Single page là gì? Là một cái tên cũng như thuật ngữ đang dần trở nên được nhiều người biết đến trong xu hướng tăng trưởng web. Vậy đã bao giờ bạn câu hỏi thắc mắc Single page là gì? Qua nội dung sau đây sẽ bổ sung thêm nhiều nội dung đến bạn đọc, cùng tham khảo nhé.
Single page là gì?

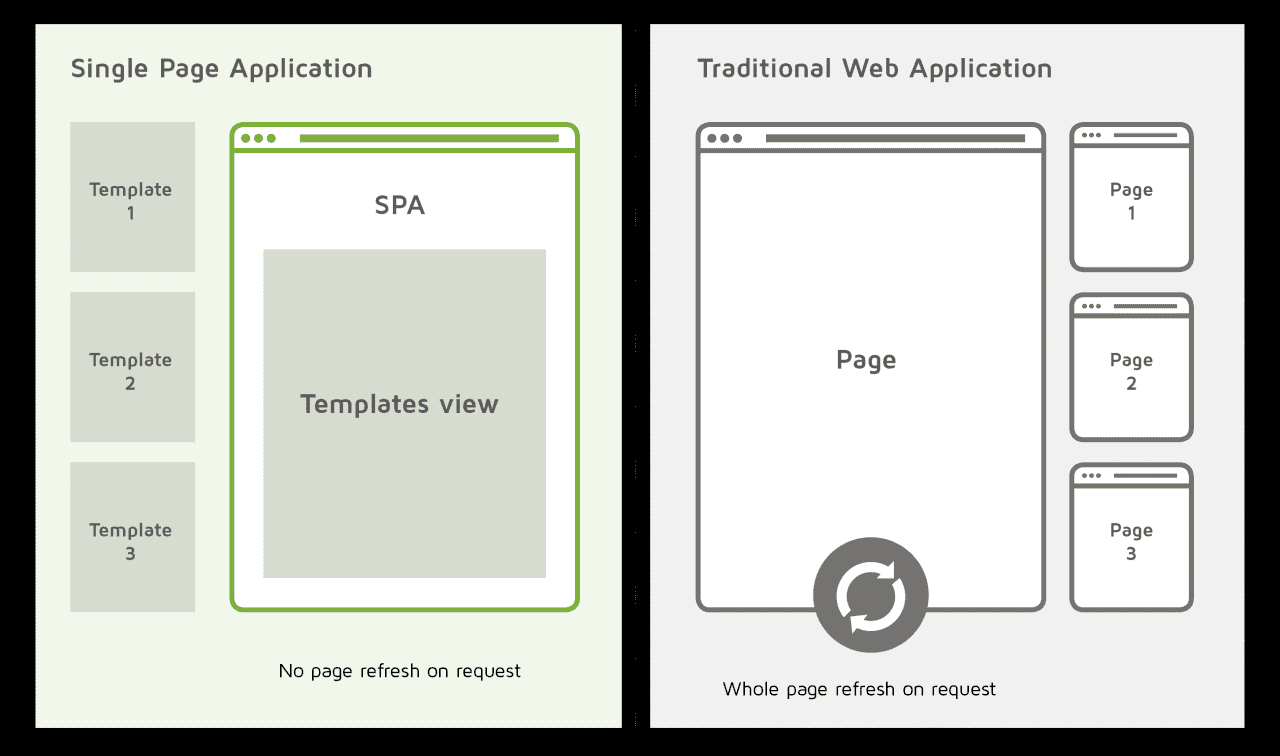
Single page application (SPA) là một áp dụng website hay thậm chí là một trang website giúp mang đến cho người dùng những trải nghiệm mượt mà như trên một áp dụng mobile. Tại đó, người dùng sẽ hành động toàn bộ mọi thao tác trên một trang duy nhất, mọi cấu trúc trang sẽ chỉ tải một lần và không tải lại khi chuyển trang.
