Menu điều hướng Website là chìa khóa để giúp khách hàng của bạn tìm tới đúng nơi mà họ muốn. Một menu được thiết kế chuẩn có khả năng giúp cải thiện trải nghiệm cho người dùng (UX) và thậm chí giảm khả năng thoát trang của bạn . Thế nhưng, nếu bạn tạo một menu không tốt có khả năng khiến hiệu quả trang giảm mạnh. Menu dropdown là một giải pháp tốt để tối ưu UX trên website của bạn.
WordPress cho phép bạn tạo các menu tùy chỉnh để hợp với nhu cầu của Web của mình. Bạn thậm chí có khả năng sử dụng các công dụng gốc để tạo một menu dropdown WordPress nhỏ gọn giúp tiết kiệm không gian, trong khi vẫn mang lại hướng chính xác cho khách truy cập của bạn.
Trong bài post này, ATPWEB sẽ thảo luận tại sao điều hướng Website là cần thiết và làm thế nào để các menu dropdown có thể đặc biệt có ích. Sau đấy, chúng tôi sẽ hướng dẫn bạn cách tạo các menu dropdown trong WordPress .
I. Menu dropdown trong WordPress là gì?

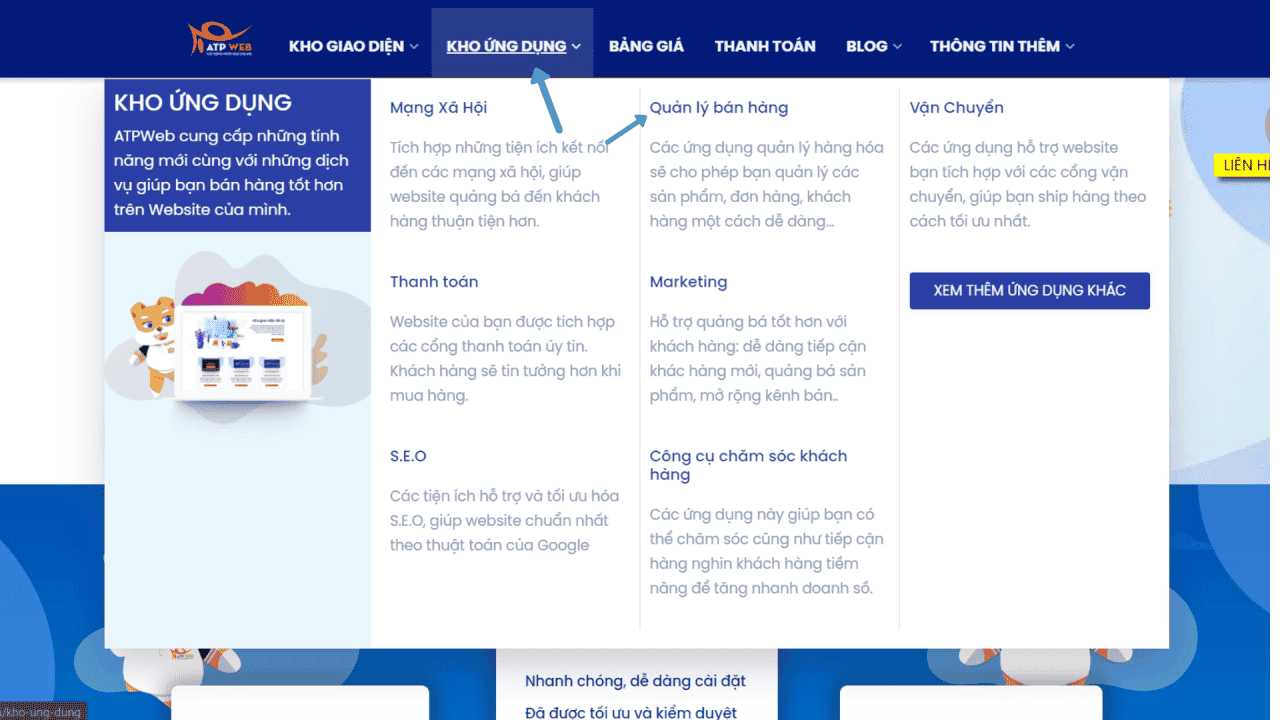
Có lẽ bạn không để ý nhưng các menu điều hướng là một nhân tố chủ lực của bất kỳ Web nào. Chúng giúp khách hàng nhanh chóng tìm thấy các trang phù hợp nhất để thực hiện mục đích của họ, đồng thời trao cho khách truy cập lần đầu ý tưởng về những gì bạn mang lại. Kiểu như hình ảnh trên thì người dùng đơn giản hiểu biết các dịch vụ ATP WEB mang lại cũng như các dịch vụ ảnh hưởng.
Có một menu điều hướng được thiết kế tốt là chìa khóa để tăng chuyển đổi và giảm tỷ lệ thoát của bạn. Khi khách truy cập có thể dễ dàng tìm thấy các trang nơi sản phẩm của bạn, mẫu biểu đăng ký email hoặc nội dung thay đổi khác được đặt, bạn sẽ giúp họ đơn giản hơn để họ mua hàng hoặc đăng ký.
Trong WordPress, menu là một thuộc tính vốn có. Tuy nhiên, theme WordPress cũng đóng một nhiệm vụ cần thiết khi đề cập đến việc tạo kiểu và đặt menu hoặc menu của bạn.
Vì lý do này, menu WordPress của bạn có thể có nhiều dạng khác nhau. Thân thuộc nhất là menu tiêu đề:

