Tích hợp chat Zalo vào Website nhanh chóng với 2 cách – Một trong những trang mạng xã hội có lượng truy cập lớn nhất ở đất nước ta phải kể đến ứng dụng Zalo. không chỉ được ưa dùng bởi các tính năng dễ dàng sử dụng, nhanh gọn, mà mạng xã hội này còn có tính bảo mật tương đối cao.
Một vài người dùng sử dụng nơi đây để bán hàng online, vài số khác lại vận dụng để giữ liên lạc… Vậy sao bạn không tích hợp chat Zalo vào website, biến chúng thành phương tiện kết nối giữa bạn và khách hàng website? Bài viết này ATPWEB sẽ hướng dẫn bạn cách tích hợp chat zalo vào website bằng 2 cách.
Vì sao cần tích hợp chat zalo vào website?
Zalo là một trang mạng xã hội rất dễ sử dụng, đơn giản đối với tất cả mọi người cho dù là người già và “người mù công nghệ”. Do vậy, chúng trở nên phổ biến và được khai thác nhiều hơn hết các app nào khác. Việc tích hợp chat zalo vào website tạo điều kiện cho các nhà quản trị mạng kết hợp thêm một kênh chat để chăm sóc khách hàng tốt hơn.
Xem thêm: Tích hợp cổng thanh toán VNPAY-QR vào WooCommerce
Ưu điểm khi tích hợp chat zalo vào website
- Người dùng: Như đã đề cập phía trên, Zalo có những lợi thế nhất định trong tiếp xúc với tệp khách hàng đa độ tuổi. Nếu khách hàng của bạn là những người cao tuổi, khả năng cao họ sẽ không chọn kênh Messenger; khách hàng là người làm việc trong cơ quan, văn phòng thường ưa thích các kênh liên lạc qua Zalo.
- Cài đặt: Bên cạnh lợi thế từ phía người dùng, cửa sổ chat Zalo cũng có thể được cài đặt dễ dàng. Thực hiện theo các bước sắp được nói đến dưới đây, bạn có thể ngay tức thì tích hợp chat zalo vào website của mình.
- Lưu giữ tin nhắn: Khi thực hiện trao đổi qua cửa sổ chat Zalo, cuộc nói chuyện có thể được lưu trữ trực tiếp trên ứng dụng Zalo. Khách hoàn toàn có thể tiếp tục liên lạc trao đổi với người bán sau khi đã rời khỏi trang Web.
- Zalo OA: kênh Zalo trò chuyện với người dùng cũng là kênh trưng bày sản phẩm, nội dung doanh nghiệp. Khách hàng có khả năng dễ dàng truy cập, tương tác với sản phẩm thông qua kênh Zalo OA mà không hẳn phải dẫn lại link về Web.

Các bước tích hợp chat zalo vào website
Có rất nhiều các giúp bạn có thể thực hiện tích hợp chat zalo vào website. ATPWEB sẽ hướng dẫn bạn 2 cách đơn giản và dễ nhất. Mỗi cách đều có ưu và nhược điểm khác nhau tùy thuộc vào trường hợp của từng người dùng. Vì vậy, bạn hãy chọn cách nào phù hợp với mình nhất để thực hiện theo nhé.
Tích hợp chat Zalo vào website bằng việc chèn mã code
Phần 1: Tạo tài khoản ZALO OA
Bước 1: Mở tài khoản Zalo OA
Tài khoản Zalo OA ( Official Account) là yếu tố bắt buộc khi muốn tích hợp chat Zalo vào Website.
Truy cập vào trang Web https://oa.Zalo.me/home để tiến hành lập tài khoản. Các thao tác ở đây rất đơn giản, được chú thích và hướng dẫn đầy đủ.

Bước 2: Chọn loại tài khoản
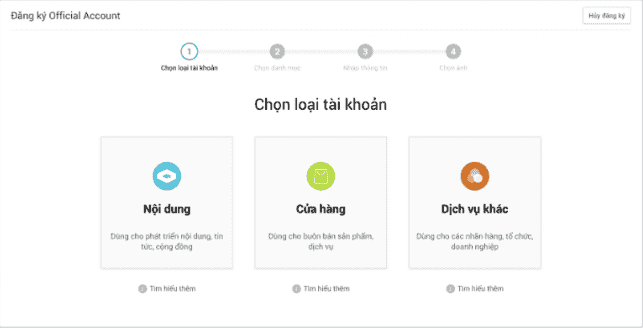
Để đăng ký Official Account bạn phải chọn loại tài khoản như hình ảnh dưới đây. Dưới mỗi loại tài khoản lại có đoạn miêu tả ngắn mục tiêu hướng đến của từng loại tài khoản khác nhau. Bạn hãy so sánh và chọn đúng loại tài khoản, bởi mỗi loại lại có những ưu điểm riêng khác biệt nhau.

