Cho dù bạn thiết kế Website dạng blog, Website bán hàng hay Website show sản phẩm thì cũng cần phải đảm bảo hai yếu tố là giao diện người dùng (User Interface) và trải nghiệm người dùng (User Experience).
Tại sao Google thường nhắc đến khái niệm trải nghiệm người dùng, thay vì những yếu tố khác. Bài viết này, Atpweb.vn sẽ giới thiệu đến bạn về khái nhiệm UI UX là gì? Và tác động của UI UX tới tỉ lệ chuyển đổi của website.
Một Website muốn giảm tỷ lệ Bource Rate của người dùng đòi hỏi phải đáp ứng được trải nghiệm của người dùng. Bên cạnh đó, các yếu tố về Content trên Website cũng phải hiểu được người dùng của họ muốn gì khi truy cập vào Website của bạn. Vậy tầm quan trọng đối với website của UI UX là gì?

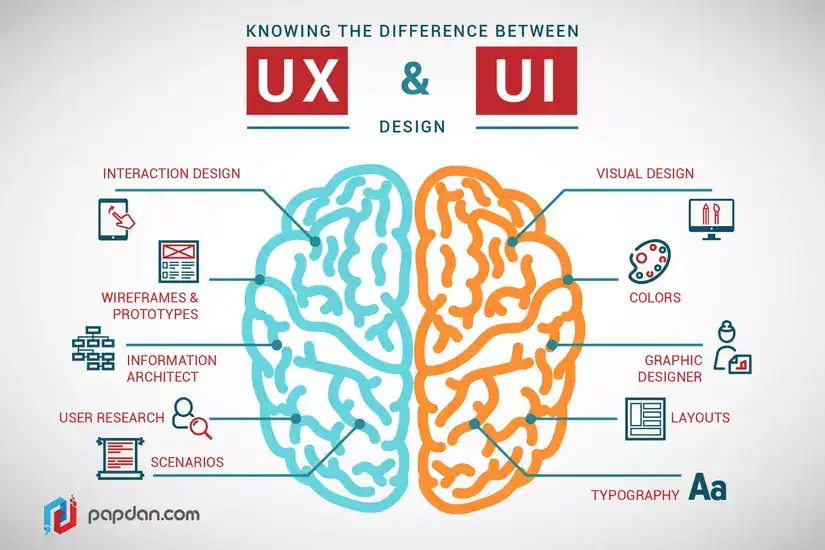
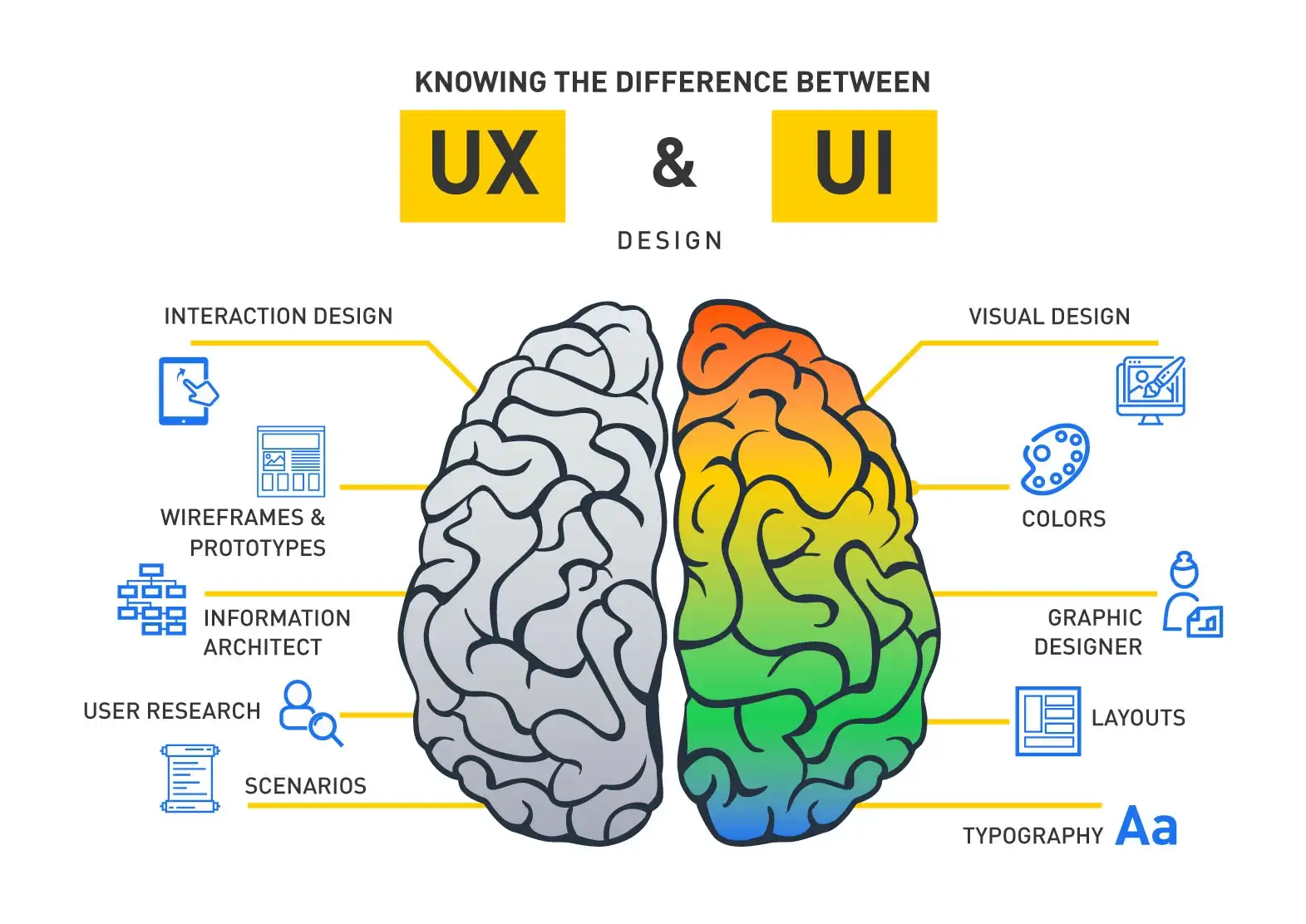
UI là gì?
