Cổng thanh toán PayPal trên WooCommerce – Bạn không biết làm cách nào để sử dụng PayPal làm cổng thanh toán cho cửa hàng trên WooCommerce của mình? Bài viết này, ATPWEB xin gửi đến bạn cách giúp bạn có thể cài đặt cổng thanh toán PayPal trên WooCommerce bằng PayPal Identity Token.
Vì sao cần tạo cổng thanh toán WooCommerce PayPal?
Với hơn 210 triệu khách hàng dùng, PayPal là một trong những cổng thanh toán phổ biến nhất hiện nay. Với khả năng thanh toán trực tuyến quốc tế, nó mang đến các hình thức thanh toán cho cả người dùng, tổ chức online và offline ở mọi quy mô.
Tài khoản PayPal hoàn toàn miễn phí khi khởi tạo, tuy nhiên bạn cần phải chấp nhận một mức phí thanh toán dành cho những giao dịch của mình.
WooCommerce có công dụng tích hợp PayPal sẵn nên bạn chỉ cần liên kết với tài khoản PayPal của bạn. quá trình cài đặt PayPal vào WooCommerce râts dễ và chỉ mất vài phút để thực hiện.
May mắn thay, WooCommerce có sẵn tính năng tích hợp PayPal nên bạn chỉ cần kết nối tới tài khoản Paypal của mình là được. Để có thể cài đặt PayPal vào WooCommerce cũng rất đơn giản.
Cách cài đặt PayPal vào WooCommerce
Để bắt đầu bạn phải có PayPal identity token nên đầu tiên bạn cần đăng ký Tài khoản công ty. Truy cập hướng dẫn về cách tạo tài khoản nếu như bạn chưa biết.
Bước 1. Nhận PayPal Identity Token
PayPal identity token là cần có để giúp xác minh thanh toán mà không phải dùng Instant Payment Notification (IPN). Mã thông báo này cho phép chủ tài khoản theo dõi quá trình thanh toán của họ trên kênh an toàn.
sau đây là các bước để nhận identity token:
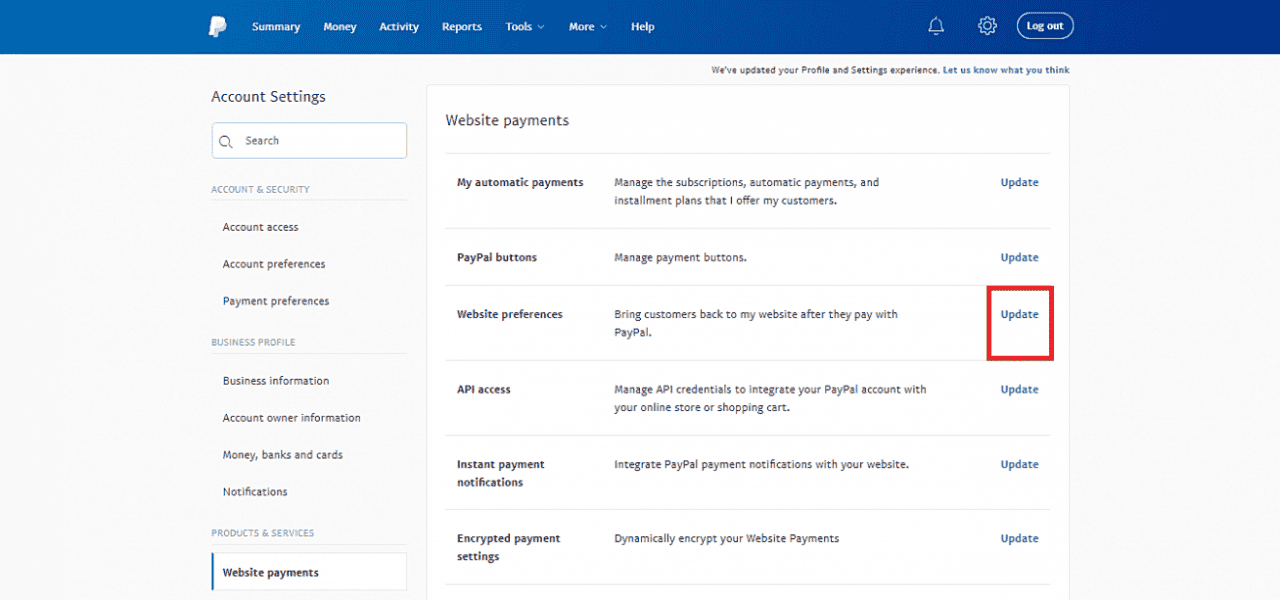
- Truy nhập PayPal dashboard, sau đấy chuyển đến Account Settings -> Website payments. Click vào link cập nhật bên cạnh tùy chọn Website preferences.