Chọn loại tài khoản phù hợp với mục tiêu dùng.
Bước 3: Chọn danh mục
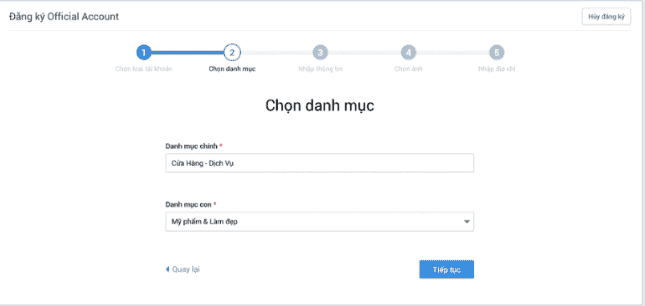
Đây là bước mấu chốt, góp một phần giúp bot tìm kiếm hiểu được ngành nghề mà Web bạn đang bán hàng. Từ đó các công việc quảng cáo hay tiếp cận tệp khách hàng mục tiêu cũng trở nên chính xác hơn. Cụ thể, nếu như trang Web bạn kinh doanh các hàng hóa về thời trang, bạn sẽ chọn “ cửa hàng – dịch vụ” trong danh mục chính và điền thông tin “ thời trang” vào danh mục con. Kiểu như ảnh bên dưới đây.

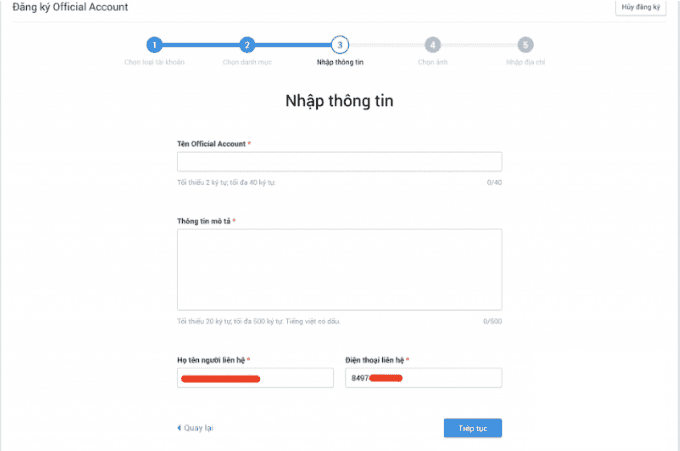
Bước 4: Nhập thông tin
Bạn cần nhập các nội dung quan trọng và bắt buộc. Các thao tác này cũng vô cùng đơn giản:
Nhập các thông tin căn bản cho ứng dụng.
Tên tài khoản: chọn tên tài khoản dễ nhớ hoặc lấy tên của Website
Mô tả ngắn về tài khoản: tối thiểu 20 ký tự, tối đa 500 ký tự, thông tin tùy ý.
Họ và tên người liên hệ:
Số điện thoại: thường là các số điện thoại đã có ứng dụng Zalo cá nhân, thông thường các nhà quản lý website sẽ lấy số điện thoại, hotline chung của công ty, doanh nghiệp.
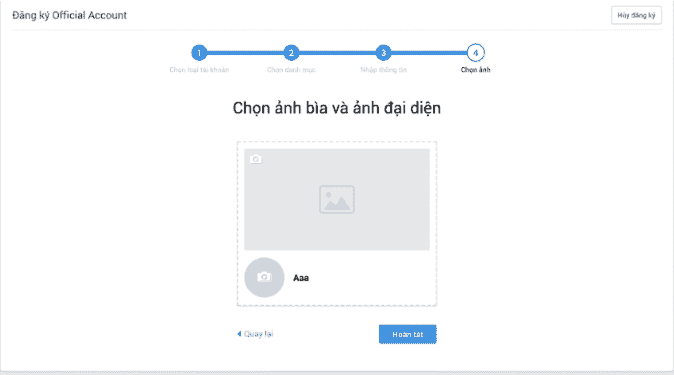
Bước 5: Chọn ảnh cho tài khoản OA
Giống như khi đăng ký tài khoản FB hay Zalo, chọn ảnh bìa và ảnh đại diện cho tài khoản giúp khách hàng dễ dàng nhận diện bạn chính xác hơn. Bên cạnh đấy, vận dụng những bức hình độc quyền cho tài khoản OA cũng là cách để giảm tránh “ tai mắt của bot google” để ý tài khoản cho Website.

