Thiết kế giao diện website – Sở hữu một trang web riêng không còn là xa lạ đối với những doanh nghiệp hay cá nhân muốn kinh doanh và phát triển. Website giống như một công cụ đắc lực giúp doanh nghiệp có thể kết nối được với khách hàng của mình dễ dàng và hiệu quả.
Tuy nhiên, một trong những yếu tố đem lại thành công cho một trang web nằm ở việc thiết kế giao diện web sao cho hợp lý, bắt mắt và giữ chân được người xem. Hãy cùng ATPWeb tìm hiểu các yếu tố và cách để thiết kế giao diện website đẹp mắt nhé.
I. Giao diện website là gì?
Giao diện trang web bao gồm tất cả những gì xuất hiện trên website bao gồm màu sắc, hình ảnh, thông tin, video, liên kết trên web… hay đơn giản là tất cả những gì người dùng nhìn thấy, tương tác trên website (truy cập danh mục, đặt hàng, chat online) khi truy cập vào trang.

II. Thiết kế giao diện website là gì?
Thiết kế giao diện website là công việc mà những nhà thiết kế web phải nghiên cứu, xác định cấu trúc của trang web, bao gồm các phần, chức năng, công cụ để xây dựng một nền tảng trực tuyến mà khách hàng mong muốn.
Việc thiết kế mất khá nhiều thời gian và công sức vì nó đòi hỏi người thiết kế không chỉ nghiên cứu về bố cục, màu sắc theo yêu cầu mà còn cần có sự đầu tư tìm hiểu về thương hiệu, thông điệp, tầm nhìn mà doanh nghiệp muốn truyền tải.
Một thiết kế giao diện website thành công là khi giao diện đảm bảo được 2 yếu tố cốt lõi: đáp ứng được yêu cầu của khách hàng, và chất lượng website có thể ứng dụng tốt ở thực tế.
III. Vì sao nên thiết kế giao diện website?
Thiết kế giao diện website có vai trò quan trọng trong việc cải thiện trải nghiệm người dùng, tạo sự tin tưởng cho khách hàng và tăng khả năng tiếp cận của trang web trên các công cụ tìm kiếm.
Thiết kế giao diện web hợp lý giúp trang web của bạn sẽ trở nên vô cùng thu hút và dễ sử dụng hơn, giúp tăng lượt tương tác của người dùng và cải thiện doanh số của doanh nghiệp của bạn.
- Tạo ấn tượng đầu tiên: Giao diện website cũng chính là đại diện cho doanh nghiệp vì nó là nơi khách hàng tiếp cận doanh nghiệp khi truy cập vào. Một giao diện chuyên nghiệp sẽ tạo ấn tượng, thu hút người dùng và giúp doanh nghiệp thành công giữ chân khách hàng.
- Cải thiện chất lượng trải nghiệm của người dùng: Một giao diện website được thiết kế tối ưu sẽ giúp cho người dùng dễ dàng tìm kiếm thông tin trên website, đồng thời giúp cho họ có trải nghiệm trực quan và thú vị trong quá trình tìm hiểu.
- Tăng độ tin cậy: Website được đầu tư thiết kế chỉnh chu sẽ giúp tăng độ uy tín của doanh nghiệp. Người dùng sẽ cảm thấy tin tưởng và an tâm hơn khi truy cập vào trang trang web.
- Tối ưu hóa trang web cho SEO: Thiết kế giao diện website đóng vai trò quan trọng trong việc tối ưu hóa trang web của bạn cho công cụ tìm kiếm. Một thiết kế giao diện tốt sẽ giúp cho trang web của bạn dễ dàng được tìm kiếm và hiển thị trên các kết quả tìm kiếm.
- Tăng doanh số bán hàng: Website chuyên nghiệp sẽ giúp tăng doanh số bán hàng của bạn. Bố trí CTA hợp lý thông qua hình ảnh hoặc văn bản tăng cơ hội thu hút khách hàng chốt đơn cao hơn.
