Hướng dẫn fix favicon website wordpress
1. Favicon là gì?
Favicon của một website thường là một ảnh nhỏ đại diện cho web và hiển thị trên trình duyệt web, khi người dùng bookmark địa chỉ web của bạn lại thì favicon sẽ được lưu để người dùng tiện tra cứu sau này. Favicon còn được biết đến như là shortcut icon, website icon, tab icon, URL icon, hay bookmark icon.

2. ĐỊNH NGHĨA VỀ FAVICON
Favicon được hiểu là một biểu tượng không thể thiếu trong việc xây dựng một website. Đây được xem là biểu tượng phổ biến mà nhiều người dùng sử dụng.
Favicon – một biểu tượng của website. Đó là một hình icon được hiển thị ở góc trên cùng của tab khi truy cập trình duyệt. Người dùng sẽ nhìn thấy các biểu tượng này như những logo đại diện cho chính website của mình.
Đặc biệt là trong wordpress thì favicon được thiết kế với một kích thước chuẩn 16 x 16 pixels và thường được gọi với cái tên là biểu tượng website. Mặc dù chỉ tựa như một nút chấm phá nhỏ trên website nhưng nó lại sở hữu một lợi ích vô cùng hấp dẫn cho website.
Tóm lại, favicon là gì đã có câu trả lời rồi đúng không ạ. Nó là một dạng rút gọn của những logo, được sử dụng với mục đích nhằm giúp người dùng phân biệt được các thương hiệu một cách dễ dàng. Thông thường thì một logo sẽ được thiết kế theo font chữ Tagline hay Title của website.
3. Câu hỏi đặt ra: Tại sao website cần sử dụng Favicon?
Dưới đây là những lý do vì sao Favicon lại cần thiết trong mỗi website:
- Một biểu tượng đơn giản, đẹp mắt với kích thước nhỏ không ảnh hưởng đến thao tác của người dùng.
- Giúp người đọc có thể nhận biết được đâu là tab của mình khi đang truy cập trình duyệt một cách dễ dàng.
- Có thể giúp người dùng dễ dàng phân biệt được đâu là website của mình trong phần bookmark.
- Quan trọng hơn là, nếu một website thiếu đi Favicon thì sức hút, sự lôi cuốn dường như bị giảm đi một phần so với những website có Favicon.
2 Cách nhận diện lỗi hiển thị Favicon
Cách 1: Cách nhận biết lỗi Favicon nhanh nhất là mở website mình ra xem ở trình duyệt ẩn danh. Nếu không thấy logo đại diện cho website ở thanh tiêu đề là website đang bị lỗi hiển thị Favicon.
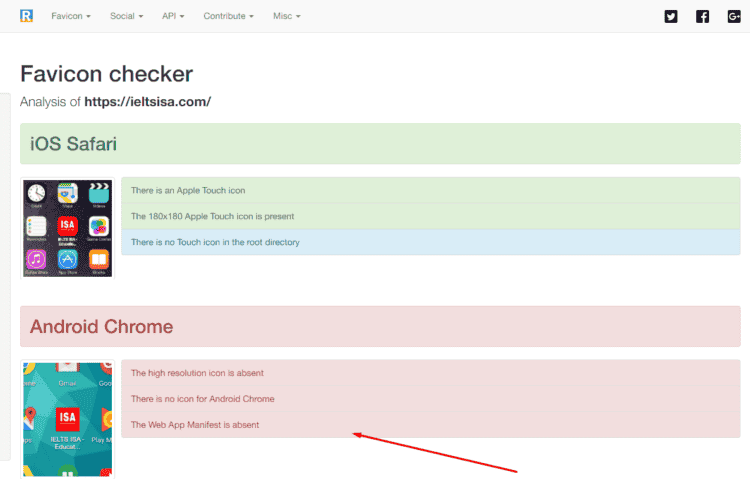
Cách 2: Dùng website sau đây để kiểm tra lỗi Favicon, với cách này chúng ta có thể kiểm tra lỗi Favicon trên nhiều thiết bị khách ngoài laptop còn có tablet, mobile ..
https://realfavicongenerator.net/