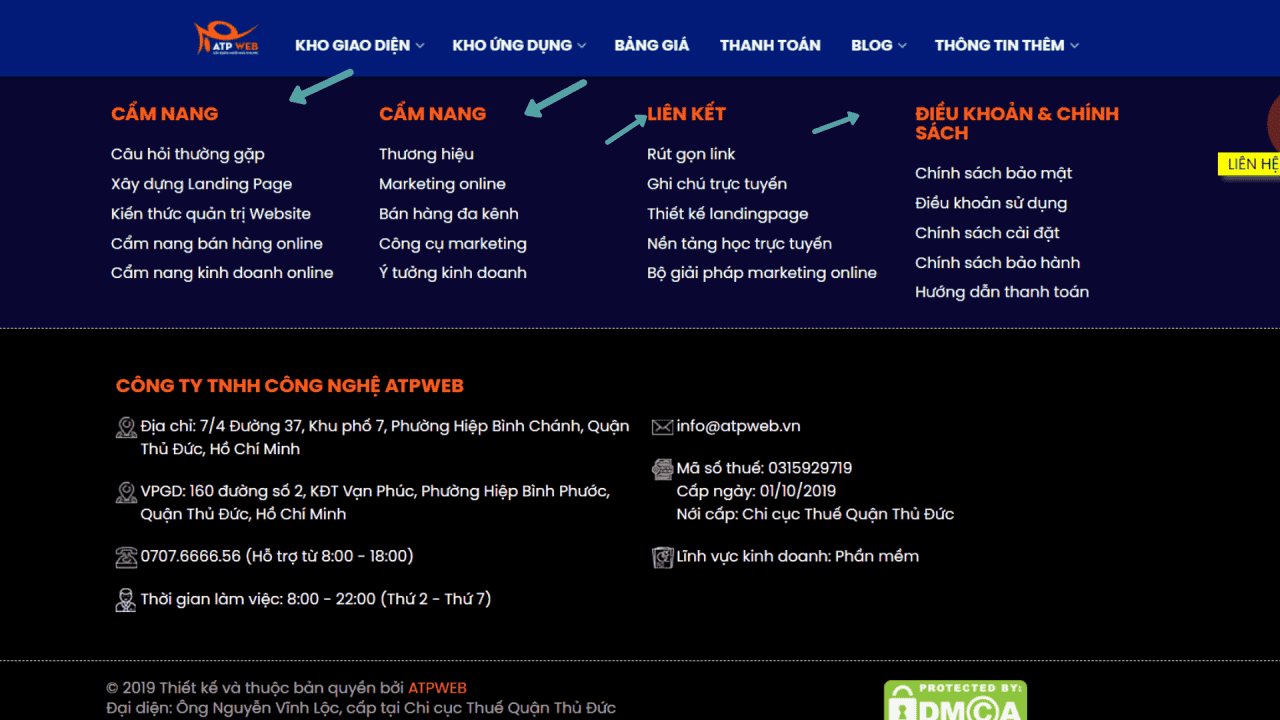
Bạn cũng có khả năng tạo một menu footer bổ sung ở cuối trang của bạn.