- UI (viết tắt của User Interface) nghĩa là giao diện người dùng. Như vậy, nếu hiểu một cách đơn giản, UI bao gồm tất tần tật những gì mà người dùng nhìn thấy. Màu sắc ra sao, các icon thiết kế như thế nào, sử dụng fonts chữ gì, kích thước các button to nhỏ ra sao…
Khi nhắc đến ui/ux design, việc thiết kế UI đóng một vai trò vô cùng quan trọng. Nó giúp truyền tải đi những thông điệp vô cùng cần thiết mà nhà cung cấp dịch vụ, sản phẩm hay nhà thiết kế muốn mang đến cho người dùng.
UI Designer làm gì?
Xem xét và cảm nhận:
- Phân tích khách hàng.
- Nghiên cứu thiết kế.
- Xây dựng thương hiệu và phát triển đồ họa.
- Xây dựng hướng dẫn sử dụng / Cốt truyện.
Đáp ứng và tương tác:
- Xây dựng sản phẩm mẫu.
- Các tương tác và hoạt họa (animation).
- Tính thích ứng với tất cả các kích cỡ của màn hình thiết bị.
- Làm việc với các lập trình viên.
Vai trò của giao diện người dùng (UI) là rất quan trọng đối với mọi giao diện Digital, và là một yếu tố quan trọng mang lại sự tin tưởng vào một thương hiệu. Các nhà thiết kế giao diện người dùng cần thể hiện rõ tính cách của thương hiệu trên chính sản phẩm của họ.
Lợi ích khi thiết kế website tối ưu UI là gì?
- Mang đến các thiết kế đẹp mắt và có tính ứng dụng cao.
- Giao diện tương tác trực quan, thẩm mỹ.
- UI chỉ được sử dụng chuyên dụng cho các sản phẩm & trải nghiệm trên nền tảng Digital.
- Mang đến sự tương tác cho người dùng
- Chú trọng vào giao diện sản phẩm, từ phần nhìn cho tới chức năng.
Với giao diện thân thiện và điều hướng dễ dàng, người dùng giảm thời gian tìm kiếm và tăng sự hài lòng, đáp ứng nhu cầu của mình một cách nhanh chóng và hiệu quả. Đổi lại, thương hiệu chuyển đổi trong bán hàng, cải thiện lòng trung thành của khách hàng và giảm thiểu chi phí – nguồn lực.
UX là gì?
UX (viết tắt của User Experience) nghĩa là trải nghiệm người dùng. UX Designer sẽ chịu trách nhiệm về quá trình người dùng sử dụng sản phẩm. Dùng có dễ không, phân bố vị trí các thành phần như thế là OK chưa, làm như vậy có đạt được mục đích đề ra không.
Thiết kế trải nghiệm không chỉ bao gồm việc làm cho phần mềm dễ sử dụng mà còn thiết kế các trải nghiệm khác liên quan đến sản phẩm, chẳng hạn như chiến dịch Marketing, đóng gói và hỗ trợ sau bán hàng. Quan trọng nhất, thiết kế UX liên quan đến việc cung cấp các giải pháp giải quyết các điểm khó khăn và nhu cầu của khách hàng. Rốt cuộc, không ai sẽ sử dụng một sản phẩm không phục vụ mục đích và mong muốn của mình.
UX Designer làm gì?
Một nhà thiết kế trải nghiệm người dùng giỏi bắt đầu công việc của họ rất lâu trước khi bạn bắt đầu thêm chức năng và nội dung vào trang web của mình. UX Designers sẽ:
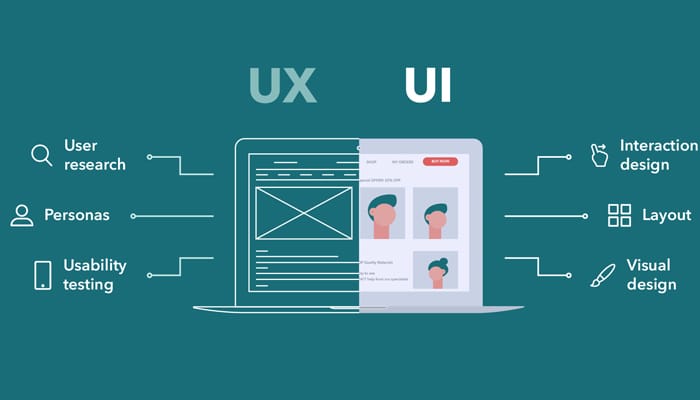
- Tiến hành nghiên cứu người dùng và nhóm người dùng
- Tạo cá tính người dùng
- Xác định khung thông tin
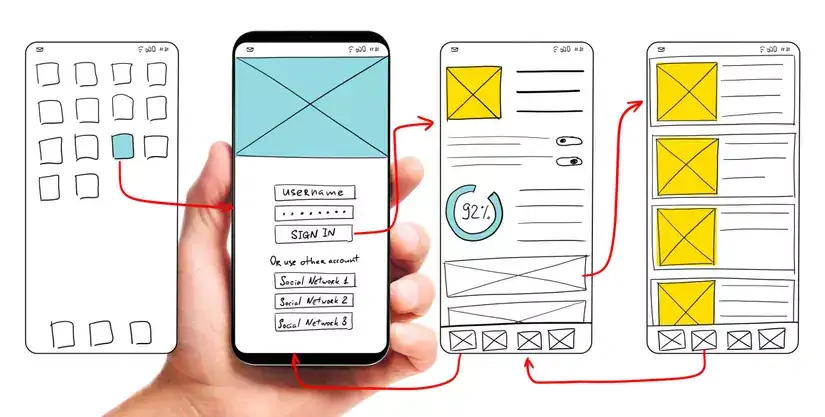
- Thiết kế các luồng hành động và Wireframe cho website
- Tạo nguyên mẫu và mô hình
- Thực hiện kiểm tra người dùng
- Và hơn thế nữa
Thiết kế trải nghiệm người dùng có tính đến cảm xúc, tín hiệu và mẫu đưa ai đó từ ý tưởng đến chuyển đổi. Một nhà thiết kế UX sẽ hướng dẫn người tiêu dùng từ “Tôi cần một đôi giày mới” đến việc tìm kiếm các nhà cung cấp giày địa phương, tìm trang web của bạn, điều hướng đến một đôi giày mới và mua hàng.
