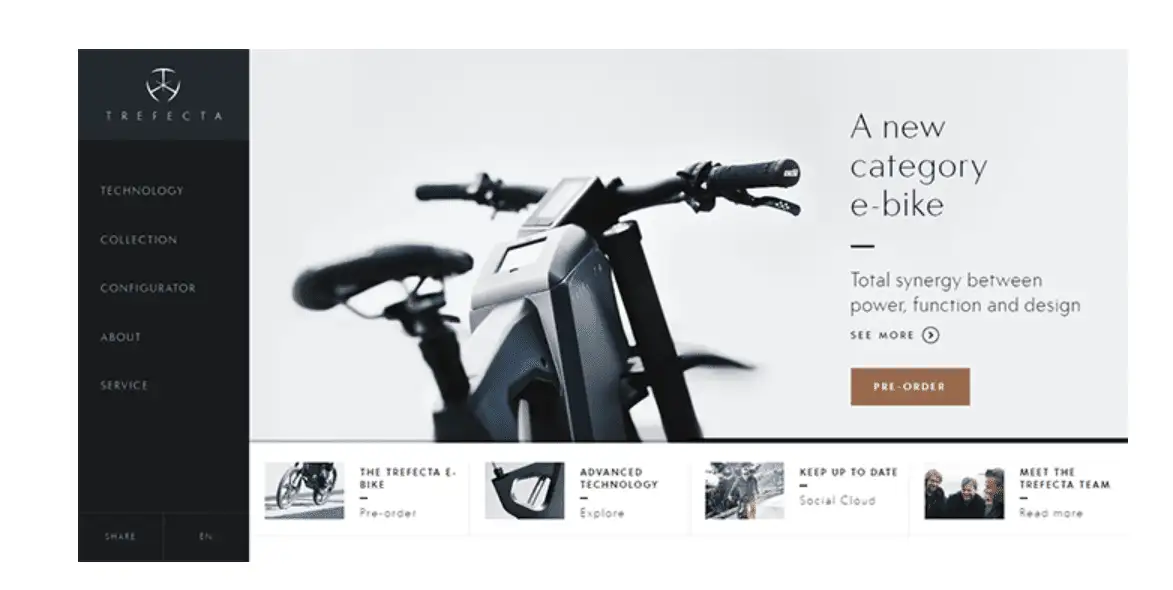
7. Thiết kế layout web dạng cố định Sidebar
Điều hướng là một phần quan trọng của bất kỳ trang web nào – menu chính là thứ đầu tiên mà hầu hết người dùng tìm kiếm khi họ muốn điều hướng. Cùng với tính năng điều hướng ngang ở phía trên, bạn có thể hiển thị các tùy chọn menu bằng cách đặt nó vào một thanh bên cố định.
Thanh bên (sidebar) là một cột dọc ở phần bên trái hoặc bên phải của trang. Đối với bố cục web này, thanh bên vẫn đứng yên và luôn hiển thị trong khi phần còn lại của trang thay đổi khi người dùng cuộn trang xuống. Điều hướng theo cách này vẫn có thể truy cập được.
Khi nào sử dụng thiết kế layout web dạng cố định Sidebar
Bố cục này hoạt động tốt cho các trang web có số lượng tùy chọn điều hướng tương đối hạn chế. Tốt hơn là tất cả các tùy chọn sẽ hiển thị khi người dùng truy cập trang.

Mẹo thiết kế layout web dạng cố định Sidebar
- Sidebar cũng có thể chứa nội dung khác ngoài menu, chẳng hạn như liên kết mạng xã hội, thông tin liên hệ hoặc bất kỳ thứ gì khác mà bạn muốn khách truy cập dễ dàng tìm thấy.

