Chắc hẳn rằng bất kỳ doanh nghiệp nào cũng muốn mang đến cho người dùng những trải nghiệm chất lượng và nhanh chóng nhất, tuy nhiên không thể tránh khỏi trường hợp các trang hoặc thành phần của Website loading chậm do tác động của nhiều yếu tố khác nhau, việc để người dùng phải chờ đợi trong sự chán chường sẽ khiến Website có nguy cơ mất đi khách hàng tiềm năng của mình.
Chính vì vậy mà nhiều doanh nghiệp đã lựa chọn giải pháp thêm các hiệu ứng Loading Animation để giúp website trở nên thú vị hơn, đồng thời đảm bảo người dùng không bị khó chịu trong quá trình chờ đợi.
Nếu như các bạn muốn biết thêm chi tiết về các cách cơ bản để thêm Loading Animation vào Website WordPress, thì hãy tiếp tục theo dõi bài viết dưới đây.
Website Design #1: Làm thế nào để thêm Loading Animation vào Website WordPress?
I. Thêm Loading Animation bằng plugin
Thêm Loading Animation thông qua một plugin là tùy chọn nhanh hơn và dễ dàng hơn cho hầu hết người dùng. Có một số plugin bạn có thể sử dụng, nhưng bài viết này sẽ hướng dẫn cách sử dụng WP Smart Preloader – một plugin miễn phí, có khả năng tùy biến cao.
Plugin tạo Loading Animation này sử dụng CSS và đánh dấu HTML tối thiểu để giúp giảm nguy cơ người dùng rời khỏi trang web của bạn khi tải nội dung. Dưới đây là các bước cơ bản trong việc cài đặt.