Lợi ích khi thiết kế website tối ưu UX
- Truyền tải thông điệp tốt hơn – xây dựng hình ảnh chuyên nghiệp
- Nâng cao hiệu quả.
- Thiết kế web UX dành cho cuộc sống và những trải nghiệm.
- Tối ưu trải nghiệm người dùng
- Điều hướng nội dung tốt
- Tạo sự đồng bộ trong thiết kế website
- Nội dung truyền tải có chiều sâu, hữu ích
Tầm quan trọng của thiết kế UI UX đối với website
Mục tiêu hàng đầu của bất kỳ doanh nghiệp nào là tăng doanh số bán hàng và tăng tốc độ phát triển của doanh nghiệp. Thiết kế UX/UI đóng một vai trò thiết yếu trong việc đạt được mục tiêu này. Thiết kế UX/UI của website giúp cải thiện trải nghiệm người dùng và sự hài lòng của khách hàng, cuối cùng giúp tăng số lượng người dùng của website cụ thể.
Với việc người dùng có nhiều lựa chọn và những sự thay thế cho các sản phẩm hoặc dịch vụ mà bạn đang cung cấp cho họ, khoảng thời gian bạn có được để thu hút sự chú ý của người dùng là khá ít và bạn phải đạt được xu hướng tăng trưởng trong khoảng thời gian ngắn này.
Giao diện người dùng và Thiết kế trải nghiệm người dùng giúp lấy lòng tin của người tiêu dùng và khiến họ sử dụng ứng dụng hoặc trang web của bạn, cung cấp cho họ những gì họ đang tìm kiếm. Số lượng người tiêu dùng mà bạn đang nhận được trên trang web của mình có thể đo lường sự thành công của UI và UX.
Đối với một công ty mới thành lập hoặc một doanh nghiệp nhỏ, tầm quan trọng của Thiết kế UI và UX càng trở nên quan trọng hơn vì ấn tượng đầu tiên tồn tại lâu dài, và việc sử dụng thiết kế UI và UX có thể tạo ra hoặc phá vỡ sự công nhận thương hiệu.

1. Giúp tăng mức độ tương tác của người dùng trên trang web của bạn
Cả giao diện người dùng và trải nghiệm người dùng đều giúp tích hợp các yếu tố đồ họa vào trang web, cho phép khách truy cập điều hướng qua lại giữa các trang trên website. Nếu khách truy cập không thấy trang web đó thú vị và hấp dẫn, rất có thể họ sẽ bỏ đi và chuyển sang một trong những đối thủ cạnh tranh.
Trong khi đó, các trang web có hình ảnh hấp dẫn và dễ điều hướng sẽ giúp thuyết phục người dùng ở lại trang web lâu hơn và xem kỹ hơn các sản phẩm/dịch vụ mà thương hiệu đang cung cấp.
Nói tóm lại, một thiết kế UI/UX tốt đồng nghĩa với việc nhiều người dùng tương tác hơn, nhiều người dùng tương tác sẽ biến thành khách hàng tiềm năng, cuối cùng là tăng doanh thu, cũng như nhận thức về thương hiệu của bạn.
2. Giúp xây dựng thương hiệu của bạn
Một trang web tập trung vào UI UX sẽ có được những khách hàng hài lòng và vui vẻ. Mọi người luôn bị thu hút nhiều hơn đối với các doanh nghiệp và thương hiệu tập trung vào trải nghiệm của khách hàng.
Ngoài ra, nếu bạn cho phép khách hàng có tiếng nói và để lại phản hồi về cách bạn có thể cải thiện trang web của mình, bạn có thể xác định tất cả các vấn đề nhỏ mà khách hàng có thể gặp phải khi họ truy cập trang web của bạn, cho phép bạn cải thiện dịch vụ của mình.
Điều này giúp nâng cao uy tín cho doanh nghiệp và giúp tạo mối quan hệ tốt với khách hàng của bạn. Điều này cũng giúp cải thiện hoạt động kinh doanh của bạn trong dài hạn.
3. Giúp tiết kiệm thời gian và tiền bạc
Đầu tư vào thiết kế web tốt và trải nghiệm người dùng một lần và mãi mãi không chỉ giúp giảm khả năng khiếu nại của khách hàng mà còn về lâu dài, trang web của bạn sẽ không cần thay đổi và cập nhật thường xuyên.
Thực hiện các thay đổi và cập nhật thường xuyên cho trang web của bạn đòi hỏi rất nhiều thời gian và tiền bạc. Tuy nhiên, thời gian, tiền bạc và công sức của bạn có thể được tiết kiệm và sử dụng ở một nơi khác nếu bạn tập trung vào việc phát triển trang web hiệu quả ngay từ đầu. Do đó, bạn nên xem xét trước các yêu cầu về thiết kế người dùng và giao diện người dùng cho một trang web.
