Web Cache hay Bộ nhớ đệm trang web là một trong những công nghệ có lợi nhất hiện nay. Nói tóm lại, nó làm cho tốc độ load web cực kỳ nhanh chóng, dẫn đến điểm SEO tốt hơn và tăng sự hài lòng của người dùng – chưa kể đến chuyển đổi tốt hơn và do đó tăng thu nhập nếu bạn đang bán sản phẩm hoặc dịch vụ trực tuyến.
Trong bài viết này, chúng ta hãy cùng đi tìm hiểu những thứ cần biết về web cache, cũng như hướng dẫn cách xóa Cache trên mọi trình duyệt cả điện thoại lẫn máy tính nhé!!!
I. Bộ nhớ đệm – Web Cache là gì?
Mặc dù công nghệ và các chi tiết chính xác của Web Cache có thể khá phức tạp, nhưng ý tưởng cơ bản thực sự rất đơn giản. Để tôi lấy một ví dụ.
Nếu tôi hỏi bạn kết quả của 5 x 3 là bao nhiêu, bạn sẽ biết câu trả lời là 15. Bạn không cần phải tính toán nó, bạn đã thực hiện phép nhân này rất nhiều lần trong đời và bạn không cần phải làm thế nữa – bạn chỉ cần nhớ kết quả mà không cần phải thực hiện bất kỳ giây suy nghĩ nào. Đó là cách hoạt động của bộ nhớ đệm.
Các trang web thường được xem hàng trăm, hàng nghìn hoặc đôi khi thậm chí hàng triệu lần mỗi tháng. Thông thường, mỗi khi trình duyệt yêu cầu một trang web, máy chủ phải thực hiện một loạt các phép tính phức tạp (và tốn thời gian). Nó truy xuất các bài đăng mới nhất, tạo đầu trang và chân trang, tìm các tiện ích con trên side trang web của bạn, v.v.
Tuy nhiên, trong nhiều trường hợp, kết quả của tất cả các phép tính này sẽ hoàn toàn giống nhau. Vậy thì tốt hơn hết, chúng ta có thể làm cho máy chủ ghi nhớ kết quả cuối cùng, thay vì xử lý từng yêu cầu một cách riêng lẻ? Đây chính xác là chức năng của bộ nhớ đệm!

II. Quy trình hoạt động của web cache
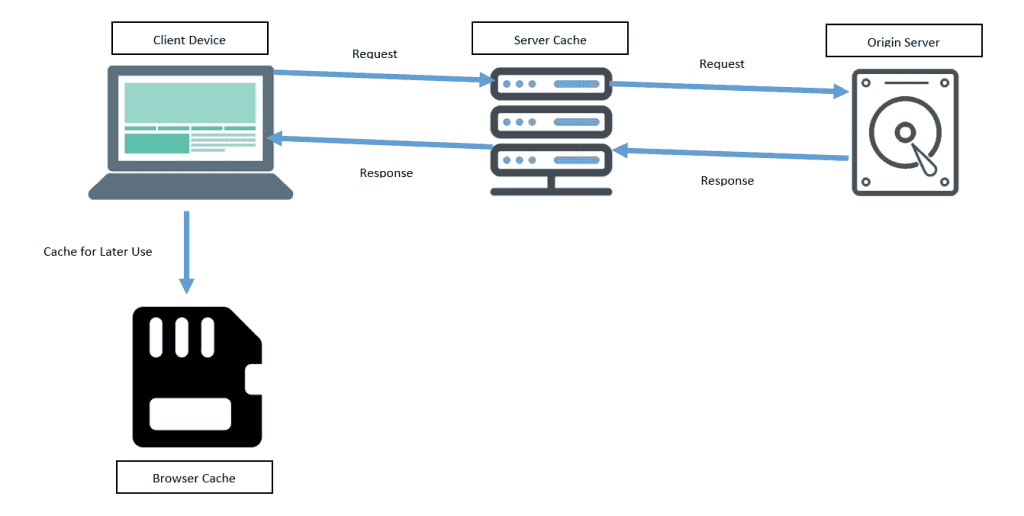
Cách dễ dàng nhất để hiểu quy trình lưu cache là xem cách một website được gửi đến người dùng. Giả sử bạn sở hữu một blog có bật bộ nhớ đệm. Lần đầu tiên ai đó truy cập trang chủ của bạn, họ nhận được trang theo cách bình thường: Yêu cầu được nhận, xử lý trên máy chủ và trang web kết quả sẽ hiển thị được chuyển thành tệp HTML và được gửi đến trình duyệt web của khách truy cập.
