Thiết kế website Responsive là đặc điểm cần thiết và gần như bắt buộc khi thiết kế website. Vậy thiết kế website Responsive là gì và làm cách nào để thiết kế chuẩn Responsive? Chúng ta hãy cùng nhau đi tìm hiểu nhé.
Responsive Website Design – Thiết kế Website có độ phản hồi cao là gì?
Thiết kế website Responsive chỉ việc dùng HTML và CSS để tự động chuyển đổi kích thước, ẩn, thu nhỏ, phóng to một Website để trông nó đẹp mắt hơn trên mọi thiết bị (máy tính laptop, máy tính bảng, điện thoại). Một trang Web nên hiển thị đẹp đẽ và tối ưu trên mọi thiết bị.
Cài đặt viewport
Khi thiết kế Trang Web phản hồi ổn định trên nhiều thiết bị, hãy thêm phần tử <Meta>.
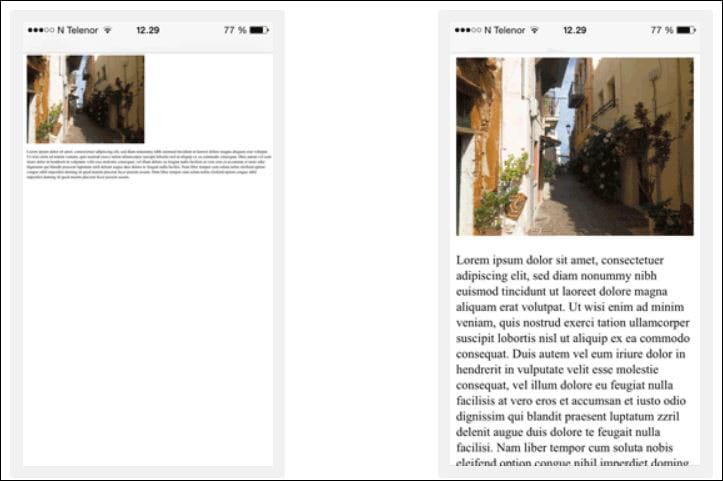
<meta name="viewport" content="width=device-width, initial-scale=1.0">Việc này sẽ tạo ra viewport cho trang, hướng dẫn trình duyệt web cách kiểm soát kích thước trên trang. Đây chính là ví dụ của Web không sử dụng thẻ meta viewport (bên trái) và Web có sử dụng thẻ meta viewport (bên phải).

Sự khác biệt giữa trang có và không dùng thẻ meta
Hình ảnh có độ phản hồi cao
Responsive image hay hình ảnh có độ phản hồi là những hình ảnh tự thay đổi kích thước để phù hợp với kích thước trình duyệt web. Có một số cách để tạo ra hình ảnh có thể này.
Sử dụng đặc tính width
Nếu như đặc tính width của CSS được thiết lập là 100%, hình ảnh sẽ tự thu nhỏ và phóng to.
src="img_girl.jpg"style="width:100%;">
Chú ý là hình ảnh có thể được phóng to lên hơn so với kích thước ban đầu nên hơn hết là sử dụng đặc tính max-width.
Sử dụng đặc tính max-width
Nếu ứng dụng đặc tính max-width và đặt 100%, ảnh cũng sẽ tự thu nhỏ khi cần, tuy nhiên không thể nào phóng to lên quá mức kích thước ban đầu.
src="img_girl.jpg"style="max-width:100%;height:auto;">
Hình ảnh khác nhau dựa theo độ rộng của trình duyệt
Phẩn tử <picture> trong HTML cho phép sử dụng những hình ảnh không giống nhau với các kích thước cửa sổ trình duyệt không giống nhau.
<picture> <source srcset="img_smallflower.jpg" media="(max-width: 600px)"> <source srcset="img_flowers.jpg" media="(max-width: 1500px)"> <source srcset="flowers.jpg"> <img src="img_smallflower.jpg" alt="Flowers"> </picture>
Kích thước văn bản có độ phản hồi cao
Kích thước văn bản có thể được đặt theo cơ quan “vw”, nghĩa là “viewport width” (độ rộng của viewport). Lúc đó kích thước văn bản sẽ xuất hiện theo kích thước cửa sổ trình duyệt web.