Tóm lại, thiết kế giao diện website là vô cùng quan trọng khi doanh nghiệp hay cá nhân muốn xây dựng trang web để kinh doanh và quảng bá thương hiệu.
IV. Phân loại thiết kế giao diện website
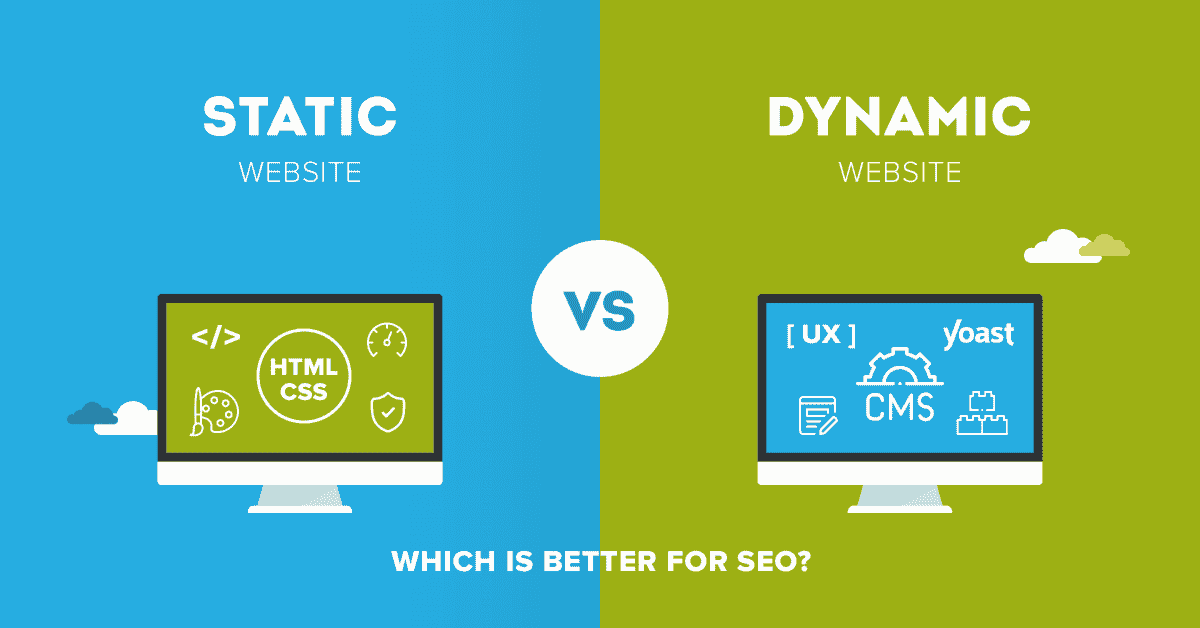
Các thiết kế giao diện web hiện nay được chia thành 2 loại chính: Thiết kế website tĩnh và thiết kế website động.
1. Thiết kế website tĩnh – Static Website
Website tĩnh (Static Website) là trang web được xây dựng bằng cách sử dụng các tập tin HTML, CSS, JavaScript và các tệp tin hình ảnh được lưu trữ trên máy chủ web. Các tệp tin này được tải xuống và hiển thị trực tiếp cho người dùng mỗi khi họ truy cập vào trang web. Các trang web tĩnh không chứa các phần mềm hoặc cơ sở dữ liệu động, và không có tính năng tương tác với người dùng.
Các trang web tĩnh thường được sử dụng để xây dựng các trang web đơn giản, như trang web giới thiệu sản phẩm, trang web thông tin, trang web blog,…
- Ưu điểm: Chạy nhanh, dùng một vài ít tài nguyên của máy chủ, hầu như không thể bị hack, mức chi phí để tạo Website tĩnh rất thấp chỉ cần phải trả một vài phí duy trì như phí domain, hosting.
- Nhược điểm: Không thể tương tác qua lại giữa doanh nghiệp và khách hàng.