Vì bộ nhớ đệm được bật, máy chủ sẽ lưu trữ tệp HTML này – thường nằm trong ‘bộ nhớ truy cập ngẫu nhiên’ (hoặc RAM), tốc độ này cực kỳ nhanh. Lần tới khi bạn hoặc bất kỳ ai khác xem trang chủ, máy chủ không cần thực hiện quá trình xử lý và chuyển đổi sang HTML. Thay vào đó, nó chỉ gửi tệp HTML đã được chuẩn bị sẵn tới trình duyệt.
Những thay đổi đối với web cache khi nội dung thay đổi
Tôi biết bạn đang nghĩ gì: Tất cả đều có vẻ rất ổn, nhưng điều gì sẽ xảy ra nếu bạn đã bật bộ nhớ đệm và sau đó xuất bản một bài đăng mới? Bài đăng mới sẽ nằm ngoài bộ nhớ web cache và do đó sẽ ẩn đối với khách truy cập trang web?
Tất cả các hệ thống bộ nhớ đệm được thiết lập đúng cách đều có thể đối phó với các tình huống như vậy. Hệ thống bộ nhớ đệm không chỉ bao gồm cơ chế lưu trữ các tệp HTML đã chuẩn bị mà còn có cách để làm trống bộ nhớ cache (và sau đó tạo lại bộ nhớ đệm) khi đáp ứng các điều kiện cụ thể (chẳng hạn như xuất bản nội dung mới).
Bộ đệm ẩn được định cấu hình cho WordPress sẽ xóa phiên bản đã lưu trong bộ đệm của trang chủ và các trang lưu trữ khi một bài đăng được xuất bản. Nó sẽ để nguyên tất cả các trang khác – chẳng hạn như trang giới thiệu và các bài đăng khác – vì chúng sẽ không bị thay đổi.
III. Sử dụng web cache trên website có hiệu quả không?
Một trang web được code tốt có thể đã tải trong vòng ít nhất là hai giây. Như vậy chưa đủ nhanh? Bộ nhớ đệm có thực sự đáng giá không? Câu trả lời là có. Bằng cách sử dụng cả bộ nhớ đệm của trình duyệt và máy chủ – chúng tôi sẽ xem xét từng chi tiết trong giây lát – bạn vẫn có thể cắt giảm nhiều thời gian tải và khi nói đến tốc độ tải, bạn phải làm mọi thứ nhanh nhất có thể!
Cũng cần lưu ý rằng, bằng cách triển khai bộ nhớ đệm, bạn không chỉ làm cho trang web của mình nhanh hơn mà còn làm cho nó hoạt động tốt hơn – và trang bị cho nó để chịu gánh nặng của bất kỳ đợt tăng traffic đột biến nào một cách hiệu quả hơn.
Theo một nghiên cứu của YUI, web cache – bộ nhớ đệm của trình duyệt có thể tăng tốc độ lên tới 300%!
IV. Các loại Web Cache được sử dụng
Nói chung, có hai loại bộ nhớ đệm – máy chủ và trình duyệt. Bộ nhớ đệm của trình duyệt được thực hiện ở phía máy khách (người dùng), trong khi bộ nhớ đệm của máy chủ được thực hiện trên máy chủ. Hãy xem xét sự khác biệt giữa hai loại này.
1. Cache trình duyệt
Khi bạn truy cập một trang web, bạn không chỉ cần load nội dung của trang bạn muốn xem – bạn cũng cần phải load một loạt tài nguyên như tệp Javascript, stylesheets, phông chữ, v.v., mà trình duyệt của bạn tải xuống ngoài nội dung của trang.
Bộ nhớ đệm của trình duyệt cho phép trình duyệt của bạn lưu trữ các tệp này trong một thời gian, vì vậy không cần truy xuất chúng mỗi khi bạn truy cập trang web.
Ví dụ: lần đầu tiên bạn truy cập trang web này (atpweb.vn), bạn sẽ nhận được một loạt tài nguyên mà trình duyệt của bạn sẽ ngay lập tức lưu vào bộ nhớ cache. Lần đầu tiên này có thể sẽ mất một vài giây để tải xuống hoàn toàn, nhưng trong lần truy cập tiếp theo, bạn sẽ nhận thấy thời gian tải giảm đáng kể (thực tế là khoảng một giây trở lên).
