Quá trình xây dựng nên một nền tảng Website chất lượng không chỉ đơn giản là sở hữu một giao diện đẹp mắt, mà còn phải đảm bảo rằng các yếu tố của website được thiết lập một cách tối ưu và hiệu quả nhất. Hầu hết các doanh nghiệp đều chỉ quan tâm vào việc xây dựng nội dung và hình ảnh, mà không biết rằng vẫn còn một yếu tố khác không kém phần quan trọng, chính là các nút CTA với vai trò quyết định sự tăng trưởng tỷ lệ chuyển đổi của website.
Bài viết này sẽ tổng hợp 5 xu hướng thiết kế CTA Buttons thịnh hành nhất để giúp các doanh nghiệp dễ dàng hơn trong việc lựa chọn và sắp xếp các nút CTA, từ đó thu hút được nhiều khách hàng tiềm năng truy cập vào website hơn.
5 Xu hướng Thiết kế CTA Button Website thịnh hành nhất hiện nay
CTA Buttons là gì ?
Call-To-Action Buttons (CTA) là “Các nút kêu gọi hành động” thường được sử dụng trong trang web và trên các Landing Page của các doanh nghiệp để hướng dẫn người dùng chuyển đổi dựa trên mục tiêu của họ. Nếu website không có CTA rõ ràng, người dùng có thể sẽ không biết được các bước tiếp theo để mua sản phẩm hoặc đăng ký nhận bản tin, khiến doanh nghiệp mất đi cơ hội để tiếp cận các phân khúc khách hàng tiềm năng và cải thiện doanh thu của mình.
Ví dụ: nếu người đọc tiếp cận một bài viết trên blog và không có lời kêu gọi hành động rõ ràng ở cuối bài đăng, có khả năng người đọc sẽ rời khỏi trang web mà không hoàn thành bất kỳ tác vụ nào khác. Tuy nhiên, nếu có một CTA ở cuối bài yêu cầu họ đọc thêm bài viết hoặc đăng ký nhận bản tin e-mail, điều đó có thể khuyến khích họ tiếp tục tương tác với trang web.

Dưới đây là một số các văn bản minh hoạ về lời kêu gọi hành động mà bạn thường có thể thấy trên website blog cá nhân/ tổ chức:
- Đọc thêm các bài viết, tin tức có liên quan.
- Đăng ký nhận bản tin của chúng tôi.
- Hỗ trợ nhà tài trợ của chúng tôi.
- Chia sẻ trên mạng xã hội.
Tương tự đối với các công ty B2B, các nút kêu gọi hành động có thể bao gồm những nội dung sau:
- Bắt đầu.
- Đăng ký.
- Dùng thử miễn phí.
- Liên hệ với bộ phận bán hàng.
Lời kêu gọi hành động hiệu quả sẽ truyền đạt rõ ràng những thông tin mà người dùng có thể mong đợi khi họ nhấp vào nút hoặc thực hiện hành động tiếp theo, góp phần cải thiện tỷ lệ nhấp.
Cuối cùng, đối với các trang web thương mại điện tử, các nút CTA có thể tập trung hơn vào mục đích thương mại như:
- Thêm vào giỏ hàng.
- Thủ tục thanh toán.
- Mua ngay.
- Thêm vào danh sách yêu thích.
Các nút CTA có thể khác nhau về kiểu dáng và kích thước tùy thuộc vào mục tiêu chuyển đổi và mẫu giao diện website của bạn. Trong mỗi trường hợp, CTA trên trang cho người dùng biết hành động cần thực hiện tiếp theo để tiếp tục tương tác với trang web và di chuyển sâu hơn xuống kênh chuyển đổi.
Các nút CTA có cùng một mục tiêu rất cụ thể: thu hút khách truy cập web của bạn nhấp vào và hoàn tất chuyển đổi.
Sau khi đã hiểu rõ các khái niệm và vai trò của các nút kêu gọi hành động, thì đã đến lúc bắt tay vào việc thiết kế một giao diện CTA bắt mắt cho website của bạn, dưới đây là 5 xu hướng thiết kế CTA Buttons được các nhà thiết kế web sử dụng phổ biến nhất.