3. CÁCH FIX FAVICON TRÊN WEBSITE WORDPRESS
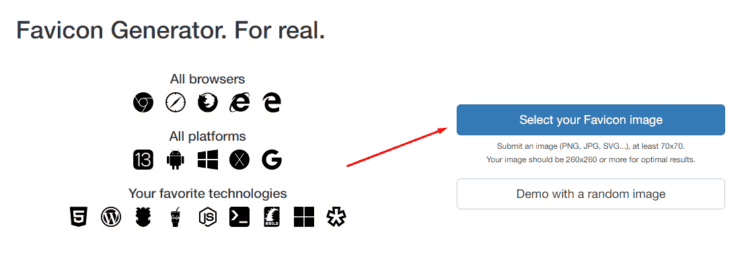
Bước 1: Dùng chức năng upload icon lên để tạo bộ Favicon cho website wordpress

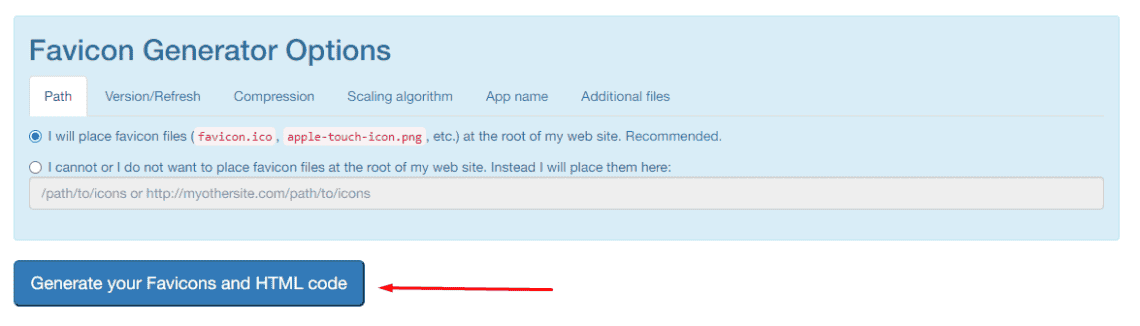
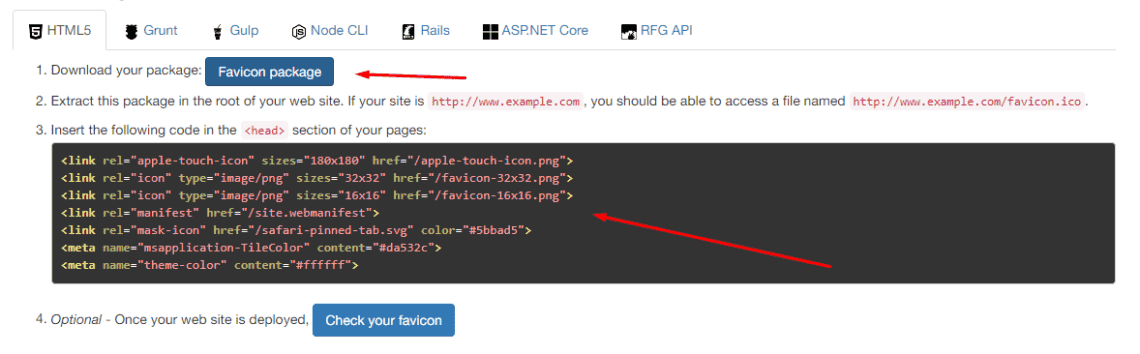
Bước 2: Tạo HTML code

Bước 3: Tải gói favicon về upload vào public_html trong hosting (Vì chúng ta đang thiết lập bằng direct-admin), thêm đoạn code bên dưới vào <head>




![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)


