Trong quá trình thiết kế Website thì chắc chắn việc phải lựa chọn giữa Responsive và Adaptive Web Design vẫn luôn là “một bài toàn khó” đối với các doanh nghiệp. Tất nhiên là mỗi cách thiết kế đều có những ưu điểm và nhược điểm riêng, vì thế trước khi đưa ra lựa chọn phù hợp nhất dành cho mình thì hãy cùng ATPWeb tìm hiểu thêm về điểm khác biệt của Responsive và Adaptive Web Design trong bài viết này nhé !
Nên chọn Responsive hay Adaptive Web Design khi thiết kế Website năm 2021 ?
Định nghĩa của Responsive Web Design
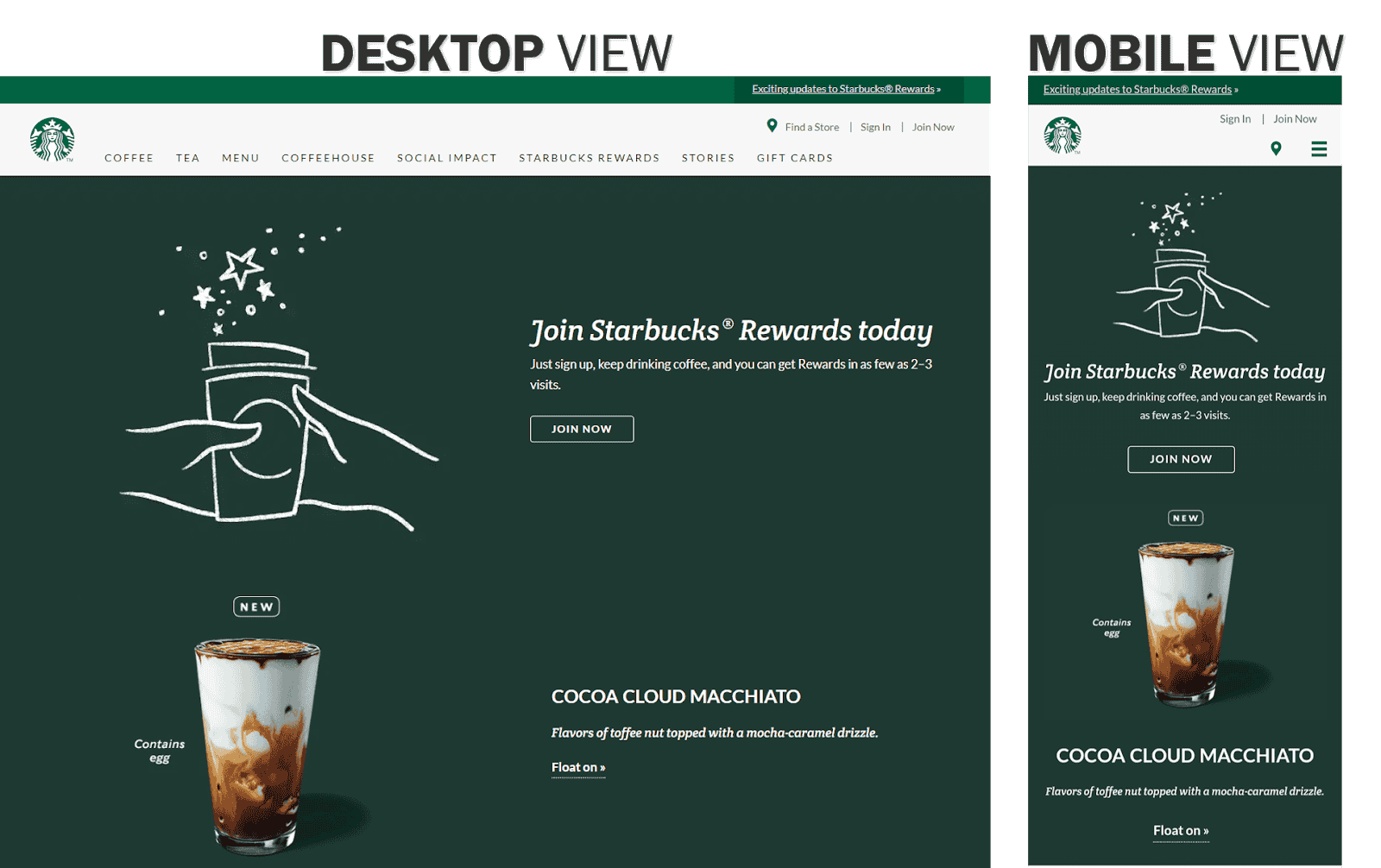
Responsive Web Design còn được gọi là Thiết kế đáp ứng, hiểu đơn giản là các mẫu thiết kế giao diện Website chỉ sử dụng duy nhất một bố cục (layout) cho các thiết bị truy cập khác nhau bao gồm: máy tính, tablet và điện thoại, thiết kế đáp ứng được thiết lập với kích thước có thể tương thích với tất cả các màn hình của thiết bị.