Sử dụng độ tương phản để thu hút sự chú ý
Trước khi người dùng có thể quyết định sử dụng các sản phẩm và dịch vụ mà doanh nghiệp của bạn cung cấp, thì bạn cần thu hút sự chú ý của họ trước. Điều này có thể được thực hiện bằng cách sử dụng các hình ảnh đồ họa, văn bản lớn và màu sắc có tính tương phản cao. Thuật ngữ “tương phản” mô tả việc sử dụng các yếu tố nhất định để tạo ra sự nổi bật khi sắp xếp các yếu tố này cạnh nhau.
Tuy nhiên cần lưu ý rằng các màu tương phản không được xung đột hoặc khiến người dùng cảm thấy khó chịu khi sử dụng website. Bạn sẽ cần phải tìm ra ranh giới giữa các màu tương phản bổ sung và các tổ hợp màu không nên sử dụng.
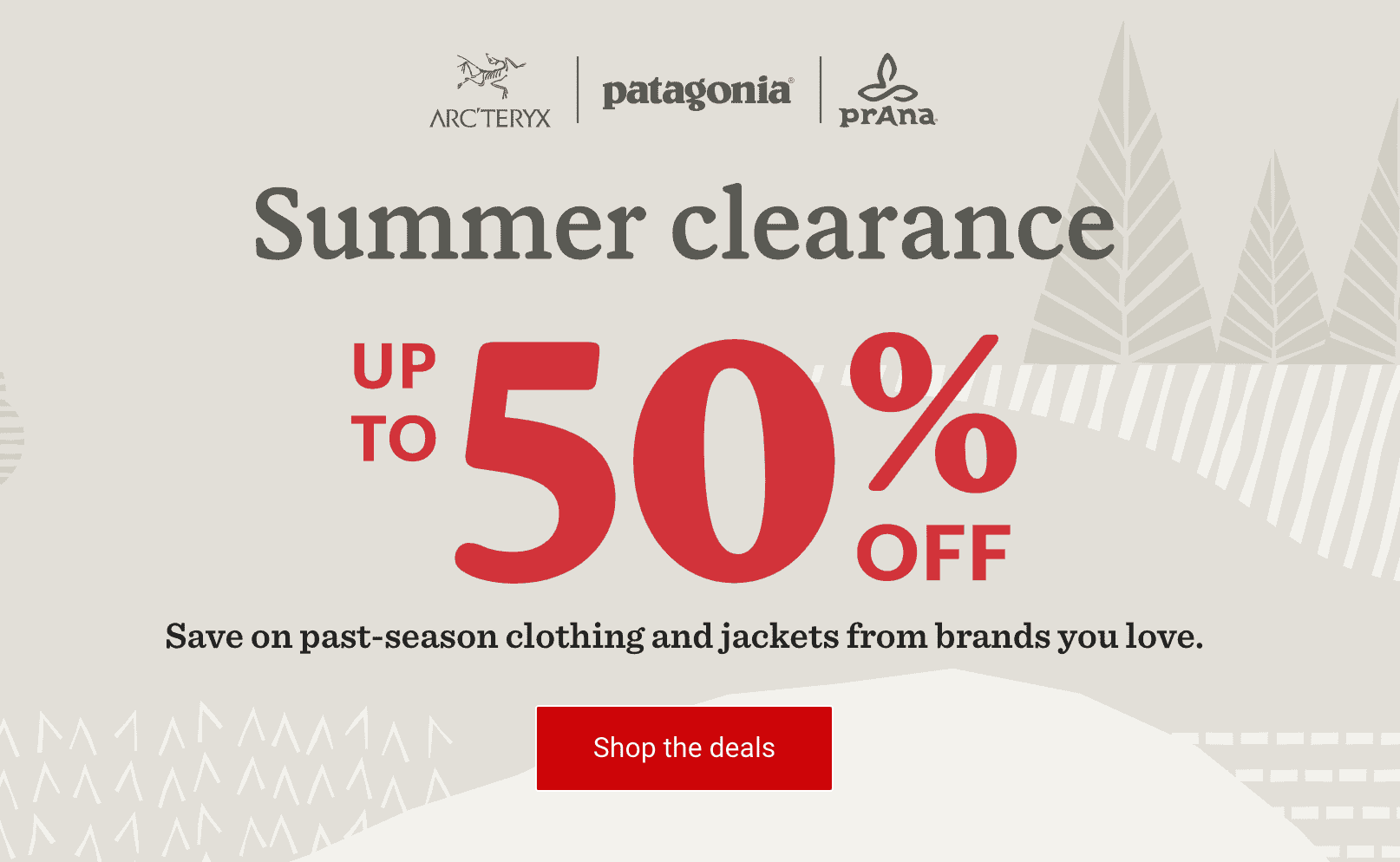
Ví dụ: tại trang chủ của thương hiệu thời trang Patagonia, nút CTA “Shop the deals” trở nên nổi bật và dễ dàng thu hút khách hàng từ cái nhìn đầu tiên, nhờ vào việc sử dụng sự tương phản giữa màu đỏ của nút CTA và background màu be của trang chủ.
