Để chụp lại ngay lập tức những gì đang hiển thị trên màn hình chỉ cần nhấn một phím là xong, nhưng nếu bạn cần chụp ảnh toàn trang web thì phải làm sao? Chụp ảnh toàn trang web trên Chrome có nhiều cách thực hiện, chúng ta có thể chụp ảnh bằng bàn phím trên máy tính hoặc sử dụng một số công cụ chụp ảnh trên Windows 10 có sẵn như Snipping Tool, Snip Editor. ATPWEB sẽ giúp bạn tìm hiểu những cách để Top 5 cách Chụp Ảnh Toàn Trang Web cực nhanh và đơn giản.
Cách Chụp Ảnh Toàn Trang Web cực nhanh và đơn giản
Chụp ảnh toàn trang web trên trình duyệt Chrome
Để chụp ảnh toàn bộ trang web mà bạn yêu thích trên Chrome, bạn chỉ cần thực hiện theo từng bước cụ thể sau:
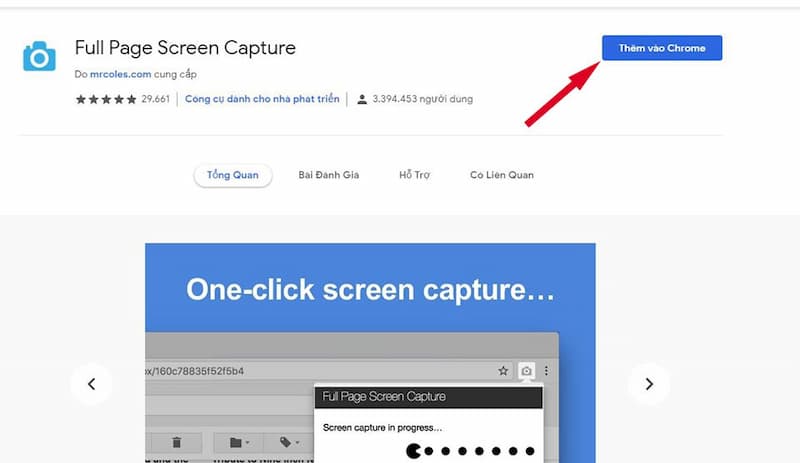
- Bước 1: Vào link dưới bằng trình duyệt Google Chrome > Chọn “THÊM VÀO CHROME” để tiến hành cài đặt tiện ích Nimbus.

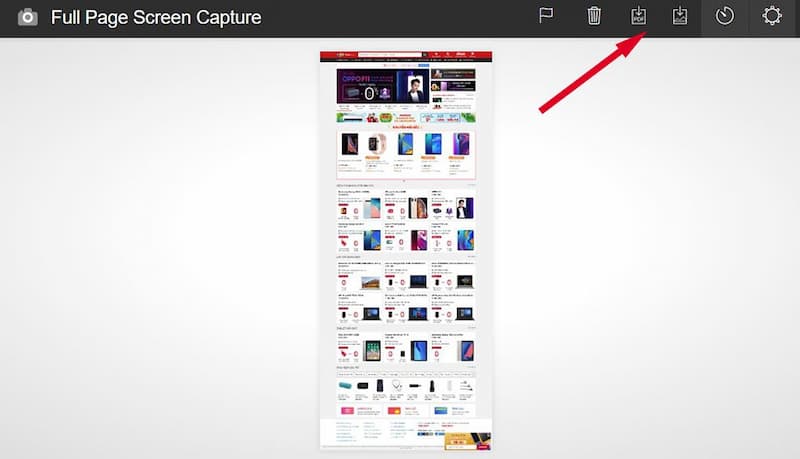
- Bước 2: Tiện ích Full Page Screen Capture sẽ nhanh chóng được cài đặt và có biểu tượng nằm ở góc trên bên phải màn hình. Khi bạn cần chụp ảnh toàn trang web thì hãy vào trang web cần chụp và sau đó nhấn vào biểu tượng chiếc máy chụp hình ở trên thanh tiện ích Chrome.
- Bước 3: Tiện ích sẽ nhanh chóng chụp lại toàn bộ giao diện trang web và chuyển sang một cửa sổ mới để bạn có thể xem các tùy chọn như lưu thành file dạng hình ảnh (jpg hoặc png), lưu file dạng PDF.