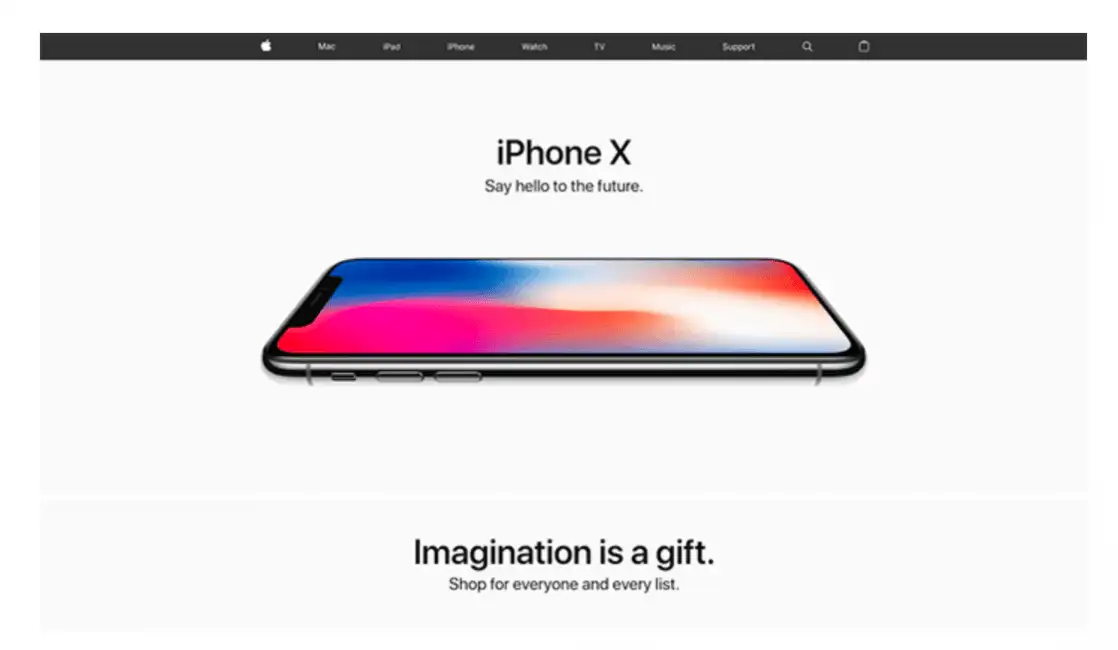
8. Thiết kế layout web dạng Hình ảnh nổi bật
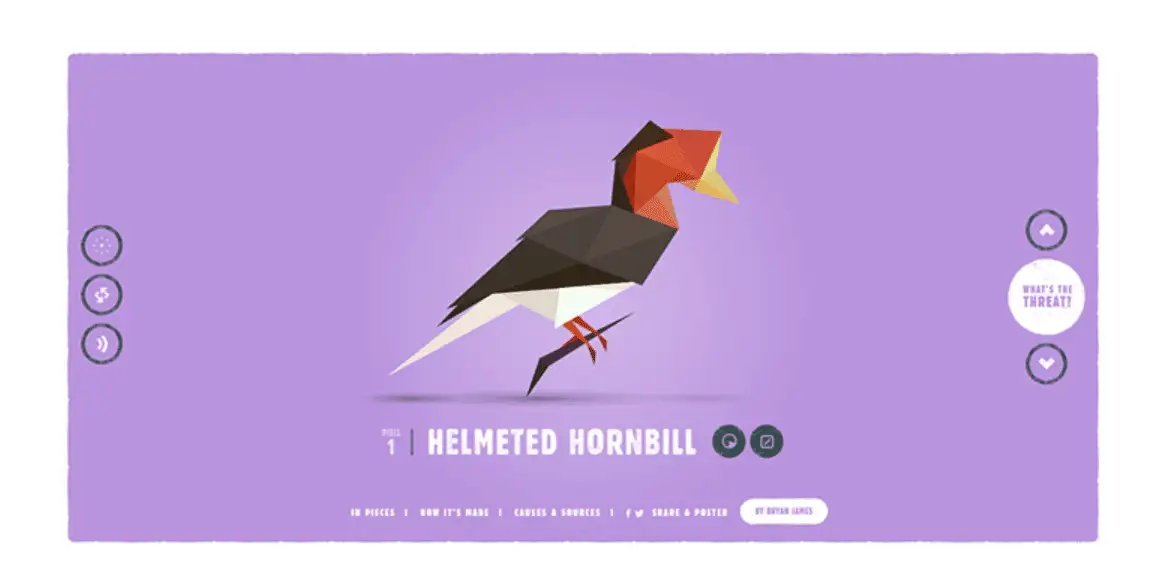
Bố cục trang web dựa trên ý tưởng sử dụng hình ảnh trong thiết kế là cách nhanh nhất để bán sản phẩm. Hình ảnh nổi bật tạo ra một kết nối cảm xúc với khách truy cập – một bức ảnh hoặc hình minh họa lớn, đậm nét về một đối tượng tạo ra một tuyên bố mạnh mẽ và tạo ra ấn tượng đầu tiên tuyệt đẹp.
