Nghệ thuật tương phản được khá nhiều Designer sử dụng trong Thiết kế. Tuy nhiên, đây là cách phối màu vô cùng phức tạp trong thiết kế ấn phẩm hay làm video. Bài viết này, ATPWEB sẽ giới thiệu 20 cách sử dụng tương phản trong thiết kế.
Cách phối màu tương phản sáng- tối
Một trong những cách phối màu tương phản đơn giản nhất đó chính là tương phản sáng tối. Trong tương phản giữa độ tối nhất và độ sáng nhất của một màu thì một ví dụ tương phản tối – sáng rõ ràng hơn cả chính là đen và trắng.
Tuy nhiên, bạn không cần luôn phải dùng hai màu này để tạo ra sự tương phản loại này. Chỉ cần bạn điều chỉnh lưu lượng sáng tối là có thể thấy được sự tương phản trong màu sắc.

Ứng dụng thực tế vào một tác phẩm, bạn hoàn toàn có thể sự dụng màu chữ tối trên nền có gam màu sáng hoặc ngược lại. Đặc biệt trong tình huống trên thiết kế có dùng cõ chữ nhỏ, sự tương phản sẽ giúp phần chữ được nổi bật và hấp dẫn hơn.
Tương phản với vòng tròn màu
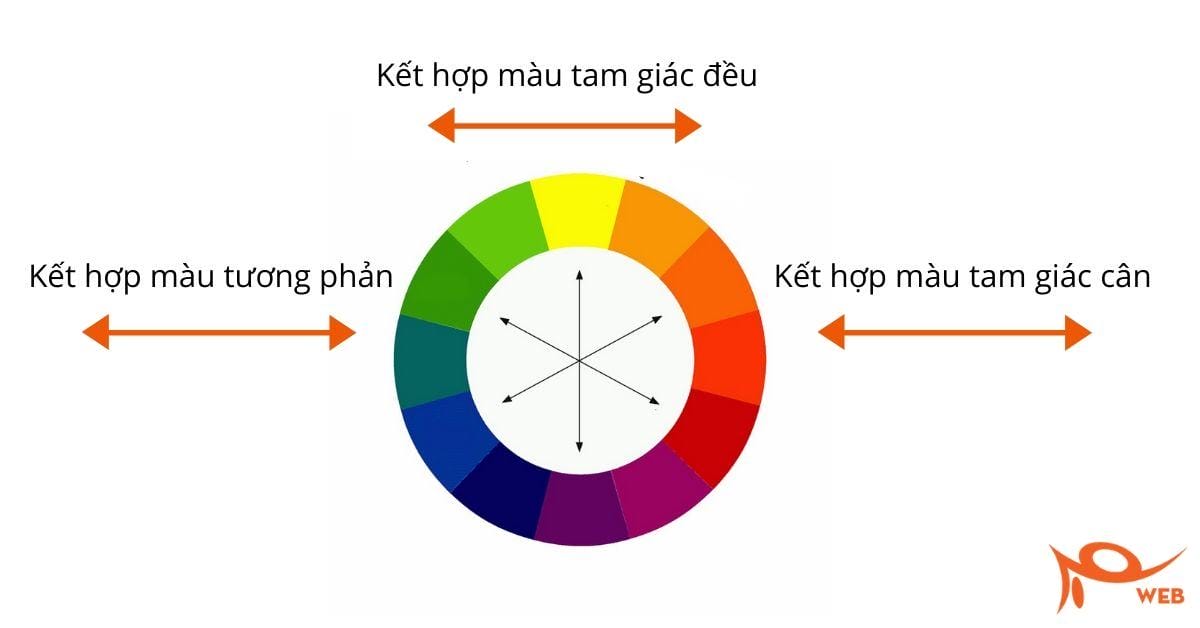
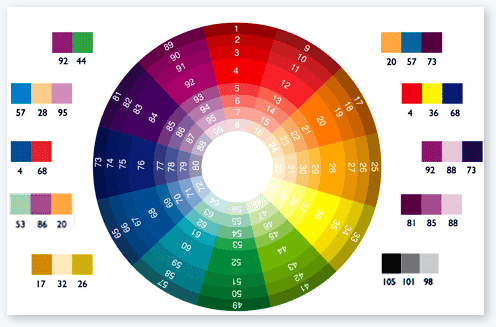
Vòng tròn màu căn bản thường có 12 sắc màu cơ bản. Mặc dù thế sự kết hợp màu rất có thể đa dạng hơn trong thiết kế. Từ những màu sắc căn bản nhất, kết hợp với nhau cũng tạo nên sự tương phản và đã được các nghệ sĩ tận dụng trong nhiều thế kỉ nay. Một số cách tương phản sử dụng vòng tròn màu bao gồm:
- Kết hợp màu tương phản: Các màu nằm ở vị trí vòng tròn màu đối diện nhau sẽ tạo ra độ tương phản cao. Ví dụ, màu đỏ-xanh lá hoặc màu xanh dương-cam,…
- Kết hợp màu tam giác cân: sự chọn lựa bất kì màu nào trên vòng tròn màu và chọn thêm 2 màu ở vị trí sườn đối diện cũng rất có thể tạo nên sự tương phản cho thiết kế.
- Kết hợp màu tam giác đều: 3 màu bất kì nằm trên vòng tròn màu tạo thành tam giác đều cũng là một kết hợp màu tương phản hiệu quả và đã mắt.