<h1 style="font-size:10vw">Xin chào</h1>
Viewport là kích thước cửa sổ trình duyệt. 1Vw = 1% độ rộng của viewport. nếu như viewport có độ rộng 50cm thì 1vw là 0.5cm.
Media Query
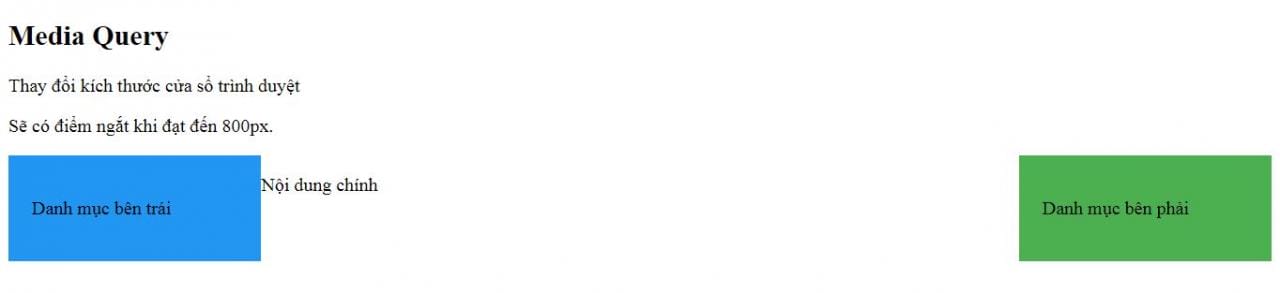
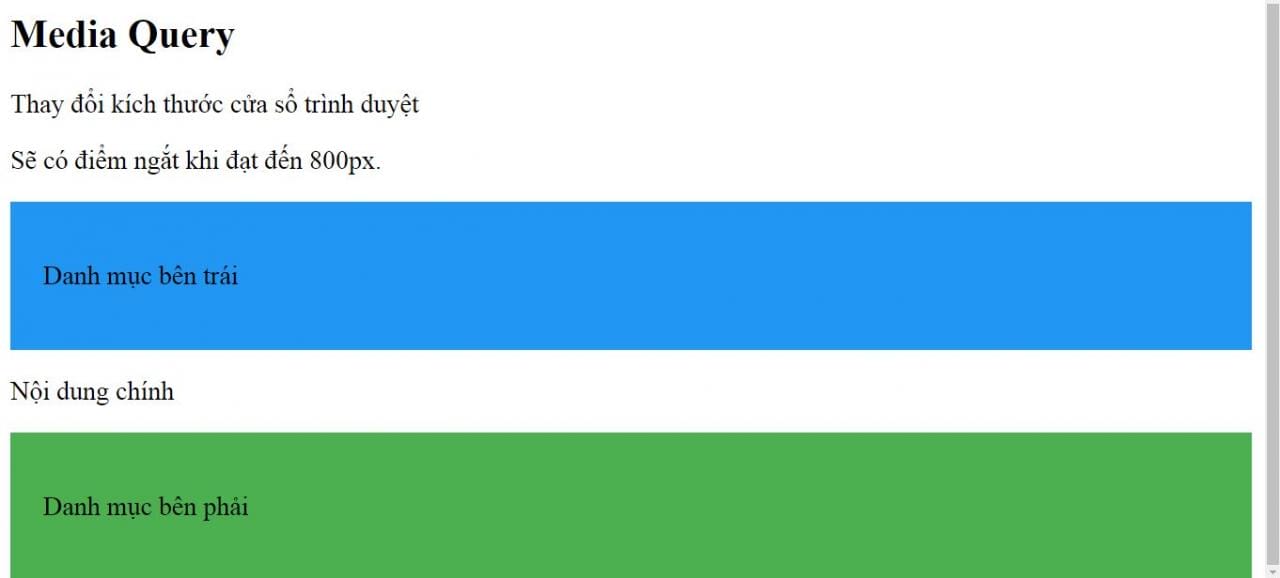
Bên cạnh việc chuyển đổi kích thước văn bản và hình ảnh, việc sử dụng Media Query để trang Web hiển thị trên nhiều thiết bị cũng rất phổ biến vì chúng giúp định nghĩa cách hiển thị không giống nhau trên các kích thước trình duyệt khác nhau.