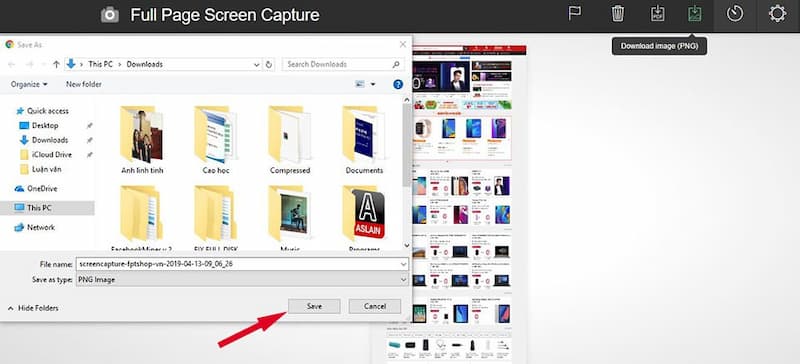
- Bước 4: Tiếp theo chúng ta có thể chọn lưu hình ảnh về thư mục nào trên máy tính mà bạn cần lưu. Nhấn “Save” để hoàn tất.

Giờ chúng ta đã có một ảnh chụp dài toàn bộ giao diện trang web để lưu trữ rồi đấy. Các bạn chỉ cần phóng to lên để đọc các thông tin có trên ảnh mà không bị mất nét.
Chụp hình trên trình duyệt web FireFox
Hướng dẫn cách sử dụng FireShot
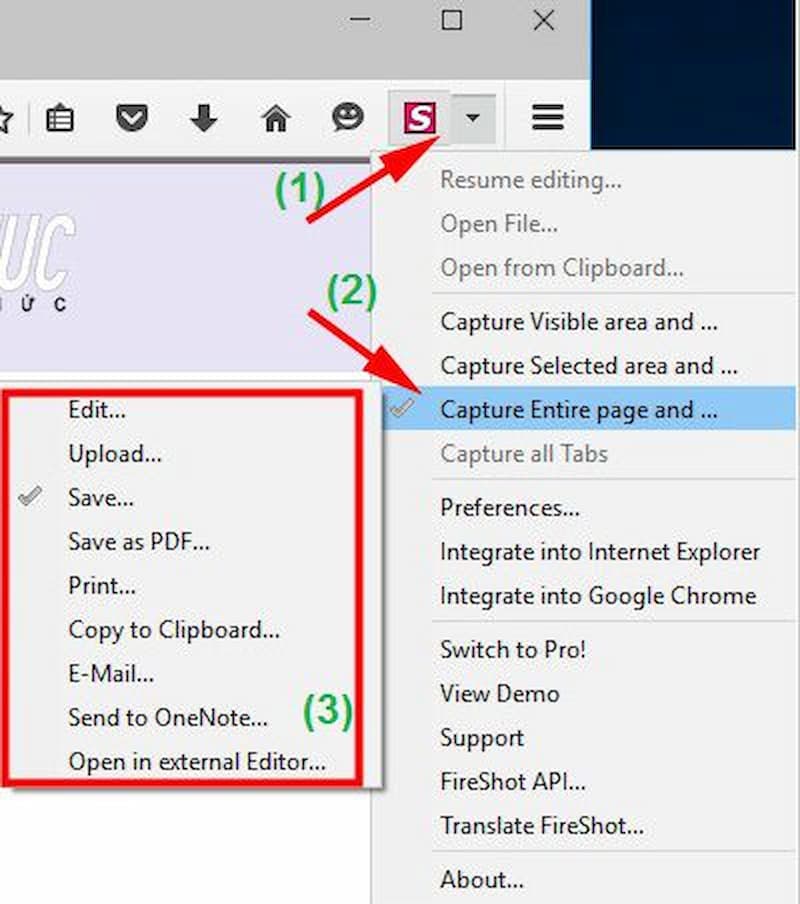
Một số cách chụp hình của FireShot trên trình duyệt web FireFox:
- Capture Visible area: Lựa chọn này sẽ giúp bạn chụp lại những vùng nhìn thấy trên màn hình.
- Capture selected Area: Lựa chọn này sẽ chụp lại những vùng được lựa chọn.
- Capture Entire page: Chụp toàn bộ trang web (✔)
- Capture Browser window: Lựa chọn này giúp bạn chụp lại cửa sổ trình duyệt.