Theo cuốn sách “Kỹ thuật phần mềm: Phương pháp tiếp cận của một học viên” của Robert Pressmen “Đối với mỗi đô la chi tiêu để giải quyết một vấn đề trong quá trình thiết kế sản phẩm. 10 đô la sẽ được chi cho cùng một vấn đề trong quá trình phát triển và nhân lên 100 đô la trở lên nếu vấn đề phải được giải quyết sau khi sản phẩm được phát hành.” Một thiết kế UX hiệu quả có thể tiết kiệm rất nhiều tiền trong việc phát triển sản phẩm.
4. Thiết kế UI/UX hiệu quả hỗ trợ SEO
Xếp hạng SEO là một trong những khía cạnh quan trọng nhất góp phần tạo nên sự thành công của một trang web. Thiết kế UI UX và SEO song hành với nhau và rất quan trọng trong việc giúp trang web xếp hạng cao hơn trong kết quả tìm kiếm của Google.
Mục tiêu chính của công cụ tìm kiếm là cung cấp thông tin cho người dùng một cách thuận tiện và nhanh chóng. Có một số yếu tố khác nhau mà công cụ tìm kiếm sử dụng để theo dõi mức độ tương tác của người dùng.
Một thiết kế UX tốt đồng nghĩa với tốc độ tải trang nhanh, khả năng phản hồi trên thiết bị di động và cấu trúc URL thân thiện với người dùng, tất cả đều được tính vào chiến lược SEO hiệu quả.
5. Thiết kế UX làm tăng chuyển đổi trên trang web của bạn
Có rất nhiều trang web cung cấp các dịch vụ và sản phẩm tương tự. Khách hàng chủ yếu chọn trang web cung cấp trải nghiệm người dùng hấp dẫn và dễ dàng. Như được chỉ ra bởi một nghiên cứu, trải nghiệm người dùng được thiết kế tốt có thể tăng tỷ lệ chuyển đổi lên đến 400%.
Ngoài ra, như đã đề cập ở trên, khả năng tiếp cận và khả năng sử dụng được tối ưu hóa tốt có thể có nhiều tác động đến sự hài lòng của khách hàng. Hơn nữa, một trang web chú ý đến tầm quan trọng của thiết kế UI/UX cũng có thể làm tăng mức độ sẵn sàng của người dùng khi xem các sản phẩm đang được cung cấp.
Do đó, điều quan trọng là bạn không được đánh giá thấp lợi ích của thiết kế trải nghiệm người dùng và thuê các nhà thiết kế UI/UX có kinh nghiệm để mở rộng doanh nghiệp của bạn và tăng tỷ lệ chuyển đổi.
ATPWEB thiết kế website tối ưu UI/UX chuẩn trước khi bàn giao cho khách hàng. Liên hệ ngay.
UI và UX cái nào quan trọng hơn?
Cả UX và UI đều đóng vai trò quan trọng trong việc tạo ra các trang web và ứng dụng. UI giúp trang web/ứng dụng sở hữu một giao diện đẹp mắt, gây ấn tượng thị giác tốt. Còn UX giúp đảm bảo sự thân thiện, dễ sử dụng, nắm bắt đúng nhu cầu của người dùng.
Chẳng có khách hàng nào muốn trải nghiệm một trang web/ứng dụng đẹp nhưng khó tìm kiếm thông tin cần thiết. Ngược lại, dù trang web/ứng dụng sở hữu những chức năng dễ dùng; nhưng sẽ không thể thu hút nhiều lượt truy cập nếu thiết kế chỉ ở mức trung bình.
Vì cả hai bổ sung cho nhau, do đó, không thể bỏ lại cái này cho cái kia. Phát triển giao diện người dùng mà không phát triển trải nghiệm người dùng (và ngược lại) sẽ dẫn đến:
- Một trang web có thể được điều hướng dễ dàng, nhưng không cung cấp trải nghiệm người dùng tốt thông qua các yếu tố hình ảnh.
- Một trang web bắt mắt và cung cấp hình ảnh tốt, nhưng không cung cấp nội dung có tổ chức với thời gian tải ngắn.
Nói cách đơn giản hơn, thiết kế UI và UX giống như hai mặt khác nhau của cùng một đồng xu. Do đó, cả hai đều có cùng mức độ quan trọng khi nói đến việc phát triển các trang web hiệu quả.
Bạn không thể có cái này mà không có cái kia, đó là lý do tại sao thiết kế UX và thiết kế giao diện người dùng đều quan trọng như nhau đối với chúng tôi. Cả hai đều cố gắng cải thiện trải nghiệm người dùng tổng thể và cả hai đều được thực hiện tốt có thể cải thiện chuyển đổi của bạn. Mục tiêu của bạn phải là tạo ra một trang web tập trung vào người dùng hoạt động trơn tru và hiệu quả.
“Nếu chúng tôi muốn mọi người thích [sản phẩm] của chúng tôi,” Alan Cooper, nhà thiết kế phần mềm và cha đẻ của lập trình Visual Basic cho biết, “chúng tôi phải thiết kế nó để cư xử như một người tử tế: Tôn trọng, hào phóng và hữu ích.”
UI UX ảnh hưởng SEO như thế nào?
SEO và UX / UI đã hoạt động song song với nhau trong một thời gian dài. Điều này dẫn đến sự xuất hiện của SXO, sự kết hợp của UX và SEO. Giới thiệu của SXO là hợp lý vì nhiều phương pháp tối ưu hóa đồng thời ảnh hưởng đến thứ hạng và tương tác của người dùng.
Hãy xem xét các yếu tố SXO cho phép bạn xếp hạng cao hơn trên Google đồng thời cung cấp trải nghiệm người dùng tích cực.
Cấu trúc và điều hướng của trang web
Cấu trúc là cách các trang được đặt trên trang web của bạn và cách chúng được liên kết với nhau. Về mặt SEO, một cấu trúc tốt có nghĩa là Google sẽ dễ dàng tìm thấy và quét trang của bạn. Về UX/UI, cấu trúc tốt giúp người dùng nhanh chóng tìm thấy thứ họ cần.