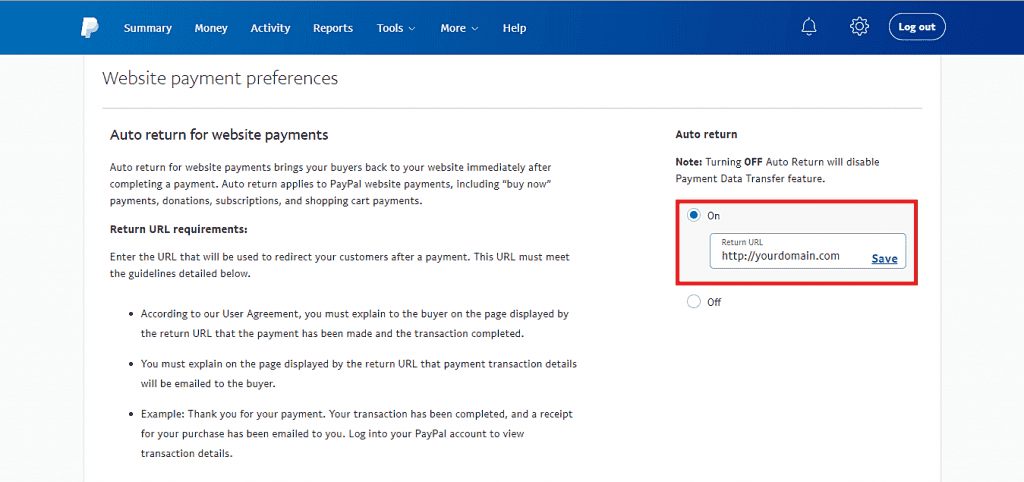
Tích hợp cổng thanh toán PayPal trên WooCommerce cho website - Kích hoạt chức năng Auto return for Web payments, sau đấy thêm link trang cám ơn của cửa hàng vào phần Return URL.
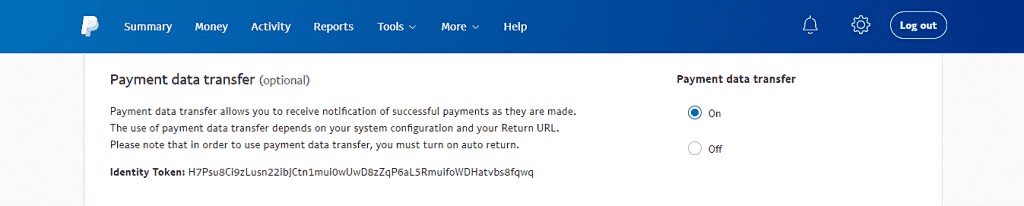
Tích hợp cổng thanh toán PayPal trên WooCommerce - Kích hoạt Payment data transfer. PayPal Identity token sẽ hiển thị như dưới đây.
Tích hợp cổng thanh toán PayPal trên WooCommerce
Bước 2. Lấy thông tin xác thực API
Để có thể được phép hoàn tiền tại cửa hàng của mình thông qua PayPal, bạn phải cần có API Credentials gồm Tên khách hàng, mật khẩu và chữ ký API trực tiếp.