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> * { box-sizing:border-box; } .left { background-color:#2196F3; padding:20px; float:left; width: 20%; /* Độ rộng mặc định là 20% */ } .main { background-color:#f1f1f1; padding:20px; float: left; width: 60%; /* Độ rộng mặc định là 60% */ } .right { background-color:#4CAF50; padding:20px; float:left; width:20%; /* The width is 20%, by default */ } /* Dùng Media Query để tạo điểm tách tại kích thước 800px: */ @media screen and (max-width: 800px) { .left, .main, .right { width: 100%; /* Độ rộng là 100% khi viewport là 800px hoặc nhỏ hơn */ } } </style> </head> <body> <h2>Media Query</h2> <p>Thay đổi kích thước cửa sổ trình duyệt</p> <p> Sẽ có điểm ngắt khi đạt đến 800px.</p> <div class="left"> <p>Danh mục bên trái</p> </div> <div class="main"> <p>Nội dung chính</p> </div> <div class="right"> <p>Danh mục bên phải</p> </div> </body> </html>
Có sự thay đổi về cách hiển thị khi thay đổi kích thước cửa sổ trình duyệt
Trang Web có độ phản hồi cao trông bình thường trên các màn hình máy tính tuy nhiên sẽ nhỏ hơn khi xem trên các thiết bị di động. Hiện có nhiều framework CSS giúp cho bạn dễ dàng áp dụng Việc này cho Web của mình như w3.css hay Bootstrap. Bootstrap sử dụng HTML, CSS và jQuery để mang đến tính năng hiển thị trên nhiều thiết bị cho trang.
Thiết kế website tại ATPWEB sẽ nhận được gì?
Với kinh nghiệm gần 10 năm trong ngành thiết kế website, cũng như kinh nghiệm trong lĩnh vực digital marketing, ATPWEB tự tin sẽ đem đến cho bạn website đầy đủ và tối ưu nhất.
Xem thêm: Kho giao diện mẫu website được thực hiện tại ATPWEB
-
Website chuẩn SEO
SEO (Search Engine Optimization) hay được gọi là tối ưu công cụ tìm kiếm, là hoạt động cực kỳ quan trọng trong việc quản trị cũng như marketing trên website. Khi thiết kế website, việc SEO từ trong phần code web sẽ giúp cho website dễ dàng tranh top google hơn, từ đó mang lại hiệu quả hoạt động tốt hơn.
-
500+ giao diện Responsive đẹp mắt, tùy biến cao
Thiết kế giao diện bắt mắt, đúng bố cục, phù hợp với phân khúc khách hàng cũng như sản phẩm của bạn. Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn
-
Website tốc độ cao và băng thông không giới hạn
Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load nhanh chóng, đem lại uy tín cao trong mắt khách hàng.
-
Website có tính bảo mật cao, đảm bảo an toàn thông tin
Website của bạn sẽ được cài đặt HTTPS và chứng chỉ an toàn SSL hoàn toàn miễn phí. Đây là hàng rào bảo vệ tuyệt đối cho website của bạn, có thể tránh nguy cơ bị tấn công hoặc mất thông tin do virus hay hacker.
-
Kho tính năng
Ngoài kho giao diện 500+ mẫu website, atpweb còn sở hữu một kho ứng dụng với rất nhiều các tính năng có thể tích hợp nhanh chóng trên website. Các tính năng này phù hợp cho nhiều ngành nghề khác nhau và nhiều mục đích mà website hướng tới.
-
Quà tặng ấn tượng
– Tặng bài viết khởi tạo cho website
– Tặng gói dịch vụ thiết kế bộ nhận diện thương hiệu (Banner, Logo)
– Tặng gói nhập dữ liệu sản phẩm cho website mới
– Tặng HOSTING 5GB/Năm
– Tặng VOUCHER giảm giá các giải pháp, phần mềm của ATPSOFTWARE
– Tặng Ebook “Cách ATP SoftWare làm SEO Website thứ hạng ~100 trên ALEXA”
– Tặng khoá học thiết kế LANDINGPAGE chuyên nghiệp và kèm Ebook xây dựng website từ con số không
– …
Liên hệ ngay với ATPWEB – Đơn vụ thiết kế website uy tín hàng đầu để xây dựng website cho riêng bạn.
- Hotline: 0707 6666 56
- Fanpage: ATP Web
- Mail: info@atpweb.vn
- Website: http://atpweb.vn





![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