2. Cache máy chủ
Các cơ chế đằng sau bộ nhớ đệm của máy chủ: Thay vì xử lý mọi yêu cầu, máy chủ lấy kết quả của những yêu cầu này và lưu trữ chúng. Sau đó, nó gửi các kết quả đã lưu này để thay thế – làm cho mọi thứ nhanh hơn nhiều.
V. Vì sao phải xóa Cache?
Bộ nhớ cache nên được xóa định kỳ, nhưng không cần phải quá thường xuyên vì một số lý do.
- Tùy thuộc vào cài đặt của bạn, bộ nhớ cache có thể phát triển khá lớn và sử dụng nhiều dung lượng ổ đĩa trên máy tính của bạn. Bao gồm cả khi bạn không truy cập lại một số trang nữa.
- Càng nhiều thông tin được lưu trong bộ nhớ cache, máy tính của bạn duyệt web càng chậm. Xóa dữ liệu bộ nhớ cache giúp khắc phục sự cố, giúp tăng thời gian tải trang web và tăng hiệu suất máy tính của bạn.
- Bên cạnh đó, nếu trình duyệt không tải phiên bản mới của trang web, ngay cả khi đã có những thay đổi trên trang web kể từ lần truy cập cuối cùng, cache có thể gây ra sự cố với chế độ xem. Trang web có thể trông giống như chưa được tải đầy đủ hoặc bị định dạng sai.
- Có thể bạn đã tự hỏi tại sao một trang web hiển thị nội dung cũ, mặc dù nó đã được cập nhật. Đó có thể là do bộ nhớ cache. Đôi khi dữ liệu được lưu trữ trong bộ nhớ cache cấm tải nội dung cập nhật. Khi bạn xóa dữ liệu cache đã lưu trữ, phiên bản mới có thể được tải lại.
Trong nhiều vấn đề liên quan đến trang web, bộ nhớ đệm – web cache có thể chính là nguyên nhân. Đó là lý do tại sao kỹ thuật tại ATPWEB thường yêu cầu bạn xóa bộ nhớ cache trước khi điều tra thêm.
VI. Cookie so với bộ nhớ cache: Sự khác biệt là gì?
Trong hầu hết các trình duyệt, các tùy chọn để xóa bộ nhớ cache và xóa cookie đều ở cùng một nơi — nhưng chúng không giống nhau.
Bộ nhớ cache của bạn lưu trữ các tệp được tải xuống trực tiếp từ các trang web bạn truy cập — phông chữ, hình ảnh, những thứ đó. Các tệp trong bộ nhớ cache của bạn không khác với các tệp trong bộ nhớ cache của người khác truy cập cùng các trang web với bạn.
Cookie thì khác — chúng lưu trữ thông tin về bạn và những việc bạn đã làm trực tuyến. Nếu bạn duyệt qua một cửa hàng trực tuyến và thêm nhiều thứ vào danh sách mua sắm, danh sách đó sẽ được lưu bằng cookie. Cookie cũng theo dõi trang web bạn đã đăng nhập — đó là lý do tại sao, nếu bạn xóa cookie, bạn sẽ cần đăng nhập lại vào tất cả các tài khoản của mình. Xóa bộ nhớ cache của bạn không ảnh hưởng đến bất kỳ điều này.
Có liên quan, nhưng không hoàn toàn giống nhau: bạn có thể truy cập phiên bản được lưu trong bộ nhớ cache của nhiều trang web thông qua tìm kiếm của Google. Thay vì đưa bạn đến trang web trực tiếp, nó sẽ hiển thị cho bạn trang vào lần cuối cùng các rô bốt của Google truy cập trang đó. Đây là cách thực hiện — cùng với nhiều thủ thuật tìm kiếm khác của Google.
VII. Hướng dẫn chi tiết cách xóa cache trên trình duyệt máy tính
Tiếp theo, ATPWEB sẽ hướng dẫn siêu chi tiết cách xóa Cache cho các trình duyệt web trên máy tính.
