Sửa lỗi không bảo mật HTTPS dù đã cài SSL – Việc thiết lập SSL và chuyển trang Web của bạn sang vận dụng với giao thức HTTPS sẽ khiến trang Web có độ an toàn và bảo mật cao hơn. Ngoài ra trang web của bạn cũng được Google xếp hạng tốt hơn trên kết quả khi tìm kiếm.
Thế nhưng đối với một vài trường hợp khi bạn cài SSL, đôi khi sẽ có một số lỗi không bảo mật HTTPS có thể xảy ra. Để nhận biết chính xác tên miền bạn sử dụng đã có SSL hay chưa, bạn hãy truy nhập đường dẫn sau để kiểm tra.
Nếu bạn gặp phải trường hợp không bảo mật HTTPS dù đã cài SSL, bài viết này sẽ có những hướng dẫn chi tiết giúp bạn dễ dàng khắc phục được lỗi này.
Xem thêm: Tìm hiểu về HTTPS quan trọng như thế nào cho các website

Hướng dẫn sửa lỗi không bảo mật HTTPS dù đã cài SSL
Trường hợp 1:
Hãy chắc chắn rằng bạn đã thay đổi giao thức trên Website của mình sang HTTPS. Nếu như bạn dùng WordPress, có thể thiết lập 02 Plugin này (1 Plugin chuyển sang HTTPS và 1 Plugin giúp cho bạn fix lỗi SSL hoặc các link có trên website)
- Really Simple SSL
- SSL Insecure Content Fixer
Trường hợp 2:
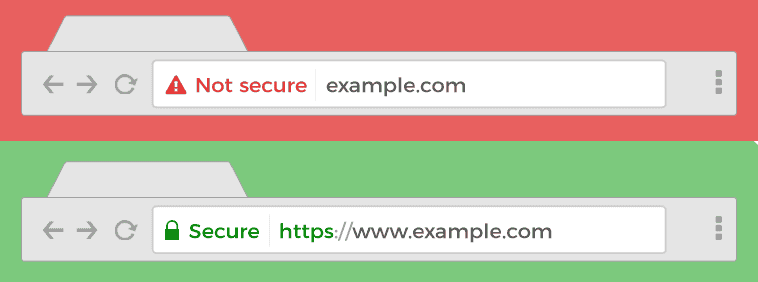
Trường hợp Web bạn vẫn có màu xám ở định dạng HTTPS, việc này có nghĩa một hoặc một số đường dẫn trên trang mà bạn đang tải vẫn còn dùng ở giao thức HTTP. Điều này bạn phải cần phải kiểm tra lại các đường dẫn có trên Trang Web của mình gồm có cả các file tin đường dẫn hình ảnh hoặc đường dẫn ngoài Trang Web.
Trường hợp 3:
Một số trường hợp Google Chrome báo trang Web của bạn ở trạng thái nguy hiểm, việc này rất khó để có thể khắc phục vì có khả năng trước đây Domain của bạn đã bị nhiễm mã độc gây hại và đã bị Google nhận xét tên miền xấu nên trong trường hợp này tính năng khắc phục của bạn là rất thấp. Nội dung thêm tham khảo tại bài viết của Google: Xóa quảng cáo, cửa sổ bật lên và phần mềm độc hại không mong muốn.
Cách khắc phục thông báo không bảo mật HTTPS trong Chrome
Sử dụng Chrome DevTools (Kiểm tra phần tử)
Tôi hứa rằng điều này cực kỳ dễ dàng. Với một vài cú nhấp chuột đơn giản, bạn có thể xác định nguyên nhân khiến trang HTTPS của bạn không được bảo mật trực tiếp trong Chrome bằng DevTools. Khi bạn đang ở trên trang mà bạn muốn điều tra, hãy nhập Ctrl + Shift + i để mở DevTools. Bạn cũng có thể nhấp chuột phải vào bất kỳ đâu trên trang và nhấp vào “Kiểm tra”.
Sau khi DevTools được mở, hãy chuyển sang “Bảo mật”:
Từ đây, bạn sẽ có thể thấy nguyên nhân khiến trang của bạn không an toàn. Trong ví dụ này, trang đang tải các tài nguyên không an toàn. Nếu bạn làm mới trang, Google sẽ hiển thị cho bạn các tài nguyên cụ thể đang gây ra sự cố.
