Website 1.0 2.0 và 3.0 là gì? Bạn đang tìm hiểu về website? Đây có thể nói là một trong những phát minh vượt bật của thế kỷ 21 bên cạnh Internet. Nhờ vào Internet và Website cả thế giới đang ở gần bạn hơn bao giờ hết!
Trong quá trình phát triển thì website đã đi qua rất nhiều thế hệ khác nhau. Trong bài viết này, chúng ta hãy cùng tìm hiểu website 1.0 2.0 và 3.0 là gì? Cũng như tìm hiểu về lịch sử hình thành và phát triển của website. Nào, bắt đầu thôi!!!
Website ra đời từ đâu?

Tim Berners-Lee, một nhà khoa học người Anh, đã phát minh ra World Wide Web (WWW) vào năm 1989, khi làm việc tại CERN. Web ban đầu được hình thành và phát triển để đáp ứng nhu cầu chia sẻ thông tin tự động giữa các nhà khoa học tại các trường đại học và viện nghiên cứu trên toàn thế giới.
Tim Berners-Lee đã viết đề xuất đầu tiên cho World Wide Web vào tháng 3 năm 1989 và đề xuất thứ hai của ông vào tháng 5 năm 1990 . Cùng với kỹ sư hệ thống người Bỉ Robert Cailliau, điều này đã được chính thức hóa như một đề xuất quản lý vào tháng 11 năm 1990. Điều này đã phác thảo các khái niệm chính và nó xác định các thuật ngữ quan trọng đằng sau Web. Tài liệu đã mô tả một “dự án siêu văn bản” có tên là “WorldWideWeb”, trong đó một “web” của “tài liệu siêu văn bản” có thể được xem bởi các trình duyệt.
Đến cuối năm 1990, Tim Berners-Lee đã có máy chủ Web và trình duyệt đầu tiên hoạt động tại CERN, thể hiện ý tưởng của mình. Ông đã phát triển mã cho máy chủ Web của mình trên máy tính NeXT
Sự phát triển của Website
Khi web bắt đầu phát triển, Tim nhận ra rằng tiềm năng thực sự của nó sẽ chỉ được giải phóng nếu bất cứ ai, bất cứ nơi nào có thể sử dụng nó mà không phải trả phí hoặc phải xin phép.
Ông giải thích: Có công nghệ là độc quyền, và trong toàn quyền kiểm soát của tôi, nó có thể sẽ không cất cánh. Bạn không thể đề xuất rằng một cái gì đó là một không gian phổ quát và đồng thời kiểm soát nó.
Vì vậy, Tim và những người khác ủng hộ để đảm bảo rằng Cern sẽ đồng ý cung cấp mã cơ bản có sẵn trên cơ sở miễn phí bản quyền, mãi mãi. Quyết định này được công bố vào tháng 4 năm 1993 và đã gây ra một làn sóng sáng tạo, hợp tác và đổi mới toàn cầu chưa từng thấy trước đây. Năm 2003, các công ty phát triển các tiêu chuẩn web mới đã cam kết với Chính sách miễn phí đối với công việc của họ. Vào năm 2014, năm chúng tôi tổ chức sinh nhật lần thứ 25 của web, gần hai trong năm người trên thế giới đã sử dụng nó.
Năm 2009, Sir Tim đã thành lập Quỹ World Wide Web. Quỹ Web đang thúc đẩy Open Web như một phương tiện để xây dựng một xã hội công bằng và thịnh vượng bằng cách kết nối tất cả mọi người, nâng cao tiếng nói và tăng cường sự tham gia.
Các phiên bản của website
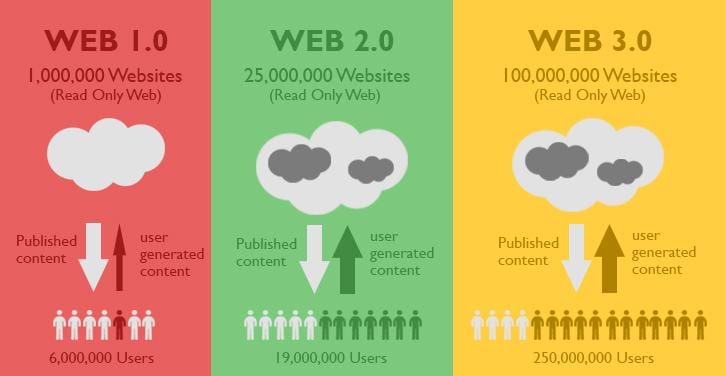
Với sự phát triển hàng ngày của công nghệ, cách mà website hiển thị thông tin và lưu trữ dữ liệu cũng thay đổi từng ngày. Tới hiện tại đã có 3 loại website thể hiện sự phát triển theo từng bậc đó.
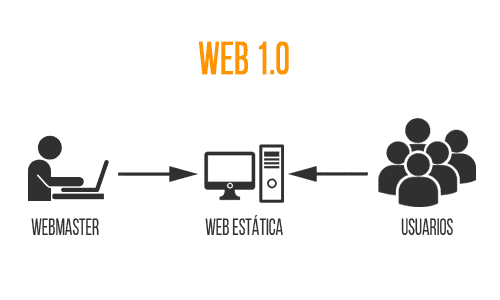
Website 1.0 – Website tĩnh