2. Thiết kế website động – Dynamic Website
Website động (Dynamic Website) là một trang web có khả năng cung cấp nội dung động và tương tác với người dùng. Trang web động được tạo ra bằng cách sử dụng các ngôn ngữ lập trình web như PHP, Python, Ruby, Java, và các cơ sở dữ liệu như MySQL, PostgreSQL để tạo ra các trang web động.
Các trang web động cho phép người dùng tương tác với trang web bằng cách thực hiện các thao tác như tìm kiếm, đăng ký, đăng nhập, giỏ hàng, thanh toán, và các tính năng khác. Trang web động có thể tạo ra nội dung trang web dựa trên yêu cầu của người dùng, vì vậy các trang web động thường được sử dụng cho các trang web thương mại điện tử, diễn đàn, trang web tin tức, và các ứng dụng web phức tạp khác.
- Ưu điểm: linh hoạt và khả năng tùy chỉnh cao, có thể tạo ra các tính năng động và tương tác với người dùng.
- Nhược điểm: trang web động thường có tốc độ tải chậm hơn so với trang web tĩnh và yêu cầu kỹ thuật viên để bảo trì và nâng cấp thường xuyên.
3. Những khó khăn khi thiết kế website truyền thống – website tĩnh
- Không thể cung cấp tính năng tương tác động: Thiết kế website tĩnh không có tính năng tương tác với người dùng nên việc trao đổi và cập nhật thông tin, tính năng mới của sản phẩm trên trang web sẽ rất khó khăn.
- Khó khăn trong việc tùy chỉnh và bảo trì: Khi muốn thay đổi thiết kế, cấu trúc hay tính năng của trang web, việc thay đổi phải được thực hiện thủ công trên từng trang. Điều này sẽ mất nhiều thời gian và sức lực hơn so với việc chỉnh sửa trực tiếp trên một trang web động.
- Thời gian tải trang chậm: Trang web tĩnh có thể không tối ưu cho tốc độ tải trang, điều này sẽ ảnh hưởng đến trải nghiệm của người dùng khi truy cập vào trang web.
- Khó khăn trong việc tạo ra các thiết kế đẹp và hiện đại: Thiết kế trang web tĩnh có hạn chế trong việc tạo ra các thiết kế đẹp và hiện đại do không có tính năng động và tương tác.
- Không đáp ứng linh hoạt cho các trang web cần tính năng động cao: Thiết kế trang web tĩnh không phù hợp cho các trang web thương mại điện tử, các trang web đòi hỏi tính năng tương tác và các ứng dụng web phức tạp khác.
Vì những khó khăn này, nhiều người dùng hiện nay đã chuyển sang thiết kế giao diện website động để tạo ra các trang web đa dạng và phong phú hơn, cùng với sự phát triển của các template mẫu.
V. Giao diện website là gì? Có nên sử dụng template khi thiết kế giao diện website không?
Với sự phát triển của công nghệ, ngày nay có rất nhiều các template mẫu có sẵn được phát triển và chia sẻ miễn phí hoặc bán cho những người muốn thiết kế giao diện web. Sau đây là là những lý do tại sao template được ưa chuộng và phát triển rộng rãi.
- Tiết kiệm thời gian: Những template có sẵn sẽ giúp bạn không mất thêm thời gian suy nghĩ, tính toán thiết kế nữa. Bạn sẽ có vô vàn sự lựa chọn và chỉ cần tìm kiếm để chọn được mẫu giao diện ưng ý và phù hợp.
- Tiết kiệm chi phí: Với sự phát triển nhanh chóng như vậy, hiện nay bạn vẫn có thể tìm thấy những template mẫu miễn phí hoặc tốn phí. Tuy nhiên, những mẫu giao diện tốn phí cũng chỉ được bán với mức giá khá rẻ vì thế sẽ thoải mái hơn trong phạm vi ngân sách của doanh nghiệp.