Cấu trúc trang web tốt cũng có thể được xác định bởi số lần nhấp chuột cần thiết để truy cập một trang cụ thể từ trang chủ. Người dùng thường muốn truy cập các trang con với càng ít nhấp chuột càng tốt. Tốt nhất, mỗi trang nên cách trang chủ ít hơn 4 lần nhấp chuột.
Các quy tắc khác để tối ưu hóa kiến trúc và điều hướng bao gồm:
- Cấu trúc minh bạch của một trang web và nhóm các trang thành các danh mục (ví dụ: sử dụng cấu trúc SILO);
- Menu đơn giản mô tả các chủ đề chính và chủ đề phụ của trang web;
- Cấu trúc liên kết được tối ưu hóa tốt để phân phối link juice đồng đều;
Bố cục và thiết kế
Một thiết kế UX/UI được tính toán ảnh hưởng đến hành vi của khách truy cập và có liên quan trực tiếp đến việc thúc đẩy SEO hiệu quả. Nó giúp người dùng tìm thấy thông tin phù hợp, tiêu hóa thông tin đó và thực hiện hành động mục tiêu. Đối với bot tìm kiếm, cấu trúc cho phép chúng đánh giá tốt hơn mức độ liên quan của trang.
Điều quan trọng là phải cấu trúc nội dung bằng cách sử dụng các tiêu đề. Và tại ATPWEB, chúng tôi thường đưa ra hai lời khuyên chính:
- Mặc dù bạn có thể sử dụng bao nhiêu tiêu đề H1 trên mỗi trang tùy thích, chúng tôi khuyên bạn nên sử dụng một H1.
- Tuân theo thứ bậc của tiêu đề. Ví dụ, không bao giờ đặt tiêu đề H1 bên dưới H2.
Việc sử dụng hợp lý các yếu tố đồ họa và tối ưu hóa chúng bằng các thẻ alt cũng được khuyến khích. Tuy nhiên, bất cứ điều gì bạn sử dụng phải phù hợp với trang web và chủ đề thương hiệu.
Tốc độ và Core Web Vitals
Không có gì khó chịu hơn việc chờ đợi một website tải trang, đặc biệt là khi sử dụng thiết bị di động.
Thời gian tải trang tối ưu không được vượt quá 4 giây. Ví dụ: đối với thương mại điện tử, tải không quá 2 giây. Nếu không, tỷ lệ chuyển đổi có thể giảm xuống. Nếu trang web và các yếu tố của trang web không tải trong thời gian này, người dùng có thể quay lại SERP và chọn đối thủ cạnh tranh của bạn.
Thời gian tải màn hình đầu tiên, dễ tương tác và ổn định hình ảnh còn được gọi là Core Web Vitals (CWV). Hiệu suất CWV thấp làm tăng số lượng người dùng rời khỏi trang của bạn. Do đó, xếp hạng SEO của bạn giảm xuống và bạn có thể mất cơ hội chuyển đổi.
Ưu tiên thiết bị di động và khả năng đáp ứng
Thiết bị di động chiếm khoảng một nửa lưu lượng truy cập web trên toàn thế giới. Trong quý 4 năm 2021, thiết bị di động tạo ra 54,4% lưu lượng truy cập trang web toàn cầu. Ngoài ra, sau sự ra đời của tính năng lập chỉ mục di động của Google, câu hỏi liệu một trang web ưu tiên thiết bị di động có xứng đáng với nó hay không đã trở thành một câu hỏi khoa trương.
Trang web của bạn phải thân thiện với các thiết bị khác nhau của người dùng và đáp ứng với các độ phân giải màn hình khác nhau. Tất cả nội dung phải dễ đọc và tất cả các yếu tố phải được trình bày chính xác. Bằng cách này, bạn sẽ có được lợi thế xếp hạng và người dùng sẽ có thể sử dụng trang web của bạn trên thiết bị di động của họ một cách dễ dàng.
Bạn có thể sử dụng Kiểm tra tính thân thiện với thiết bị di động để kiểm tra xem trang web của bạn đáp ứng các tiêu chí của Google về khả năng sử dụng trên thiết bị di động như thế nào. Google Search Console cũng cung cấp thông tin về khả năng sử dụng của điện thoại thông minh trong Báo cáo khả năng sử dụng trên thiết bị di động.
Yếu tố đánh giá một thiết kế UI UX tốt
1. Truyền tải được thông điệp
Trước tiên khi tạo một website, bạn phải xác định được mục đích mình tạo website để làm gì. Hay nói cách khác, thông điệp bạn muốn truyền tải thông qua website là gì. Từ đó sẽ quyết định bạn chọn phong cách thể hiện cho website và bắt đầu đi vào thiết kế giao diện website.
Chẳng hạn nếu website của bạn là một website được lập ra với mục đích bán hàng hoặc giới thiệu sản phẩm, dịch vụ (thường là vậy) thì thông điệp bạn cần truyền tải sẽ là
- Các loại hàng hóa chúng tôi có, muốn giới thiệu hoăc các mảng dịch vụ chính Chính sách bán hàng, khuyến mãi – hậu mãi v.v…, thủ tục nhận hàng Chất lượng nguồn gốc hàng hóa đảm bảo Call to Action – Kêu gọi hành động. Mọi việc ở trên sẽ vô nghĩa nếu bước này không thực hiện tốt.
- Các thông điệp này sau đó tiếp tục được củng cố và làm rõ bởi các nội dung, bài viết. Và các bạn biết không, content cũng là một phần tạo nên UX, trải nghiệm người dùng trên website đấy.
2. Điều hướng tốt và tính khả dụng tốt
Thực ra đây là yếu tố chính liên quan trực tiếp đến SEO. Nhưng sau khi suy xét một cách tổng quan hơn thì tôi nhận ra rằng việc truyền tải được thông điệp mới là yếu tố quan trọng hàng đầu của UI/UX. Việc sắp xếp các thanh menu, hệ thống điều hướng cũng nhằm mục đích trên.