Khi di chuyển chuột vào Capture Entire page thì lại xuất hiện thêm các lựa chọn tương ứng với các tính năng như sau:
- Edit: Sau khi bạn chụp ảnh xong thì có thể chỉnh sửa được.
- Upload: Tải ảnh lên (tính năng này cũng ít dùng)
- Save: Lưu lại hình ảnh (nếu như bạn không có nhu cầu chỉnh sửa gì sau khi chụp ảnh thì nên sử dụng lựa chọn này)
- Save as PDF: Lưu hình ảnh dưới dạng PDF.
- Print: In hình ảnh vừa chụp thông qua máy in.
- Copy to Clipboard: Copy từ Clipboard.
- E-Mail: Gửi hình ảnh qua Email.
- Send to OneNote: Gửi hình ảnh thông qua OneNote.
- Open in external Editor: Mở hình ảnh vừa chụp bằng cách trình biên tập ảnh có trên máy tính.
Thực hiện chụp:
- Bước 1: Bạn hãy mở trang web cần chụp ra và nhấn vào biểu tượng của FireShot.
- Bước 2: Chọn Capture Entire page.
- Bước 3: Lựa chọn tính năng mà bạn đang có nhu cầu.
Chụp toàn trang web trên trình duyệt web Android
Bước 1: Sao chép URL trang web cần chụp màn hình
- Sao chép địa chỉ trang web bằng cách nhấn vào biểu tượng 3 chấm ngay góc trên bên phải màn hình > Chọn vào biểu tượng sao chép như hình bên dưới.
Bước 2: Vào trang web chụp màn hình Screenshot Guru
- Truy cập vào trang web Screenshot Guru để chụp màn hình trực tiếp tại đây.
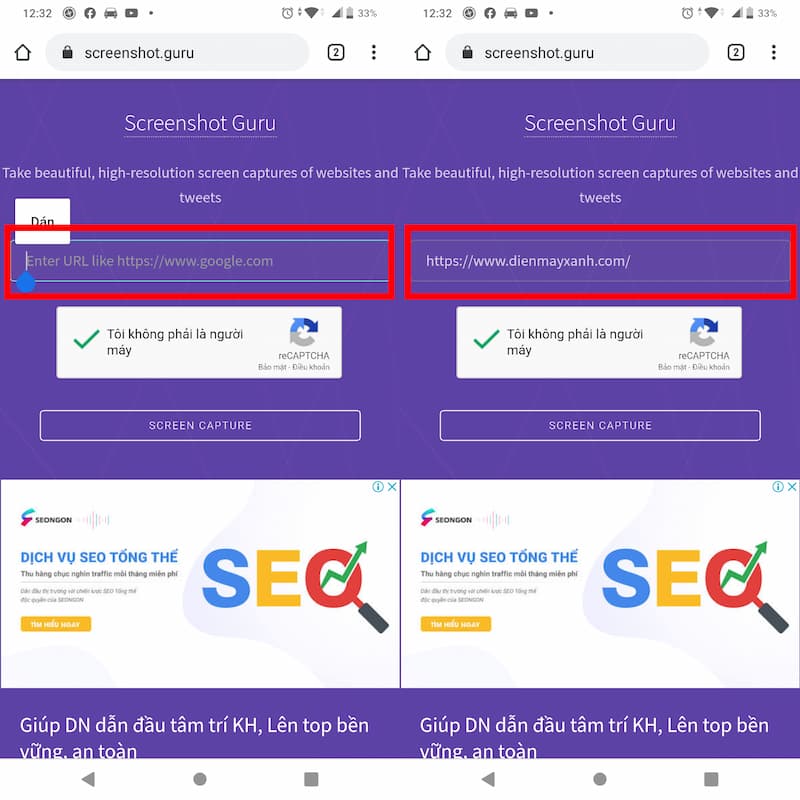
Bước 3: Dán địa chỉ sao chép vào mục Enter URL like…
- Để dán địa chỉ, bạn chỉ cần nhấn giữ tay vào mục Enter URL like… và chọn vào Dán