1. Xóa Cache trên Chrome
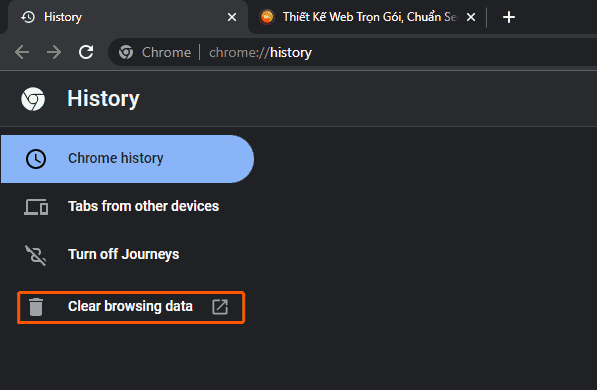
Bước 1: mở Chrome lên -> History (Ctrl +H) -> Ấn Clear browsing data
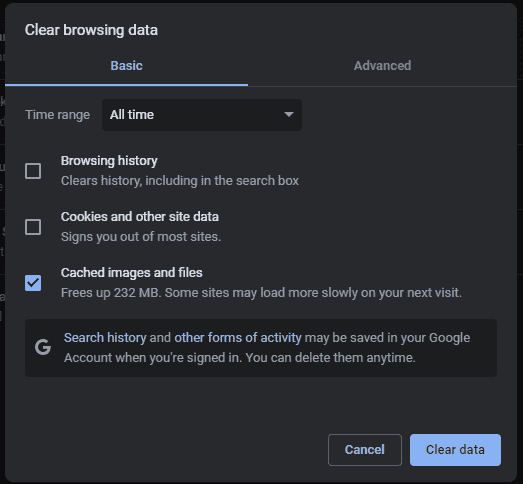
Bước 2: Chọn thời gian và dữ liệu bạn muốn xóa. Nếu muốn xóa toàn bộ Cache chọn Time range là all time, tick chọn Cached images and files -> Bấm Clear data là xong.
#Thủ thuật truy cập nhanh đến bước 2:
- Windows nhấn Ctrl+Shift+Delete.