Cụ thể là các thanh menu chính sẽ đập vào mắt khách hàng bằng các loại sản phẩm dịch vụ chính mà website đang bán. Hơn nữa nó còn thể hiện tính khả dụng (tiện lợi) khi người xem có thể chuyển đến các mục hàng hóa khác và các sản phẩm thuộc nhóm khác trên website chỉ trong vòng 1, 2 click.
Sở dĩ nói việc điều hướng tốt liên quan trực tiếp đến SEO là bởi bản chất của các thanh điều hướng, menu ngang, dọc, chính là internal link, cụ thể hơn là Sitewide link.
Có lẽ các bạn nghĩ rằng sitewide link là xấu? Thực ra thì Google chỉ phạt những sitewide link không tự nhiên. Và quan trọng là các menu và thanh điều hướng thể hiện rõ nhất điều mà một UI/UX tốt phải làm đó là truyền tải thông điệp như ở trên đã nói.
Các internal text link – tức link trong bài viết cũng đóng góp một phần không nhỏ vào cấu trúc link này.
3. Sự rõ ràng, mạch lạc
Một UI/UX rõ ràng mạch lạc sẽ giúp thể hiện được thông điệp một cách tốt nhất.
Sự rõ ràng mạch lạc của thiết kế UI/UX thể hiện ở đâu?
a. Tỉ lệ, khoảng cách các phần trên giao diện
Một giao diện thông thường sẽ gồm có:
- Header Section
- Main Section (Content)
- Sidebar (Left Sidebar hoặc Right Sidebar) Nếu không có cả 2 Sidebar tức là Web ở dạng Fullwidth Section.
- Footer
Nếu bạn nào đã dùng qua WordPress với Theme bản quyền và công cụ hỗ trợ của Envato sẽ thấy đây chính là các lựa chọn trong layout option. Tất nhiên cũng có các giao diện không đi theo các phần này. Ví dụ như giao diện web sau: http://shivomyoga.com/
Tỉ lệ, khoảng cách này cùng với cách phối màu sẽ giúp người xem nhận biết được đâu là phần chính của website, đâu là điểm nhấn, tạo cảm giác dễ chịu về mặt thị giác để bắt đầu tiếp thu thông tin (đọc content).
Một khoảng cách quan trọng nữa là khoảng cách các link . Điều này liên quan đến sự thân thiện đối với thiết bị di động và là mấu chốt với website từ năm 2015.
b. Màu sắc, phông chữ, hình ảnh
Màu sắc, phông chữ của website phải đồng bộ với bộ nhận diện thương hiệu. Nên đảm bảo cỡ chữ to dễ nhìn. Nhiều website đang sử dụng cỡ chữ từ 12-14, kích cỡ này dường như đã trở thành tiêu chuẩn phi chính thống.
Một số thuật ngữ cần biết khi làm việc về UI UX là gì?
Khi làm việc, triển khai hay lên kế hoạch về một công việc hay kế hoạch nào đó, bạn luôn phải biết được các thuật ngữ chuyên môn được sử dụng. Đây là cách để bạn hiểu cũng như nắm bắt nhanh nhất những điểm khác biệt trong mỗi lĩnh vực. Vậy những thuật ngữ về UI UX là gì? Chúng ta hãy cùng xem nhé.
1. Navigation (Điều hướng)
Điều hướng người dùng thông qua giao diện bằng một số yếu tố tương tác như các nút nhấn (button), nút chuyển đổi (switch), liên kết (link), phím tab, thanh bar, menu, vùng chọn… một vài yếu tố sẽ được mô tả chi tiết hơn bên dưới.
2. Menu
Menu có thể nằm ở các vị trí khác nhau trong giao diện (các menu phụ, menu tiêu đề, menu chân trang…), cách xuất hiện và tương tác cũng khác nhau (menu kéo xuống, menu thả xuống, menu trượt…).

3. Kêu gọi hành động (Call to action – CTA)
CTA là các yếu tố điều khiển tương tác cho phép người dùng thực hiện hành động mà họ được kêu gọi. Những dạng điển hình của yếu tố tương tác trong bố cục là các nút, tab, hoặc link.
4. Bar
Bar là một phần của giao diện người dùng với các yếu tố có thể nhấp chuột, nó cho phép người dùng nhanh chóng thực hiện một số bước cơ bản trong lúc tương tác với sản phẩm hoặc có thể thông báo cho người dùng về giai đoạn hiện tại của quy trình.
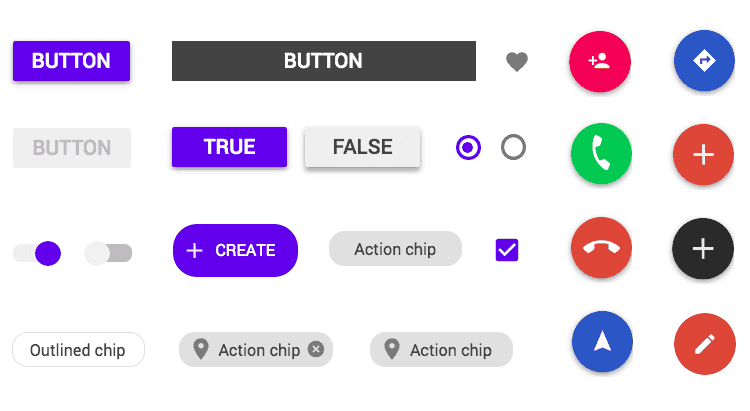
5. Button
Button có lẽ là một trong những yếu tố phổ biến nhất của bất kỳ giao diện nào. Nó cho phép người dùng nhận được phản hồi tương tác thích hợp từ hệ thống trong một lệnh cụ thể. Bao gồm:
- Hamburger button – button ẩn menu: click hoặc chạm vào nó, người dùng sẽ thấy menu mở rộng ra.