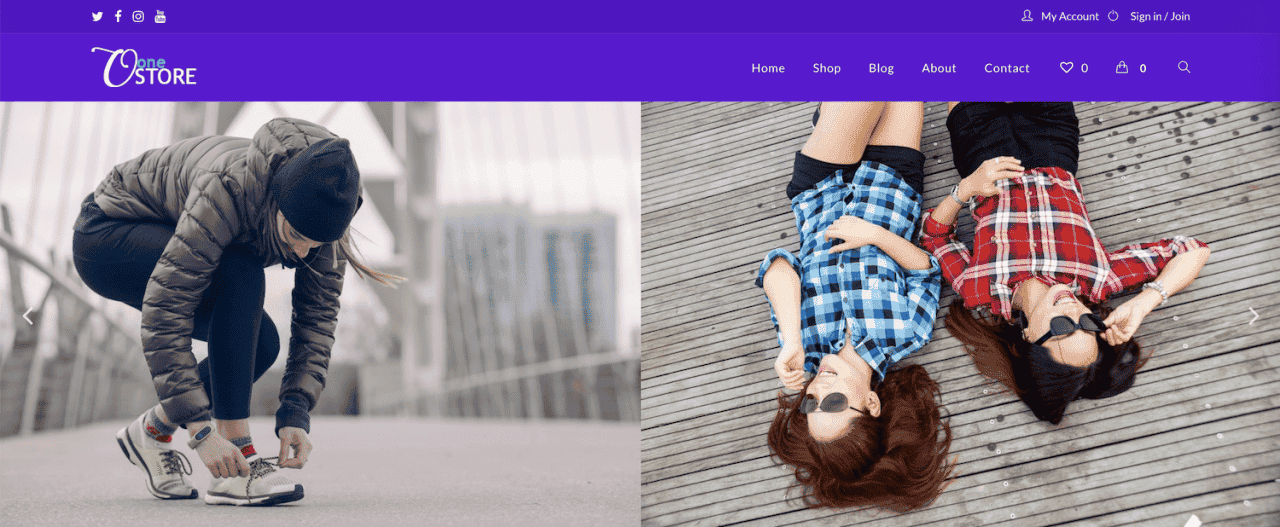
Hơn nữa, bạn có thể xem xét menu bên dưới.

Mỗi Loại điều hướng này tương thích với nhiều loại ý tưởng website. Bạn cần tham khảo và lựa chọn tương ứng đối với Trang Web và theme bạn đang dùng.
XEM THÊM: Hướng dẫn cách sử dụng bảng Menu của Jnews
II. Cách tạo menu thả xuống trong WordPress (Trong 5 bước)
Nếu bạn đã quyết định rằng một menu dropdown thích hợp với Web WordPress của bạn, thì việc cài đặt một menu khá đơn giản. bằng cách dùng các tính năng menu gốc đã có sẵn trong WordPress, bạn sẽ tạo một hệ thống điều hướng tùy chỉnh phù hợp với nhu cầu của bạn chỉ với năm bước.
Bước 1: Tạo các mục menu của bạn
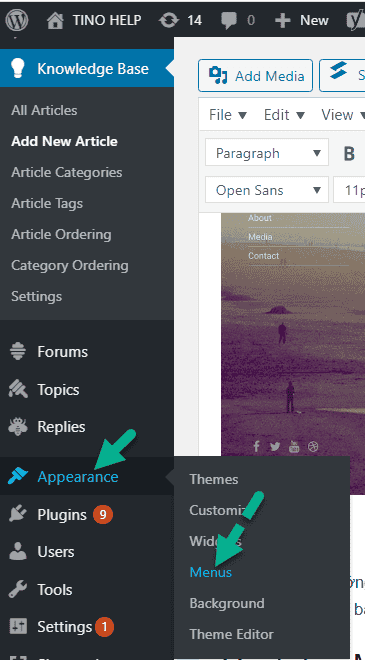
Đầu tiên bạn truy cập tới công cụ tạo menu.

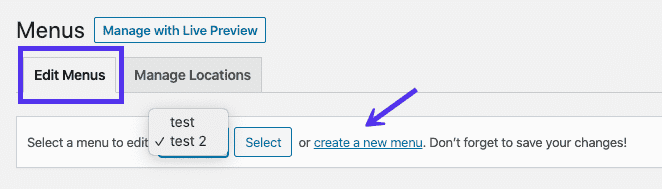
Kế tiếp , bạn có thể thấy một tùy chọn nơi bạn sẽ chọn một trong các menu hiện có để chỉnh sửa, cũng như tùy chọn để tạo menu mới :