Phối màu phù hợp
Như đã nói ở trên thì chỉ xây dựng độ tương phản là không đủ để đảm bảo tỷ lệ chuyển đổi của các nút CTA. Các doanh nghiệp cũng cần lưu ý rằng màu sắc nên có sự thống nhất và phù hợp với nhau một cách tích cực.
Một khi bạn hiểu các nguyên lý về màu sắc, bạn sẽ hiểu rõ hơn về cách kết hợp các phối màu với độ tương phản. Bạn càng học và thực hành nhiều thì càng dễ dàng hơn trong việc lựa chọn các tone màu có thể kết hợp với nhau và phát triển các kế hoạch chuyển đổi của mình một cách hiệu quả.
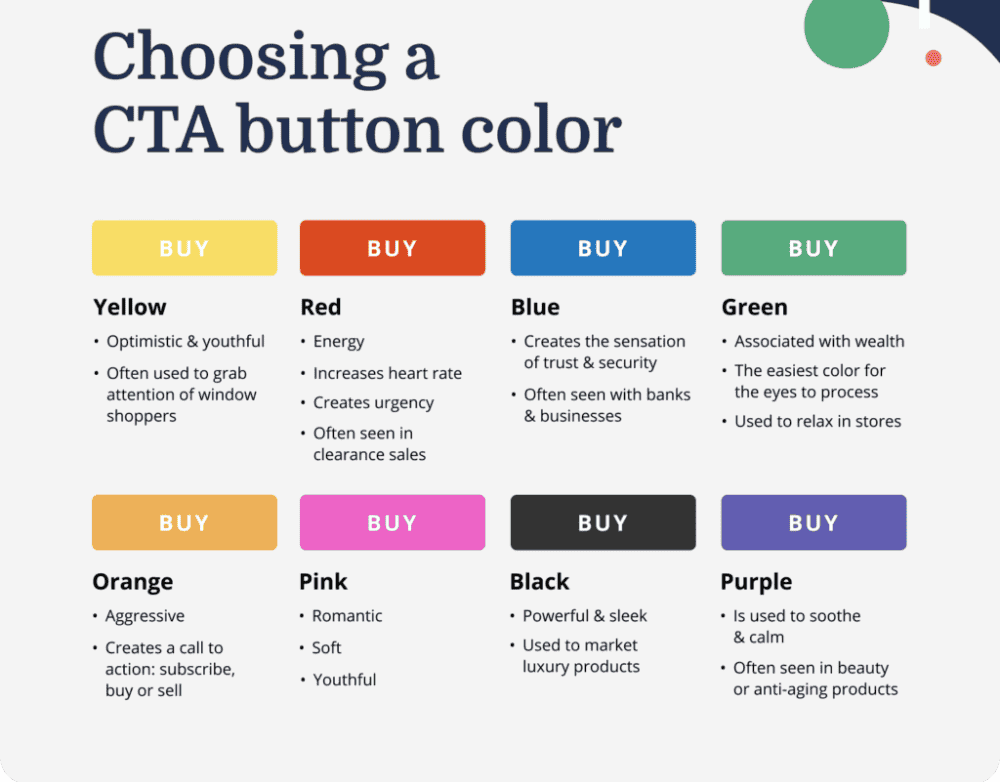
Bạn có thể tham khảo một số màu sắc cơ bản và tâm lý của khách hàng khi nhìn thấy những tone màu này để có thể cân nhắc trong việc lựa chọn màu sắc cho background và văn bản CTA của mình.