- Plus button: Cho phép người dùng thêm ảnh, tạo nội dung,…
- Share button: cho phép người dùng chia sẻ nội dung hoặc thành tích trực tiếp với các tài khoản mạng xã hội.

6. Switch
Switch là một dạng điều khiển cho phép người dùng bật hoặc tắt tùy chọn.
7. Picker (Bộ chọn)
Picker cho phép người dùng chọn điểm từ một hàng của tùy chọn. Nó thường bao gồm một hoặc nhiều danh sách có thể cuộn được các giá trị riêng biệt, ví dụ: giờ, phút, ngày tháng, số đo, tiền tệ …
8. Checkbox
Checkbox là yếu tố đồ hoạ UI được sử dụng để đánh dấu một phần nội dung cụ thể, thường là thiết lập sự lựa chọn cho các tùy chọn nhị phân. Checkbox và switch có thể được tìm thấy trong bất kỳ loại giao diện người dùng nào, đặc biệt là trong các phần cài đặt màn hình hoặc trang.
Nguyên tắc thiết kế UI UX
Khung hình đầu tiên rất quan trọng
Khung nhìn đầu tiên là ấn tượng mà người dùng truy cập website nhận thấy trước nhất. Bởi vậy, việc đầu tư giao diện chuyên nghiệp, dễ hiểu và độc đáo sẽ giúp giữ chân khách hàng ở lại trang lâu hơn.
Lời khuyên tốt nhất cho các nhà quản trị website là nên đưa những thông tin quan trọng và cần thiết vào khung nhìn này. Đảm bảo màn hình chính/màn hình dashboard đều nhất quán với nhau, ví dụ như các chương trình khuyến mại hay các mặt hàng đang giảm giá,…
Khoảng cách giữa các khối
Chia cột, khoảng cách các dòng và giữa các khối… tất cả những yếu tố này đều nằm trong nguyên tắc thiết kế UI, UX. Để thực hiện công việc có hiệu quả cần sự tương đồng giữa các trang.
Lưu ý đối với các lập trình viên khi thiết kế website là giao diện tương thích với mọi thiết bị, trong đó có mobile. Lời khuyên cho các nhà quản trị website là với màn hình điện thoại thì nên để khoảng cách giữa khối chính và hai lề nhỏ giúp tăng không gian hiển thị nội dung trên trang.
Tập trung vào tính năng
Nếu các lập trình viên hay để ý đến yếu tố thẩm mỹ thì người truy cập để ý đến tính năng nhiều hơn bởi nó có thể giải quyết các nhu cầu tìm hiểu, tư vấn, mua sắm,… của họ. Để thiết kế UI, UX có hiệu quả, lập trình viên nên tập trung tư duy vào các tính năng cần thiết của website.
Đặc biệt cần chú trọng tới nút CTA (Call to action) hiển thị ở vùng nhìn đầu tiên. Khi thiết kế nút CTA đủ hấp dẫn sẽ dễ dàng thu hút nhóm khách hàng tiềm năng, điều này giúp tăng doanh thu cho doanh nghiệp nhanh chóng.
Nguyên tắc trình bày nội dung
Nguyên tắc thiết kế UI, UX kế tiếp chính là trình bày văn bản. Điều này giúp cho thông tin được hiển thị mạch lạc và rõ ràng hơn.
Thí dụ như, trong một bài viết luôn phải căn lề 2 bên, viết hoa chữ cái đầu dòng, đầu câu hay tiêu đề,… Đặt khoảng trắng chính xác, dấu chấm/phẩy phân chia rõ ràng,.. Ngoài ra còn có rất nhiều nguyên tắc khác để đảm bảo nội dung bài viết dễ nhìn, dễ đọc và dễ hiểu.
Trình bày nội dung nhất quán
Một trong những nguyên tắc thiết kế UI, UX mà bất cứ lập trình viên nào cũng nên biết đó là nội dung trên trang. Mọi thông tin đưa ra cho người dùng cần đảm bảo tính hữu ích và dễ tương tác, không cần bất cứ ai hướng dẫn.
Bên cạnh đó, nội dung của website cần thể hiện tính đồng nhất. Lời khuyên cho các bạn là nên cập nhật những bài viết, hình ảnh và link liên kết xoay quanh từ khóa chính, tránh viết quá rộng các thông tin không cần thiết.
Áp dụng luật Fitts
Luật Fitts được hiểu đơn giản là các tính năng quan trọng cần được thiết kế nổi bật và sáng tạo. Bởi thực tế thì những chức năng như vậy thường gây chú ý tới người dùng và thao tác dễ dàng hơn.
Để sử dụng luật Fitts trong thiết kế UI, UX đạt hiệu quả, bạn nên nhớ nguyên tắc là giảm khoảng cách và tăng kích thước mục tiêu. Đặc biệt là rút ngắn các bước mà người dùng cần tương tác để họ nhanh chóng tìm kiếm thứ mong muốn.
Bên trên là tổng hợp 6 nguyên tắc thiết kế UI, UX giúp bạn nhanh chóng sở hữu website chuyên nghiệp và chuẩn SEO. Tuy nhiên để thực hiện và áp dụng tất cả các nguyên tắc này, không phải là điều dễ dàng với các nhà quản trị website.
Sự khác biệt giữa người làm UI UX là gì?
Đừng nhẫm lẫn công việc sáng tạo của hai đối tượng này, đều làm việc thiết kế cho một Website tuy nhiên công việc của họ hoàn toàn khác nhau. Nhắc đến khái niệm về UI tương ứng là UI Designer hay khái niệm về UX sẽ là UX Designer. Cùng Atpweb tìm hiểu xem sự khác biệt giữa hai công việc này UI UX là gì nhé.