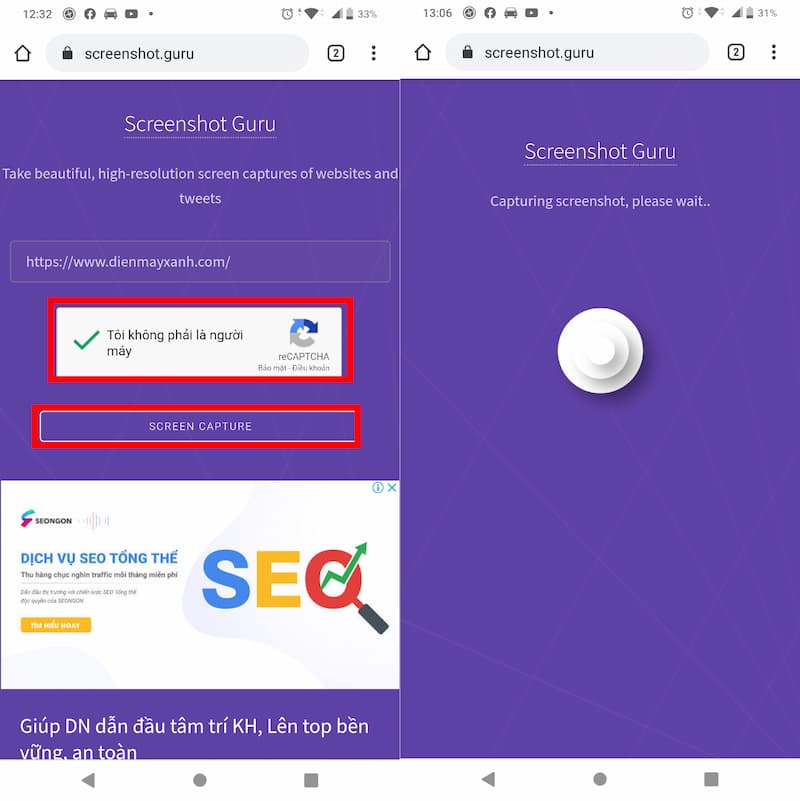
Bước 4: Nhấn Screen Capture chụp toàn bộ trang web
- Xác nhận Tôi không phải người máy và nhấp chọn Screen Capture. Quá trình chụp chỉ diễn ra ít phút, bạn đừng thoát ra ngay nhé.

Bước 5: Tải ảnh vừa chụp về máy
- Sau khi chụp xong, bạn ấn nhẹ ngón tay lên ảnh để thực hiện tải hình về máy.
Chụp toàn trang web trên trình duyệt web IOS
Bước 1: Nhấn chụp màn hình trên iPhone
- Đối với các dòng từ iPhone 8 Plus trở về trước, bạn nhấn giữ phím Nguồn + Home để chụp ảnh màn hình. Từ iPhone X trở về sau, bạn nhấn tổ hợp phím Nguồn + Tăng âm lượng.
Bước 2: Nhấn chọn vào ảnh màn hình vừa chụp.
- Sau khi chụp xong, ảnh màn hình sẽ hiển thị ở góc trái màn hình, hãy nhấn vào ảnh này bạn nhé.
Bước 3: Chọn Toàn trang > Kéo thanh trượt bên phải đến vị trí muốn chụp.
- Chọn Toàn trang để bắt đầu chụp
Bước 4: Nhấn Xong và lưu lại.
- Nhấn Xong bên trái phía trên màn hình > Chọn Lưu PDF vào tệp và chọn nơi cần lưu trữ: Trên iPhone hoặc trên mây (iCloud Drive, Google Drive,…
Sử dụng phần mềm SiteShort để chụp ảnh toàn bộ trang web
Phần mềm SiteShort được sử dụng rất phổ biến dùng để chụp ảnh toàn bộ màn hình trang web. SiteShort có rất nhiều ưu điểm nổi bật như:
- Phần mềm hoàn toàn miễn phí 100%.
- SiteShort có dung lượng cực nhẹ chỉ hơn 80KB.
- Cách sử dụng rất dễ dàng và rất ổn định ít khi gặp lỗi.
Sử dụng phần mềm SiteShort để chụp ảnh toàn bộ trang web rất đơn giản, bạn hãy thực hiện theo những bước sau:
- Bước 1: Tải phần mềm về máy, thực hiện giải nén bằng pass blogchiasekienthuc.com
- Bước 2: Bạn mở trang web cần chụp ra, sau đó nhấn vào biểu tượng của phần mềm và thực hiện chụp ảnh trang web cần lưu lại.
- Bước 3: Bạn ấn Ctrl để lưu hình ảnh trên màn hình desktop.
Như vậy chỉ với 3 bước đơn giản với phần mềm SiteShort, bạn đã dễ dàng chụp ảnh toàn bộ trang web yêu thích lại rồi.
Kết luận
Qua bài viết trên của Atpweb.vn đã cung cấp đến các bạn đọc một số thông tin về cách sửa Top 5 cách Chụp Ảnh Toàn Trang Web cực nhanh và đơn giản. Hy vọng những thông tin trên của bài viết sẽ hữu ích với các đọc. Cảm ơn các bạn đã dành nhiều thời gian để xem qua bài viết này nhé.
- Hotline: 0707 6666 56
- Fanpage: ATP Web
- Mail: info@atpweb.vn
- Website: https://atpweb.vn/blog/








![[Hướng dẫn] Chạy quảng cáo Landing Page trên Facebook A-Z](https://atpweb.vn/wp-content/uploads/2023/06/Facebook-ads-1024x820.jpg)