Để đạt được thông tin xác thực API của PayPal:
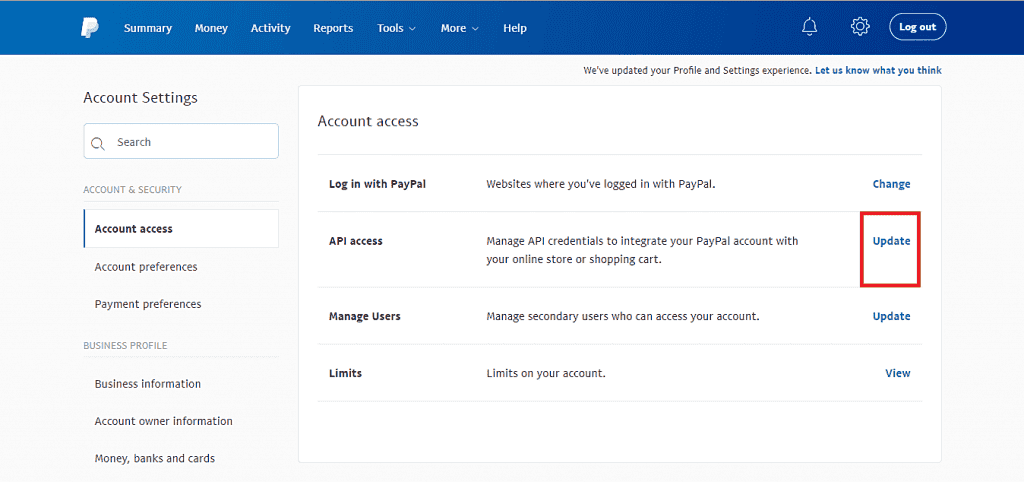
- Từ PayPal dashboard, tới phần Account Settings -> Account access. Nhấp vào liên kết Cập nhập bên cạnh tùy chọn API access.
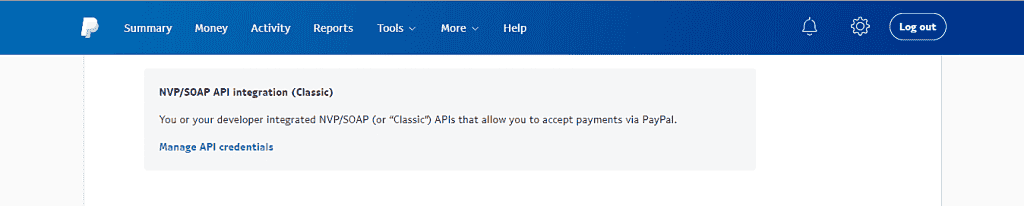
Tích hợp cổng thanh toán PayPal trên WooCommerce - Chuyển hướng đến phần NVP/SOAP API integration (Classic), sau đấy nhấn vào Manage API credentials.
Tích hợp cổng thanh toán PayPal trên WooCommerce - Tại trang Request API Credentials, chọn tùy chọn Request API signature. Nhấn Agree and Submit, bạn có thể thấy thông tin xác thực API của mình trên trang kế tiếp.
Bước 3. Cài đặt PayPal trên WooCommerce bằng PayPal Identity Token
Làm theo các bước sau để tích hợp PayPal vào shop WooCommerce:
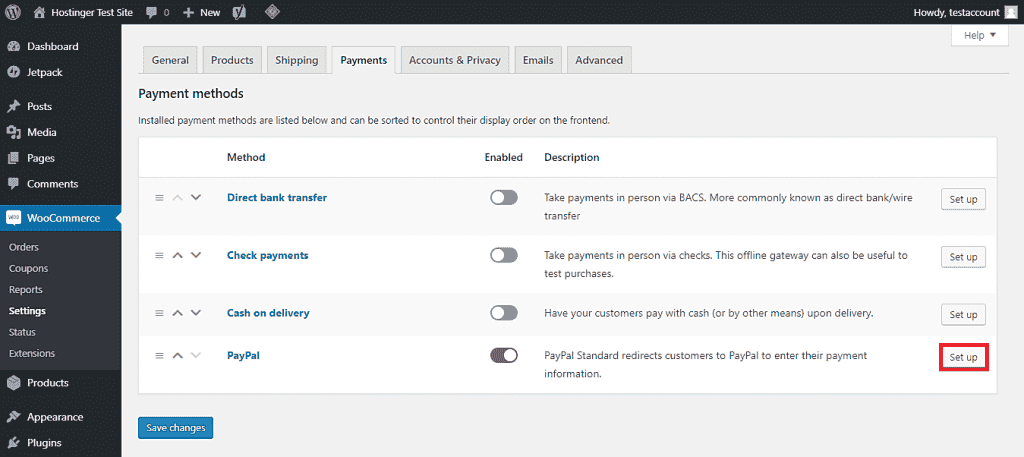
- Đi đến WordPress dashboard, sau đấy vào WooCommerce -> Settings.