Về mặt kỹ thuật, các website đáp ứng sử dụng truy vấn phương tiện để xác định các điểm ngắt giúp chia tỷ lệ hình ảnh, văn bản và điều chỉnh bố cục để website có thể phù hợp với bất kỳ kích thước màn hình nào. Thường được thực hiện với HTML và CSS hoặc HTML5 và CSS3.
Với một website đáp ứng, bạn sẽ chỉ cần một website duy nhất. Và mọi thứ trong Website bao gồm: thiết kế, nội dung, giao diện người dùng đều phải đáp ứng và tương thích liền mạch với bất kỳ thiết bị hoặc trình duyệt nào của người dùng.
Định nghĩa của Adaptive Web Design
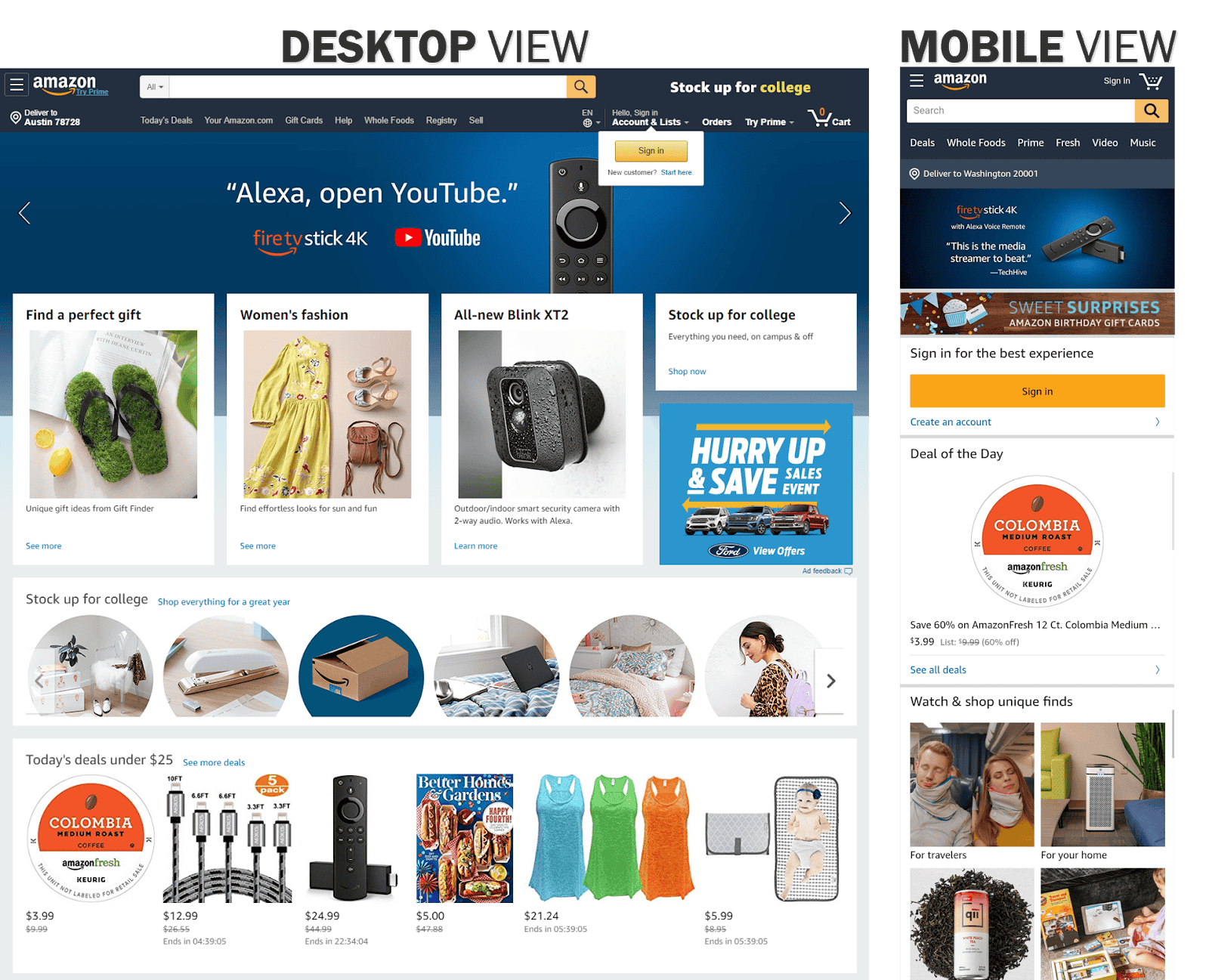
Theo khái niệm thông thường thì thiết kế thích ứng sẽ tạo ra các bố cục cố định khác nhau để thích ứng với các kích thước màn hình cụ thể. Nghĩa là với thiết kế thích ứng, bạn sẽ có nhiều phiên bản của một website để phù hợp với thiết bị của người dùng, trái ngược với việc sở hữu một thiết kế đáp ứng.