- MacOS nhấn Command+Shift+Delete.
2. Xóa Cache trên Safari
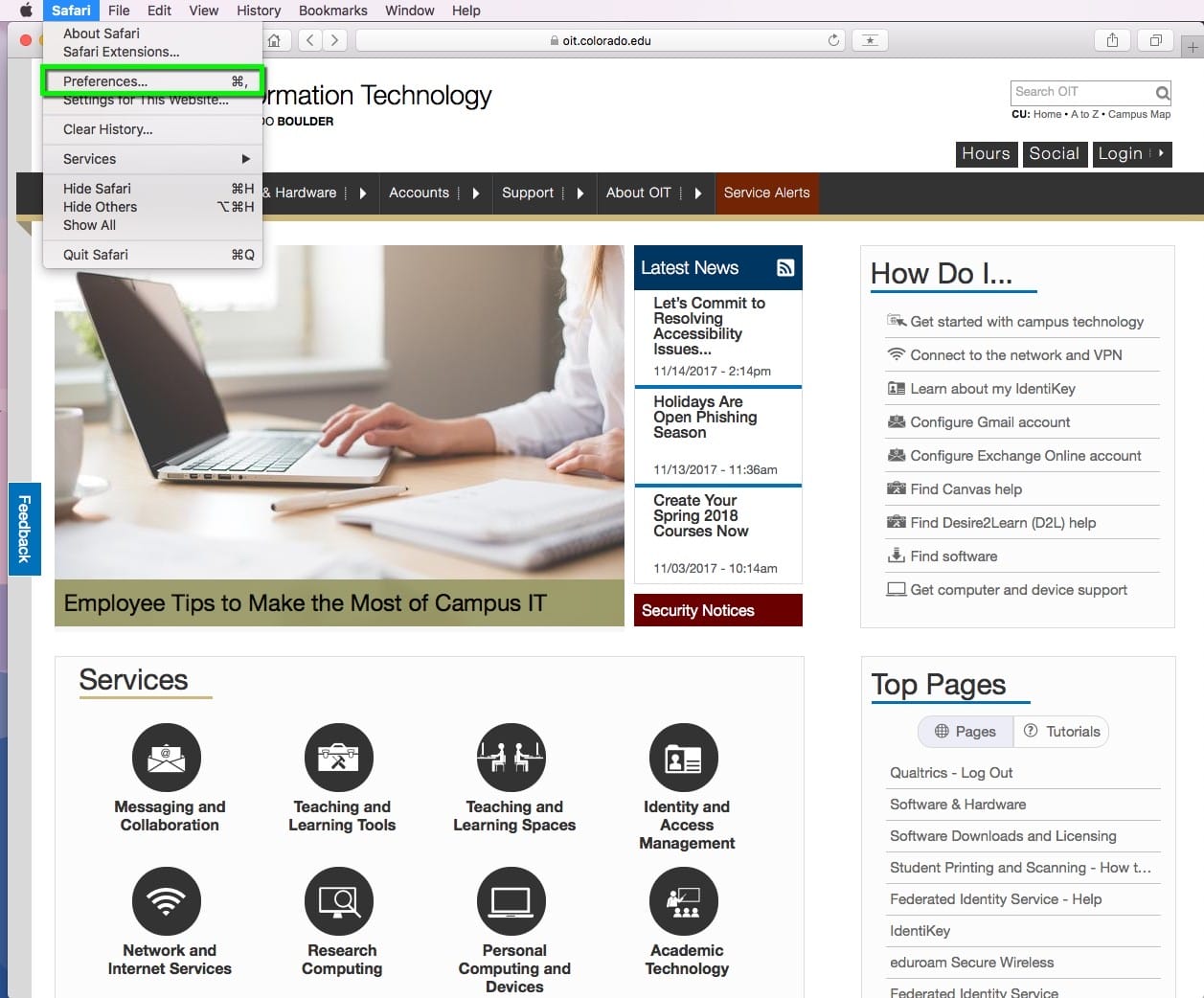
Bước 1: Nhấp vào menu thả xuống của Safari và chọn Tùy chọn (Preferences).
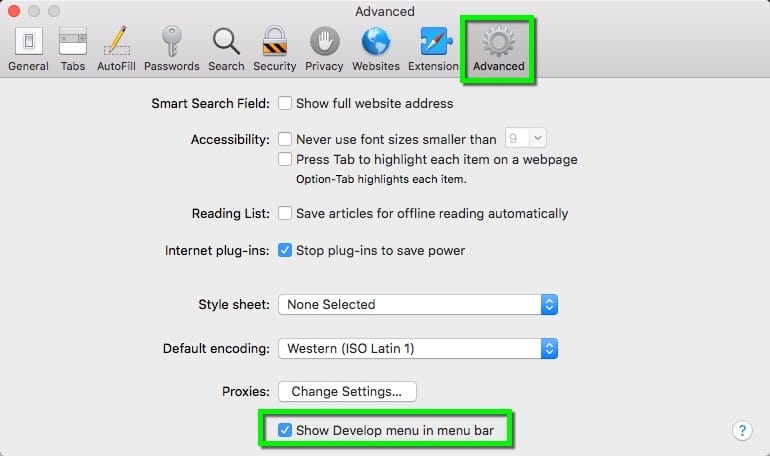
Bước 2: Nhấp vào tab Nâng cao (Advanced tab). Chọn hộp Hiển thị menu Phát triển trong thanh menu (Show Develop menu in menu bar) và đóng cửa sổ Tùy chọn (Preferences).