- Update dễ dàng: Có thể thấy, các template thường được thiết kế để có thể sử dụng và tùy chỉnh dễ dàng, giúp cho việc phát triển trang web trở nên nhanh chóng, tiết kiệm thời gian và công sức, việc cập nhật cũng dễ dàng và liên tục hơn.
VI. Những điều cần lưu ý khi thiết kế giao diện website
1. Sắp xếp bố cục hợp lý trên giao diện website
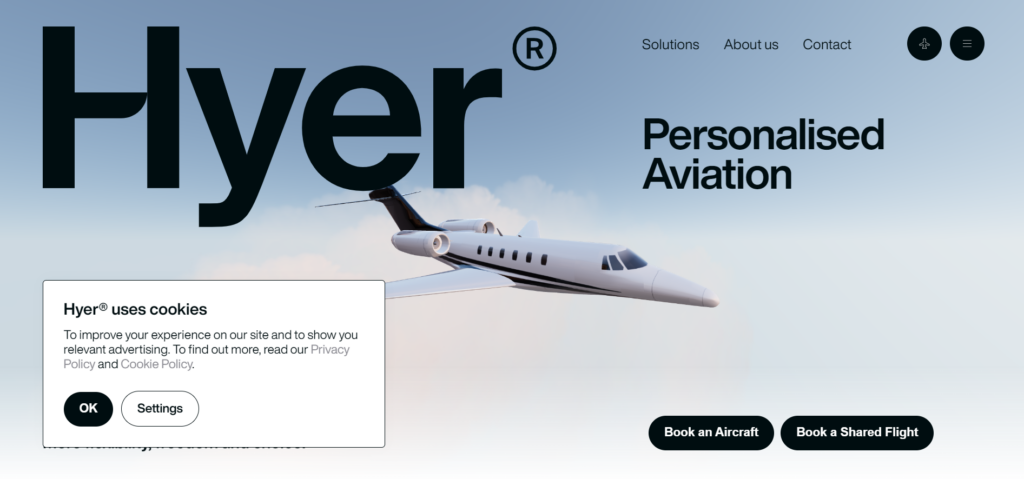
Thiết kế giao diện website hiệu quả trước tiên là phải có một bố cục được sắp xếp hợp lý. Liệt kê các mục cần thiết, sắp xếp chúng thật khoa học và đưa các mục đề ra lên trang chủ. Cách làm này sẽ mang lại trải nghiệm lướt web của khách hàng hiệu quả hơn.
Trên trang chủ thường bao gồm các thành tố chính là: logo, nút CTA, thanh tìm kiếm, tagline, hình ảnh chất lượng và vài yếu tố nâng cao chức năng cần được làm nổi bật lên để thu hút khách hàng, tránh việc thiết lập những thông tin dư thừa và không cần thiết.
2. Negative Space trong thiết kế giao diện website
Một website được thiết kế chuyên nghiệp là một website được trình bày rõ ràng và “dễ thở”, khi khách hàng truy cập vào, họ có thể dễ nắm bắt được thông tin hơn là một website phức tạp và bị “nhồi nhét”.
Trong thuật ngữ chuyên ngành, những khoảng trống còn gọi là khoảng trắng (Negative space), là những phần họa tiết hoặc hình ảnh có tác dụng làm nền, thu hút sự chú ý từ người đọc. Những khoảng trắng này sẽ không được chứa thông tin hoặc không trang trí nhiều họa tiết bên trong.
3. Thu hút sự chú ý theo bố cục hình ảnh
“Visual hierarchy” là thuật ngữ chỉ cách sắp xếp các yếu tố thiết kế trên một trang web hướng dẫn người dùng trong việc đọc và hiểu thông tin một cách dễ dàng nhất. Nó được sử dụng để tạo ra một trải nghiệm trực quan và thú vị cho người dùng và giúp họ tập trung vào những thông tin quan trọng nhất.