Bước 1: Tải xuống WP Smart Preloader
Bạn có thể tải xuống plugin WP Smart Preloader thông qua Thư mục plugin WordPress. Sau đó, bạn có thể tải tệp .zip lên trang web WordPress của mình, bằng cách đi tới Plugin> Cài mới> Tải lên plugin trong bảng điều khiển quản trị:
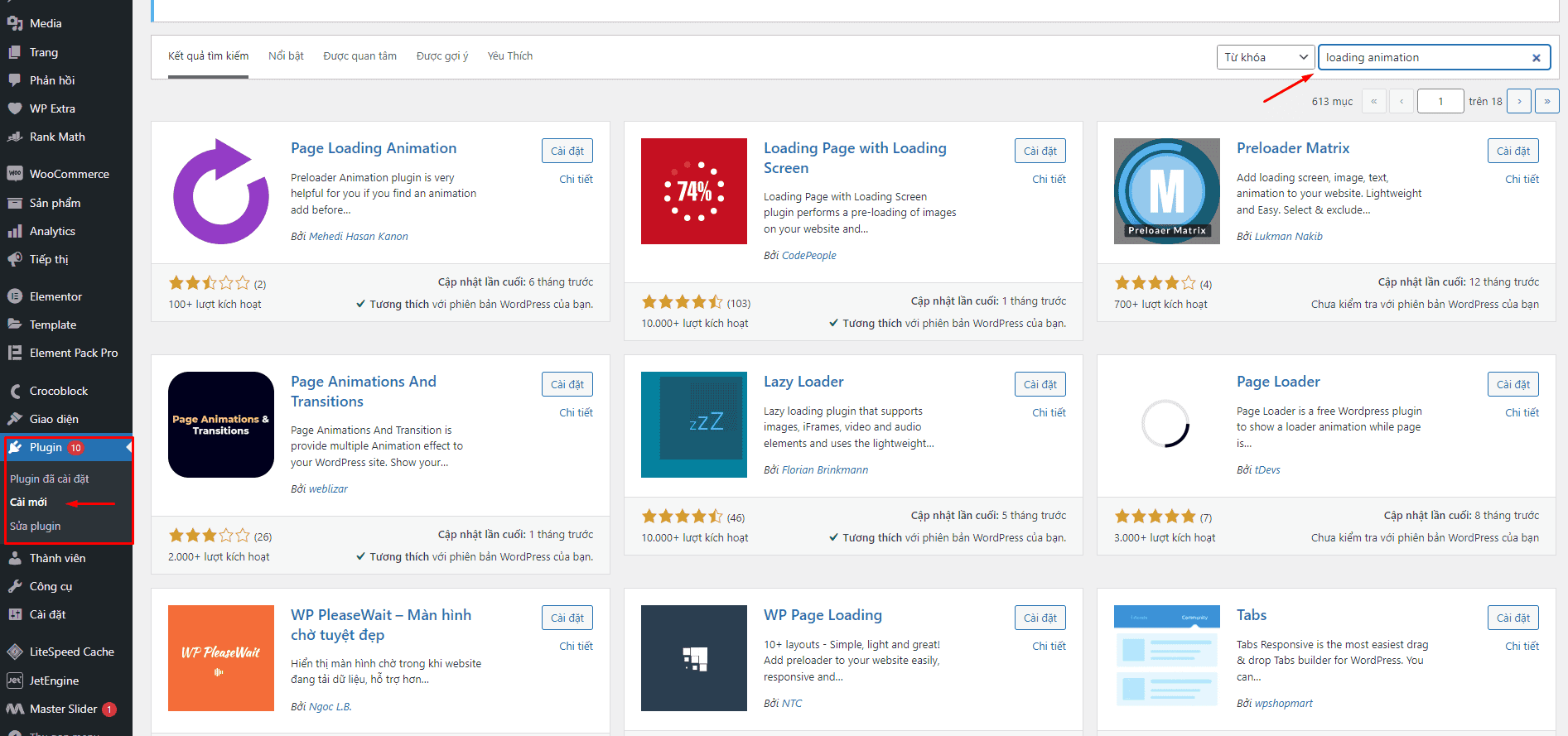
Một tùy chọn khác là tìm kiếm plugin thông qua thanh tìm kiếm trên màn hình Plugin> Cài mới:

Dù bằng cách nào, sau khi plugin được cài đặt, hãy nhấp vào nút Kích hoạt. Sau đó, bạn có thể tìm các tùy chọn của nó trong Cài đặt> Trình tải trước thông minh WP.
Bước 2: Chọn phong cách của bạn
Trên trang Cài đặt trình tải trước thông minh WP, điều đầu tiên cần làm là chọn kiểu cho Loading Animation. Trong phần Chọn trình tải trước, sẽ có một menu thả xuống cho phép bạn chọn từ sáu tùy chọn kiểu, cũng như một tùy chọn cho hoạt ảnh tùy chỉnh:

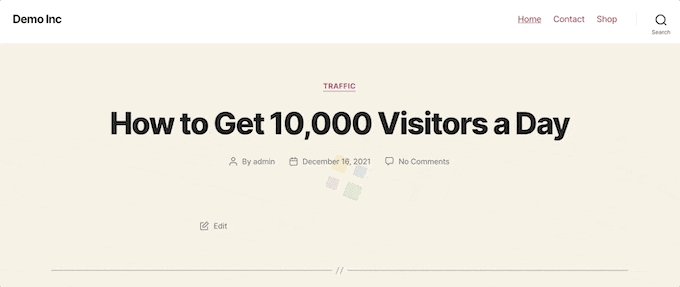
Sau khi chọn một kiểu Loading Animation cụ thể, bạn có thể xem trước kiểu đó trong cửa sổ bên dưới. Nếu bạn muốn thêm hoạt ảnh tùy chỉnh của riêng mình, bạn có thể bao gồm mã HTML của mình trong phần Hoạt ảnh tùy chỉnh.