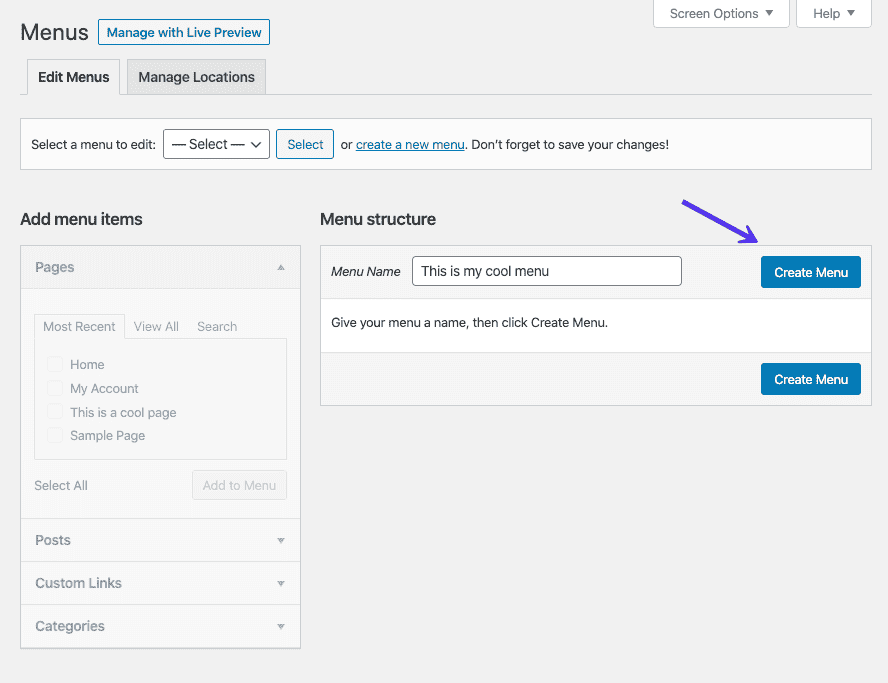
Trong VD này, chúng tôi sẽ chọn tùy chọn sau và tạo một menu mới, tôi nhập tên menu sau đó nhấn tạo .

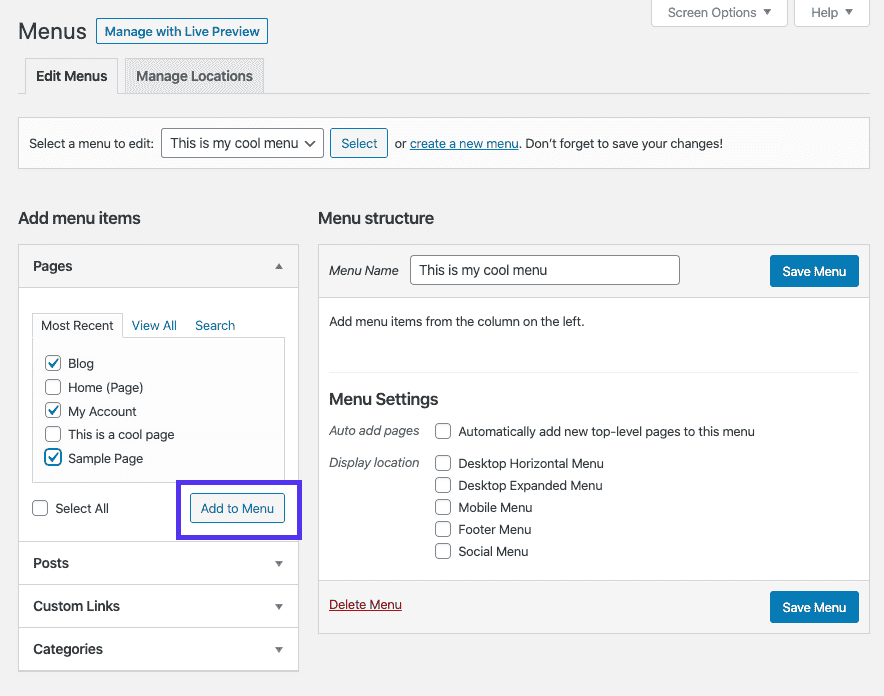
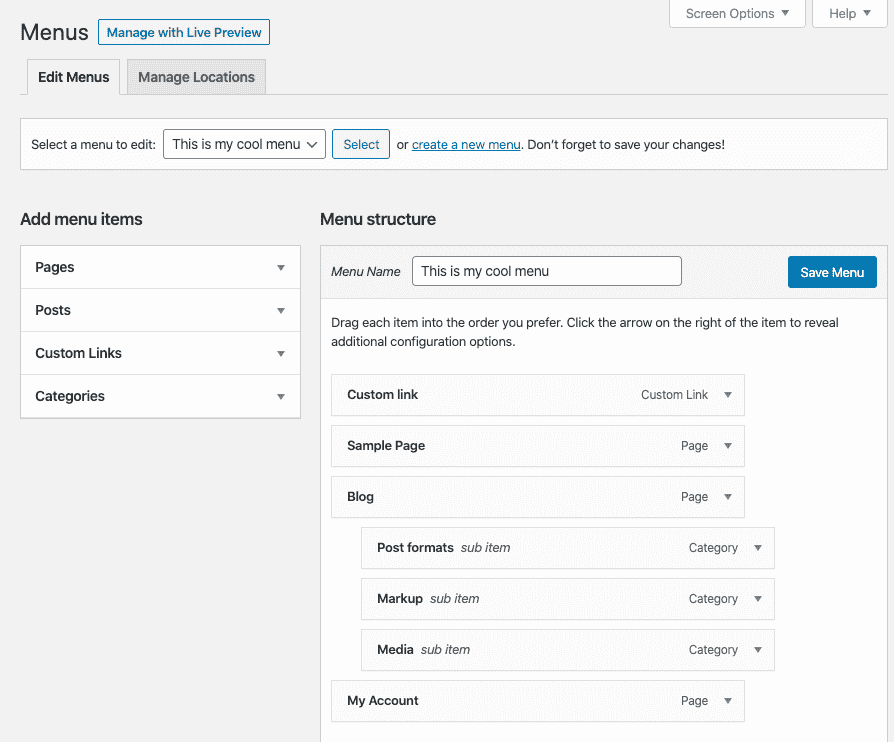
Bây giờ bạn đã sẵn sàng để khởi đầu thêm các mục vào menu WordPress của mình. Bạn lựa chọn các mục bên góc phải và nhấn chèn vào menu, bạn có thêm các page, post, hàng hóa, thư mục theo ý mình.