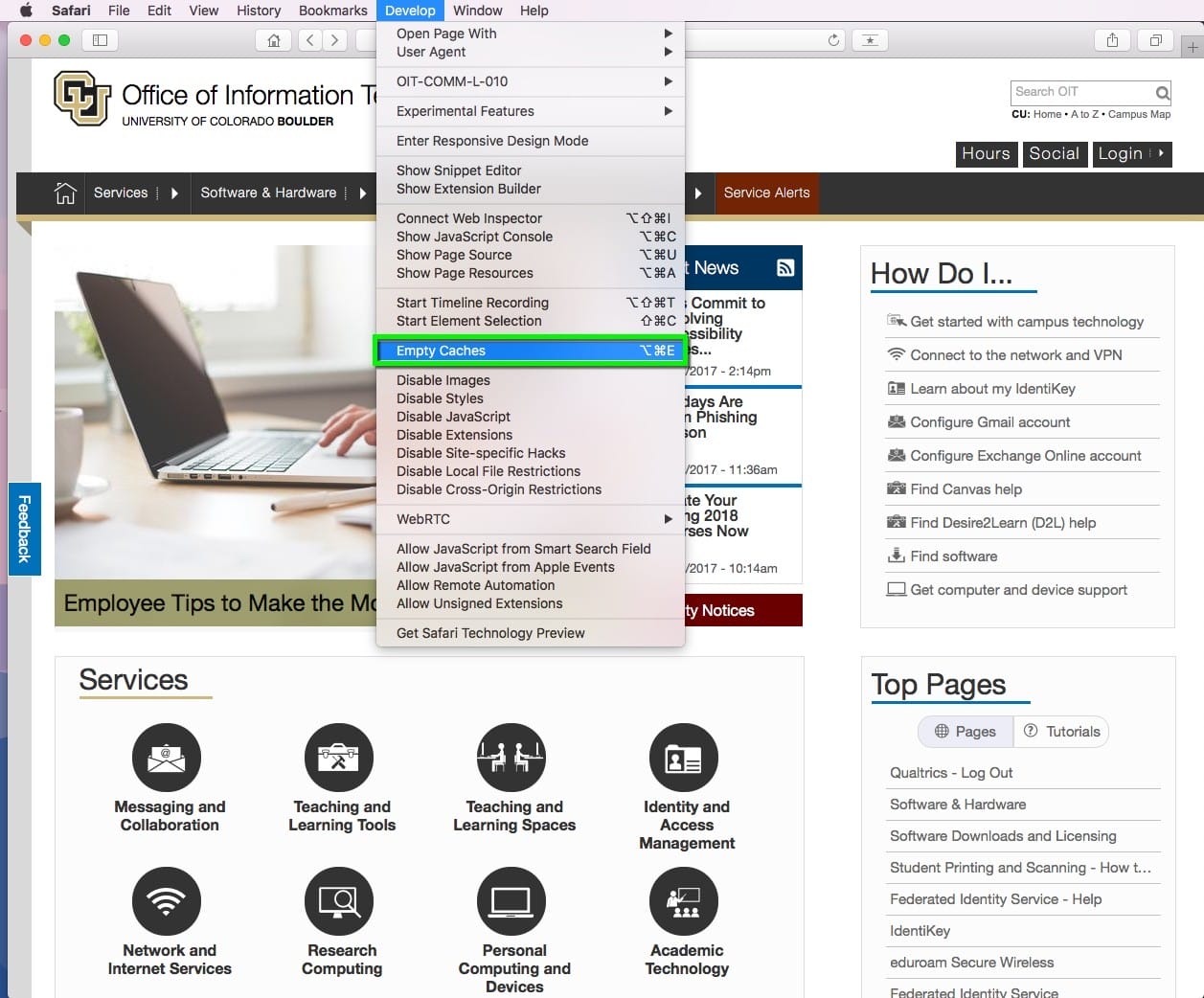
Bước 3: Chọn menu thả xuống Develop. Nhấp vào Empty Cache.
3. Xóa Cache trên Firefox
Bước 1: Nhấp vào nút menu và chọn Cài đặt (Settings) -> Chọn bảng Quyền riêng tư & Bảo mật (Privacy & Security).
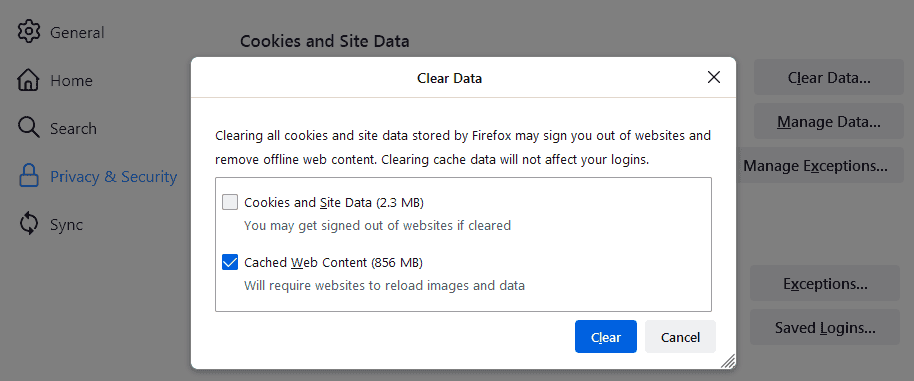
Bước 2: Trong phần Cookie và Dữ liệu Trang web (Cookies and Site Data), nhấp vào Xóa Dữ liệu…. (Clear Data…)
Bước 3: Bỏ dấu tick ở phía trước Cookie và Dữ liệu trang web (Cookies and Site Data), chỉ tick trước ô Cached Web Content -> nhấp vào nút Xóa (Clear).