Ngoài ra, các tone màu gradient cũng đang được nhiều người dùng ưa chuộng khi truy cập vào website, việc sử dụng các tone màu gradient sẽ là giải pháp hoàn hảo cho các doanh nghiệp khi có được nhiều sự lựa chọn và kết hợp màu sắc đa dạng hơn, mà vẫn giữ được nét độc đáo và tinh tế trong mẫu thiết kế CTA.
Sắp xếp CTA vị trí ở vị trí trung tâm
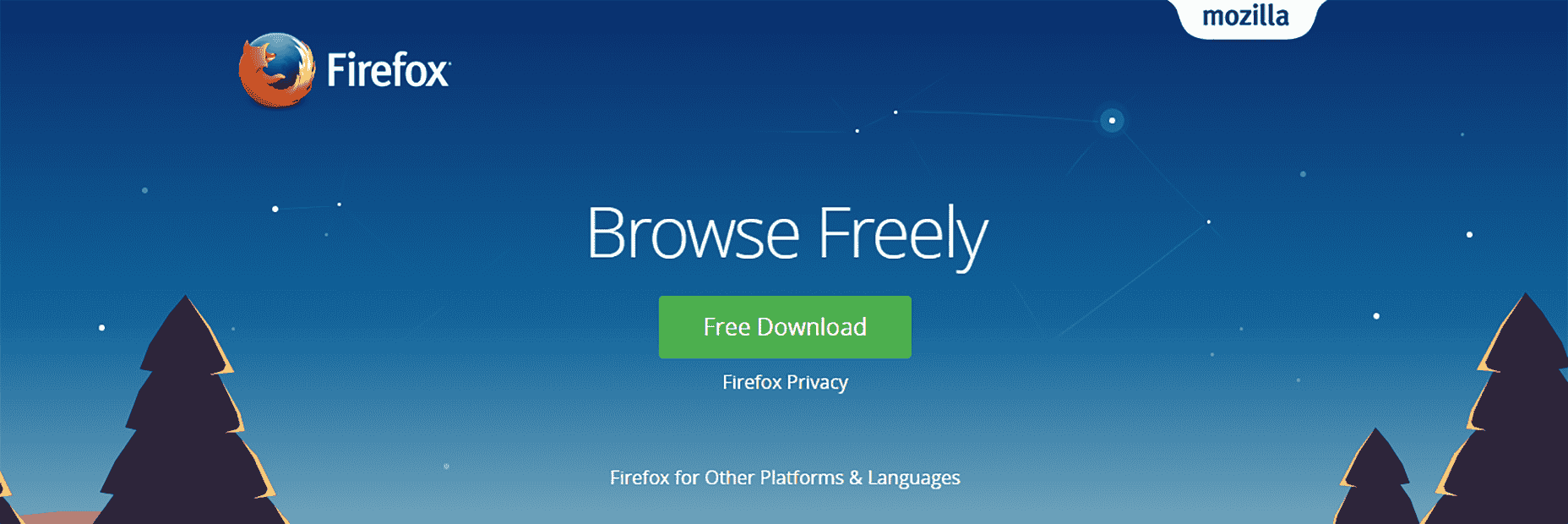
Nếu bạn chỉ có một hành động ưu tiên cho khách truy cập thì bạn nên dành những vị trí nổi bật nhất trên trang chủ của mình cho nút CTA. Việc sắp xếp nút CTA của bạn ở vị trí trung tâm hoặc đầu trang chủ không chỉ giúp chúng thu hút được nhiều sự chú ý hơn mà còn cải thiện trải nghiệm của khách hàng khi sử dụng website của bạn.