Nếu bạn mong muốn tạo đường link đặc biệt trên menu, bạn có thể vào phần custom link và nhập đường dẫn cũng giống như tên và nhấn chèn vào menu.
Tương tự bạn có thể thêm các thư mục vào bảng điều khiển menu theo mong muốn.
Bước 2: Sắp đặt menu WordPress của bạn
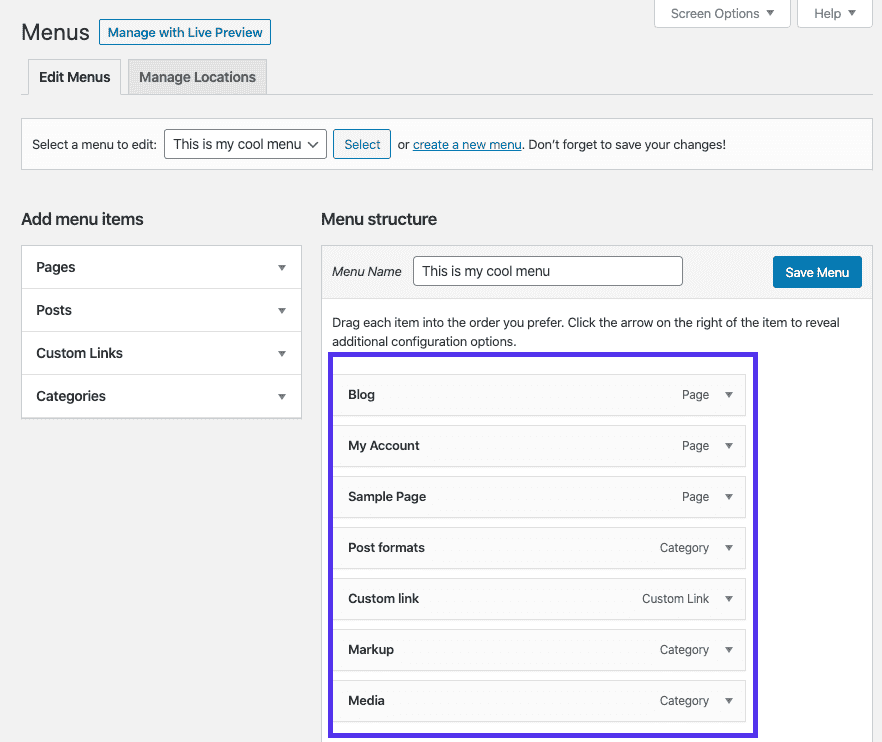
Khi bạn đã thêm tất cả các mục menu của mình, bạn sẽ thấy chúng được liệt kê trong phần trang quản trị menu.

Ban đầu, các mục menu sẽ xuất hiện theo trình tự mà bạn đã thêm chúng. Thế nhưng, bạn sẽ dễ dàng sửa đổi thứ tự bằng việc kéo lên xuống. Việc này sẽ cho phép bạn tạo một menu dễ dàng không có công dụng dropdown.
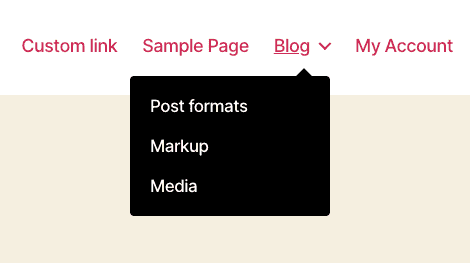
Để tạo menu dropdown, đơn giản chỉ là tiếp tục kéo và thả, tuy nhiên có thể lồng các mục menu nhất định bên dưới các mục khác:

