Bật WP_Debug trên trang WordPress sẽ giúp bạn hiểu một cách rõ ràng hơn về những gì xuất hiện trên Website. Điều này đặc biệt rất có ích trong trường hợp có sự cố xảy ra. WordPress Debug cần thiết cho các lập trình viên theme và plugin nếu như họ mong muốn công khai đưa các sản phẩm của họ lên trên WordPress. Bài viết này sẽ đưa ra cho bạn các thống tin và cách dùng WP_DEBUG trên WordPress.
Tại sao WordPress Debug quan trọng?
WordPress Debug hay WP_DEBUG là hằng số PHP kích hoạt chế độ debug trong WordPress. Bạn sẽ tìm thấy nó trong file wp-config.php. Mặc dù chế độ này mặc định bị tắt tuy nhiên bạn nên bật lên khi quan trọng. Vậy các nguyên nhân khiến WordPress Debug đặc biệt là gì:
- Một là, chế độ này cung cấp tất cả thông tin vấn đề. Bằng cách lưu file log, nó sẽ ghi lại tất cả các hoạt động xuất hiện trên trang Web và nhờ vậy có khả năng khắc phục sự cố.
- Hai là, WordPress Debug (WP_DEBUG) sẽ xuất hiện danh sách chức năng bị lỗi thời trong theme WordPress hoặc trong plugin. Đây là những công dụng được đánh dấu là không hoạt động trong thời gian tới. Thông báo này cho bạn biết lựa chọn nào được vận dụng để thay thế.
- Nguyên nhân quan trọng khác là khi mà bạn muốn xây dựng theme hoặc plugin bạn cần bật WP_Debug lên. WordPress Codex khuyến nghị mọi nhà lập trình nên dùng WP_DEBUG khi tạo sản phẩm. Để khi gặp vấn đề hoặc cảnh báo, lập trình viên khác có thể kiểm tra và sửa code.
- Nếu như nó không tương thích với WP_DEBUG, thư viện WordPress chính thức sẽ không chứng nhận plugin hoặc theme của bạn.
Xem thêm: Tìm hiểu về thiết kế Website WordPress
Công dụng thực tế của WordPress Debug
Vậy những chức năng chính của WordPress DEBUG là gì?
WP_DEBUG
WP_DEBUG nằm trong tệp wp-config.php và theo mặc định, giá trị này được đặt là “false”. Nếu bạn mong muốn kích hoạt nó, bạn phải đổi thành “true”. Để làm vậy, bạn có thể cần FTP client, như FileZilla hoặc file manager để truy nhập tệp.
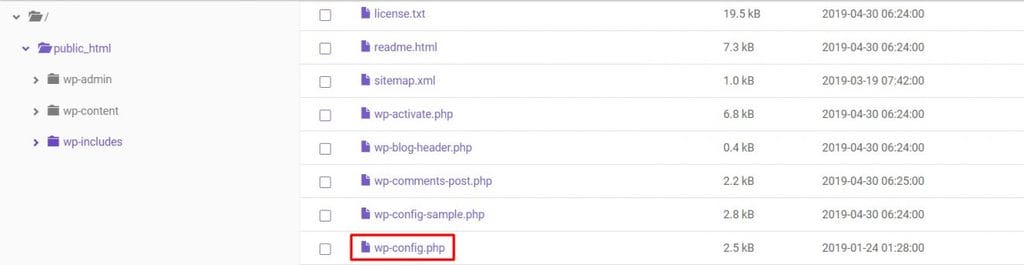
- Tìm file wp-config.php trong thư mục root của Web.
- Mở file và tìm
- define( ‘WP_DEBUG’, false )
- Một khi xác định được vị trí, đổi false thành true. Sau đấy, lưu file.