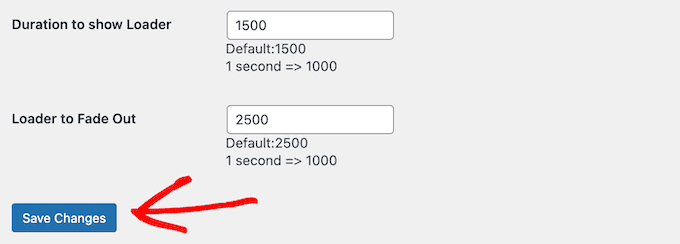
Ở cuối màn hình này, bạn có thể đặt thời lượng cho chính trình tải và hiệu ứng ‘mờ dần‘. Nếu bạn để trống các trường này, các giá trị mặc định sẽ được đặt lần lượt là 1500 mili giây (1,5 giây) và 2500 mili giây (2,5 giây). Khi bạn hoàn tất, hãy nhấp vào nút Lưu thay đổi.

Bước 3: Xem trước Hoạt ảnh Trình tải trước của bạn
Khi bạn đã định cấu hình xong cài đặt của mình, hãy truy cập trang web WordPress của bạn trong một tab trình duyệt mới để xem trước Loading Animation của website. Bạn có thể quay lại để thực hiện bất kỳ thay đổi phong cách nào nếu cần. Khi bạn hài lòng với Loading Animation, nó sẽ được thiết lập và sẵn sàng hoạt động.

II. Thêm Loading Animation theo cách thủ công
Nếu không quan tâm đến việc sử dụng plugin, bạn vẫn có thể thêm tính năng Loading Animation vào trang web của mình theo cách thủ công. Ưu điểm chính của việc tạo trình tải trước tùy chỉnh là bạn có thể linh hoạt hơn trong cách thiết kế của nó. Tất nhiên, đó cũng là một quá trình khó khăn hơn.
Bước 1: Suy nghĩ về Loading Animation của Website
Bước đầu tiên là quyết định loại Loading Animation bạn sẽ sử dụng. Bạn có thể nghiên cứu các công cụ hoạt ảnh của trình tải trước khác để có ý tưởng về phong cách bạn thích. Có một số hoạt ảnh miễn phí mà bạn có thể sử dụng và khám phá trên Codepen, đây có thể là một cách tuyệt vời để lấy một số ý tưởng.
Bước 2: Phát triển hoặc tải xuống Loading Animation
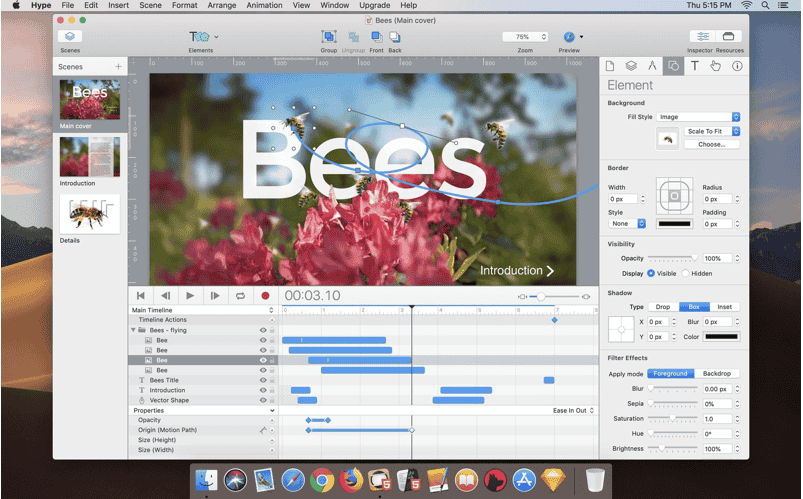
Để phát triển hoạt ảnh của mình, bạn có thể sử dụng một công cụ như Photoshop để tạo ảnh GIF hoặc ảnh động của hiệu ứng xoay tròn Loading Animation.
Bạn nên sử dụng phương pháp thứ hai, vì việc thêm trình tải trước GIF vào trang web WordPress của bạn được thực hiện tốt nhất bằng một plugin. Ngoài Codepen (đã đề cập ở trên), bạn cũng có thể tải ảnh động từ các trang web như Spinkit và LoadLab.
