Với bất kì lập trình Trang Web nào thì việc tạo giao diện Trang Web đơn thuần bằng HTML và CSS được coi là kỹ năng và kiến thức tối quan trọng không thể thiếu. Việc tạo giao diện Web đơn giản bằng HTML và CSS ngày càng dễ dàng và thuận tiện hơn với nhiều công cụ thiết kế Website hiệu quả thì HTML và CSS vẫn được xem là bắt đầu nguyên bản của mọi Web. Hãy cùng ATPWeb tìm hiểu rõ hơn Cách Tạo Giao Diện Web Đơn Giản Bằng HTML VÀ CSSS nhé!
HTML là gì?
HTML là từ ngữ chuyên môn, được viết tắt từ chữ “Hypertext Markup Language”. HTML không được xem như là ngôn ngữ lập trình. Bởi nó không làm ra những công dụng có tính thực hành các bước. Nó chỉ hỗ trợ quý khách hàng phân bổ bố cục, định dạng kết cấu Trang Web theo từng phần.

CSS là gì?
CSS – Cascade Style Sheet là ngữ điệu lập trình giúp trình duyệt web nhận biết những tùy chỉnh cấu tạo định dạng và bố cục tổng quan mạch lạc cho Trang Web CSS được ví như phần kết tiếp của HTML, thiết kế Web hiệu quả được hoàn chỉnh và chuyên nghiệp và bài bản nhất.
Làm sao để tạo 1 file HTML?
Tại thời điểm này, có rất nhiều chương trình hỗ trợ tạo file HTML. Thậm chí, người hiểu biết lập trình có thể tự tạo tệp HTML bằng notepad++. tuy vậy, đối với những người không thấu hiểu, thì đây chính là việc không hề dễ dàng.
Một vài phần mềm hỗ trợ tạo file HTML miễn phí
Dưới đây, là một vài phần mềm có hỗ trợ tạo tệp HTML không mất phí. khách hàng có khả năng dễ dàng tìm thấy đường link để tải các phần mềm này từ Google.
- Phần mềm NotePad ++
- Phần mềm Visual Studio Code
- Phần mềm Sublime Text
- Phần mềm Bluefish
- Phần mềm Emacs Profile
- Phần mềm CoffeeCup Free HTML Editor
- Phần mềm Microsoft Visual Studio Community
- Phần mềm Komodo Edit
- Phần mềm Eclipse
- Phần mềm BlueGriffon
- Phần mềm Aptana Studio
- Phần mềm NetBeans

Cách tạo giao diện Web đơn giản bằng HTML và CSSS
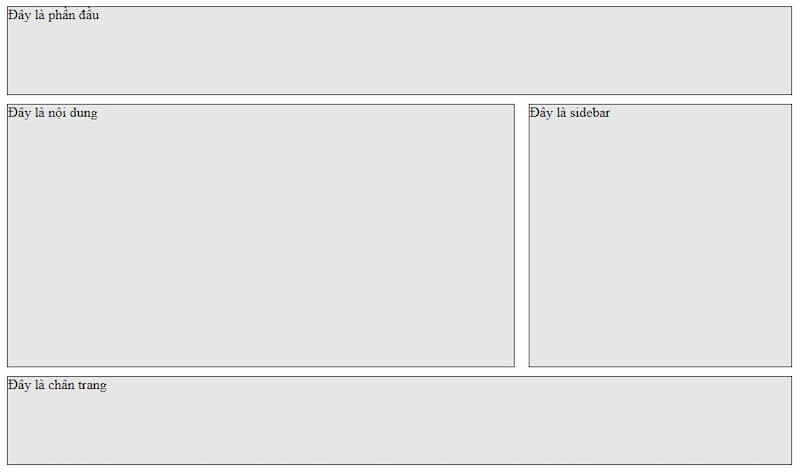
Bố cục tạo giao diện Web đơn giản bằng HTML vÀ CSSS gồm 3 phần:
- Header
- Main gồm có Content và Sidebar
- Footer

Khi mới khởi đầu tạo bạn nên dựng phác thảo sơ đồ Web trước để có thể tạo bố cục và giao diện Trang Web dễ dàng bằng HTML và CSS hiệu quả bạn cần làm những bước tiếp theo và khi dựng Layout bạn sẽ dựa theo các phần đó để dựng HTML.
Phần Header
Code: <div class=”header”> Đây là phần đầu trang web </div>

Phần Content
Đây chính là phần bạn sẽ xuất hiện thông tin, hình ảnh và clip
Code: <div class=”content”> Phần nội dung trang web </div>

Phần sidebar
Hầu hết các Trang Web đều có cột bên, phần này sẽ xuất hiện các nội dung bài viết mới post lên
Code: <div class=”sidebar”> Đây là cột bên trang web </div>

Phần Footer
Đây là phần chân Web
Code: <div class=”footer”> Đây là Footer </div>

Đoạn code tạo giao diện Web đơn giản bằng HTML và CSS
<html>
<meta charset=”utf-8″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″/>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 900px;
margin: 0 auto;
}
.head {
height: 100px;
background: #e7e7e7;
border: 1px solid #000;
margin-bottom: 10px;
}
main {
width: 900px;
height: 300px;
clear: both;
}
.content {
width: 580px;
height: 300px;
background: #e7e7e7;
border: 1px solid #000;
float: left;
margin-bottom: 10px;
}
.sidebar {
width: 300px;
height: 300px;
background: #e7e7e7;
border: 1px solid #000;
float: right;
}
.footer {
height: 100px;
background: #e7e7e7;
border: 1px solid #000;
clear: both;
}
</style>
<div class=”wrapper”>
<div class=”head”>
Đây là phần đầu trang web
</div>
<div class=”main”>
<div class=”content”>
Đây là nội dung trang web
</div>
<div class=”sidebar”>
Đây là sidebar trang web
</div>
</div>
<div class=”footer”>
Đây là chân trang web
</div>
</div>
</html>
Phần HTML:
.main sẽ bao gồm 2 class là .content và sidebar. Class main cũng đã được hiểu là cha của 2 thành phần con là content và sidebar.
.wrapper là thành phần cha bao gồm các phần tử con header, content, sidebar và footer.
Phần CSS:
Reset HTML dùng đoạn CSS:
* {
margin: 0;
padding: 0;
}
margin: thuộc tính canh lề hay nói một cách khác là khoảng cách giữa những phần tử
padding: thêm không gian gian phía bên trong
clear: both; ngăn chặn thành phần A chiếm vùng không gian của thành phần B, bạn có thể xoá clear:both trong CSS để nhìn có gì xảy ra
float: left; phần tử nằm cạnh sát trái.
foat: right; thành phần nằm sát phải.
(Nguồn: Tổng hợp)
Lời kết
Qua bài viết trên của Atpweb.vn đã cung cấp đến các bạn đọc một số thông tin về Cách tạo giao diện Web đơn giản bằng HTML và CSS. Hy vọng những thông tin trên của bài viết sẽ hữu ích với các đọc. Cảm ơn các bạn đã dành nhiều thời gian để xem qua bài viết này nhé.
- Hotline: 0707 6666 56
- Fanpage: ATP Web
- Mail: info@atpweb.vn
- Website: https://atpweb.vn/blog/



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