UX tập trung vào hành trình của người dùng để giải quyết vấn đề, sự trải nghiệm của người dùng; UI tập trung vào cách thức, hình ảnh và chức năng của một sản phẩm, họ tập trung vào những gì người dùng có thể nhìn thấy được.

Công việc của UI Designer
Thiết kế giao diện sản phẩm: kích thước, màu sắc, font chữ, hình ảnh, icon…
UI Designer sẽ đảm nhiệm việc quyết định xem giao diện có đẹp hay không. Vì thế vai trò của UI vô cùng quan trọng. Nếu không làm chính xác có thể ảnh hưởng rất nhiều đến chất lượng của giao diện.
Một giao diện Website đẹp mắt sẽ có sự phối hợp giữa việc lựa chọn màu sắc, kích thước font chữ, những gì khách hàng có thể nhìn thấy. Tuy nhiên, mỗi sản phẩm sẽ có những đặc tính khác nhau và người dùng của họ sẽ ở những độ tuổi khác nhau. Nên tìm hiểu về đối tượng tiếp nhận thông tin trước khi thiết kế phần giao diện.
Công việc của UX Designer
Chịu trách nhiệm chính về việc trải nghiệm người dùng trên sản phẩm. Sau đó tiến hành phân tích, thiết kế các luồng xử lý, phiên làm việc, quy trình hoạt động của sản phẩm. Từ đó sẽ phải đảm bảo sản phẩm dễ dùng và đạt được mục đích cũng như yêu cầu của thiết kế.
Công việc của một UX Designer có vẻ phức tạp hơn bởi vì đòi hỏi tư duy logic và sáng tạo hơn. Ví dụ: các thanh công cụ phải được sắp xếp như thế nào là thuận tiện, các nút hoặc tiện ích phải được gắn ở vị trí nào.
Thiết kế giao diện người dùng liên quan đến tất cả các yếu tố trực quan và tương tác của giao diện sản phẩm, bao gồm mọi thứ, từ kiểu chữ và bảng màu đến hình động và các điểm chạm điều hướng (như nút và thanh cuộn).
>> UX và UI luôn song hành cùng nhau vì thiết kế giao diện sản phẩm có tác động rất lớn đến trải nghiệm người dùng nói chung. Mặc dù có những điểm khác biệt trong công việc, tuy nhiên UI UX Designer là mối quan hệ hỗ trợ lẫn nhau. Nếu muốn thiết kế một Website chuyên nghiệp thì nên có sự đồng bộ giữa hai yếu tố này.
Cách học UI UX hiệu quả
Trước khi tìm hiểu cách học đạt được kết quả tốt về UI UX là gì, bạn cần xác định đây là công việc khó khăn đòi hỏi bạn phải có một ý chí và sự nhiệt huyết với công việc. Nó không đơn giản là việc Thiết kế hình ảnh của một Designer thông thường mà bạn phải trang bị nhiều kỹ năng hơn.
- Kiến thức: bạn buộc phải chuẩn bị cho mình một nền tảng thiết kế thật tốt. Chúng bao gồm: lý thuyết màu sắc, cách giải thích bố cục, lý thuyết về font, những nguyên lý cơ bản khác của thiết kế…
- Kỹ năng sử dụng những phần mềm đồ họa như Photoshop, Illustrator. Đây là một trong những yếu tố rất quan trọng mà bạn nên quan tâm. Nếu như bạn muốn theo nghề chắc chắn bạn đã có sự tìm hiểu, tự mình mò mẩm cách dùng các phần mềm này. Tập làm quen với những công cụ phần mềm này là một ưu thế dành cho bạn.
- Trang bị cho mình một nền tảng tốt về IT. Nhất là bạn nên tìm hiểu thêm càng nhiều càng tốt về thiết kế nội thất bên trong của Website. Đây sẽ là sự bổ trợ tốt nhất dành cho bạn khi học. Nếu như bạn học IT ra thì đây chính là một thế mạnh quá lớn khi bắt đầu chuyển sang học UI/UX là gì.
- Tham khảo từ các website lớn. Tiếp xúc với các sản phẩm tốt là cách học tuyệt vời nhất. Việc này sẽ giúp bạn thấy được những thế mạnh, yếu của website đấy và rút bài học cho bản thân mình khi thiết kế.
- Chọn nguồn tài liệu hướng dẫn phù hợp với năng lực của mình. Một vài ví dụ như: Don’t make me think, The Principles of Beautiful website Design, The Essentials of Interaction Design, Professional web Design…
- Mặt khác bạn có thể follow một số designer nổi tiếng ở các diễn đàn. Behance, Dripple, Themeforest, Pinterest để cập nhất xu thế và lấy cảm hứng từ những thiết kế của họ. Từ đấy làm ra những sản phẩm riêng cho bản thân mình.
Việc học UI/UX yêu cầu bạn nên có sự tinh tế , nhân tố kinh nghiệm luôn được đề cao. Hãy tự trang bị kiến thức cho mình để có được cái nhìn khái quát nhất, đáp ứng đúng nhu cầu của đối tượng mua hàng khi thiết kế.
Kết
Như vậy chúng ta đã cùng đi tìm hiểu UI UX là gì? Lý do website bắt buộc tối ưu UI UX là gì? Bên cạnh SEO, tối ưu UX UI luôn là hoạt động mà bạn phải làm mỗi ngày để có thể mang hiệu quả cho hoạt động website của mình. Vì vậy, hãy đảm bảo rằng website của bạn đang có UI UX thu hút khách hàng nhất. Chúc các bạn thành công!!!
Liên hệ ngay với ATPWEB – Đơn vụ thiết kế website uy tín hàng đầu để xây dựng website cho riêng bạn.
- Hotline: 0707 6666 56
- Fanpage: ATP Web
- Mail: info@atpweb.vn
- Website: http://atpweb.vn










![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