Tham khảo: Layout là gì? Bố cục layout cơ bản cho dân thiết kế
Cách phối màu tương phản với nhiệt độ màu
Tất cả các màu sắc rất có thể được chia thành các nhóm màu sau dựa trên nhiệt độ màu: nóng, lạnh hoặc trung tính. Màu đỏ, cam và càng được xếp vào nhóm màu nóng. Trong khi đó, màu xanh dương và xanh lá là màu lạnh. Đen, trắng và xám là màu trung tính.
Qua việc xếp loại nhóm màu theo nhiệt độ màu, việc kết hợp nhóm màu nóng và lạnh cũng có thể tạo nên độ tương phản mạnh.

Tương phản với cường độ màu sắc
Cường độ màu còn được biết là độ bão hoà. Một màu ở sắc độ sáng nhất có độ bão hoà 100%; ngược lại, nếu màu có sắc độ ghi nhiều hơn là khử bão hoà.
Việc tận dụng màu sáng hay màu lặng rất có thể là cách tạo nên sự tương phản cao hoặc thấp cho thiết kế. Các màu sáng, tươi luôn đem lại hiệu quả trong việc cuốn hút sự chú ý, đặc biệt là khi đặt bên cạnh màu đen. Dùng các màu sáng làm điểu nhất cho các phần quan trọng trong thiết kế sẽ đem lại hiệu quả tận dụng.
Tham khảo: 20 Cách phối màu cảm hứng và ví dụ về bảng màu nữ tính 2019
Tương phản với hình dạng
Hình dạng được chia ra làm hai loại: Hình dạng tự nhiên và hình học.
Hầu hết các hình dạng rất có thể chia thành 2 loại hình học (lục giác, tam giác, hình tròn…) và hình tự nhiên (hình xoắc, hình chất lỏng ngẫu nhiên). Các góc cạnh, sự cân đối của hình học có độ tương phản lớn với các hình dạng ngẫu nhiên trong tự nhiên.
Tương phản với hình dạng: Góc cạnh và Bo tròn
Một cách hay để phần mềm hình dạng vào thiết kế chính là các nét và góc cạnh của chữ, hộp hay nút… . Hình dạng có nét càng bò tròn thường tạo cảm giác mềm mại, quen thuộc và thân thiện hơn.
Tương phản với kết cấu
Tương tự với hình dạng, kết cấu hoàn toàn có thể tương phản với nhau khi các đặc điểm của từng kết cấu vô cùng khác biệt. Các hiệu ứng biến đổi kết cấu hình ảnh bạn có thể tham khảo từ rất nhiều nguồn trên mạng.

Tương phản với tỉ lệ và kích thước

Bên cạnh việc thêm các thành phần hình ảnh thú vị cho thiết kế, sự tương phản còn được sử dụng trong việc tạo liên kết và liên kết chính phụ giữa các thành tố trong một thiết kế tổng thể.
Nếu rất cả các vật thể trong thiết kế đều được đặt ở cùng một kích cỡ thì sẽ gây sự rối mắt, rối thông tin cho người xem.
Việc ứng dụng tỉ lệ kích thước hiệu quả không riêng đóng vai trò quan trọng trong việc thiết kế hiệu quả mà còn là một trong hình thức dễ dàng nhất để tạo nên một layout sáng tạo, đẹp mắt.
Tương phản với nét đậm mảnh
Tương tự như tỉ lệ và kích thước, các nét kết kế đậm mảnh là một cách khác để phân thứ tự mức độ quan trọng của các phần trong thiết kế. Các phần có nét đậm sẽ được nổi bật hơn so với các thành tố khác trong thiết kế, đó chính là sự tương phản. Những phần có nét thiết kế đậm không nhất thiết phải là phần chiếm tỉ lệ lớn nhất trong trang thiết kế mà rất có thể kết hợp các cách tạo tương phản khác như đã chia sẻ.
Tương phản với khoảng cách và đoạn trắng
Trong nhiều tình huống, các thiết kế buộc phải chèn vào nhiều thông tin chữ, các khoảng trắng đóng một vai trò vô cùng quan trọng trông việc phân tách và tổ chức các thành phần thiết kế tạo nên một toàn bộ cân đối.
Tương phản kích thước
Việc ứng dụng tương phản trong thiết kế cũng vô cùng đơn giản. Nếu muốn nhấn mạnh một chi tiết hay một nội dung nào đó, bạn chỉ việc tăng kích thước nó to hơn so với những cái còn lại.
Một trong những cách ứng dụng tương phản mà bạn có thể thực hiện ngay bây giờ.

Tương phản trong cỡ chữ
Người đọc sẽ chú ý đến những chữ viết có kích thước to hơn, chính vì thế nếu muốn nổi bật nội dung nào đó, bạn chỉ việc phóng to cỡ chữ cho nó.

Tương phản hình ảnh
Sử dụng hình ảnh khác biệt là một dạng tương phản hình ảnh thường xuyên được sử dụng trong các thiết kế.

Kết luận:
Tất cả các thiết kế đồ họa đều có thể ứng dụng sự tương phản. Rất nhiều cách giúp bạn có thể tạo ra các thiết kế đẹp mắt và thu hút nhờ cách sử dụng tương phản. Hi vọng bài viết này, ATPWEB đã cung cấp các kiến thức bổ ích cho bạn.



![[Hướng dẫn] Tạo Website Cá Nhân MIỄN PHÍ, Không Cần Code](https://atpweb.vn/wp-content/uploads/2023/06/Frame-4-1024x537.png)
![[Hướng Dẫn] Đăng Ký Tên Miền ID.VN Hoàn Toàn MIỄN PHÍ](https://atpweb.vn/wp-content/uploads/2023/06/Frame-2-1-1.png)





![[Hướng dẫn] Tạo Sitemap Cho Website Chuẩn Nhất](https://atpweb.vn/wp-content/uploads/2022/07/Frame-17.png)