Bước 6: Chứng thực
Một khi điền tất cả các thông tin, hình ảnh quan trọng để đăng kí toàn khoản thì khách hàng cần scan các hình ảnh giấy tờ chứng nhận cho bên kiểm duyệt. Đấy có thể là giấy phép kinh doanh, mã số thuế hay các tài liệu liên quan khác. Tất cả các giấy tờ này khi được tải lên đều phải rõ nét, rõ ràng về tên công ty/doanh nghiệp, dấu đỏ và còn hiệu lực. Bạn cần tiến hành các thao tác chứng thực thông tin này ở link: https://oa.Zalo.me/manage/cert
Chính vì tính cần thiết này nên ở bước 2: chọn loại tài khoản, bạn cần chọn chuẩn chỉnh nhất loại tài khoản tương ứng với Website của bạn. Điều này giúp cho việc kiểm duyệt trơn tru và tiết kiệm thời gian hơn rất nhiều.
Thường thì chúng ta sẽ mất khoảng 24h chờ đợi ( không tính ngày nghỉ) đội ngũ Zalo xem xét và kiểm duyệt nội dung. Bất kỳ thông tin nào thiếu/chưa chính xác đều được Zalo báo về để bổ sung.
Xem thêm: Tích hợp cổng thanh toán PayPal trên WooCommerce
Phần 2: khi đã kiểm duyệt thành công
Bước 1: Lấy mã code
Sau khi kiểm duyệt thành công tức là tài khoản OA của bạn đã được kích hoạt. Lúc này việc cần làm của bạn là thực hiện tích hợp chúng vào Website.

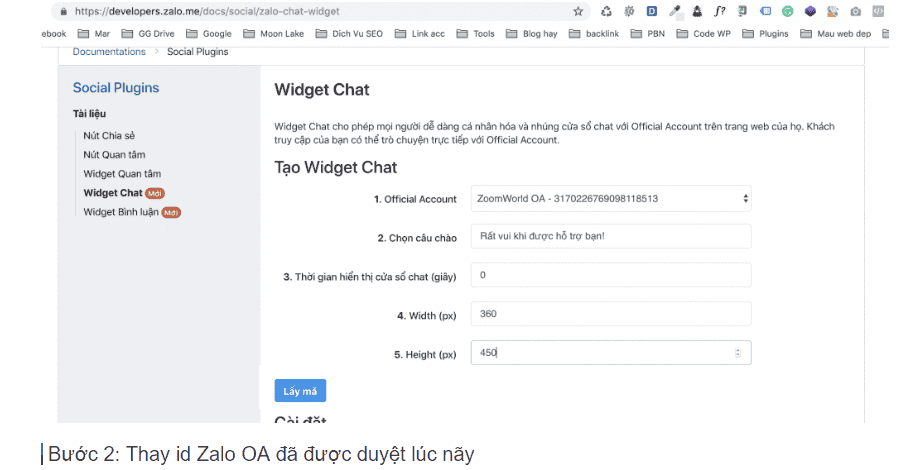
Quý khách cần truy nhập vào link: https://developers.Zalo.me/docs/social/Zalo-chat-widget
Ở đây bạn đang tạo Widget Chat theo 5 tiện ích cho sẵn như hình ảnh dưới đây. Tùy biến lại các con số mà bạn muốn:
1, Official Account: tài khoản chính thức
2, Chọn câu chào: là các câu chào mặc định khi khách hàng dùng chat Zalo trên Website.
3, Thời gian xuất hiện cửa sổ chat:
4, Width: Chiều rộng khung chat xuất hiện trên trang Web
5, Height: Chiều dài khung chat xuất hiện trên trang Web
Một khi điền xong các thông tin này, click vào mục “lấy mã”. Một hộp thoại sẽ xuất hiện chứa đoạn mã code, bạn copy đoạn mã có chữ số.
Bước 2: Nhúng đoạn code vào widget chat
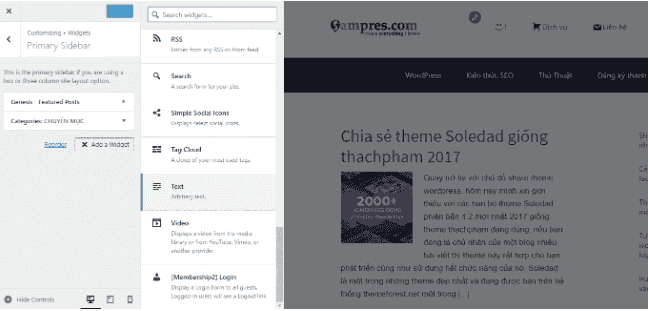
Về màn hình hiển thị chính của wordpress, truy nhập Dashboard -> appearance > Customize > Widgets > Primary Sidebar > Add Widgets.