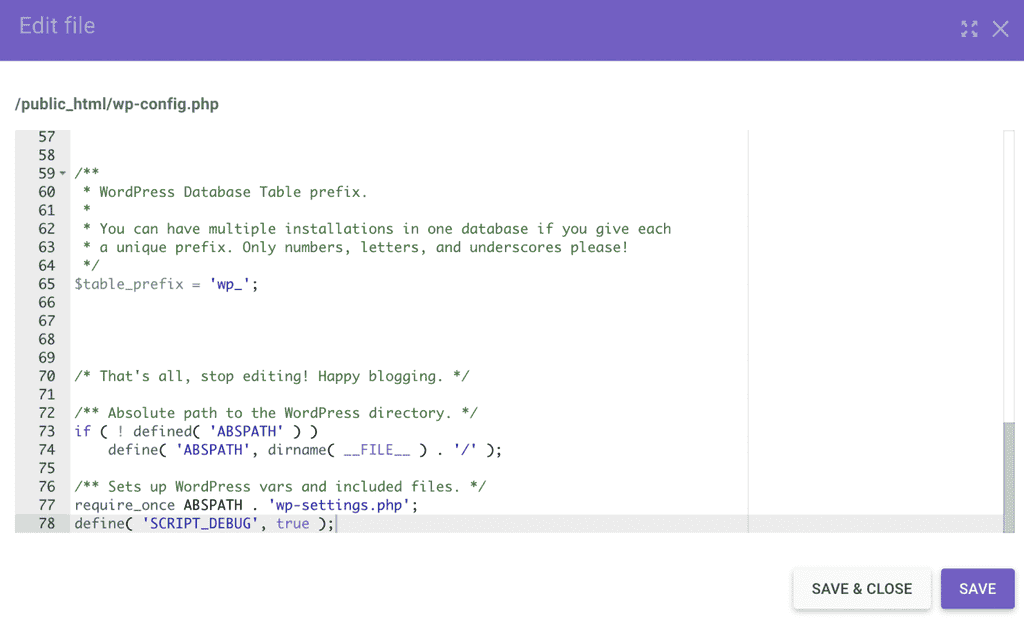
nếu không có code như vậy trong tệp wp-config.php, bạn sẽ thêm ở trên nó dòng /* That’s all, stop editing! Happy blogging. */.
Hãy nhớ rằng không nên bật debug trong Trang Web đang chạy vì chế độ này được thiết kế cho mục tiêu phát triển.
WP_DEBUG_LOG
Bằng cách bật WP_DEBUG_LOG, khách hàng có thể lưu tất cả lỗi trong file debug.log. Chức năng này hoạt động song song với WP_DEBUG và có thể giúp tái tạo vấn đề để khắc phục sự cố.
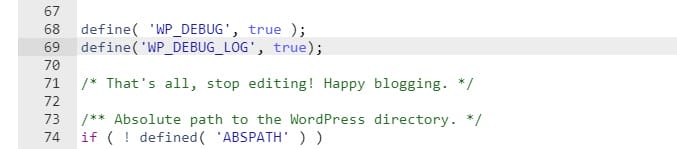
Để kích hoạt nó, hãy mở file wp-config.php và nhập dòng tiếp đây define( ‘WP_DEBUG’, true );
define(‘WP_DEBUG_LOG’, true);
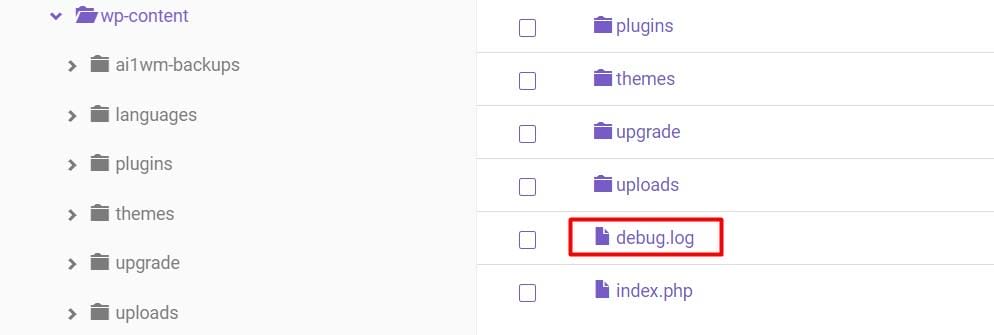
Sau khi bạn kích hoạt công dụng, tệp debug.log sẽ được lưu tự động trong thư mục /wp-content/ của trang Web. Bạn có thể trực tiếp xem file trong trình duyệt web của bạn.
WP_DEBUG_DISPLAY
Bạn nên vô hiệu hóa WP_DEBUG_DISPLAY để thông báo lỗi WordPress Debug không hiển thị trên Web.
Theo mặc định, mỗi khi có lỗi, nó sẽ được tạo và hiển thị bên trong code HTML. Và không kiểu như WP_DEBUG, giá trị ban đầu là “true” và bạn phải đổi nó thành “false” để ẩn toàn bộ lỗi.