Xóa Cache trên Microsoft Edge
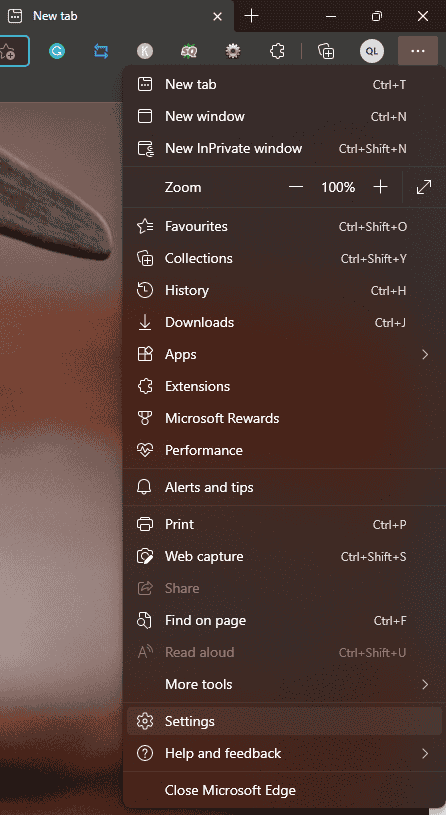
Bước 1: Mở Microsoft Edge, chọn Menu (biểu tượng 3 chấm ở góc trên cùng bên phải của trình duyệt) -> Cài đặt (Settings).
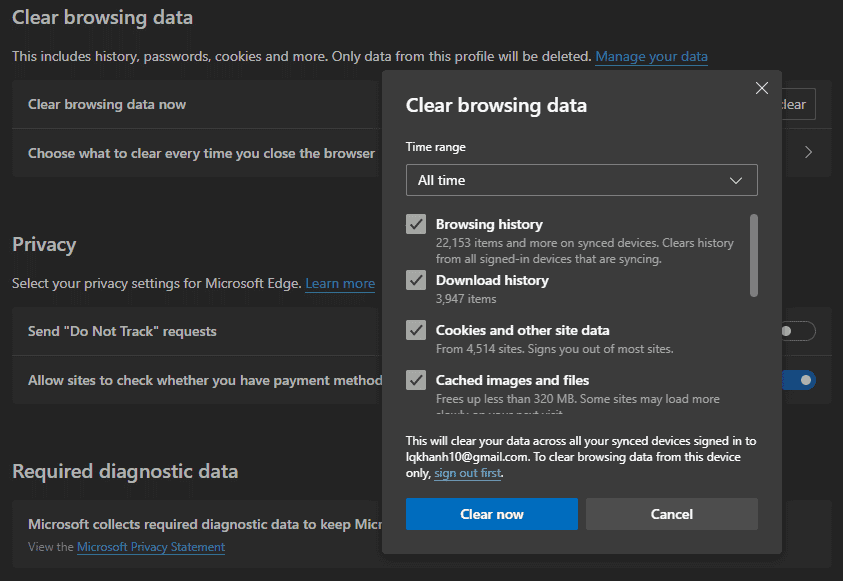
Bước 2: Chọn tabQuyền riêng tư & dịch vụ (Privacy & services) ->Trong Xóa dữ liệu duyệt web (Clear browsing data), hãy chọn Chọn nội dung cần xóa.
Bước 3: Chọn tick vào ô Hình ảnh và tệp được lưu trong bộ nhớ cache (Cached images and files) và Cookie và dữ liệu trang web khác (Cookies and other site data), sau đó chọn Xóa (Clear now).
VIII. Hướng dẫn chi tiết cách xóa cache trên điện thoại
Dưới đây sẽ là hướng dẫn từng bước cách để xóa cache trên các trình duyệt điện thoại. Những trình duyệt trên điện thoại có cách thức lưu cache tương tự như trên máy tính. Do đó, cách làm cũng tương tự trên hầu như các thiết bị di động phổ biến.
1. Xóa Cache trên Google Chrome (Android)
- Truy cập vào thanh menu , nhấn nút History.
- Click chọn Clear Browsing Data .
- Chọn thời gian. Để xóa Mọi thứ, chọn All Time.
- Chọn thứ bạn muốn xóa – history và cookies, cache.