Ví dụ: trang chủ của Website tìm kiếm Firefox đã bố trí nút CTA “Free Download” ngay tại vị trí trung tâm, giúp người dùng có thể nhanh chóng tải và cài đặt công cụ tìm kiếm này, mà không cần phải thông qua bất kỳ quá trình trung gian nào khác.
Tính nhất quán
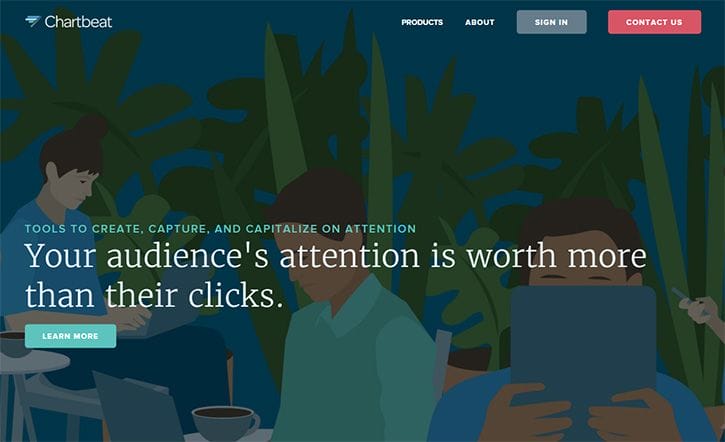
Ngoài ra, các doanh nghiệp cũng nên lưu ý rằng các nút CTA cần phải nhất quán với bộ nhận diện của thương hiệu, tránh sử dụng quá nhiều màu sắc hoặc mẫu thiết kế khác nhau trong bố cục của website. Các yếu tố kêu gọi hành động không nhất thiết phải kết hợp với nhau. Tuy nhiên, việc điều chỉnh mẫu thiết kế một cách nhất quán sẽ giúp các yếu tố CTA trở nên nổi bật hơn. Một mẫu thiết kế đảm bảo tính nhất quán giữ cho trang web trở nên cân bằng hơn và tăng thêm tính chuyên nghiệp cho mẫu thiết kế.
Ví dụ: trang chủ Chartbeat sử dụng nhiều nút CTA với các mục tiêu chuyển đổi khác nhau nhưng tất cả đều được tạo kiểu theo cùng một kiểu. Tuy nhiên, một số nút CTA sẽ có màu nền khác nhau để tạo sự tách biệt khỏi nội dung chung chung hơn.
Thay đổi kích thước văn bản CTA
Một xu hướng thiết kế CTA khác mang lại hiệu quả rõ rệt cho việc tăng trưởng tỷ lệ chuyển đổi chính là điều chỉnh kích thước văn bản của các nút CTA. Hãy tưởng tượng rằng website của bạn sẽ như thế nào nếu như tất cả các phần tử khác trên trang, kể cả các nút CTA đều có cùng một kích thước, liệu các khách hàng có thể biết được đâu là thông điệp mà bạn muốn nhấn mạnh hay không ?
Một ví dụ minh hoạ cụ thể chính là trang web Eric Ries – Lean Startup Pack đã kết hợp việc sử dụng màu sắc tương phản và kích thước văn bản để thu hút sự chú ý của khách hàng vào nút CTA “SIGN UP“, cách thiết kế này hoàn toàn không gây khó chịu hay hoang mang cho người dùng khi tiếp nhận thông tin mà ngược lại còn tạo ấn tượng sâu sắc nhờ vào việc điều chỉnh kích thước văn bản CTA khác với các tiêu đề còn lại.
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website dành riêng cho mình nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí và nhận nhiều ưu đãi hấp dẫn nhé !
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn










![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