Để thiết kế giao diện web khiến cho khách hàng chú ý tới mục mà bạn muốn họ click vào thì việc thêm nút CTA là chưa đủ. Doanh nghiệp nên sử dụng thêm các cấu trúc bố trí hình ảnh, kích cỡ, màu sắc, vị trí và “khoảng trống”.
4. Màu sắc chủ đề phù hợp & Hình nền chất lượng
Hãy cân nhắc về màu sắc dựa trên ý nghĩa truyền tải. Nắm vững cách kết hợp màu và họa tiết nhằm làm nổi bật các thành tố quan trọng cho cả tổng thể của trang web.
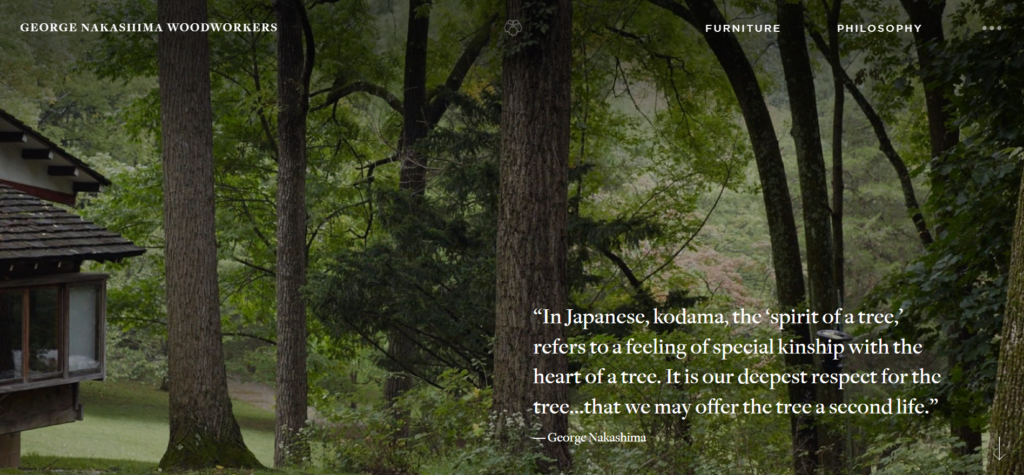
Một background chất lượng và được lựa chọn kĩ sẽ toát lên sự tinh tế của thương hiệu, truyền tải những gì nổi bật nhất của doanh nghiệp. Hình ảnh chính là sự kết nối giữa thương hiệu và thông điệp.
Hãy đảm bảo rằng chủ đề, phong cách của bức hình luôn phải ăn nhập với thông điệp mà doanh nghiệp muốn truyền tải qua website.
5. Điều hướng người dùng hợp lý
Thanh điều hướng được ví như xương sống của mọi thiết kế giao diện website. Bạn nên phân nhóm danh mục trong trang web sao cho khách hàng dễ hiểu và cảm thấy thuận lợi.
6. Tối ưu thiết kế giao diện trên nhiều thiết bị khác nhau
Ngày nay, di động giống như vật bất ly thân không thể thiếu được, vậy nên designer phải thiết kế sao cho người dùng có thể sử dụng linh hoạt với giao diện website lẫn giao diện mobile.
Trong chuyên ngành, tối ưu thiết kế giao diện website trên mobile chuyển giao diện web sang giao diện mobile được gọi là “Mobile responsiveness”.Nhiều website hiện nay khi thiết kế giao diện web đều chú trọng ưu tiên cho phiên bản di động ngay ban đầu song song với phiên bản desktop.
7. Phông chữ phù hợp, tinh tế
Việc lựa chọn font chữ đẹp trong thiết kế giao diện website hiện đại cần bao gồm ba yếu tố sau đây:
- Nội dung tốt: Chính là phong cách chữ mà bạn thể hiện lên trang web phải truyền đạt tốt thông điệp mà doanh nghiệp muốn gửi gắm.
- Tính thẩm mỹ: Đoạn text phải có tính thẩm mỹ, vừa thu hút người đọc, vừa có những khoảng trống giãn cách tốt giữa các ký tự để giúp người đọc không bị “ngợp” quá nhiều thông tin.