- Nhấn nút Clear Data.
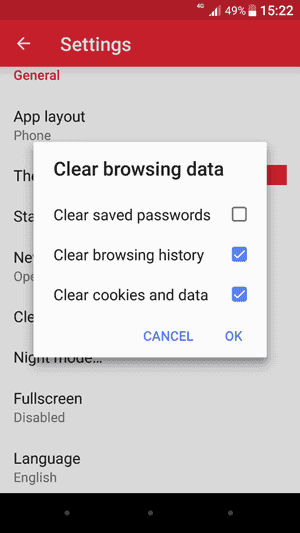
2. Xóa Cache trên Mozilla Firefox (Android)
- Mở thanh menu và chọn mục History.
- Nhấn nút Clear Browsing History ở dưới cùng.
- Xác nhận bằng cách nhấn nút OK.
3. Xóa Cache trên Opera Mini (Android)
- Nhấn vào biểu tương Opera dưới cùng của trình duyệt.
- Chọn Icon thiết lập để vào phần Settings.
- Chọn Clear Browsing Data.
- Chọn thuộc tính bạn muốn xóa – history, cookies, cache.
- Nhấn nút OK.
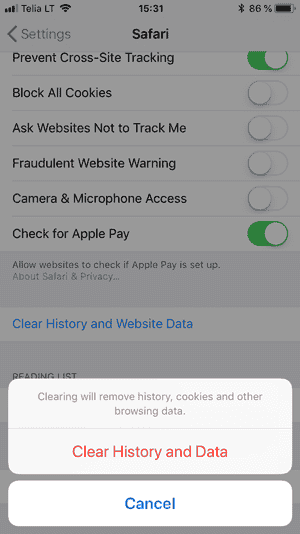
4. Xóa Cache trên Safari (iOS)
- Chuyển tới phần Settings của thiết bị iOS của bạn (iphone, ipad, …) .
- Tìm mục của Safari , mở nó lên.
- Cuộn xuống dưới cùng và chọn section Clear History and website Data.
- Xác nhận khi màn hình pop-up hiện lên để xóa mọi loại cache.
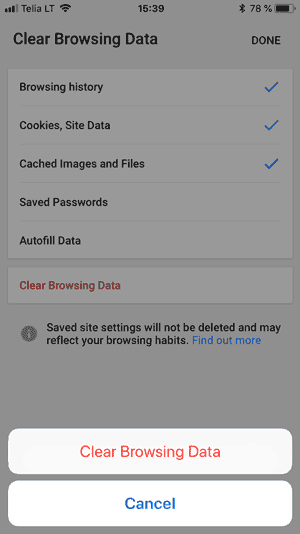
5. Xóa Cache trên Google Chrome (iOS)
- Truy cập vào thanh menu bên trên phía tay phải và chọn History.
- Nhấn nút Clear Browsing Data.
- Chọn loại dữ liệu muốn xóa – history, cookies, cache.
- Nhấn vào nút Clear Browsing Data.
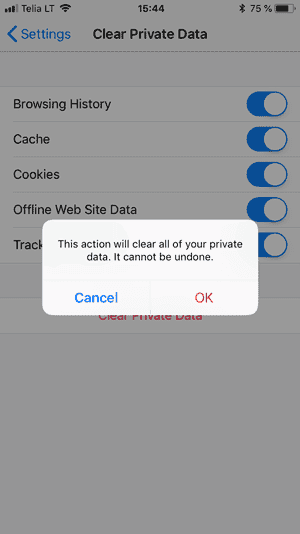
6. Xóa Cache trên Mozilla Firefox (iOS)
- Mở thanh menu dưới góc bên phải , chọn Settings.
- Cuộn xuống và tìm mục Clear Private Data.
- Chọn loại dữ liệu muốn xóa – cache và cookies, history.
- Nhấn vào nút đỏ Clear Private Data.
- Khi mà đã thấy màn hình pop-up hiện lên, nhấn nút OK.
Tổng kết
Với những hướng dẫn và giải thích chi tiết trên, chắc chắn bạn đã có thể hiểu được cách thức hoạt động và cách xóa bộ nhớ đệm trên website. Cảm ơn các bạn đã đọc!!!
ATPWEB – XÂY DỰNG NGÔI NHÀ ONLINE
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn



















![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