Đến đây chọn tiện ích “Text” và chèn đoạn code vừa copy ở bước trên.
Nhấn “ Save & Public” để kết thúc thao tác.
Bước 3: Kiểm tra Website đã update hay chưa?
Quay trở lại màn hình chính của Website, thấy biểu tượng Zalo hiển thị tức là bạn đã tích hợp chat zalo vào website thành công. Để xem và giải đáp tin nhắn từ khách hàng bạn truy cập vào links: https://oa.Zalo.me/chatv2 hoặc tải app Zalo OA Admin tại Google Play hoặc App Store.
2. Cách thiết lập Plugin OT Zalo chat
Để cài đặt chat Zalo bằng cách lấy mã phải mất khá nhiều thời gian và quá trình. Do vậy, để tiết kiệm thời gian và công sức nhiều nhà quản trị web đã chọn tích hợp chat zalo vào website bằng cách thiết lập Plugin OT Zalo chat để hỗ trợ.
Bước 1: truy cập vào link: tải về OT Zalo , thực hiện cài đặt như thông thường. Thực tế bên trong link này hướng dẫn rất chi tiết các thực hành các bước cài đặt, khách hàng chỉ cần làm theo hướng dẫn.
Bước 2: Điền thông tin trong phần “ Setting”
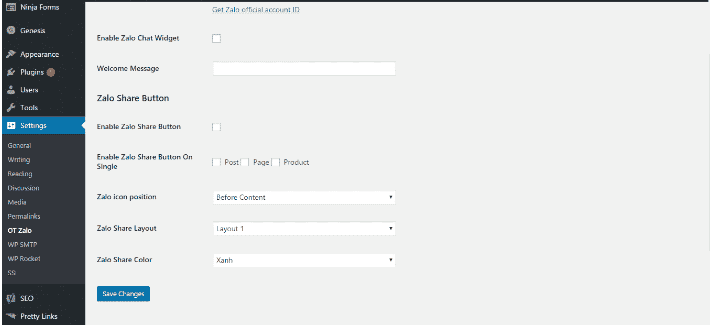
Truy cập vào Setting > OT Zalo, một hộp thoại sẽ xuất hiện kèm theo các nội dung cần bổ sung, như hình dưới đây:

- Zalo Official Account ID: Là ID tài khoản Zalo Chat cá nhân hoặc bất kỳ tài khoản Zalo nào bạn đã dùng.
- Enable Zalo Chat Widget: Click vào mục này để kích hoạt tích hợp chat Zalo trên Website.
- Welcome Message: Lời chào mặc định xuất hiện khi khách hàng truy nhập vào Web.
- Enable Zalo Share Button: bấm vào đây để kích hoạt khả năng Zalo Share.
- Enable Zalo Share Button On Single: Như đã nói trên, Zalo chat còn có tính năng giúp khách hàng share page mà không cần truy cập vào trang cá nhân. Click vào tiện ích này để kích hoạt tính năng đó.
- Zalo icon position: Vị trí hiển thị nút share Zalo, bạn hãy tùy chọn các tiện tích đã có sẵn trong mục này.
- Zalo Share Layout: vị trí đặt biểu tượng chat Zalo, chọn các layer 1 hoặc tùy ý.
- Zalo Share Color: màu biểu tượng, chọn màu có sẵn trong tiện ích.
Đến đây bạn đã hoàn thành quá trình tích hợp chat zalo vào website bằng Plugin hỗ trợ. Hãy nhấn “Save Changes” để hoàn tất.
>>Xem thêm: Zavi là gì? Tìm hiểu nền tảng Meeting Online của người Việt
Lời kết
Trên đây là 2 cách để bạn có thể tích hợp chat zalo vào website của mình. Nếu có bất kỳ thắc mắc gì xin vui lòng để lại comment bên dưới, đừng quên like và share nếu thấy hữu ích. Chúc các bạn tích hợp chat zalo vào website thành công!!




![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