Bất kể bạn lấy hoạt ảnh của mình từ đâu, bạn sẽ cần mã nguồn CSS của nó để thêm nó vào trang web WordPress của bạn theo cách thủ công.
Hầu hết các hoạt ảnh miễn phí của trình tải trước sẽ bao gồm một liên kết nguồn, nơi bạn có thể tìm thấy cả HTML và CSS của nó. Hãy nhớ rằng bạn cũng có thể sử dụng mã nguồn CSS từ hoạt ảnh của trình tải trước, sau đó tùy chỉnh nó theo ý thích của bạn.

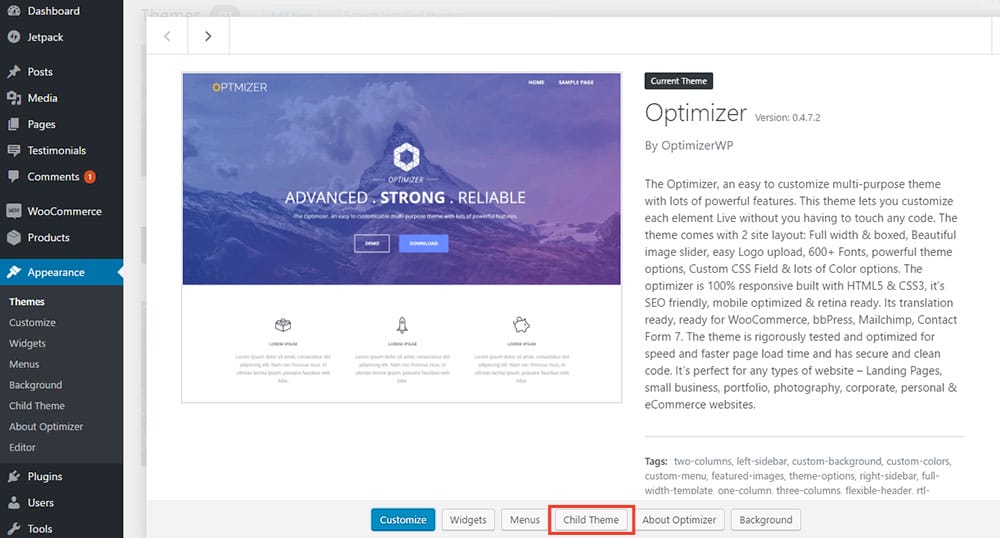
Bước 3: Tạo chủ đề con
Sau khi có hoạt ảnh, bạn có thể thêm nó vào trang WordPress của mình. Cách an toàn nhất để làm điều đó là thiết lập một chủ đề con.

Bước 4: Thêm mã HTML vào tệp header.php của chủ đề của bạn
Bước tiếp theo là tìm tệp header.php cho chủ đề WordPress của bạn. Bạn có thể thực hiện việc này thông qua màn hình Trình chỉnh sửa chủ đề WordPress:
Bạn cũng có thể chỉnh sửa tệp bằng ứng dụng FTP chẳng hạn như FileZilla. Tệp sẽ nằm trong thư mục wp-content> themes trong thư mục gốc của trang web của bạn.
Khi bạn định vị và mở tệp, hãy chèn mã HTML sau vào bên dưới thẻ body:
<!--CSS Spinner-->
<div class="spinner-wrapper">
<div class="spinner"></div>
</div>Điều chỉnh hoặc thêm bất kỳ mã HTML nào cần thiết cho hoạt ảnh của trình tải trước WordPress cụ thể của bạn và lưu tệp.