Khi nào sử dụng thiết kế layout web dạng Hình ảnh nổi bật
Bố cục web này rất tuyệt khi bạn chỉ cần trình bày một sản phẩm / dịch vụ và tập trung toàn bộ sự chú ý của người dùng vào đó.

Sử dụng kiểu bố cục này, bạn có thể xây dựng trải nghiệm thực sự sống động, giàu cảm xúc. Một ví dụ tuyệt vời là Species in Pieces, mang đến trải nghiệm phong phú và nâng cao nhận thức về các loài có nguy cơ tuyệt chủng.

Mẹo thiết kế layout web dạng Hình ảnh nổi bật
- Đảm bảo rằng hình ảnh của bạn đủ đẹp để trở nên nổi bật. Hình ảnh, ảnh chụp hoặc minh họa phải phù hợp với thông điệp bạn muốn truyền tải và có chất lượng cao.
- Xem xét kiểu chữ. Kiểu chữ đi kèm với hình ảnh. Kích thước, đậm/nghiêng và màu sắc là tất cả các thuộc tính của kiểu chữ cần được sử dụng để củng cố thiết kế.
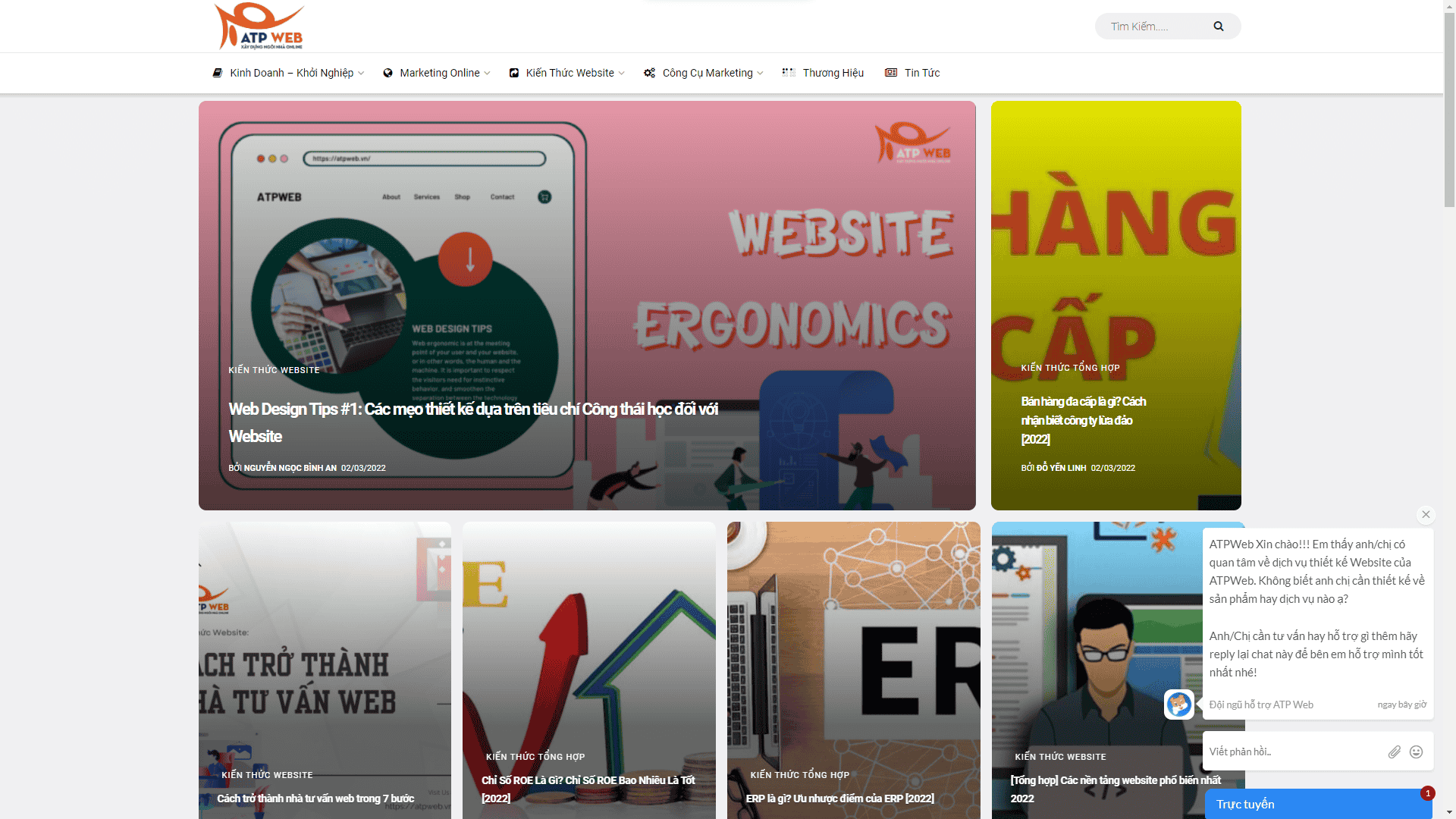
9. Thiết kế layout web hình chữ F
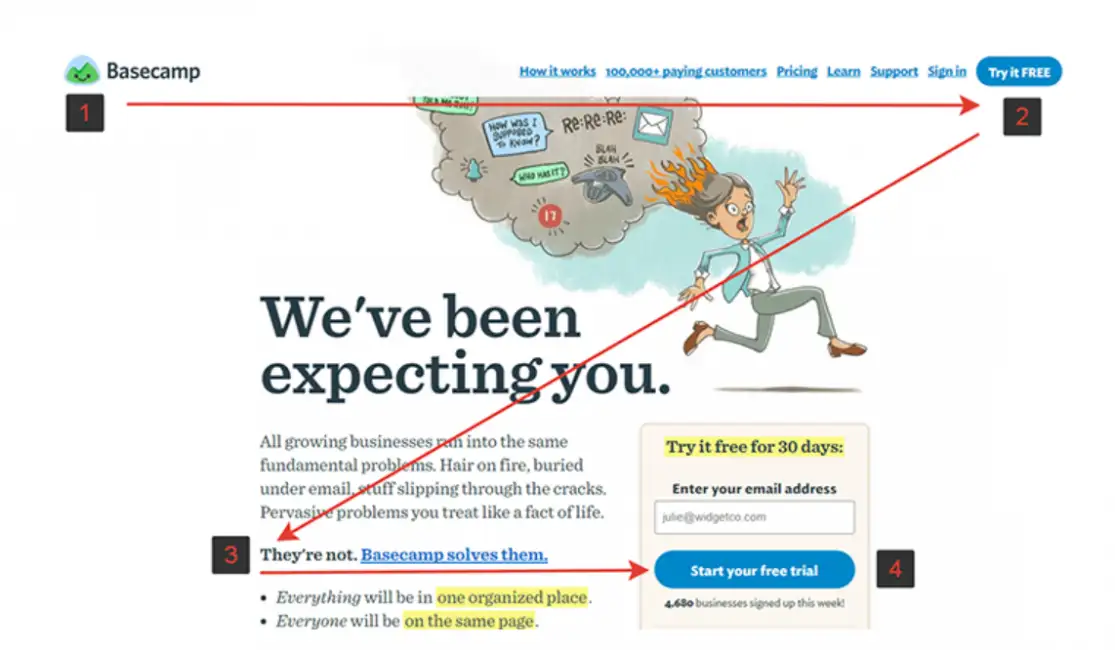
Loại bố cục trang web này được tạo ra dựa trên cách người dùng đọc nội dung trên web. Kiểu scan nhanh hình chữ F, được NNGroup xác định ban đầu, nói rằng người dùng thường đọc scan các khối nội dung nặng theo kiểu giống như chữ F hoặc E.