Như ví dụ trên thì menu dropdown của tôi sẽ có kết quả như sau:

Bằng việc vận dụng trình chỉnh sửa đơn giản kéo / thả theo cách này, bạn sẽ tạo bất kỳ kiểu và kết hợp nào của menu dropdown WordPress. Tuy nhiên, hãy nhớ rằng lạm dụng mục menu có thể gây nhầm lẫn cho người dùng.
Ưu tiên hạn chế số lượng menu phụ bạn kết hợp, để tránh làm lộn xộn quá trình điều hướng của bạn.
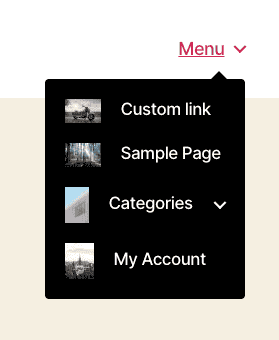
Bước 3: Kết hợp hình ảnh vào menu WordPress của bạn
Một ví dụ về menu kết hợp hình ảnh như sau .

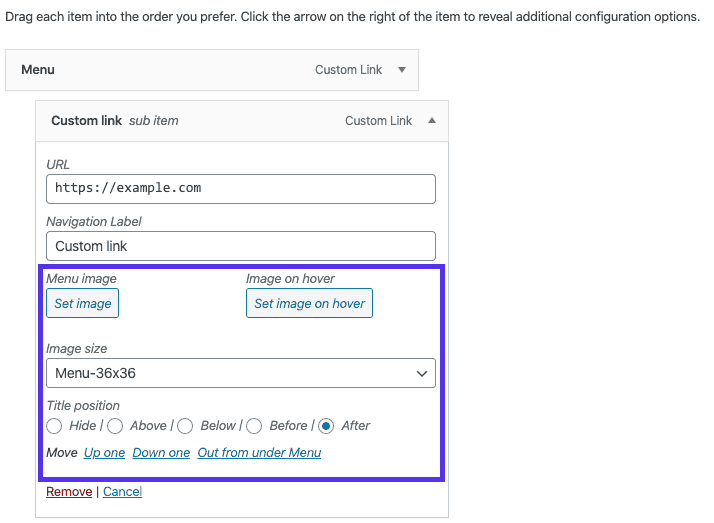
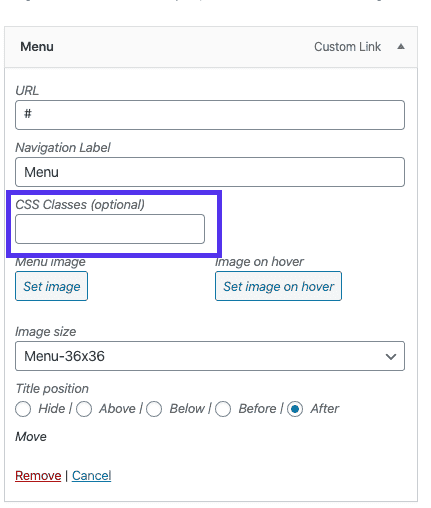
Bạn nhấn vào mũi tên ngay cạnh menu để tuỳ chỉnh menu của mình, sau đấy chọn hình ảnh tương ứng với mong đợi.

Ở đây cũng có các tuỳ chọn hiển thị hình ảnh, bạn chọn cho phù hợp, nhớ nên để hình ảnh nhỏ, tránh menu làm vỡ Website.
Bước 4: Thêm CSS tùy chỉnh vào menu thả xuống của bạn
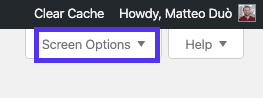
Việc này không được khuyến nghị cho người mới thực hiện, đổi với người dùng wordpress chuyên nghiệp, bạn có khả năng thêm CSS vào menu của mình. Bạn sẽ truy cập bật tính năng này ở phần tuỳ chọn trong trang sửa menu.


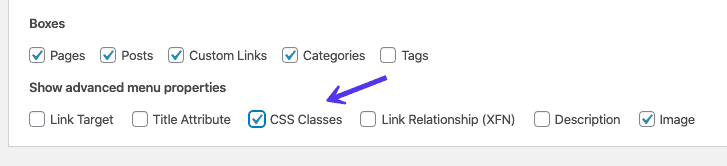
Như vậy khi bật lên, bạn vào chỉnh sửa menu, sẽ có.