Hoặc nếu như nó không có sẵn, bạn phải cần chèn dòng này vào tệp wp-config.php ngay phía dưới dòng define(‘WP_DEBUG’, true);
- define(‘WP_DEBUG_DISPLAY’, false);
Toàn bộ các khả năng này: WP_DEBUG, WP_DEBUG_LOG và WP_DEBUG_DISPLAY có thể được dùng cùng lúc để bật debug, lưu tệp log và ẩn tất cả lỗi.
Không có code nào có khả năng gọi là hoàn hảo, và nỗi lo sợ của các quản lý viên Website sẽ đến khi gặp lỗi chậm Trang Web hoặc lỗi plugin. Hôm nay, chúng tôi sẽ chỉ cho bạn các mẹo debug WordPress, giúp cho bạn giải quyết những vấn đề đang xuất hiện trên WordPress
Các cách khác để thực hiện WordPress debug
Khi trang WordPress gặp sự cố hoặc bị white screen of death (WSoD), cách khắc phục phổ biến là hủy kích hoạt plugin/themes và kiểm tra lại bản cập nhật.
Mặc dù việc này mang lại lợi ích thu hẹp phạm vi các nguyên do tuy nhiên nó có thể tốn thời gian, không hiệu quả, và bạn cũng có khả năng bỏ qua vấn đề thật sự. Đó là lý do tại sao các công cụ thích hợp có khả năng mới đáng giá.
Kích hoạt WPDP Error Reporting
Để phát hiện bất cứ vấn đề liên quan đến cơ sở dữ liệu, bạn sẽ bật WPDP error reporting.
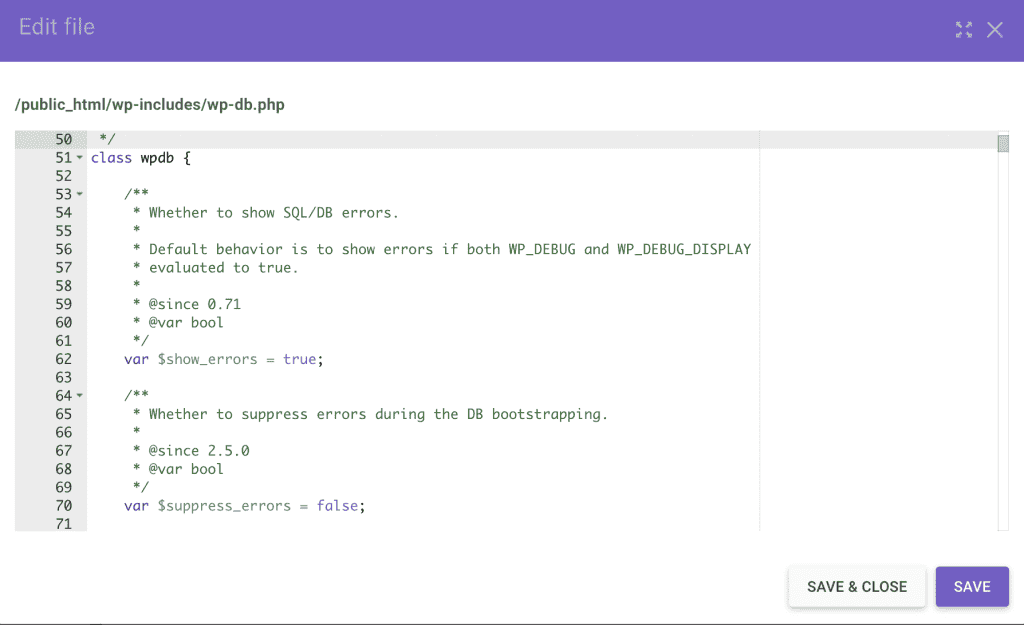
Object $wpdb thế giới có một biến gọi là $show_errors. Và nếu bạn đặt thành true, bạn sẽ khiến WordPress xuất các lỗi SQL ra màn hình.
Để kích hoạt tính năng này, hãy truy nhập /public_html/wp-includes/wp-db.php và mở file. Tìm kiếm wpdb class và đổi biến $show_errors thành true.
Kiểm tra Error Logs trên Web
Đôi khi, bạn sẽ gặp trang bị lỗi máy chủ khi duyệt Web. Và để khắc phục sự cố như vậy, bạn sẽ xem lại error logs trang Web của bạn.
Kiểm tra general log sẽ giúp cả người mới và developer phát hiện ra các lỗi trang.