Mắt chúng ta bắt đầu ở góc trên cùng bên phải của trang, quét theo chiều ngang, sau đó thả xuống dòng tiếp theo và lặp đi lặp lại thao tác tương tự cho đến khi chúng ta tìm thấy nội dung thu hút sự chú ý của mình (nội dung thú vị). Kiểu quét này không chỉ phù hợp với người dùng máy tính để bàn mà còn phù hợp với người dùng di động.
Khi nào sử dụng thiết kế layout web hình chữ F
Bố cục này tốt cho các trang cần trình bày nhiều tùy chọn khác nhau và cho phép người dùng quét chúng nhanh chóng. Khách truy cập sẽ phản hồi tốt hơn với bố cục F-pattern, bắt chước kiểu quét tự nhiên. Điều này rất hữu ích cho trang chủ của trang tin tức hoặc trang có chứa kết quả tìm kiếm.

Mẹo thiết kế layout web hình chữ F
- Điều chỉnh nội dung theo hành vi quét. Bạn nên đặt nội dung quan trọng nhất ở bên trái và bên phải của trang, nơi người dùng bắt đầu và kết thúc quá trình quét ngang của họ. Khi khách truy cập đến cuối hàng, họ tạm dừng trong tích tắc trước khi chuyển sang hàng tiếp theo và việc tạm dừng này mang lại cho bạn cơ hội trình bày nội dung.
- Sử dụng các dấu hiệu trực quan để hướng dẫn khách truy cập. Có thể tập trung sự chú ý của người dùng vào một yếu tố cụ thể bằng cách đặt nhiều hình ảnh hơn vào đó. Ví dụ: bạn có thể đánh dấu các từ khóa trong văn bản để tập trung sự chú ý của người dùng.
10. Thiết kế layout web hình chữ Z
Tương tự như thiết kế layout web hình chữ F, bố cục hình chữ Z cũng bắt chước thói quen quét tự nhiên. Khách truy cập trang web (từ các nền văn hóa phương Tây) bắt đầu ở góc trên cùng bên trái. Họ quét từ trên cùng bên trái sang trên cùng bên phải, tạo thành một đường ngang.
Tuy nhiên, bước tiếp theo có một chút khác biệt – thay vì thả xuống trực tiếp, như trong mô hình chữ F, mắt họ lướt xuống và sang bên trái của trang, tạo ra một đường chéo. Cuối cùng, liếc nhìn qua bên phải một lần nữa, tạo thành một đường ngang thứ hai.
Khi nào sử dụng thiết kế layout web hình chữ Z
Trong khi kiểu chữ F tốt hơn để quét nhiều nội dung, kiểu chữ Z phù hợp hơn với các trang web có mục tiêu đơn lẻ và ít nội dung hơn. Mô hình này có hiệu quả trong việc hướng sự chú ý của người dùng đến các điểm cụ thể bằng cách sử dụng hình ảnh, văn bản và CTA được bố trí tốt.

Mẹo thiết kế layout web hình chữ Z
Thu hút người dùng bằng hình zic zac (hoặc hình chữ Z liên tục). Có thể thu hút người dùng quét bằng cách xen kẽ văn bản và hình ảnh một vài lần để tạo đường zic zac.

Kết luận
Khi thiết kế một trang web, điều quan trọng cần nhớ là nội dung luôn quan trọng. Mục đích chính của trang web vẫn là xuất bản nội dung “dễ tiêu hóa” đối với người truy cập. Bất kể bạn chọn sử dụng thiết kế layout web nào, điều cần thiết là phải chọn bố cục làm cho nội dung của bạn trở nên nổi bật.
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn
Khám phá ngay 500+ mẫu giao diện tuyệt vời của ATPWEB



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