- Tính dễ nhìn: Cả kiểu chữ lẫn kích cỡ đều ảnh hưởng trực tiếp đến khả năng tiếp nhận thông tin của người đọc. Nên chữ tuyệt đối không bị mờ, nhòe.
8. Truyền tải thông điệp của thương hiệu tới nhiều người
Thiết kế giao diện website ngoài việc đem lại trải nghiệm tốt cho người dùng, còn là cách bạn giao tiếp và truyền tải thông điệp tới người đọc có chính xác hay không.
VII. Các bước trong quy trình thiết kế giao diện website
Bước 1: Tiếp nhận yêu cầu, thông tin từ khách hàng
Khách hàng sẽ đưa ra những yêu cầu mong muốn để lập trình viên nắm rõ được mục tiêu mà doanh nghiệp hướng đến khi thiết kế website. Tuy nhiên, nhà thiết kế cũng nên hỏi rõ và nắm chắc những thông tin sau để có thể thiết kế một giao diện hiệu quả:
- Tùy theo lĩnh vực mà doanh nghiệp kinh doanh sẽ đòi hỏi những tính năng khác nhau, như những doanh nghiệp kinh doanh bán hàng online thì họ sẽ cần những tính năng như cửa hàng, giỏ hàng, thanh toán trực tuyến,….
- Sự tỉ mỉ, tinh tế trong quá trình thiết kế cũng thể hiện qua hình ảnh, màu sắc, chủ đề của website. Vì hình ảnh chính là cầu nối để khách hàng gần gũi với thương hiệu hơn, vì vậy cần chọn lọc, thảo luận với khách hàng để chọn ra những hình ảnh ưng ý nhất.
- Cần xác định đối tượng mà doanh nghiệp hướng đến là ai để thiết kế giao diện dễ nhìn và đánh vào tâm lý khách hàng hơn. Ví dụ: Khách hàng trung tuổi nên để giao diện nhã nhặn, đơn giản, dễ sử dụng; đối tượng học sinh, người trẻ tuổi có thể dùng màu rực rỡ, biểu tượng trẻ trung,…
- Công ty cần giải thích rõ tầm nhìn, sứ mệnh cũng như những sản phẩm mà họ muốn đem đến cho khách hàng cho nhà thiết kế giao diện web để họ có thể xây dựng một website hoàn hảo có thể thể hiện hết những giá trị của doanh nghiệp.
Bước 2: Lập kế hoạch
Các bước lập kế hoạch sau khi tiếp nhận xong yêu cầu của khách hàng
- Phác thảo sơ đồ, bố cục tổng quát của website
- Liệt kê toàn bộ các trang, chủ đề sẽ xuất hiện trên website
- Xác định nội dung chi tiết của từng trang
Điều cần lưu ý khi lập kế hoạch xây dựng website là đảm bảo tính hợp lý, thân thiện của trang web. Website sẽ không thể đem lại lợi ích cho doanh nghiệp nếu nó không đáp ứng được nhu cầu của khách hàng.
Bước 3: Lựa chọn tên miền website và hosting
Sau khi lập kế hoạch xây dựng website, điều tiếp theo là lựa chọn tên miền và hosting. Ở đây, doanh nghiệp sẽ lựa chọn tên miền và gói hosting phù hợp cho trang web của mình. Tên miền cần phải đơn giản, dễ nhớ và đúng trọng tâm.
Bước 4: Thiết kế giao diện
Để thiết kế giao diện hiệu quả, có một số lưu ý sau đây:
- Sử dụng visual hierarchy: Sử dụng các yếu tố thiết kế như màu sắc, hình ảnh, kiểu chữ, khoảng cách và kích thước để tạo ra thứ tự trực quan trên trang web. Điều này giúp người dùng dễ dàng tìm kiếm thông tin quan trọng nhất trên trang web.