- Trên tab Payments, kích hoạt tùy chọn PayPal và nhấn vào nút Set Up ở bên cạnh.
Tích hợp cổng thanh toán PayPal trên WooCommerce - Kết cấu Standard settings như sau:
- Enable/disable – click chọn hộp này để bật PayPal làm cổng thanh toán.
- Title – điền vào tiêu đề trang thanh toán.
- Description – thêm miêu tả về thanh toán hoặc lời nhắn cho khách.
- PayPal mail – nhập mail PayPal bạn có thể sử dụng để thu thanh toán.
- Thiết lập Advanced options như sau:
- PayPal sandbox – dù cho phép bạn có thể kiểm tra thanh toán trên PayPal nhưng bạn cần phải bỏ chọn nó vì nó đòi hỏi tài khoản lập trình.
- Debug log – đánh dấu vào hộp này nếu bạn mong muốn ghi nhận tất cả các sự kiện trên PayPal.
- IPN email Notifications – nhấn chọn phần này để nhận thông báo về việc hoàn tiền, bồi hoàn và hủy bỏ.
- Receiver email – thêm địa chỉ email dùng để nhận thông báo.
- PayPal identity token – nhập identity token từ PayPal bạn đã lấy ở bước 2.
- Invoice prefix – nếu như bạn kết nối tài khoản PayPal với nhiều shop, bạn nên thêm kết hợp giữa chữ cái và chữ số để phân biệt các hóa đơn.
- Shipping details – đánh dấu vào ô này để PayPal tạo nhãn đang vận chuyển thay vì thanh toán trực tiếp cho người mua hàng.
- Address override – bỏ chọn ô để ngăn người dùng thay đổi địa chỉ của họ.
- Payment action – chọn Capture để xử lý thanh toán ngay tức thì hoặc Authorize để cho phép thanh toán thủ công.
- Page style – nhập tên của kiểu trang PayPal bạn muốn vận dụng cho trang thanh toán.
- Image URL – cho phép bạn hiển thị hình ảnh 150x50px ở góc trên bên trái của trang thanh toán.
- Cuối cùng, kết cấu phần API credentials bằng thông tin bạn đã thu thập từ PayPal.
- Một khi hoàn tất, nhấp Save Changes.
Lời kết
Cổng thanh toán là thứ luôn đi liền và rất quan trọng đối với mỗi của hàng thương mại điện từ. WooCommerce, rất tiện lợi, đã có sẵn tính năng tích hợp Paypal giúp bạn ngay từ lúc bắt đầu. Sau khi bạn tích hợp cổng thanh toán trực tuyến Paypal vào website thông qua PayPal Identity Token, bạn sẽ nhận được thanh toán từ khách hàng một cách an toàn.
Bạn có thể tìm đến các đơn vị chuyên thiết kế website chuyên nghiệp như ATPWEB để có thể thực hiện tích hợp cổng thanh toán PayPal chính xác và chuẩn nhất.
Trên đây là cách để có thể tích hợp cổng thanh toán PayPal trên WooCommerce. Chúc các bạn thành công !!
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn









![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