Web 1.0 là giai đoạn đầu tiên của quá trình phát triển World Wide Web. Trước đó, chỉ có một số người tạo nội dung trong Web 1.0 với phần lớn người dùng là người tiêu dùng nội dung. Các trang web cá nhân rất phổ biến, chủ yếu bao gồm các trang tĩnh được lưu trữ trên các máy chủ web do ISP điều hành hoặc trên các dịch vụ lưu trữ web miễn phí.
Trong Web 1.0, quảng cáo trên các trang web trong khi lướt internet bị cấm. Ngoài ra, trong Web 1.0, Ofoto là một trang web nhiếp ảnh kỹ thuật số trực tuyến, trên đó người dùng có thể lưu trữ, chia sẻ, xem và in ảnh kỹ thuật số. Web 1.0 là một mạng phân phối nội dung (CDN) cho phép hiển thị phần thông tin trên các trang web. Nó có thể được sử dụng như một trang web cá nhân. Người dùng phải trả chi phí cho mỗi trang được xem. Nó có các thư mục cho phép người dùng truy xuất một phần thông tin cụ thể.
Bốn yếu tố cần thiết về thiết kế của một trang Web 1.0 bao gồm:
- Trang tĩnh.
- Nội dung được cung cấp từ hệ thống tệp của máy chủ.
- Các trang được tạo bằng cách sử dụng Server Side Includes hoặc Giao diện cổng chung (Common Gateway Interface – CGI).
- Khung và Bảng được sử dụng để định vị và căn chỉnh các phần tử trên một trang.
Website 2.0 – Website tương tác

Web 2.0 là tên được sử dụng để mô tả thế hệ thứ hai của thế giới web, nơi nó chuyển các trang HTML tĩnh sang trải nghiệm web tương tác và năng động hơn. Web 2.0 tập trung vào khả năng mọi người cộng tác và chia sẻ thông tin trực tuyến thông qua các phương tiện truyền thông xã hội, blog và cộng đồng dựa trên web.
Những thay đổi này bao gồm internet băng thông rộng, trình duyệt tốt hơn, AJAX và sự phát triển hàng loạt của các widget. Trong Web 2.0, các ứng dụng cũng có nhiều khả năng là nguồn mở, cung cấp cho người dùng khả năng ảnh hưởng đến web nhiều hơn.
Web 2.0 báo hiệu một sự thay đổi trong đó web trên toàn thế giới trở thành trải nghiệm tương tác giữa người dùng và nhà xuất bản Web, thay vì cuộc trò chuyện một chiều đã tồn tại trước đó. Nó cũng đại diện cho một phiên bản dân chủ hơn của Web, nơi các công cụ mới giúp cho gần như bất kỳ ai có thể đóng góp, bất kể kiến thức kỹ thuật của họ.
Công nghệ trình duyệt web được sử dụng trong phát triển Web 2.0 và nó bao gồm các khung AJAX và JavaScript. Gần đây, các khung AJAX và JavaScript đã trở thành một phương tiện rất phổ biến để tạo các trang web 2.0.
5 tính năng chính của Web 2.0:
- Phân loại thông tin miễn phí, cho phép người dùng truy xuất và phân loại thông tin chung.
- Nội dung động đáp ứng với đầu vào của người dùng.
- Thông tin luân chuyển giữa chủ sở hữu trang web và người dùng trang web bằng cách đánh giá và bình luận trực tuyến.
- Các API được phát triển để cho phép tự sử dụng, chẳng hạn như bởi một ứng dụng phần mềm.
- Truy cập web dẫn đến mối quan tâm khác nhau, từ cơ sở người dùng Internet truyền thống đến nhiều người dùng hơn.
Sử dụng Web 2.0
Web xã hội chứa một số công cụ và nền tảng trực tuyến nơi mọi người chia sẻ quan điểm, ý kiến, suy nghĩ và kinh nghiệm của họ. Các ứng dụng Web 2.0 có xu hướng tương tác nhiều hơn với người dùng cuối. Như vậy, người dùng cuối không chỉ là người dùng ứng dụng mà còn là người tham gia bởi 8 công cụ được đề cập dưới đây:
- Podcasting
- Viết blog
- Gắn thẻ
- Quản lý bằng RSS
- Đánh dấu trang xã hội
- Mạng xã hội
- Truyền thông xã hội
- Đánh giá nội dung web
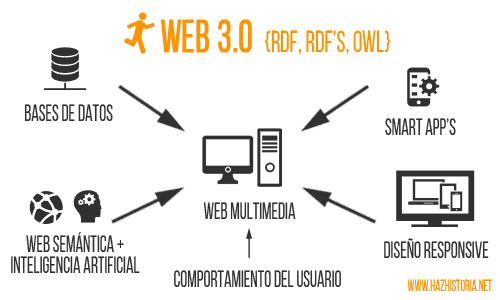
Website 3.0 – website thông minh