Tại đây bạn có thể thêm một hoặc nhiều lớp CSS vào các mục menu của mình, mọi mã tùy chỉnh bạn đưa vào biểu mẫu sẽ chỉ áp dụng cho các mục trong menu mà bạn thiết lập.
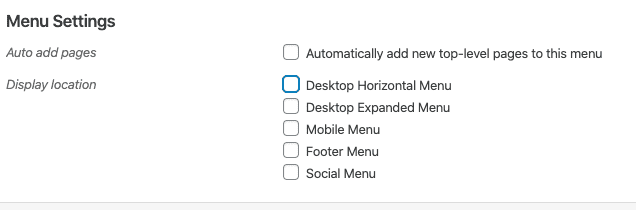
Bước 5: Xuất bản menu của bạn trong các vị trí chính
Một khi thiết lập hoàn tất bạn nhớ lưu lại menu của mình, sau đó phần cài đặt menu bạn nhớ tuỳ chọn vị trí hiển thị trên theme đối với menu bạn vừa tạo. Cài đặt này sẽ thay đổi một chút tùy thuộc theo theme của bạn và vị trí menu mà nó hỗ trợ. Trong VD này, chúng tôi sẽ vận dụng chủ đề Twenty Twenty , tôi chọn vị trí hiển thị và nhấn lưu.

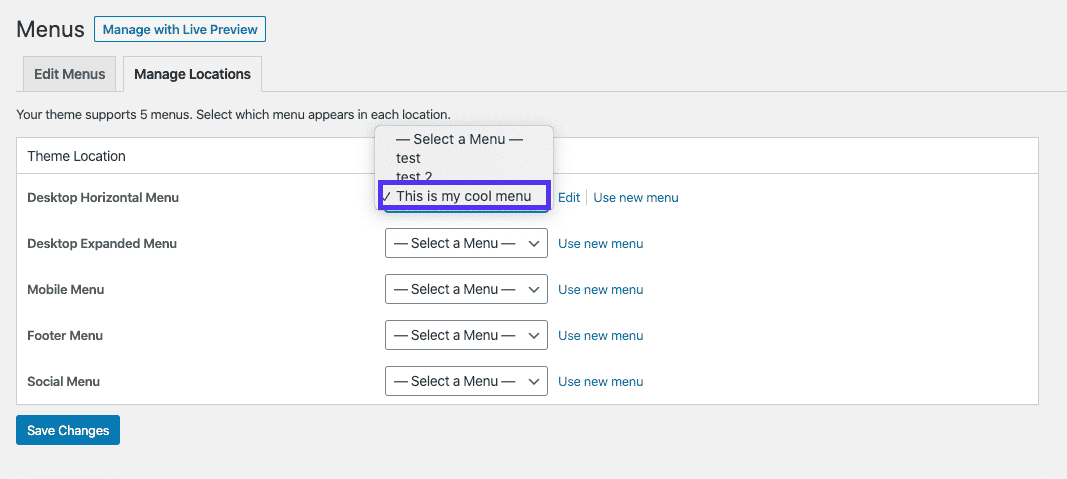
Bạn cũng có thể truy cập tới tab quản lý điều hướng menu, bạn truy cập tới phần này, sau đấy chọn menu muốn hiển thị tại vị trí mong muốn sau đấy lưu lại.