Sau đấy, bạn có thể dùng Google để tìm cách có khả năng khắc phục được lỗi. Chúng tôi đã chỉ dẫn các bước chi tiết để kiểm tra error log Trang Web trong chỉ dẫn này.
Vận dụng WordPress Staging Environment khi điều chỉnh code
Nếu như bạn muốn giảm bớt bugs trên trang WordPress, bạn có thể triển khai code trước trên staging Website.
Staging Web gần như là bản copy chuẩn chỉnh nhất của trang Web đang chạy của bạn. Nó có thể được host trên private subdomain riêng để không liên quan đến phiên bản thương mại. Website này hoạt động như một nền tảng kiểm thử code, và bạn có thể push ra Website chính thức khi hoàn tất.
Môi trường này đặc biệt ở chỗ không hiển thị cho người truy cập và công cụ tìm kiếm. Bởi vậy, bạn sẽ tự do tinh chỉnh, cải thiện và kiểm thử các thay đổi bạn muốn. Nhờ vào điều đó, bạn có thể không thao tác liên quan đến các trang đang chạy.
Kích hoạt SCRIPT_DEBUG
Mặc định, WordPress sử dụng minified version của tệp CSS và JavaScript để giúp cải thiện thời gian tải Web. Tuy nhiên, đây có thể là một vấn đề vì nó có thể ẩn errors trong scripts/ plugins mà bạn vận dụng.
Để thay đổi việc thực thi script, WordPress cũng cung cấp một constant mà chúng ta có thể chèn vào tệp wp-config.php, đó là:
define( ‘SCRIPT_DEBUG’, true );
Khi value được nắm rõ ràng là true, WordPress sẽ tự động tải các non-minified version của toàn bộ các file CSS và JavaScript, khiến các plugin đều vận dụng bản full.
Phát hiện lỗi PHP
Bạn có thể phát hiện sớm các lỗi PHP trong tập lệnh của mình bằng phpinfo. File này có khả năng xuất thông tin về hiện trạng hiện tại của PHP. Chúng gồm có các tùy chọn biên dịch, extension, phiên bản, môi trường, phiên bản OS, tiêu đề HTTP và giấy phép.
Để thực hiện được, bạn có thể cấu tạo file php.ini để bật báo cáo lỗi. Thế nhưng, một vài dịch vụ hosting vô hiệu hóa tùy chọn này.
Đấy là vì bạn không có quyền truy nhập root để kích hoạt tính năng này.
Tuy nhi, thay vì vậy, bạn sẽ dùng PHP code checker. Nó hỗ trợ dễ dàng để xem xét các lỗi trong code. Và để nhận xét kỹ lưỡng hơn, bạn cũng có khả năng dùng các IDEs như Eclipse hoặc PHPStorm.
Tận dụng một vài công cụ Debug
Nếu bạn phải cần sự đơn giản khi theo dõi lỗi trên Web WordPress, hãy vận dụng các plugin debugging WordPress.
1. Query Monitor
Plugin này mang lại developer tool panel trên WordPress. Bạn có thể kích hoạt các truy vấn cơ sở dữ liệu, PHP errors, HTTP API calls, hooks & actions, dừng editor blocks, enqueued scripts & stylesheets, v.v.
Ngoài ra, bạn cũng có khả năng sử dụng Debug Bar và Simply Show Hooks để debug trang WordPress. Tuy vậy, hai plugin này có thể gặp vấn đề về tính tương thích với phiên bản WordPress mới nhất.
2. New Relic
Bạn cũng có thể vận dụng công cụ debug WordPress mạnh hơn bằng Premium tool là New Relic. Ứng dụng này giúp cho bạn theo dõi cảm nhận người dùng, lập bản đồ kiến trúc WordPress, phân tích và cải thiện hiệu năng trang Web và phát hiện bất thường trước khi nó xảy ra.
Tất cả các tính năng đấy sẽ giúp ích cho bạn lấy dữ liệu để khắc phục sự cố. Nó giúp bạn có thể đem lại cho người truy cập thực nghiệm tốt nhất có thể. Bạn có thể sử dụng thử New Relic miễn phí trong 14 ngày.
Kết luận
WordPress Debug giúp cho các lập trình viên và nhà quản trị web dễ dàng tìm ra và ẩn các lỗi trong WordPress. Các thao tác này rất dễ dàng và nhanh chóng có thể giúp bạn tiết kiệm thời gian thực hiện các website của mình. Chúc các bạn thành công!!











![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