- Tối giản hóa giao diện: Hãy tránh thiết kế quá phức tạp và tập trung vào những yếu tố thiết kế quan trọng nhất. Tối giản hóa giao diện giúp người dùng tập trung vào nội dung chính.
- Sử dụng màu sắc hợp lý: Sử dụng màu sắc để tạo ra cảm giác thân thiện, dễ chịu và chuyên nghiệp. Hãy tránh sử dụng quá nhiều màu sắc khác nhau và tập trung vào một số màu cơ bản.
- Thiết kế Responsive: Thiết kế giao diện để đáp ứng với các thiết bị khác nhau như điện thoại di động, máy tính bảng, máy tính để bàn, giúp trang web hiển thị tốt trên mọi kích thước màn hình.
Bước 5: Xây dựng tính năng website
Xây dựng tính năng website nên đảm bảo cho người dùng tính năng tương tác dễ dàng, tìm kiếm nhanh chóng các sản phẩm với trang web, bao gồm các nút điều hướng, hộp tìm kiếm, các liên kết chuyển trang đến các trang fanpage.
Bước 6: Kiểm tra và chỉnh sửa
Sau khi hoàn thành thiết kế, hãy kiểm tra và đánh giá để đảm bảo rằng giao diện đáp ứng được nhu cầu người dùng và có thể hiển thị đúng trên các trình duyệt khác nhau.
VIII. Lý do doanh nghiệp cần thiết kế giao diện website?
Website chính là nơi mà doanh nghiệp và khách hàng có thể gặp gỡ, trao đổi với nhau trực tuyến, tạo lợi thế cho việc kinh doanh của thương hiệu. Tuy nhiên, tạo một trang website đẹp, chuyên nghiệp, có nội dung SEO thân thiện là nhiệm vụ khó khăn nếu bạn chưa nắm vững kiến thức về lập trình.
Thiết kế giao diện web thì ai cũng có thể làm được, nhưng nếu thiết kế một trang web chuyên nghiệp và đầy đủ các tính năng và đẹp mắt thì quá trình thiết kế sẽ có phần khó khăn hơn và đòi hỏi nhiều hơn ở khả năng lập trình hay chuyên môn kỹ thuật. Và thường các công ty hay tổ chức sẽ thuê dịch vụ thiết kế giao diện web cho họ.
IX. Tại sao doanh nghiệp nên chọn dịch vụ thiết kế giao diện website tại ATP Web?
- Thân thiện với bộ máy tìm kiếm
- Dễ dàng tùy chỉnh từ khóa cần S.E.O
- Tối ưu hóa nội dung với MXH
- Hoàn thiện website về nội dung và hình ảnh
- Thời gian xây dựng web nhanh, đội ngũ kỹ thuật chuyên nghiệp
- Cam kết hoàn tiền dịch vụ nếu không hài lòng
- Dễ dàng chỉnh sửa
- Dễ dàng thay đổi nội dung
- Thân thiện với thiết bị di động
X. Tổng kết
Vừa rồi, ATPWeb đã chia là chia sẻ kiến thức cơ bản về thiết kế giao diện website đầy đủ và chi tiết. Hy vọng các thông tin trên sẽ giúp bạn nắm rõ được các khái niệm và lợi ích trong việc thiết kế trang web cho thương hiệu của mình.
Nếu doanh nghiệp bạn đang có nhu thiết kế giao diện website chuyên nghiệp. Hãy liên hệ ngay ATP Web để được hỗ trợ tư vấn nhanh nhất và nhận được giải pháp phù hợp với doanh nghiệp.
Bài viết liên quan
- [Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất 2023
- Quy trình Thiết kế Website Chuyên nghiệp
- Dịch Vụ Thiết Kế Website WordPress
ATPWEB – Xây dựng ngôi nhà Online
Liên hệ:
- SĐT: 0707 6666 56
- Fanpage: https://facebook.com/atpweb.vn
- Website: atpweb.vn
















![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)




![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)