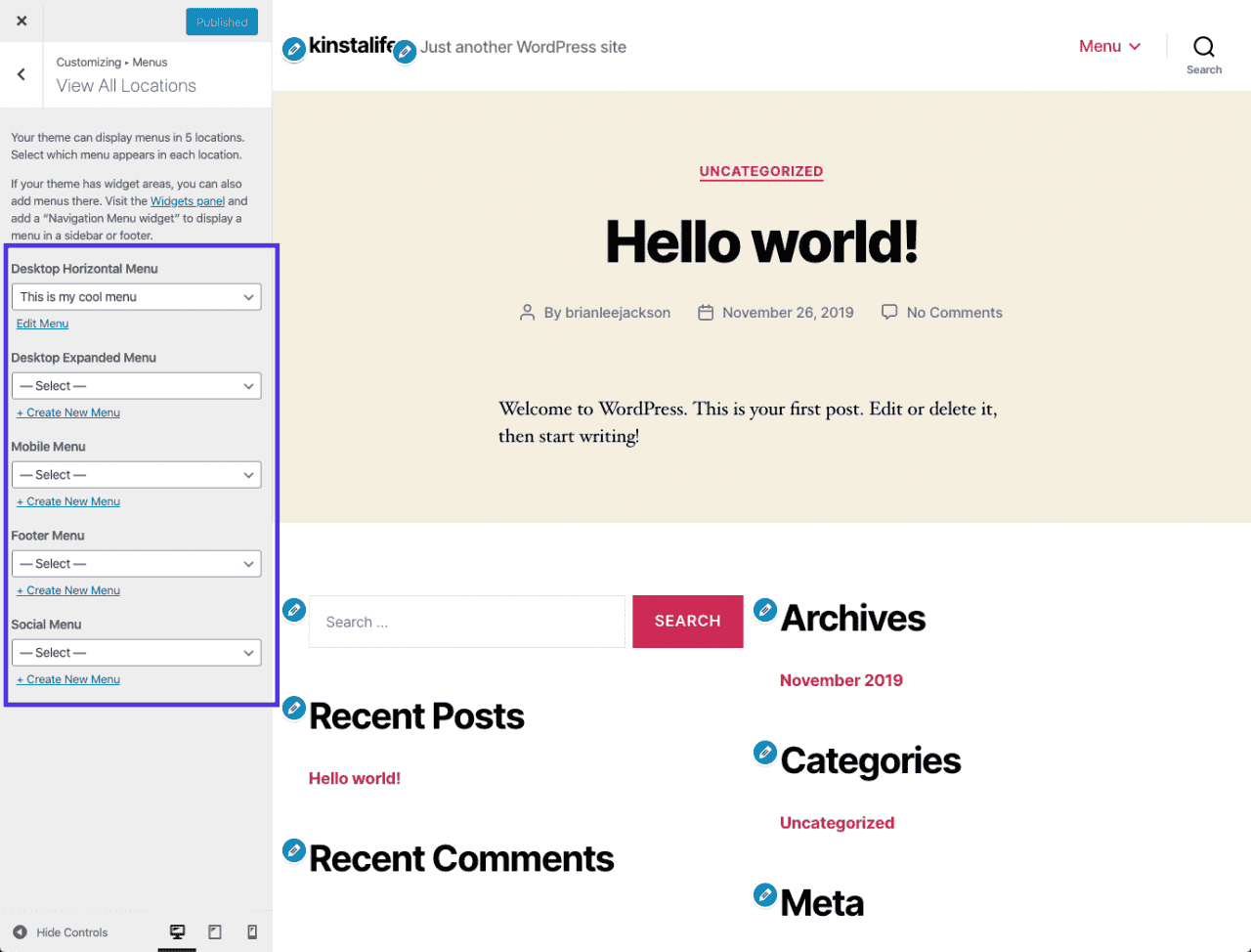
Bạn cũng có khả năng truy nhập phần LIve Preview để chỉnh sửa và thêm menu thực tế cho trực quan.

Bạn có thể được chuyển tới trang chỉnh sửa, sau đó bạn chọn menu ở vị trí tương ứng và xem hiển thị ngoài Website.

Cuối cùng bạn sẽ xuất bản menu một khi chỉnh sửa hoàn tất.
III. Xử lý sự cố menu Dropdown WordPress của bạn
Xếu như bạn đã thực hiện chỉnh sửa menu của mình như được mô tả ở trên, nhưng chức năng dropdown thông hoạt động, có một số lý do có thể.
Mặc dù chúng tôi không thể nhắc đến tất cả chúng ở đây, chúng tôi đề xuất giúp cho bạn thu hẹp lý do của vấn đề để bạn sẽ tìm ra phương án phù hợp.
Thông thường, một menu bị trục trặc là kết quả của mã xung đột giữa menu tùy chỉnh và theme của bạn. Bước đầu tiên bạn nên làm nếu menu của bạn không hoạt động là chuyển sang một chủ đề mặc định, chẳng hạn như Twenty Twenty. Nếu menu của bạn bắt đầu hoạt động trở lại, bạn có thể biết vấn đề có liên quan đến đề tài của bạn. Sau đấy, bạn sẽ liên lạc với nhà quản lý chủ đề của mình để tìm kiếm giải pháp.
Một số nguyên nhân có thể khác bao gồm:
- Mã sai: Kiểm tra kỹ xem mọi mã CSS tùy chỉnh bạn đã thêm có đúng không và bạn có đang dùng các lớp CSS như được mô tả trong Bước 4 không.
- Không tương thích với plugin: Hãy thử vô hiệu hóa mọi plugin ảnh hưởng đến menu bạn đã cài đặt, để xem liệu điều đấy có xử lý được vấn đề không.
Chúc các bạn thành công. !
XEM THÊM:
> So sánh: OpenCart vs WordPress – Nên lựa chọn nền tảng nào cho Website?
> [Hướng dẫn] Cách upload trang HTML lên WordPress 2021
> Hướng dẫn tạo Web bán hàng bằng WordPress mới nhất [2021]
> Giáo Trình WordPress Toàn Tập Giúp Thiết kế Web Mới Nhất 2021
-
Hotline: 0707 6666 56
-
Fanpage: http://facebook.com/atpweb.vn
-
Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