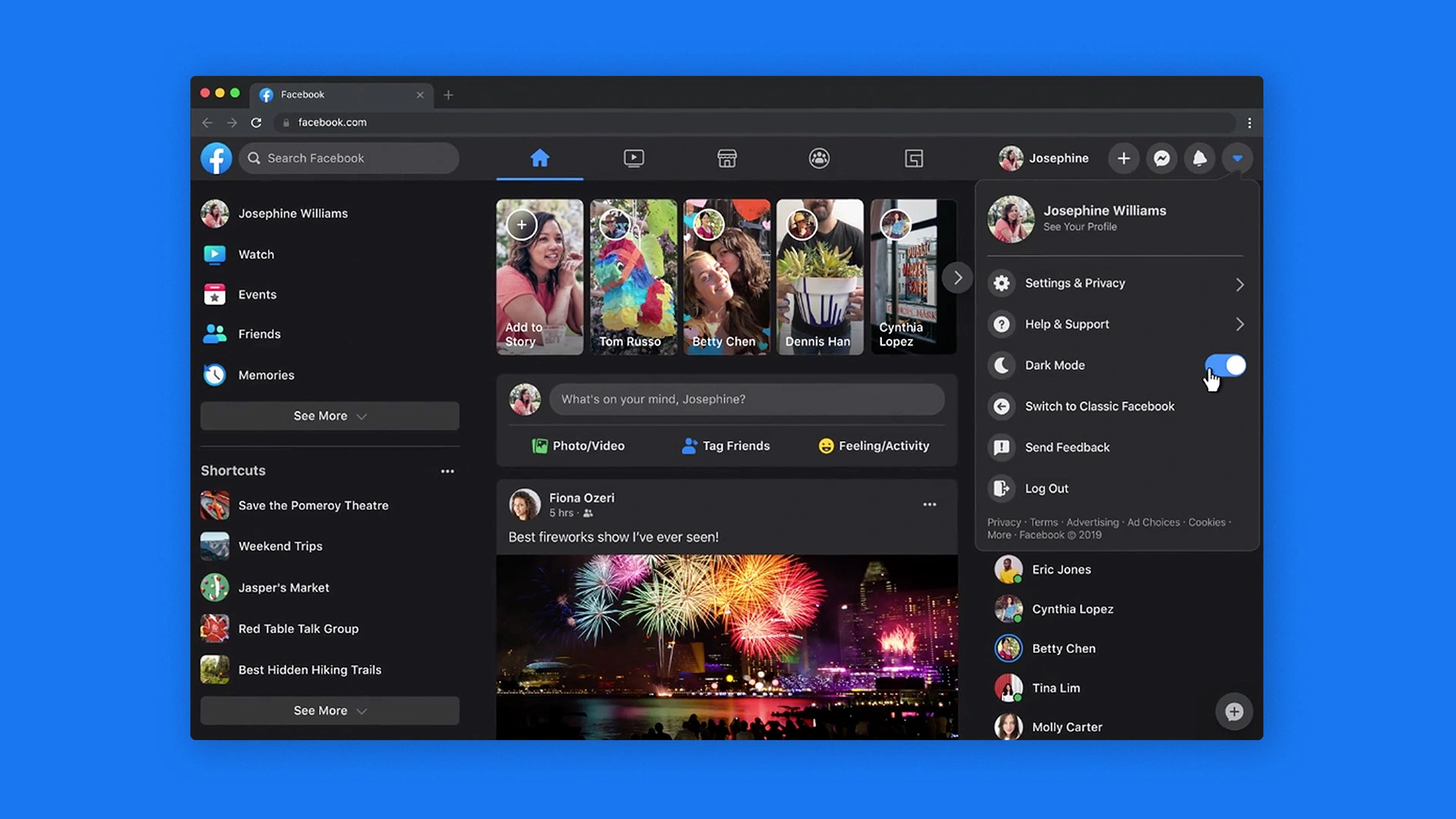
Một vài các website được nhiều người biết đến đang dùng SPA để tạo những kinh nghiệm mang tính chiều rộng và chiều sâu cho người tiêu dùng như Facebook, Youtube, Gmail, Twitter,.. Giản đơn thấy được rằng, những trang website này đều mang đến những trải nghiệm tối ưu khi mà bạn hành động tao tác chuyển trang.
Tại sao SPA thành lập
Để hiểu hơn về SPA, thì con người có thể biết vì sao nó lại có mặt trên trái đất này.
Trước khi SPA ra đời, việc lập trình website thường tuân theo mô hình MVC (kiểu lập trình truyền thống). Cách hoạt động thường là client gửi request tới server, server xử lý request và response cho client. Những gì mà client nhận được thường là nội dung của một trang web hoàn chỉnh với HTML, CSS, JS. Nói nói chung là, server hầu như làm Mọi thứ, thằng client chỉ việc đạt hiệu quả (kiểu không “nàm” mà vẫn có ăn).
Thực hành các bước server xử lý request và response phong phú HTML, CSS, JS còn được gọi là Server Side Rendering (thiên hạ vẫn gọi tắt là SSR).
Tuy nhiên, khi các trang website ngày càng trở nên phức tạp và tập trung hơn vào sử dụng thử người dùng thì SSR không chiều lòng được do SSR là tập trung giải quyết ở server, trong khi trải nghiệm người dùng thì tập trung xử lý ở client.