![[Hướng dẫn] Sửa lỗi không bảo mật HTTPS dù đã cài SSL 2 Lý do gây ra lỗi](https://atpweb.vn/wp-content/uploads/2020/10/Ly-do-gay-ra-loi.png)
Nếu bạn có chứng chỉ SSL hết hạn, bị thiếu hoặc không hợp lệ, chứng chỉ đó cũng sẽ xuất hiện ở đây. Nếu bạn nhấp vào “Xem chứng chỉ”, bạn có thể xem tất cả các chi tiết của chứng chỉ hiện tại của mình, bao gồm cả ai đã cấp chứng chỉ và thời điểm nó hết hạn.
![[Hướng dẫn] Sửa lỗi không bảo mật HTTPS dù đã cài SSL 3 Xem chứng chỉ](https://atpweb.vn/wp-content/uploads/2020/10/Xem-chung-chi.png)
Nếu chứng chỉ SSL của bạn không hợp lệ, bạn có thể làm theo các nguyên tắc của Google để định cấu hình chứng chỉ SSL đáng tin cậy.
Quay lại các tài nguyên không an toàn – khi bạn tải lại trang, Google sẽ cho bạn biết có bao nhiêu tài nguyên đó. Nhấp vào “Xem # yêu cầu trong Bảng điều khiển mạng” để tiếp tục.
Bây giờ bạn sẽ có thể thấy các tài nguyên cụ thể không an toàn. Trang web mẫu của tôi đang tải 3 hình ảnh từ một trang web bên ngoài không an toàn.
![[Hướng dẫn] Sửa lỗi không bảo mật HTTPS dù đã cài SSL 5 Ví dụ về các tài nguyên gây ra lỗi không bảo mật HTTPS](https://atpweb.vn/wp-content/uploads/2020/10/Vi-du-ve-cac-tai-nguyen-loi.png)
Đây là một trường hợp khá phổ biến khi một trang web lưu trữ hình ảnh trên một miền phụ. Vấn đề là miền phụ không an toàn (bạn có thể thấy “http: //” trong địa chỉ của hình ảnh ở trên), vì vậy tất cả hình ảnh được tải từ trang web không an toàn cũng không an toàn. Vì vậy, trong trường hợp này, 3 hình ảnh nhỏ bên ngoài đang khiến toàn bộ trang web HTTPS bị Google gắn nhãn là “không an toàn”.
Để giải quyết vấn đề lỗi không bảo mật HTTPS, bạn có thể chọn một máy chủ bảo mật khác cho tài nguyên của mình. Nếu bạn sở hữu miền phụ và có ý định sử dụng miền này trong tương lai, thì bạn nên làm theo hướng dẫn để di chuyển miền đó sang HTTPS.
Kết luận
Với mỗi trường hợp trên thì sẽ có các cách giải quyết khác nhau. Bạn cần phải lựa chọn cách tương thích nhất đối với mình. Chúc các bạn thành công!!
ATPWEB – Xây dựng ngôi nhà Online
SĐT: 0707 6666 56
Fanpage: http://facebook.com/atpweb.vn



![[Hướng dẫn] Sửa lỗi không bảo mật HTTPS dù đã cài SSL 1 Chrome DevTools](https://atpweb.vn/wp-content/uploads/2020/10/Chrome-DevTools.png)
![[Hướng dẫn] Sửa lỗi không bảo mật HTTPS dù đã cài SSL 4 Xem tài nguyên lỗi](https://atpweb.vn/wp-content/uploads/2020/10/Xem-tai-nguyen-loi.png)

![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


