Favicon là gì? Làm cách nào để thêm favicon vào WordPress? Bài viết này, chúng ta sẽ đi tìm hiểu xem Favicon là gì? Tại sao lại cần thêm vào website của bạn?
Favicon là gì?
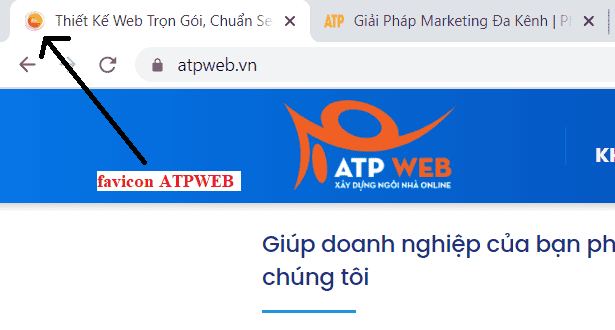
Bạn có thể dễ dàng nhận thấy hầu hết các Website và blog có một biểu tượng nhỏ xuất hiện bên cạnh trường địa chỉ Website ở đầu trình duyệt web. Biểu tượng nhỏ này là một định dạng file ICO và nó được đặt tên là Favicon (phiên bản ngắn cho Favourite Icon). Hình ảnh này cũng hiển thị khi mà bạn lưu liên kết trong trình duyệt web cho phép bạn có thể dễ dàng nhận ra trang web một cách nhanh chóng.
Một số trình duyệt như Google Chrome và Mozilla Firefox hỗ trợ định dạng JPG, GIF và PNG, nhưng định dạng ICO là phổ biến nhất và là định dạng mặc định. Internet Explorer chỉ hỗ trợ định dạng ICO, các định dạng khác không được hiển thị. Hơn nữa, Favicon xảy ra tại thanh công cụ đánh dấu / yêu thích bên cạnh tên của trang hoặc dưới dạng biểu tượng trên các phím tắt được tạo trên máy tính đến một Web cụ thể.
Ngày nay, Favicon được dùng trong các các hệ điều hành từ iOS đến Android, Windows và Mac OS X. Đặc biệt là trong wordpress, favicon được thiết kế với một kích thước chuẩn 16 x 16 pixels và thường được gọi với là biểu tượng Website. Cho dù chỉ tựa như một nút chấm phá nhỏ trên trang Web nhưng nó lại sở hữu một ích lợi vô cùng thu hút cho trang Web của bạn.

Tại sao một website cần phải có favicon?
Một website có favicon nhìn sẽ bắt mắt và trong chuyên nghiệp hơn nếu so với website khác không có favicon. Đây chỉ là một biểu tượng đơn giản, đẹp mắt với kích thước nhỏ không ảnh hưởng đến thao tác của người dùng nhưng có thể mang lại tác dụng lớn:
- Cho phép người truy cập dễ dàng phân biệt được đâu là tab trang web của bạn với tab của các website khác đang được sử dụng cùng lúc trên trình duyệt.
- Người dùng cũng có thể dễ dàng nhận ra web của bạn trong phần bookmark.
- Đặc biệt nhất là tăng sự thu hút đối với người dùng dành cho website của bạn.
Làm thế nào để thêm favicon vào wordpress?
Trước khi bắt đầu bạn phải cần có:
- Một hình định dạng vuông được sử dụng làm icon cho Web.
- Đăng nhập vào FTP (website files)
Cách 1 — Để cho trình duyệt web tự động lấy favicon (không cần đổi code của site này)
Hầu hết các trình duyệt sẽ tự động nắm rõ ràng tệp favicon.ico đặt trên thư mục trang Web của bạn và đặt nó làm icon của Website. Đây chính là cách dễ nhất để thêm favicon.
- Trước tiên, bạn cần có một hình vuông, và được đặt định dạng hình ảnh (jpg, bmp, gif, png) để có thể hiện thị như thường trên browsers. Tuy vậy, hình không vuông cũng vận dụng được, có điều icon trông sẽ không chuyên nghiệp.
- Chuyển hình đấy sang định dạng .ico. Có nhiều tools online có khả năng làm được, trong bài này, chúng tôi dùng convertico.com.
- Mở trang convertico.com, bạn sẽ thấy một button để upload file hình của bạn.

- Bấm vào button đấy và chon hình bạn thích và ngay sau đấy hình có thể được chuyển tự động và hiện lên phía thanh bên phải để bạn tải về:

- Tải xuống bằng cách nhấn nút download và hãy ghi nhớ vị trí tệp download
- Đổi tên file mớ tải thành favicon.ico, vì trình duyệt web chỉ nhận dạng được nếu nó có tên favicon.ico
- Bước cuối là upload tệp này lên thư mục gốc chứa trang Web. Để tải lên có thể vận dụng File Manager hoặc FTP client. Dưới host nền Linux, thư mục thường vận dụng là public_html. Tuy vậy, việc này có khả năng có đường dẫn khác tùy thuộc theo nhà cung cấp hosting của bạn. Với trường hợp đó bạn có thể nhờ tư vấn từ nhà quản lý phân phối đấy.
Khi favicon.ico được tải lên trong thư mục chứa trang Web, khi duyệt Website bạn có thể thấy hình đấy trên thanh ghi địa chỉ.
![]()
Lưu ý: nếu như không thấy favicon mới, xóa cache trình duyệt và khởi động lại.
Cách 2 — sử dụng hình thông thường và xác định nó trong code của Web
Nếu gặp khó khăn trong việc đổi định dạng từ ảnh sang một định dạng khác, bạn có thể dùng một hình bình thường như là một favicon của Website.
- Upload tệp này lên thư mục gốc chứa Web. Để upload có khả năng vận dụng file Manager hoặc FTP client như cách trên.
- Bây giờ bạn sẽ xác định hình bạn mong muốn dùng làm icon của Website. Thêm dòng sau vào thẻ <head></head> tags trong website code của bạn:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Lưu ý: Tại chỗ type=”image/png”, đổi png sang định dạng mà hình của bạn đang dùng và đổi favicon.png trong file name thành tên tệp của bạn.
Code HTML có thể sẽ kiểu như vậy:
![]()
Hình sẽ được upload với favicon của Web.
![]()
Lưu ý: nếu không thấy favicon mới, xóa cache trình duyệt (clear cache of your browser) và khởi động lại.
Như vậy là bạn đã có thể thêm favicon nhỏ xinh vào website của bạn rồi đấy. Chúc các bạn thành công!!
ATPWEB – XÂY DỰNG NGÔI NHÀ ONLINE
-
Hotline: 0707 6666 56
-
Fanpage: http://facebook.com/atpweb.vn
-
Website: http://atpweb.vn



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