Website 3.0 – Nó đề cập đến sự phát triển của việc sử dụng và tương tác web, bao gồm cả việc thay đổi Web thành cơ sở dữ liệu. Nó cho phép nâng cấp phần cuối của web, sau một thời gian dài tập trung vào giao diện người dùng (Web 2.0 chủ yếu là về AJAX, gắn thẻ và một sự đổi mới trải nghiệm người dùng ở mặt trước khác).
Web 3.0 là một thuật ngữ được sử dụng để mô tả nhiều sự phát triển của việc sử dụng web và tương tác giữa một số đường dẫn. Trong điều này, dữ liệu không được sở hữu mà thay vào đó được chia sẻ, nơi các dịch vụ hiển thị các chế độ xem khác nhau cho cùng một web/cùng một dữ liệu.
Web Semantic (3.0) hứa hẹn thiết lập “thông tin của thế giới” theo cách hợp lý hơn những gì Google có thể đạt được với engine hiện có của họ. Điều này đặc biệt đúng theo quan niệm máy móc trái ngược với sự hiểu biết của con người. Semantic Web yêu cầu sử dụng một ngôn ngữ bản thể học khai báo như OWL để tạo ra bản thể luận theo miền cụ thể mà máy móc có thể sử dụng để lập luận về thông tin và đưa ra kết luận mới, không chỉ đơn giản là lọc qua bằng các từ khóa.
5 tính năng giúp xác định Web 3.0:
1. Web Semantic
- Sự phát triển thành công của Web liên quan đến Web Semantic. Web Semantic cải tiến các công nghệ web có nhu cầu tạo, chia sẻ và kết nối nội dung thông qua tìm kiếm và phân tích dựa trên khả năng hiểu ý nghĩa của các từ, thay vì từ khóa hoặc số.
2. Trí tuệ nhân tạo
- Kết hợp khả năng này với xử lý ngôn ngữ tự nhiên, trong Web 3.0, máy tính có thể phân biệt thông tin giống như con người để đưa ra kết quả nhanh hơn và phù hợp hơn. Chúng trở nên thông minh hơn để đáp ứng các yêu cầu của người dùng.
3. Đồ họa 3D
- Thiết kế ba chiều đang được sử dụng rộng rãi trong các trang web và dịch vụ trong Web 3.0. Hướng dẫn bảo tàng, trò chơi máy tính, thương mại điện tử, bối cảnh không gian địa lý, v.v. đều là những ví dụ sử dụng đồ họa 3D.
4. Kết nối
- Với Web 3.0, thông tin được kết nối nhiều hơn nhờ siêu dữ liệu semantic metadata. Kết quả là, trải nghiệm người dùng phát triển lên một cấp độ kết nối khác tận dụng tất cả thông tin có sẵn.
5. Phổ biến
- Nội dung có thể truy cập bằng nhiều ứng dụng, mọi thiết bị đều được kết nối với web, các dịch vụ có thể được sử dụng ở mọi nơi.
Sự khác biệt giữa website 1.0, 2.0 và 3.0
| Website 1.0 | Website 2.0 | Website 3.0 |
| Chủ yếu là chỉ đọc | Đọc – Ghi | Linh hoạt và Cá nhân |
| Chú trọng vào các doanh nghiệp | Chú trọng vào cộng đồng | Chú trọng vào các cá nhân |
| Trang chủ | Blog / Wiki | Live-streams / Waves |
| Sở hữu nội dung | Chia sẻ nội dung | Hợp nhất nội dung |
| WebForms | Ứng dụng web | Ứng dụng thông minh |
| Thư mục | Gắn thẻ | Hành vi người dùng |
| Số lượt xem trang | Cost Per Click | User Engagement |
| Banner quảng cáo | Quảng cáo tương tác | Quảng cáo dựa vào hành vi |
| Britannica Online | Wikipedia | Semantic Web |
| HTML/Portals | XML / RSS | RDF / RDFS / OWL |
Tổng kết
Qua bài viết này, chúng ta tìm hiểu được quả trình hình thành và phát triển của website, những phiên bản khác nhau của website qua từng thời kì cũng như xu hướng website trong mỗi thời kỳ đó. Ngoài ra, chúng ta cũng đã biết được về Website 1.0, 2.0 và 3.0, so sánh sự khác nhau của 3 phiên bản này. Cảm ơn các bạn đã đón đọc!!!
Có thể bạn quan tâm:
Mẫu website là gì? Có nên sử dụng dịch vụ thiết kế website theo mẫu?
Tìm hiểu về ATPWeb – đơn vị xây dựng website uy tín chất lượng
Web Page là gì? Phân biệt Website và Web Page? [2021]
-
Hotline: 0707 6666 56
-
Fanpage: http://facebook.com/atpweb.vn
-
Website: http://atpweb.vn









![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng dẫn] Chạy quảng cáo Landing Page trên Facebook A-Z](https://atpweb.vn/wp-content/uploads/2023/06/Facebook-ads-1024x820.jpg)