Ưu điểm của Single page application
SPA được sử dụng khá là nhiều và rộng rãi trên những trang web rất nổi tiếng. Phía dưới là một số những ưu điểm của single page application mà Bizfly share tới bạn.
Xây dựng frontend nhanh
Ngoài việc tiết kiệm được thời gian giải quyết, một điểm tốt nhất khác đáng kể đến của single page application chính là việc xây dựng frontend mau chóng. Việc làm này được làm dựa trên sự tách rời về cấu trúc và sự tách biệt giữa các dịch vụ back – end của SPA.
Tăng trải nghiệm người sử dụng

Single page là gì ? Tăng sử dụng thử người dùng là một trong những điểm tốt nhất chính khó lòng không nhắc tới. SPA tạo ra càng ngày nhiều tính năng như các dịch vụ mang tính cấu trúc microservice được cập nhật độc lập và đơn giản khi thử nghiệm.
Ngoài ra, khi SPA framework được sử dụng cùng các kiểu dịch vụ nói trên thì nó sẽ trở nên tuyệt vời hơn. Từ đấy sản sinh ra tính linh hoạt, hấp dẫn và năng lực phác hoạ cả sử dụng thử người sử dụng.
Hạn chế truy vấn đến server
SPA có thể làm giảm tải được phần lớn sự ảnh hưởng lên server bởi server không cần phải tốn quá nhiều thời gian và hiệu suất để vẽ lên trang một cách toàn bộ.
Việc làm này giống với việc bạn sẽ tiết kiệm được lượng lớn thời gian và chi phí khi chỉ phải dùng ít server hơn cho cùng một lưu lượng yêu cầu.
Giảm thời gian tăng trưởng và chi phí cho hạ tầng
SPA có khả năng cải thiện hiệu suất, giảm thiểu thời gian phát triển, tăng tính nhất quán, tiết kiệm chi phí cho hạ tầng và khả năng nâng cấp lâu dài. Những framework phổ biến được lựa chọn trong việc tạo các SPA gồm có Vue, React, Angular,…
Một số hạn chế của Single Page Application
Bên cạnh những ưu điểm kể trên, SPA vẫn còn tồn tại một số tránh gây khó khăn cho cả các lập trình viên và người sử dụng:
- Mô hình này kém thích hợp với các thiết bị có hiệu năng từ trung bình trở xuống do mọi thực hành các bước đều phải được xử lý trên cùng một trang. Đồng thời, trình duyệt cũng phải được kích hoạt JavaScript.
- Việc tăng trưởng SPA không hề đơn giản, đòi hỏi đội ngũ lập trình viên backend phải nắm chắc cách thức dùng ngôn ngữ lập trình JavaScript và các framework có sự liên quan như ReactJS hay AngularJS.
- Tốc độ chạy trang lần đầu sẽ kém hơn so với website truyền thống.
- Các kỹ thuật seo nâng cao như tạo cấu trúc Silo sẽ không áp dụng được với SPA.
- Content không có độ cụ thể và chi tiết cao do bị giới hạn thông tin trên trang.
Xem thêm :Cấu trúc Website WordPress và những cách thức hoạt động
Single Page Application hoạt động ra sao?

Single page là gì ? Hiểu dễ dàng về Single Page Application như sau:
Đối với mô hình truyền thống, khi bạn muốn xem một bức tranh có cỏ, mặt trời và ngôi nhà, Server sẽ chuẩn bị sẵn hết 3 thứ đấy và gởi 1 lượt cho bạn sau đấy hiển thị lên trình duyệt.
Với Single Page Application, server sẽ gởi cho bạn lần lượt từng món là khung của 3 thứ trên. Sau đấy, server lại bắt đầu gởi sắc màu của chúng và tô lên thành một bức tranh đầy đủ.
Điều này sẽ khiến tốc độ tải nhanh hơn, dẫn đến trải nghiệm của người sử dụng được tăng lên cực kì nhiều. Chẳng hạn như, bạn mong muốn điều chỉnh màu của mặt trời, mô hình truyền thống sẽ gởi lại cả bức tranh cho bạn; còn Single Page Application sẽ gửi lại sắc màu và vị trí của mặt trời nếu có điều chỉnh cho bạn.
Qua bài viết trên của Atpweb.vn đã cung cấp đến các bạn đọc một số thông tin về Single page là gì? Xu hướng lập trình mới của coder. Hy vọng những thông tin trên của bài viết sẽ hữu ích với các đọc. Cảm ơn các bạn đã dành nhiều thời gian để xem qua bài viết này nhé



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