Bước 5: Thêm mã CSS vào Biểu định kiểu của bạn
Bây giờ đã đến lúc thêm CSS để tạo kiểu cho Loading Animation của bạn. Tìm biểu định kiểu CSS ( style.css ) cho chủ đề WordPress của bạn, sau đó sao chép và dán mã nguồn CSS cho hoạt ảnh của bạn. Dưới đây là ví dụ minh hoạ:
.spinner {
margin: 100px auto;
width: 50px;
height: 40px;
text-align: center;
font-size: 10px;
}
.spinner > div {
background-color: #333;
height: 100%;
width: 6px;
display: inline-block;
-webkit-animation: sk-stretchdelay 1.2s infinite ease-in-out;
animation: sk-stretchdelay 1.2s infinite ease-in-out;
}
.spinner .rect2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.spinner .rect3 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
.spinner .rect4 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;
}
.spinner .rect5 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;
}
@-webkit-keyframes sk-stretchdelay {
0%, 40%, 100% { -webkit-transform: scaleY(0.4) }
20% { -webkit-transform: scaleY(1.0) }
}
@keyframes sk-stretchdelay {
0%, 40%, 100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
} 20% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}
Trước khi bạn lưu các thay đổi của mình, hãy xóa phần này: “margin: 100px auto;”. Ở vị trí của nó, hãy sao chép và dán những thứ sau:
position: absolute;
top: 48%;
left: 48%;Sau đó, bạn có thể lưu tệp.
Bước 6: Thêm mã jQuey để hoạt ảnh hoạt động
Để làm cho Loading Animation của bạn hoạt động, bạn sẽ cần thêm một chút jQuery. Để làm điều đó, bạn có thể điều hướng trở lại tệp header.php và chèn phần sau vào trước thẻ đóng nội dung:
<script>
$(document).ready(function() {
//Preloader
preloaderFadeOutTime = 500;
function hidePreloader() {
var preloader = $('.spinner-wrapper');
preloader.fadeOut(preloaderFadeOutTime);
}
hidePreloader();
});
</script>
Sau đó, lưu tệp của bạn và xem trước trang web của bạn để đảm bảo hoạt ảnh của trình tải trước WordPress hoạt động như dự định.
Nguồn: Tổng hợp và chỉnh sửa từ WP Engine

- Website bán hàng ATPWeb giúp tối ưu hiệu quả SEO: Giúp bạn có một Website chuẩn SEO, khách hàng có thể tìm bạn trên Google một cách dễ dàng nhất.
- 500+ giao diện Responsive đẹp mắt, tùy biến cao: Giúp bạn có một Website thân thiện, dù là bất cứ thiết bị nào Website sẽ cho họ một trải nghiệm mua hàng hấp dẫn.
- Website tốc độ cao và băng thông không giới hạn: Giúp bạn có một Website tốc độ cao, khách hàng của bạn sẽ được trải nghiệm tốc độ load của một trang báo.
- Dịch vụ cài đặt dễ dàng và nhanh chóng.
- Tiết kiệm chi phí: Khi sử dụng dịch vụ thiết kế web trọn gói của ATPWeb bạn sẽ nhận được nhiều ưu đãi như: Kho bài viết, tài liệu, cẩm nang và khóa học miễn phí, khuyến mãi tùy theo từng gói dịch vụ, miễn phí các dịch vụ phát sinh và nhiều lợi ích khác.
ATPWeb mong rằng bài viết trên đã giúp các bạn biết thêm nhiều kiến thức bổ ích và nếu như bạn đang có nhu cầu xây dựng một Website phù hợp với thương hiệu của mình, nhưng vẫn chưa tìm được giải pháp tối ưu nhất thì hãy liên hệ ngay với ATPWeb trong hôm nay để được tư vấn miễn phí nhé !
BÀI VIẾT LIÊN QUAN
- Hướng dẫn thiết kế website wordpress cho người mới bắt đầu 2021
- 7 cách hiệu quả tối ưu hóa website cho thiết bị di động
- 5 Kỹ năng cơ bản để xây dựng một Website chất lượng hàng đầu
- 5 Cách để tăng lượt truy cập vào Website
- Cách để mỗi bài viết trên Website đạt 1000 views
-
Hotline: 0707 6666 56
-
Fanpage: http://facebook.com/atpweb.vn
-
Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