Theo một định nghĩa kỹ thuật hơn, các website được xây dựng với thiết kế thích ứng sẽ bao gồm các truy vấn phương tiện CSS của thiết kế đáp ứng, nhưng chúng cũng thêm các cải tiến dựa trên JavaScript để thay đổi đánh dấu HTML của website dựa trên khả năng của thiết bị. Quá trình này được gọi là “progressive enhancement”.
Nhưng việc sử dụng Thiết kế thích ứng không đồng nghĩa với việc bạn phải thay đổi hoàn toàn nội dung hay hình ảnh của Website, bạn có thể giữ nguyên nội dung bạn muốn truyền tải và thay đổi cách bố trí, sắp xếp trên Website để tương thích với màn hình của các thiết bị.
So sánh Thiết kế thích ứng và Thiết kế đáp ứng
Có thể đối với những người mới bắt đầu vào việc tìm hiểu về Website thì sự khác biệt của Responsive Web Design (Thiết kế đáp ứng) và Adaptive Web Design (Thiết kế thích ứng) sẽ không dễ để nhận biết, để đem đến cái nhìn khách quan hơn thì chúng ta sẽ phân tích từng thành phần trong 2 kiểu thiết kế này.
Bố cục
Với Responsive Web Design, bố cục được quyết định bởi cửa sổ trình duyệt của người dùng truy cập website.
Trong khi đó, bố cục của Adaptive Web Design được xác định trên back-end, không phải bởi máy khách hoặc trình duyệt. Thiết kế tạo ra các mẫu riêng biệt cho mọi loại thiết bị. Còn máy chủ sẽ phát hiện ra các yếu tố như loại thiết bị và hệ điều hành để gửi bố cục chính xác và phù hợp nhất.
Tốc độ tải trang
Không ai thích một Website có tốc độ tải trang chậm. Mọi người sẽ mất kiên nhẫn và rời khỏi nếu Website không tải trong vòng 2 giây hoặc ít hơn. Các Adaptive Web Design thường tải nhanh hơn Responsive Web Design. Điều này là do Adaptive Website chỉ chuyển các nội dung cần thiết cụ thể cho từng thiết bị. Ví dụ: nếu bạn xem một Adaptive Website trên màn hình chất lượng cao, hình ảnh sẽ điều chỉnh để tải nhanh hơn dựa trên màn hình mà người dùng cuối đang sử dụng.
Tuy nhiên hiện nay đã có những Responsive Website được phát triển tính năng mới giúp các hình ảnh tự động chia tỷ lệ để phù hợp với mọi kích thước và độ phân giải của thiết bị, giúp cải thiện tốc độ tải trang hơn.
Tính linh hoạt
Thiết kế thích ứng được coi là kém linh hoạt hơn vì nếu như có một thiết bị mới với kích thước màn hình mà không được bạn xác định trước có thể phá vỡ bố cục của bạn. Có nghĩa là bạn sẽ cần chỉnh sửa bố cục cũ hoặc thêm bố cục mới. Kích thước màn hình luôn thay đổi và cập nhật theo thời gian.
Về lâu dài, một bố cục của thiết kế đáp ứng sẽ ít yêu cầu bảo trì hơn. Các website đáp ứng đủ linh hoạt để tự hoạt động tốt theo giao diện mặc định, ngay cả khi có thiết bị hoặc kích thước màn hình mới trên thị trường.
Thân thiện với SEO
Google đề xuất và ưu tiên cho các website sử dụng thiết kế đáp ứng hơn. Một website thân thiện với thiết bị di động sẽ xếp hạng cao hơn trên các trang kết quả của công cụ tìm kiếm. Ngược lại thiết kế thích ứng có thể sẽ đem lại nhiều thử thách trong quá trình cải thiện SEO.
KẾT LUẬN
Với thời đại công nghệ phát triện như hiện nay thì ngày càng có nhiều thiết bị mới được giới thiệu ra thị trường, mọi người trên toàn cầu đều nhanh chóng cập nhật thiết bị. Điều này làm cho việc lựa chọn giữa Responsive Web Design và Adaptive Web Design trở nên phức tạp hơn.
Responsive Web Design có vẻ là cách an toàn nhất nếu bạn đang tìm kiếm một phương pháp xây dựng Website hiệu quả, tiện lợi để cải thiện trải nghiệm người dùng liền mạch, có chức năng cao. Về lâu dài, các Responsive Website sẽ ít khi phải bảo trì và bảo dưỡng hơn.
Nhưng đây cũng chỉ là cái nhìn khách quan mà thôi. Adaptive Web Design cũng đi kèm với những lợi ích thiết thực như đáp ứng được trải nghiệm người dùng mục tiêu và được cá nhân hóa hơn.
Chìa khóa để đưa ra quyết định là thấu hiểu và lập kế hoạch cho nhu cầu, mục tiêu và ngân sách của bạn – trong hiện tại và trong tương lai.
- Hotline: 0707 6666 56
- Fanpage: http://facebook.com/atpweb.vn
- Website: http://atpweb.vn







![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


